ビルダーを使う - ロールオーバー効果
ロールオーバー効果を加える
画像にロールオーバー効果を加えることについて紹介します
ロールオーバー効果とは
Web ブラウザに表示された画像の上にマウス ポインタを置くと別の画像に切り替わり、マウス ポインタを画像の外に出すと元の画像に戻る ― このような効果を「ロールオーバー効果」と呼びます。
ロールオーバー効果を加えた表示例
こちらをクリックするとロールオーバー効果を加えた表示例をご覧いただけます。
画像の準備
画像は、水平・垂直方向で同じ向きのものをまずは用意ください。混在する場合は工夫が必要となります。また大きさもさまざまで構わないですが、縦横比が同じ物の方が好ましいです。どうしても縦横比が同じものでない画像が混在する場合は、こちらの説明をご覧ください。
ここでは、ホームページビルダーにて用意されている素材集の中から、640 x 480 ピクセルの写真を使って説明をしております。
ページの準備
① 表を挿入します。




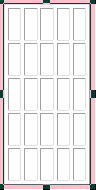
 5 x 5の表を挿入し、中央に揃えます。
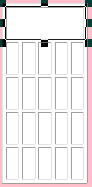
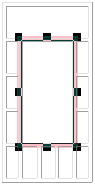
5 x 5の表を挿入し、中央に揃えます。- 一行目のセルを統合します。次に、2列目2行目から4列目4行目のセルを統合します。

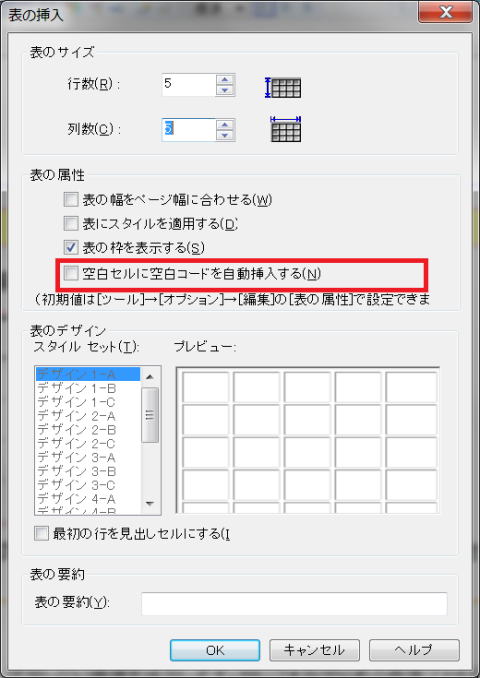
 空白セルに空白コードを自動挿入しない
空白セルに空白コードを自動挿入しない
ロールオーバーの画像を配置するための表には、<空白セルに空白コードを自動挿入する>のチェックを外します。
② セルの中に画像や文字を挿入します。
