ビルダーを使う - ロールオーバー効果
縦横比が同じでない複数の写真をロールオーバー効果で拡大表示させる
縦横比が同じない画像でロールオーバー効果を挿入する方法について紹介します
写真の準備
以下のように、いろんな場面で撮り貯めたオリジナル写真1から4があり、それぞれ縦横比が一定でない写真がある場合のケースです。
 |
 |
 |
 |
|---|---|---|---|
| 写真1(640 X 480) | 写真2(480 X 640) | 写真3(640 X 425) | 写真4(387 X 640) |
□ 全ての写真の高さを360ピクセルにしたサイズ変更を行う。
- ロールオーバー効果で表示を切り替える時に、同じサイズの方が見やすいのですが、この場合残念ながらそれぞれ高さ幅とも色々な写真を切り替えして表示しなければならなくなります。通常のやりかたですと、縦横比が崩れた写真を表示することになります。
- そこで幅あるいは高さのどちらか一つに揃えることになりますが、幅を揃える場合には、高さがバラバラになってしまいます。高さによっては上下にスクロールしないと全体が見えないということにもなりかねません。これは一番避けるべきことです。
- このことから高さを揃える方法をとります。次になぜ高さが360ピクセルなのかということですが、経験的にこのぐらいの高さであれば、スクロール無しでパソコンの上下の垂直画面に収まることと、対応する幅も普通のカメラで撮影した写真であればスクロール無しでパソコンの水平画面に収まることから選んでおります。もちろんこれ以外の値で試してみていただいて、一番見やすいサイズというものを決めていただくことが肝心ではあります。
 |
 |
|---|---|
| 写真1(480 X 360) | 写真2(270 X 360) |
 |
 |
| 写真3(542 X 360) | 写真4(217 X 360) |
□ 高さをそろえたときに、最大の幅となる写真の幅をメモします。
- 上の例では、高さ360Pピクセルにした場合、写真3が最大幅542ピクセルとなります。これが表示する写真の最大幅です。この値をあとで使いますので、メモします。
- 次に、サムネイル用写真も表示します。同じく写真3がサムネイルの写真では最大幅となるので、その高さを90ピクセルとした場合の最大幅136ピクセルを計算し(542 ÷ 4 ≒ 136)、メモします。
ホームページビルダーを起動し写真を表示するページを作成する
