ステッカーを貼る
ページにステッカーを貼ります。
- 作成例
- 画像を挿入する
- スタイルクラスを新設する
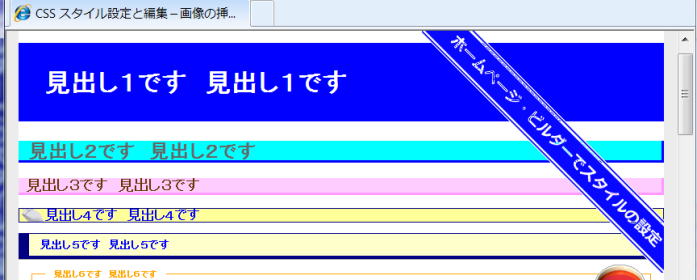
作成例
ポイントは、画像のスタイルを相対配置 (position: relative;) にし、その子要素 (a 要素) を絶対配置 (position: absolute;) で指定していることです。
これにより、画像が本来配置される位置を基点として、a 要素の絶対配置の位置を top プロパティと right プロパティで調整できるようになります。
画像を挿入する
ステッカーの画像は、ウエブアートデザイナーを使って透過 gif で作成します。
① ステッカーを挿入する (X)HTML ページを開き、「ページ編集」 画面で、ページの最上段にマウスを置き、「挿入」 から 「段落」 → 「標準」 をクリックします。
 ページの最上段に、空白の段落が挿入されました。
ページの最上段に、空白の段落が挿入されました。
② カーソルは挿入された段落に置いてクリックし、メニューの 「挿入」 から 「画像ファイル」 そして 「ファイルから」 を選び、用意しておいたステッカー画像 sticker01.gif ファイルを開きます。
段落に画像が挿入されました。
③ 挿入した画像を選択します。メニューバーの 「挿入」 から 「リンク」 をクリックします。
「リンクの属性」 ダイアログが開きます。
④ 「ファイルへ」 のタブを開き、<ファイル名> に # と入力します。
ソースに <a href="#"></a> が追加され、a 要素が画像の子要素となります。
スタイルクラスを新設する
⑤ スタイルシートマネージャを起動します。
⑥ 外部スタイルシートファイルが選択されていることを確認し、「追加」 ボタンをクリックします。
「スタイルの設定」 ダイアログが開きます。
⑦ 「クラスのスタイルの設定」 を選び、<クラス名> には .sticker と入力します。
⑧ クラス .sticker のスタイルを設定します。
- 「位置」タブ
- 属性ー位置: 相対的;
- .sticker {
- position: relative;
- }
⑨ 「OK」 をクリックし、「スタイルの設定」 ダイアログを閉じます。
⑩ 外部スタイルシートファイルが選択されているのを確認し、「追加」 をクリックします。
「スタイルの設定」 ダイアログが開きます。
⑪ 「HTML タグのスタイルの設定」 を選び、<タグ名> には p.sticker a と入力します。
⑫ タグ .sticker a のスタイルを設定します。
- 「位置」タブ
- 属性 - 位置: 絶対的;
- 上: -1em; (注))
- 右: 0;
- p.sticker a {
- position: absolute;
- top: -1em; (注)
- right: 0;
- }
(注) レイアウトボックス (この場合は #container) が、"padding-top: 1em;" を指定していることから、"top: -1em;" を指定し、ステッカーがレイアウトボックスの上端に届くようにしています。

相対配置と絶対配置を利用して画像を配置
ページの最初に段落を挿入し、そこに画像を挿入し、その場所を相対配置として指定 .sticker {position: relative;} した。これは最初の段落のパディング辺が、次に指定される子要素 .sticker a 要素の絶対配置の基点となることを意味しています。基点からの距離は、top、right、bottom、left の各プロパティで指定します。
絶対配置を指定しても、祖先ボックスで相対配置 (relative)、絶対配置 (absolute)、固定配置 (fixed) の指定が無い場合は、基点は初期包含ブロックが基点となり絶対配置されます。
⑬ 「OK」 をクリックして、「スタイルの設定」 ダイアログを閉じます。
⑭ 「閉じる」 をクリックしてスタイルシートマネージャを閉じます。
⑮ 挿入したステッカー画像を選択して、「タグ一覧」 ビューを開きます。
⑯ 「タグ階層ビュー」 で、画像の親要素の p 要素を選択します。
⑰ 「タグ属性ビュー」 で、[class] の <未指定> をクリックし、下向き▼を表示します。
⑱ ▼をクリックし、表示されるクラス名の中から skicker を選びます。
⑲ 「プレビュー」 にてステッカーにスタイルが適用されて表示されていることを確認します。
ブラウザでの見え方は hpb69_sample02.html のページを参照ください。

リンク画像の枠線の問題
上記のように、画像にリンクを設定している場合は、画像の枠線が表示されます。これは、アクセシビリティの関係で表示されるということです。
ステッカーの画像に便宜的にリンクを設定する場合は、枠線を必要としないので、これを非表示にします。
XHTML Strict 以外では、 border="0" を指定することができるが、Strict では CSS で次のように指定します。
- img {
- border : none ;
- }