ビルダーを使う - イメージマップの作成
イメージマップを作る
イメージマップの作成方法などを紹介します。
- イメージマップとは画像に複数のリンクを設定したもの
- イメージマップを作成する
- イメージマップを保存する
- イメージマップのHTMLソース
- img 要素
- map 要素
- area 要素
イメージマップとは画像に複数のリンクを設定したもの
1 枚の画像の中に長方形、円形、多角形の領域を作り、各領域に対してリンクを設定した画像 (イメージマップ) を作成することができます。
イメージマップ (「クリッカブル マップ」 と呼ばれることもあります) は特定の領域をクリックすると、指定された URL にアクセスすることができるグラフィック イメージです。イメージ上の領域は、図形(多角形、円形、長方形)とその座標を定義することによって与えられます。すなわち一つの画像に複数のリンクを貼った物です。
例えば、地図上の任意の場所をクリックするとその場所に関する情報を表示する、といった利用方法が考えられます。イメージマップを上手に利用すれば、見栄えがよく、読む人がナビゲーションしやすいページを作ることができます。
次の2種類のイメージマップがある。
- クライアントサイド イメージマップ
- クライアント(ブラウザー)側だけで処理できるイメージマップ。HTMLファイルの中にイメージマップ用のタグが埋め込まれるので、管理が楽で、利用もしやすいという利点がある。
- サーバーサイド イメージマップ
- サーバー側で処理するイメージマップ。イメージマップ専用のファイルをHTMLファイルとは別に用意します。サーバー側のソフトウェアによって、対応する形式(NCSA または CERN) が異なる。
- 通常使うイメージマップは 「ツール」 → 「オプション」 → 「全般」 タブで指定します。

イメージマップ使用するうえでの注意点(その1)
イメージマップは便利ですが、画像を見ることができなければリンクをたどることが一切不可能になってしまうという欠点もあります。例えば、ブラウザーで画像を表示できない(しない)利用者もいますし、目が不自由で音声に変えて読んでいる方々にとってもリンクをたどるのが困難になります。イメージマップを使用する場合は、通常の文字のリンクを同時に提供するか、または画像内の各リンク元の領域に説明 (代替テキスト) を付けておけばこのような欠点を補うことができます。

イメージマップ使用するうえでの注意点(その2)
サーバーサイド イメージマップにはブラウザにリンク先の情報がなく、画像を表示しないとリンク先に移動することができません。このため、目の不自由な人には利用しやすいページとはなりません。サーバーサイド イメージマップはなるべく使わないようにしましょう。
イメージマップを作成する
イメージマップの作成は [イメージマップ エディター] ダイアログボックスで行います。長方形、円形、または多角形の領域を作り、リンクを設定します。
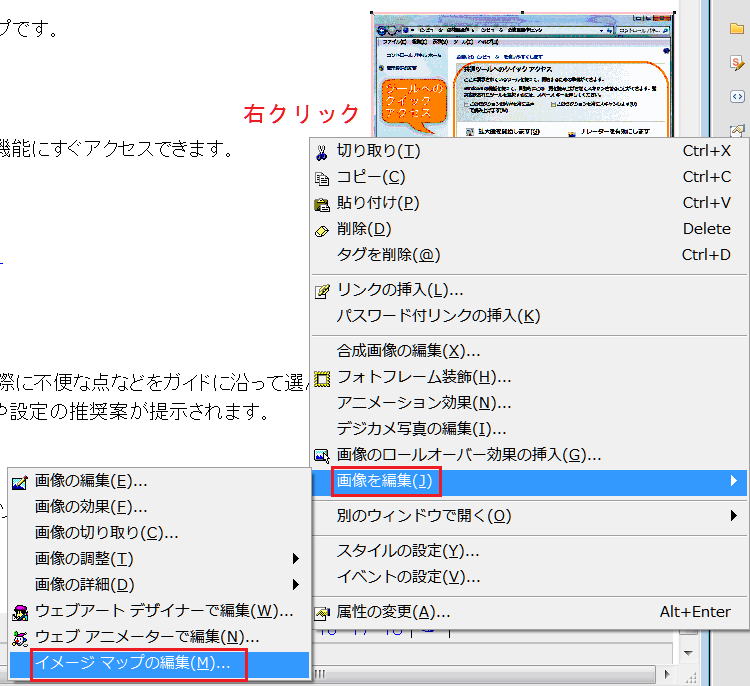
① 「ページ編集」 画面で、編集する画像を右クリックし、表示されるメニューから [画像を編集-イメージマップの編集] を選択します。