 1列目の2行目を選択し、ナビメニューの 「写真や画像の挿入」 で 「素材集から」 を選び、「写真」 フォルダーから 「動物」 フォルダーに行き、その中の
ani001.jpg を選択し、「開く」 をクリックすると、コアラの写真が挿入されます。
1列目の2行目を選択し、ナビメニューの 「写真や画像の挿入」 で 「素材集から」 を選び、「写真」 フォルダーから 「動物」 フォルダーに行き、その中の
ani001.jpg を選択し、「開く」 をクリックすると、コアラの写真が挿入されます。- 挿入されたコアラの写真を選択し、右クリックで表示されるメニューの中から 「デジカメ写真の編集」 をクリックし、サイズ指定で <横幅小(160ピクセル)> を選択します。
- 同じく、ani002.jpg (イルカ)、ani020 (シカ)、ani022 (カンガルー)、ani023 (カンガルー)、ani025 (リス)、ani026 (リス)、ani033 (イヌ)、ani040 (ペンギン)、ani046 (熱帯魚)、ani019 (ライオン)を挿入しサイズをそれぞれ <横幅小(160ピクセル)> にします。
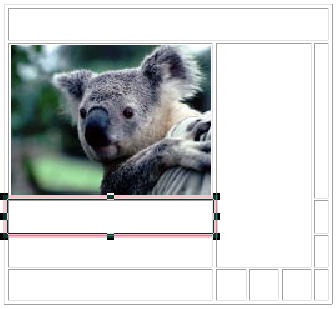
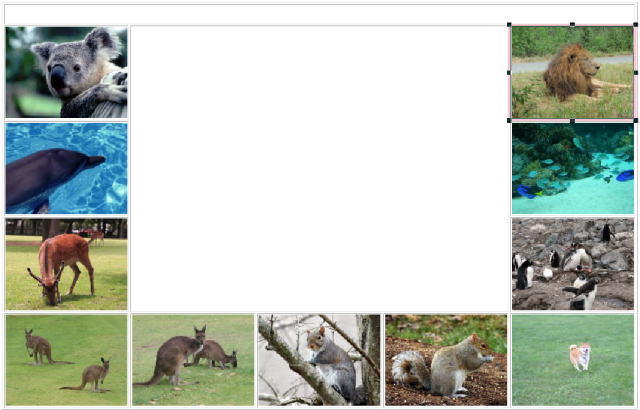
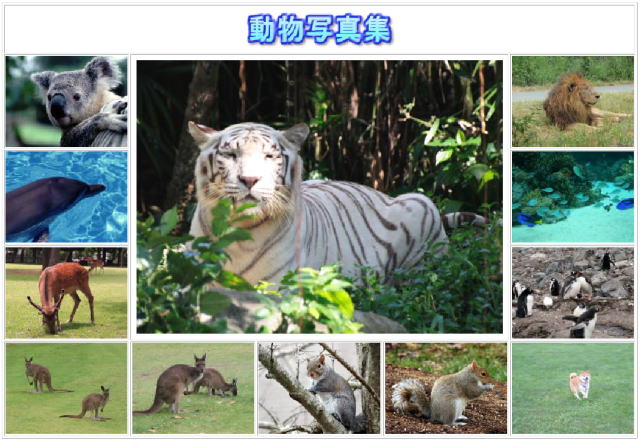
 その結果、表は次のようになります。
その結果、表は次のようになります。 中央の空白部分(2列目2行目)を選択し、ani018 (タイガー)を挿入し、そのサイズを <横幅大(480ピクセル)> にします。
中央の空白部分(2列目2行目)を選択し、ani018 (タイガー)を挿入し、そのサイズを <横幅大(480ピクセル)> にします。 表の1行目にロゴ文字を挿入します。