□ ホームページビルダーを起動し、「スタート」 > 「ページを作成する」 > 「白紙ページ」 > 「標準モード」 > 「OK」で、白紙ページが表示されます。
表を挿入
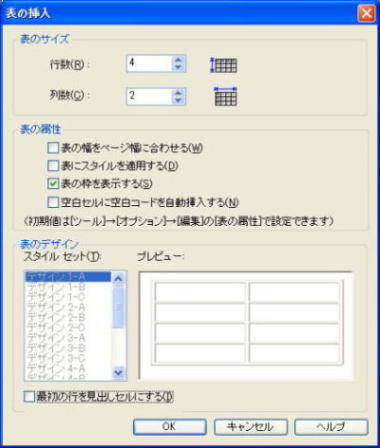
 □ 白紙ページに表を挿入します。:4行2列にし、「最初の行を見出しセルにする」のチェックを外します。
□ 白紙ページに表を挿入します。:4行2列にし、「最初の行を見出しセルにする」のチェックを外します。
□ 表の近くでクリックし、表を選択します。表をページの真ん中に移します。
□ 表を選択した状態で右クリックし、「属性の変更」を選択します。
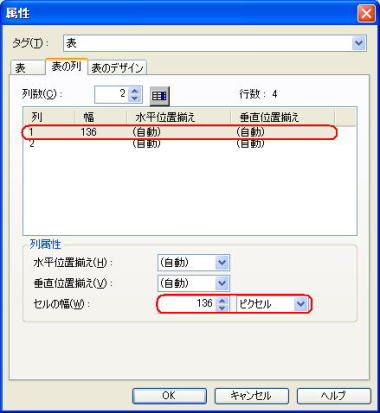
 □ 「表の列」のタブを開きます。「列1」を選択します。「セルの幅」に136ピクセルを設定します。
□ 「表の列」のタブを開きます。「列1」を選択します。「セルの幅」に136ピクセルを設定します。
- 列1はサムネイルの写真を入れるセルで、ここも写真の高さ90ピクセルで統一します。そのときに最大幅となるのが136ピクセルです。(この値は写真の準備のところでメモしたように、最大幅となる写真3の高さ90ピクセル時の横幅サイズです。)
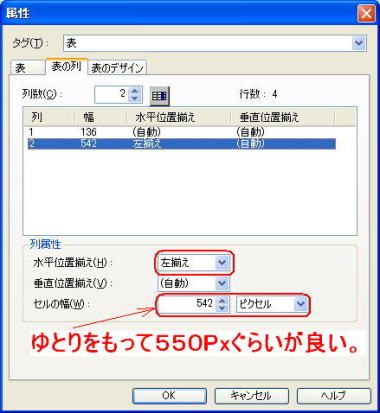
 □ 同じく「列2」を選択します。「水平位置揃え」を「左揃え」に、「セルの幅」を542に設定します。
□ 同じく「列2」を選択します。「水平位置揃え」を「左揃え」に、「セルの幅」を542に設定します。
- 列2は拡大写真を表示するセルです。高さ360ピクセルで統一したときに最大幅の写真542を表示できるように設定します。(但し、ギリギリのサイズだと、隣接セルへの影響もでる可能性があるため、ゆとりをもって550ぐらいがよいかもしれないでしょう。この値は後で変更もできます。)
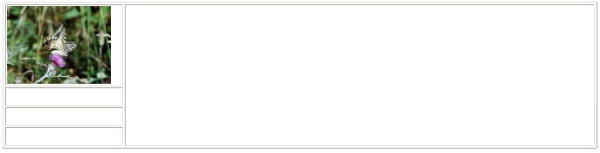
 □ 以下のような表が表示されます。
□ 以下のような表が表示されます。
 □ 列2のセルを統合します。
□ 列2のセルを統合します。
写真を挿入
 □ 表の列1に写真1を挿入します。写真は高さ360ピクセルでサイズ調整を行った写真を使います。このあと、サムネイル用のサイズに変更します。
□ 表の列1に写真1を挿入します。写真は高さ360ピクセルでサイズ調整を行った写真を使います。このあと、サムネイル用のサイズに変更します。
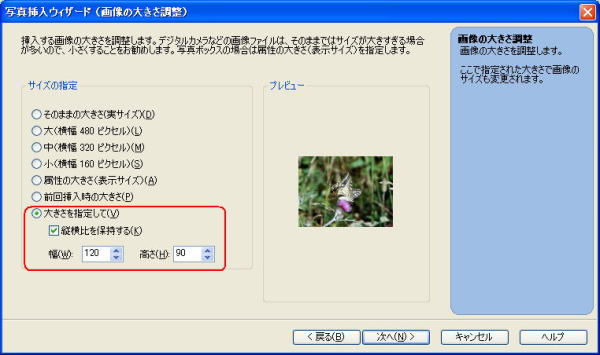