- [イメージマップ エディター] ダイアログボックスが表示されます。
-

「かんたん」 スタイルや 「スタンダード」 スタイルの場合
① 画像を選択します。
② かんたんナビバーの [画像の効果] ボタンをクリックし、表示されるメニューから [イメージマップの編集] を選択します。
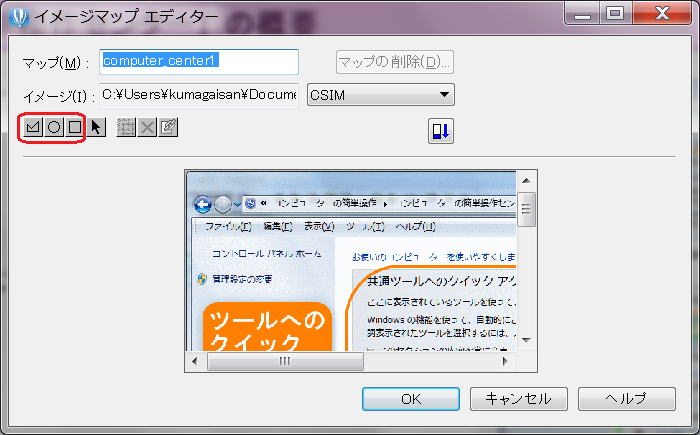
② [イメージマップ エディター] ダイアログボックス内の ![]() 、
、![]() 、または
、または ![]() をクリックします。
をクリックします。
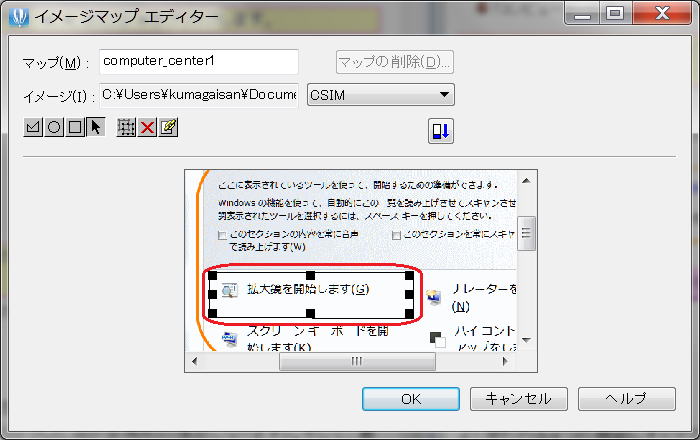
③ [イメージマップ エディター] ダイアログボックスの画像上で、選択したい領域が入るように対角線方向へドラッグします。