表の1行目にロゴ文字を挿入します。
- 表の1行目(空白)を選びます。
- ナビメニューの 「ロゴ(飾り文字)の挿入」 から 「ロゴ(飾り文字)」 をクリックします。
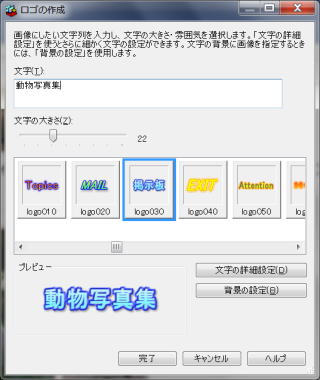
- 「ロゴの作成」 ダイアログでは、文字は ”動物写真集” と入力します。文字の大きさは 22 とし、文字の雰囲気では logo030 を選択します。
- <中央揃え> にします。
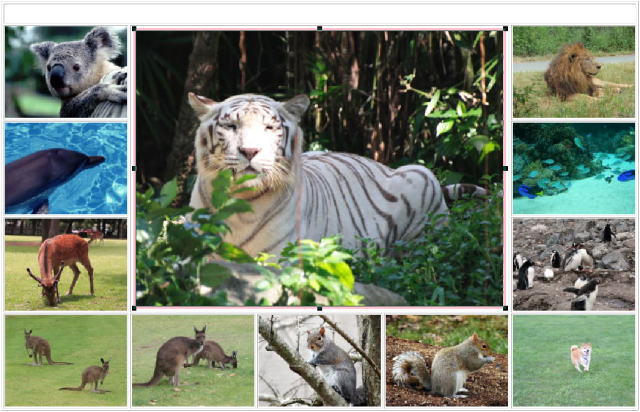
 この結果、表に挿入されたサムネイル画像と文字はこのようになります。
この結果、表に挿入されたサムネイル画像と文字はこのようになります。- ロゴ文字の ”動物写真集” は他の動物名で入替る画像部分ですが、文字数次第でその幅が同じではありません。ここは入替るロゴ文字の高さ (height)
は同じにして、幅 (width) は文字数に合った幅にするのが自然なので、幅の記述を削除します。


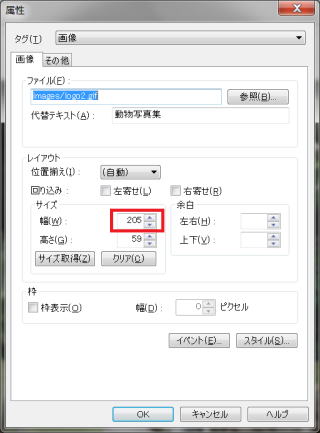
 ”動物写真集”を選択します。
”動物写真集”を選択します。- 「属性の変更」 を選択します。
- ロゴ文字”動物写真集”のレイアウトが表示されます。その中で、幅="205" となっている部分を削除します(ブランク:空白にします)。
- 「OK」 をクリックします。
 この結果、ページには3種類の大きさの画像が用意されたことになります。
この結果、ページには3種類の大きさの画像が用意されたことになります。
- すなわち、160 x 120 のサムネイル画像、480 x 360 の中央写真、高さのみ (height="59") 指定したロゴ文字画像です。
- 動物の名前のロゴ文字も用意します。