- 写真が選択された状態で、ツールバーの「デジカメ写真の編集」をクリックし、「写真挿入ウイザード」で「次へ」をクリックします。
 「サイズの指定」で、「大きさを指定して」を選択し、「縦横比を保持する」にチェックマークが入っていることを確認し、「高さ」を「90」に変更します。これに伴って「幅」は縦横比を保って自動的に変化します。
「サイズの指定」で、「大きさを指定して」を選択し、「縦横比を保持する」にチェックマークが入っていることを確認し、「高さ」を「90」に変更します。これに伴って「幅」は縦横比を保って自動的に変化します。
- 「次へ」をクリックし、再度「次へ」をクリックし、「完了」をクリックします。
 □ 写真1のサムネイルができあがりです。
□ 写真1のサムネイルができあがりです。
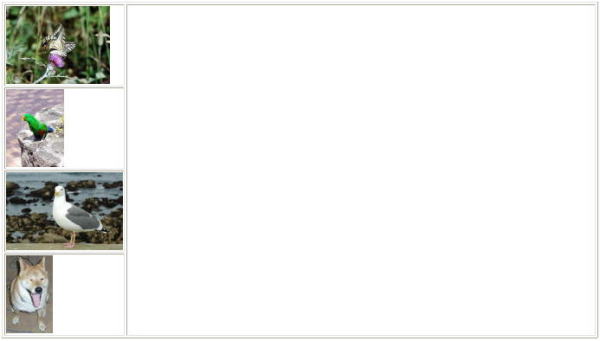
 □ 同じように写真2~4のサムネイルも追加します。
□ 同じように写真2~4のサムネイルも追加します。
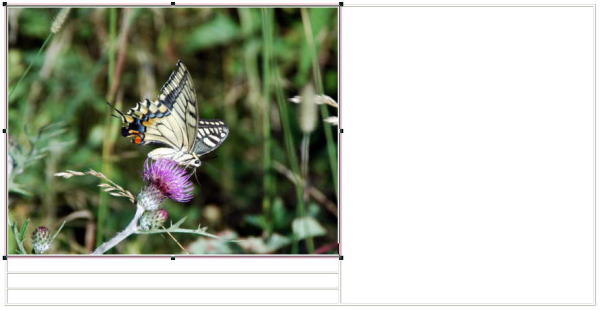
 □ 列2には写真1(高さ360ピクセルに調整した写真)を挿入します。
□ 列2には写真1(高さ360ピクセルに調整した写真)を挿入します。
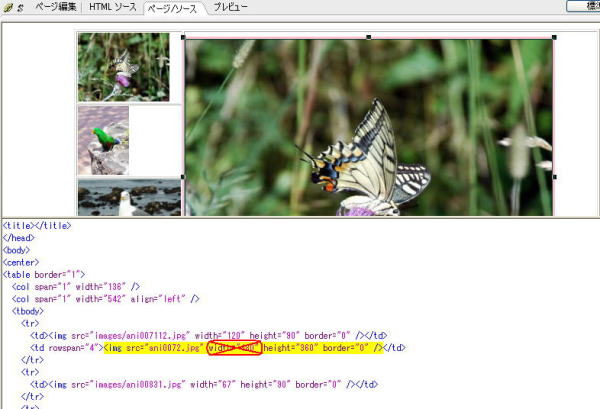
 □ 挿入した写真1を選択した状態で、「ページ/ソース」タブをクリックします。
□ 挿入した写真1を選択した状態で、「ページ/ソース」タブをクリックします。
□ 写真1の記述が黄色の蛍光ペンでマークされています。そこでは写真の幅 (width) と高さ (height) が記述されていますが、「width="480"」の部分を削除します。
- 削除するには、カーソルを削除該当文字のグループ width="480" の先頭あるいは最後尾へもって行き、そこから削除 (Delete) あるいはバックスペース (Back space) します。
- 削除の結果、height と border だけが残り、次のようになります。
- <img src="ani0072.jpg" height="360" border="0" />
□ 「ページ編集」に戻ります。
ロールオーバー効果で拡大写真を表示するようにする
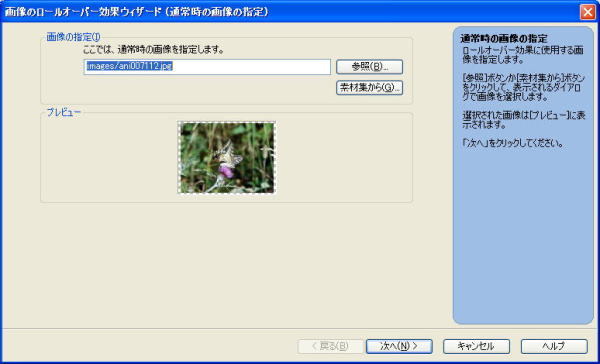
 □ 写真1のサムネイルを選択した状態で、「挿入」から「ロールオーバー効果」を選択します。「画像のロールオーバー効果ウィザード(通常時の画像の指定)」が表示されます。「次へ」をクリックします。