- ドラッグし終わると領域が確定し、リンク先を指定するための [属性] ダイアログボックスが表示されます。
-

円形や多角形の領域を指定する場合
円形の領域を作るには、
 をクリックしてから画面上をドラッグします。多角形の領域を作るには、
をクリックしてから画面上をドラッグします。多角形の領域を作るには、 をクリックしてから画像上を頂点の数だけクリックします (クリックした点が多角形の頂点になります)。そして、最後の頂点をダブルクリックして終了します。
をクリックしてから画像上を頂点の数だけクリックします (クリックした点が多角形の頂点になります)。そして、最後の頂点をダブルクリックして終了します。
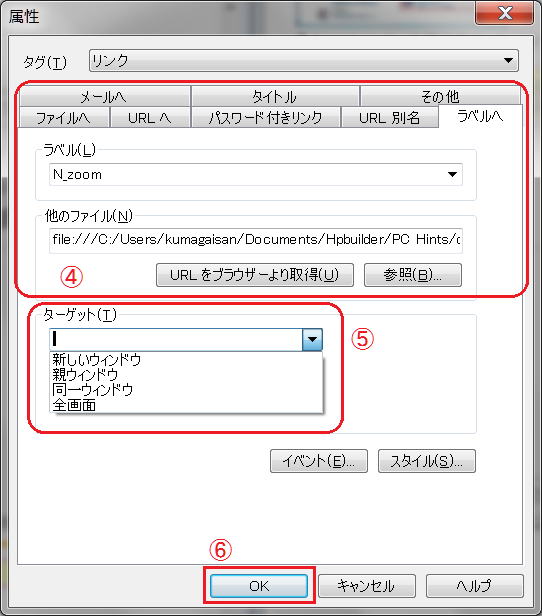
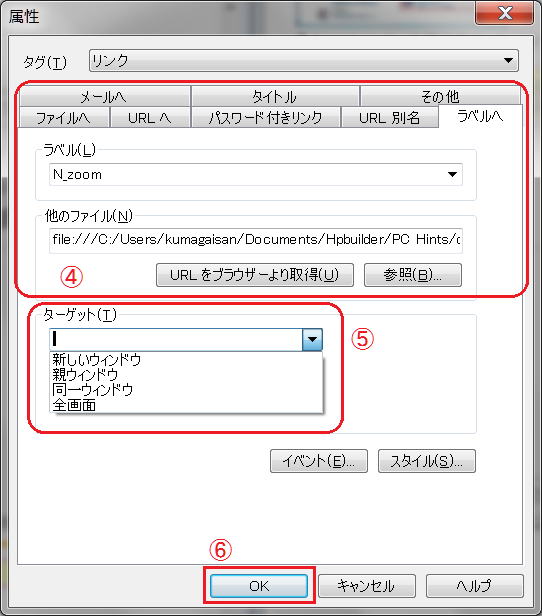
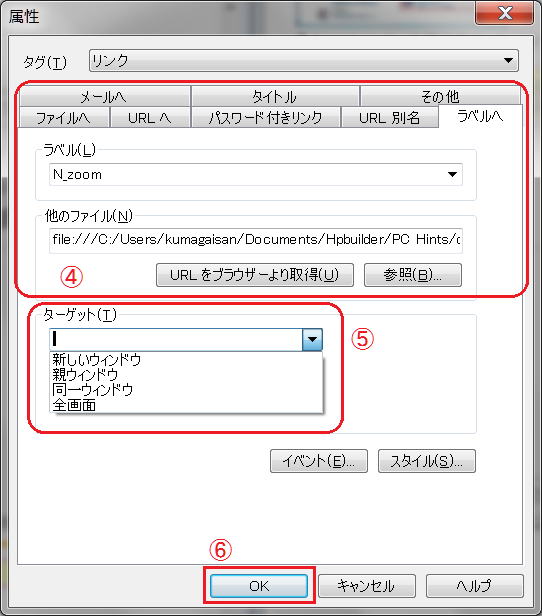
④ [属性]ダイアログボックスでリンク先を指定します。

- 「ファイルへ」タブ、「ラベルへ」など:
- [URL をブラウザーより取得]:ブラウザーで開いている URL にリンクを設定します。
- [参照]:[開く]ダイアログボックスでリンク先のファイルを選びます。
- リンク先に選択したファイル名とそこへのパスが表示されます。
⑤ 必要に応じて [ターゲット] の右にある▼をクリックし、リンク先をどのようにして表示するかを選択します。

-

リンク先の表示方法の選択肢
[新しいウィンドウ]:リンク先のページを新しい(別の)ウィンドウで表示します。
[親ウィンドウ]:現在のページが表示されているウィンドウ(フレーム)の親ウィンドウ(フレーム)に表示します。
[同一ウィンドウ]:リンク元が表示されているウィンドウ(フレーム)にリンク先のページを表示します。
[全画面]:画面がフレームで分割されている場合、全画面でリンク先のページを表示します。
[フレーム名]:現在のページがフレームを使ったページで、フレームに名前が付いている場合に、その名前が選択肢として表示されます。選択したフレームでリンク先のページを表示します。
フレームを利用していない場合は、[新しいウィンドウ]以外の項目はすべて同じ結果表示になります。
⑥ [OK] ボタンをクリックします。