- ページ内の適当な空白部分を使って、以下のようなロゴ文字を作成します。文字の大きさ(22)と雰囲気(logo030)は同じものにします。作成毎に
「保存」 してください。
- 全ての「保存」が終わったら、これらのロゴ文字をページから削除します。
- ページ内の適当な空白部分を使って、以下のようなロゴ文字を作成します。文字の大きさ(22)と雰囲気(logo030)は同じものにします。作成毎に
「保存」 してください。

ロゴ文字画像の保存場所を確認しておいてください。
保存されるときの保存フォルダーの場所をメモしておいて、次のステップでこれら画像を読み込む時に役立ててください。
ロールオーバー効果の設定
 サムネイルとなる小さな画像にマウスポインターを上せた時に、①サムネイル写真に効果が入り、②中央の写真が拡大写真で入替り、③ロゴ文字も写真に合わせたものに入れ替える設定を行います。
サムネイルとなる小さな画像にマウスポインターを上せた時に、①サムネイル写真に効果が入り、②中央の写真が拡大写真で入替り、③ロゴ文字も写真に合わせたものに入れ替える設定を行います。
マウスポインターが外れた時は、元の画像に戻します。
① サムネイル画像に効果を設定します。
- コアラのサムネイルを選択します。
- ナビメニューから 「写真や画像の挿入」 をクリックし、「ロールオーバー効果」 を選択します。
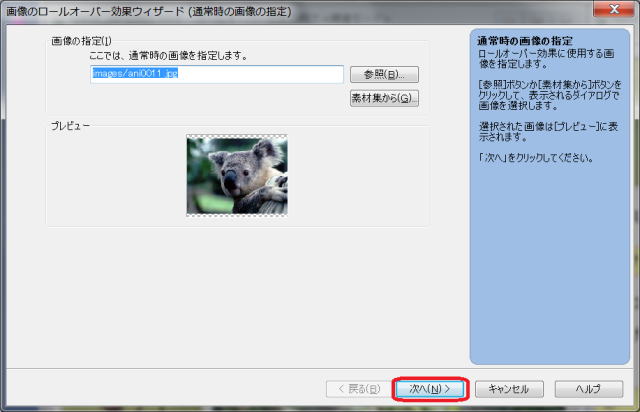
 「画像のロールオーバー効果ウィザード(通常時の画像の指定)」 画面が表示されます。「次へ」 をクリックします。
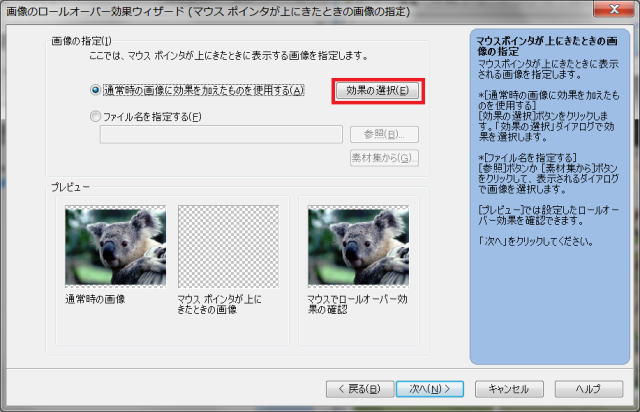
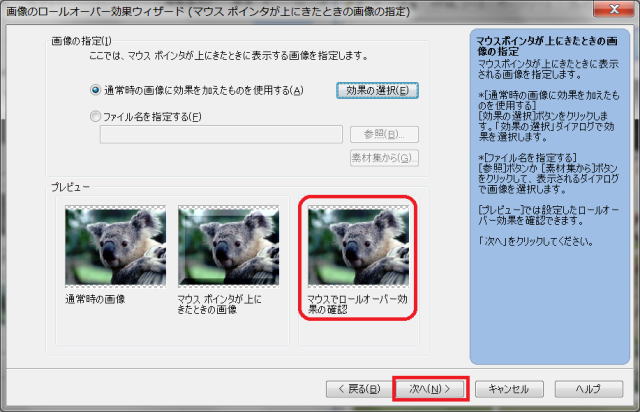