□ 写真1のサムネイルを選択した状態で、「挿入」から「ロールオーバー効果」を選択します。「画像のロールオーバー効果ウィザード(通常時の画像の指定)」が表示されます。「次へ」をクリックします。
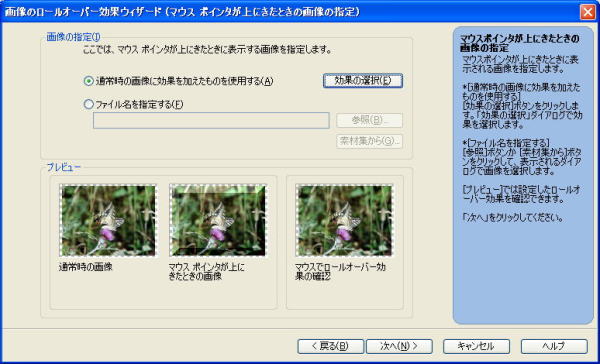
 □ 「(マウスポインタが上にきたときの画像の指定)」で「効果の選択」から、「ボタン化」を選びます。「次へ」をクリックします。
□ 「(マウスポインタが上にきたときの画像の指定)」で「効果の選択」から、「ボタン化」を選びます。「次へ」をクリックします。
□ リンクの設定をしないので「次へ」をクリックします。
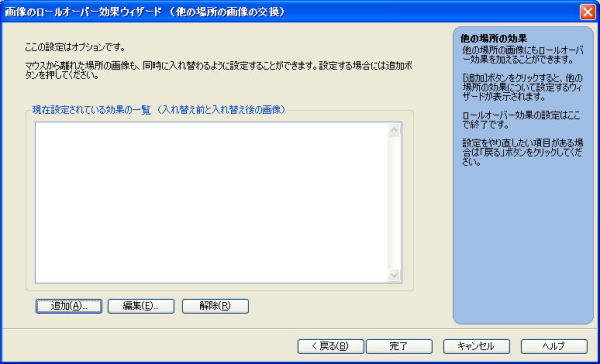
 □ 「(他の場所の画像の交換)」で、「追加」をクリックします。
□ 「(他の場所の画像の交換)」で、「追加」をクリックします。
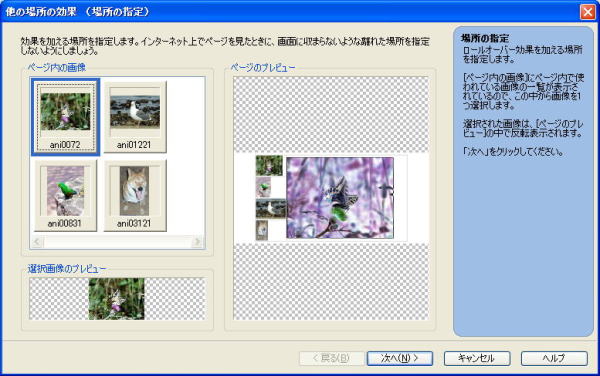
- 「他の場所の効果(場所の指定)」が表示されます。
 □ 列2にある拡大写真を交換することになるので、それに相当する画像を左側から選択します。選択された画像は右側の「ページのプレビュー」では反転されて表示されますので、正しく画像を選択しているかどうかを確認します。
□ 列2にある拡大写真を交換することになるので、それに相当する画像を左側から選択します。選択された画像は右側の「ページのプレビュー」では反転されて表示されますので、正しく画像を選択しているかどうかを確認します。
- 選択したら「次へ」をクリックします。
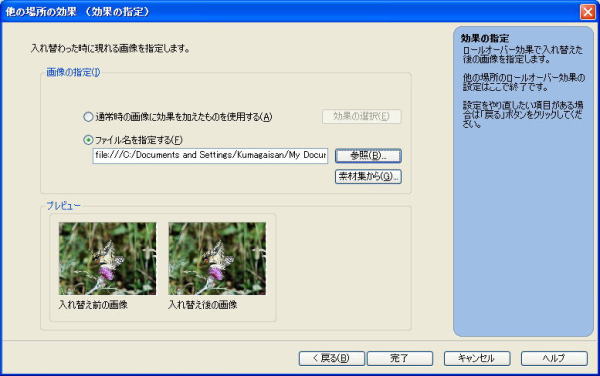
 □ 「(効果の指定)」画面で、入れ替わった時に表示される画像を指定します。この場合は写真1(高さ360にサイズ調整したもの)を使います。
□ 「(効果の指定)」画面で、入れ替わった時に表示される画像を指定します。この場合は写真1(高さ360にサイズ調整したもの)を使います。
- 「ファイル名を指定する」から「参照」で、該当の写真を選択します。
- プレビュー画面にて確認できます。よろしければ「完了」をクリックします。
□ 「画像のロールオーバー効果ウィザード」の画面に戻るので、「完了」をクリックします。
□ 写真2~4についても同じようにロールオーバー効果を設定します。
□ プレビューで動作を確認します。
□ ブラウザにて動作を確認します。