- [イメージマップ エディター] ダイアログボックスに項目が追加されます。
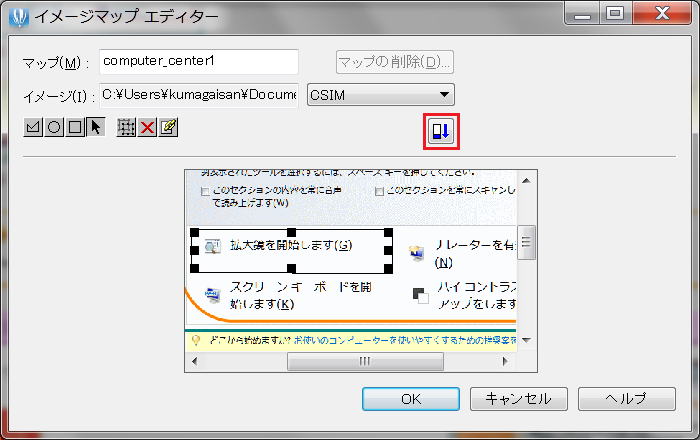
⑦ [イメージマップ エディター]ダイアログボックスの ![]() をクリックします。
をクリックします。

- 項目の一覧が表示されます。
⑧ 各項目を選択して、[代替テキスト]に領域の意味やリンク先の説明などを入力します。

-

[代替テキスト] の必要性
[代替テキスト] に何か文字を入れておけば、画像を表示できないブラウザーでもリンク先にジャンプできるようになります。必ず入力してください。
⑨ 上記の操作3.~8.を繰り返して、1つの画像に複数のリンクを設定します。

イメージマップの編集
リンク先を変更するには、[イメージマップ エディター]ダイアログボックスで目的の項目をクリックし、![]() をクリックすると、リンク先を変更するための[属性]ダイアログボックスが表示されます。[属性]ダイアログボックスに別のリンク先を指定してください。
をクリックすると、リンク先を変更するための[属性]ダイアログボックスが表示されます。[属性]ダイアログボックスに別のリンク先を指定してください。
リンクを解除するには、[イメージマップ エディター]ダイアログボックスで目的の項目をクリックし、![]() をクリックすると、その項目に対応する領域が消えて、リンクが解除されます。
をクリックすると、その項目に対応する領域が消えて、リンクが解除されます。
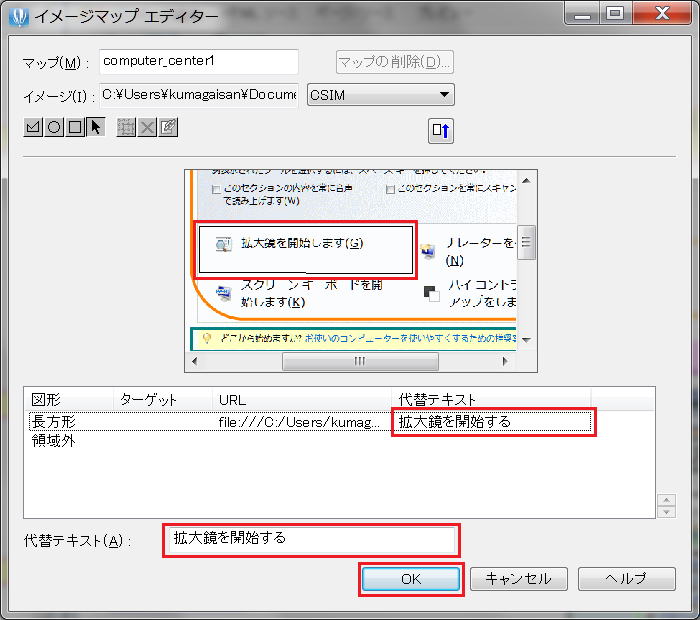
イメージマップを保存する
イメージマップの保存形式には、クライアントサイド(CSIM)とサーバーサイド(NCSA、CERN)があります。ここでは、管理が簡単なクライアントサイドで保存する方法を説明します。
① 画像を右クリックし、表示されるメニューから[画像を編集-イメージ マップの編集]を選択します。
- [イメージマップ エディター] ダイアログボックスが表示されます。
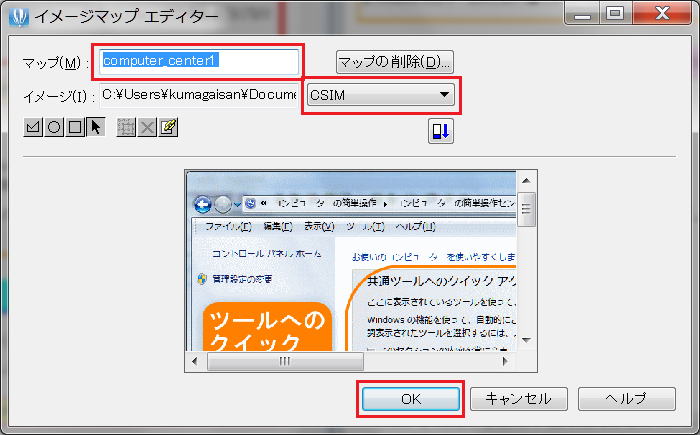
② [イメージマップ エディター] ダイアログボックスの [イメージ] の右にある▼をクリックして [CSIM] を選択します。
③ [マップ] が指定されているのを確認して、[OK] ボタンをクリックします。(マップ名を変更することもできますが、半角の英数字で指定することをお勧めします。)