「画像のロールオーバー効果ウィザード(通常時の画像の指定)」 画面が表示されます。「次へ」 をクリックします。 「マウスポインタが上にきたときの画像の指定」 画面が表示されるので、ここは 「効果の選択」 をクリックします。
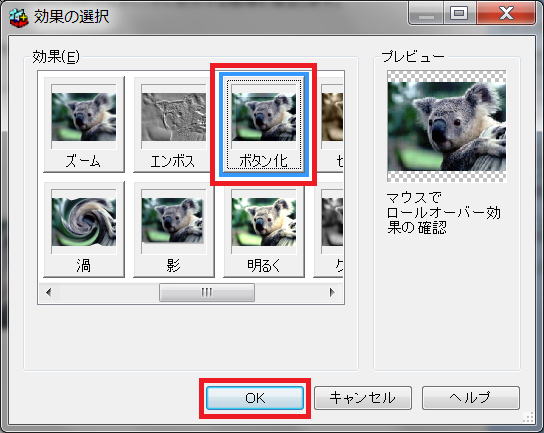
「マウスポインタが上にきたときの画像の指定」 画面が表示されるので、ここは 「効果の選択」 をクリックします。 「効果の選択」画面で、<ボタン化> を選びます。「OK」 をクリックします。
「効果の選択」画面で、<ボタン化> を選びます。「OK」 をクリックします。 「マウスポインタが上にきた時の画像の指定」画面に戻り、選択した効果が <プレビュー> に表示されます。マウスをプレビューの右側の画像に上げてその効果を実際に確認できます。「次へ」をクリックします。
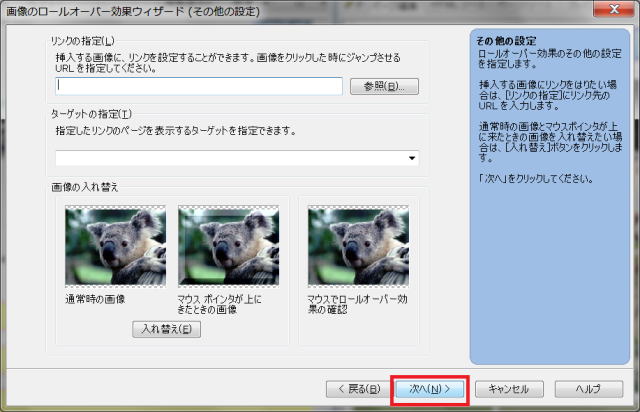
「マウスポインタが上にきた時の画像の指定」画面に戻り、選択した効果が <プレビュー> に表示されます。マウスをプレビューの右側の画像に上げてその効果を実際に確認できます。「次へ」をクリックします。 「その他の設定」 画面ですが、ここは 「次へ」 をクリックします。
「その他の設定」 画面ですが、ここは 「次へ」 をクリックします。
 これで、マウスを上げた画像そのものの効果の設定は完了しました。次に、他の場所の画像の交換の設定に進みます。
これで、マウスを上げた画像そのものの効果の設定は完了しました。次に、他の場所の画像の交換の設定に進みます。
② 中央画像を入れ替えます。
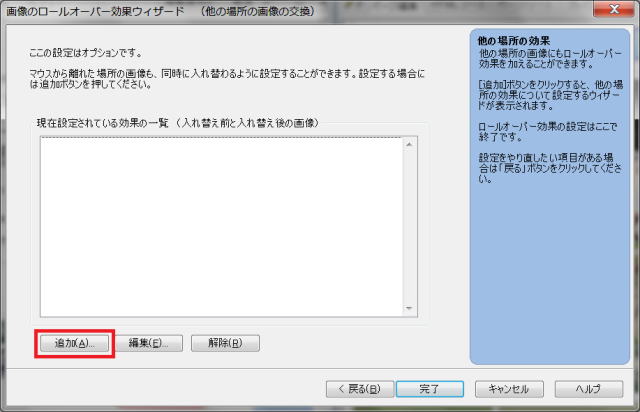
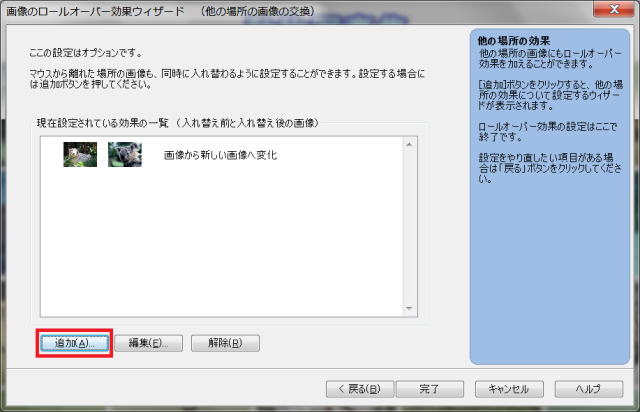
 「画像のロールオーバー効果ウィザード(他の場所の画像の交換)」 画面で、「追加」 ボタンをクリックします。
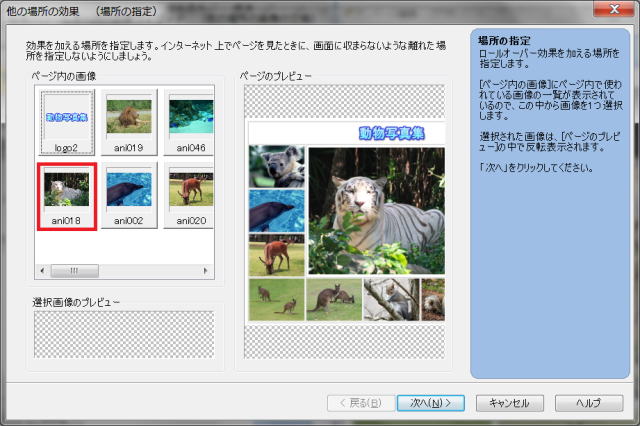
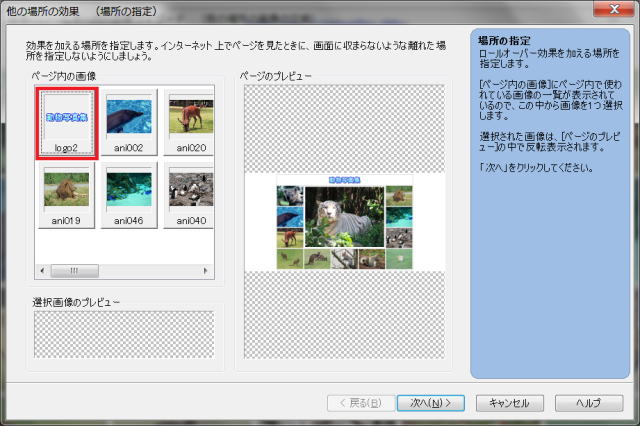
「画像のロールオーバー効果ウィザード(他の場所の画像の交換)」 画面で、「追加」 ボタンをクリックします。 「他の場所の効果」 ウィザードで、ページのプレビューと個々の画像が表示されます。ここで、サムネイル以外の画像で効果を加える画像を指定します。
「他の場所の効果」 ウィザードで、ページのプレビューと個々の画像が表示されます。ここで、サムネイル以外の画像で効果を加える画像を指定します。
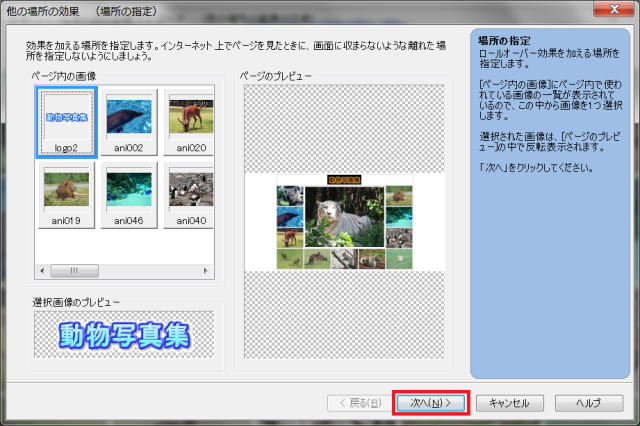
- <ページ内の画像> から ani018 (トラ) をクリックします。

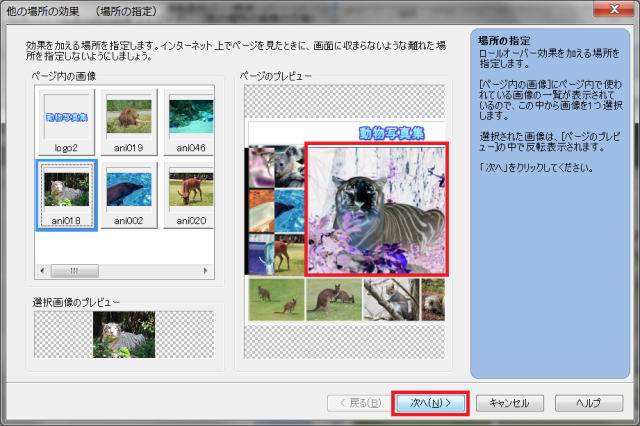
 <ページのプレビュー> では選択された画像が中央部分で反転して表示されるので、確認できます。
<ページのプレビュー> では選択された画像が中央部分で反転して表示されるので、確認できます。- これでよろしければ 「次へ」 ボタンをクリックします。
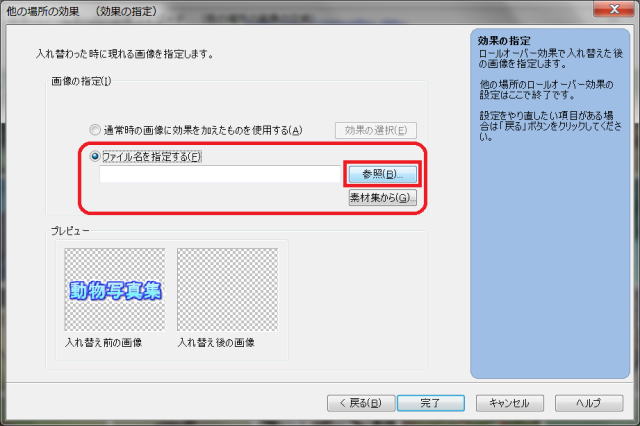
 「他の場所の効果(効果の設定)」 画面に戻ります。入替った時に現れる画像を指定します。
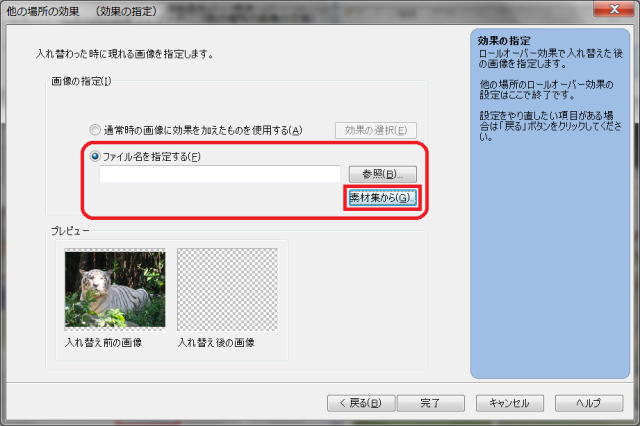
「他の場所の効果(効果の設定)」 画面に戻ります。入替った時に現れる画像を指定します。
- <ファイル名を指定する> をオンにし、「素材集から」 をクリックします。
- 「素材集」 の 「写真」 フォルダーさらには 「動物」 フォルダーの中から ani001.jpg (コアラの写真)を選び、「開く」 をクリックします。