保存できないケース
「イメージマップ エディター」 の項目で、[領域外] は URL などを定義しなくてもかまいませんが、その他に未定義の項目がある場合は保存できません。

イメージマップの削除
一度イメージマップを保存したあとでイメージマップを削除するには、かんたんナビバーの[画像の効果]ボタンをクリックし、表示されるメニューから[イメージマップの解除]を選択するか、または画像を右クリックし、表示されるメニューから[画像を編集-イメージ マップの削除]を選択してください。画像からイメージマップが削除され、設定前の画像に戻ります。
イメージマップの HTML ソース
上記の操作で作成された HTML ソースです。
- XHTMLソース:
- <img src="map.gif" width="599" height="678" alt="サンプル" usemap="#computer_center1" />
- <map name="computer_center1" id="computer_center1">
- <area href="oth13.html#N_zoom" shape="rect" coords="169,219 382,265" alt="拡大鏡を開始する" />
- <area href="oth12.html#U_narator" shape="rect" coords="384,219 585,267" alt="ナレーターを有効にする" />
- <area href="oth14.html#K_screen_keyboard" shape="rect" coords="169,266 383,313" alt="スクリーーンキーボードを開始する" />
- <area href="oth13.html#R_hi_contrast" shape="rect" coords="384,266 586,316" alt="ハイコントラストの設定をする" />
- <area href="oth11.html" shape="rect" coords="14,262 150,343" alt="推奨案で設定する" />
- <area href="oth11.html" shape="rect" coords="160,318 586,347" alt="推奨案で設定する" />
- <area href="oth12.html" shape="rect" coords="14,351 150,435" alt="目的別に設定する" />
- <area href="oth12.html" shape="rect" coords="160,349 591,660" alt="目的別に設定する" />
- <area href="oth10.html#quick-access" shape="rect" coords="10,125 150,245" alt="ツールへのクイックアクセス" />
- <area shape="default" nohref="nohref" />
- </map>
img 要素
画像をクライアント側クリッカブルマップにするには、当該画像を埋め込む img 要素に usemap 属性を用いて後述の map 要素と関連付けます。
<img src="map.gif" alt="サンプル" usemap="#computer_center1" />
- usemap: # に続けてマップ名(この場合は computer_center1)を指定
- src 属性と alt 属性も必須です。
map 要素
クライアント側クリッカブルマップの定義です。
<map name="computer_center1" id="computer_center1> ~ </map>
- map 要素には name 属性と id 属性が必須です。
- 旧式のウェブブラウザでは name 属性のみを認識しますが、XHTML では id 属性を使う事を推奨しており、このため併記する事となります
- この name 属性と id 属性で指定したマップ名は、img 要素の usemap 属性内と同じにします。
基本的に、map 要素はマップとなる img 要素が埋め込まれている HTML 文書の body 要素内であれば、当該 img 要素より前に置いても後ろに置いても構いません。
area 要素
map 要素の直下には領域の数だけ area 要素を記述します。
<area href="oth13.html#N_zoom" shape="rect" coords="169,219 382,265" alt="拡大鏡" />
- shape: リンク領域の形状を指定
- rect 四角形
- circle 円形
- poly 多角形
- default 領域外
- coords: リンク領域の座標をピクセル数で指定
- 領域が重なっている]場合は、先に指定した領域が優先されます。
- shape="default" が指定された area 要素は、他の area 要素よりも後に配置する必要があります。