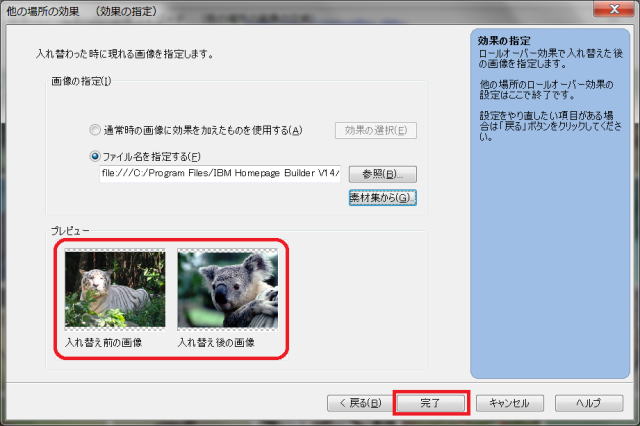
 入替った時に現れる画像が <プレビュー> に表示されます。これでよければ 「完了」 ボタンをクリックします。
入替った時に現れる画像が <プレビュー> に表示されます。これでよければ 「完了」 ボタンをクリックします。
 これで、他の場所の画像の交換の設定(すなわち中央画像の交換)は完了しました。次に、別の他の場所の画像の交換(すなわちロゴ文字の交換)の設定に進みます。
これで、他の場所の画像の交換の設定(すなわち中央画像の交換)は完了しました。次に、別の他の場所の画像の交換(すなわちロゴ文字の交換)の設定に進みます。
③ ロゴ文字を入れ替えます。
 「追加」 ボタンをクリックします。
「追加」 ボタンをクリックします。 入れ替える場所を <ページの画像> の中から選びます。この場合、”動物写真集” のロゴ文字を選択します。
入れ替える場所を <ページの画像> の中から選びます。この場合、”動物写真集” のロゴ文字を選択します。

 <ページのプレビュー> では選択されたロゴ文字が反転して表示されるので、確認できます。
<ページのプレビュー> では選択されたロゴ文字が反転して表示されるので、確認できます。- これでよろしければ 「OK」 ボタンをクリックします。
 (効果の設定)画面に戻ります。入替った時に現れるロゴ文字を指定します。
(効果の設定)画面に戻ります。入替った時に現れるロゴ文字を指定します。
- <ファイル名を指定する> をオンにし、「参照」 をクリックします。

ロゴ文字画像の保存場所を確認しておいてください。
先にロゴ文字を作成し保存した時の保存フォルダーの場所をメモしておいて、このステップでこれら画像を読み込む時に役立ててください。
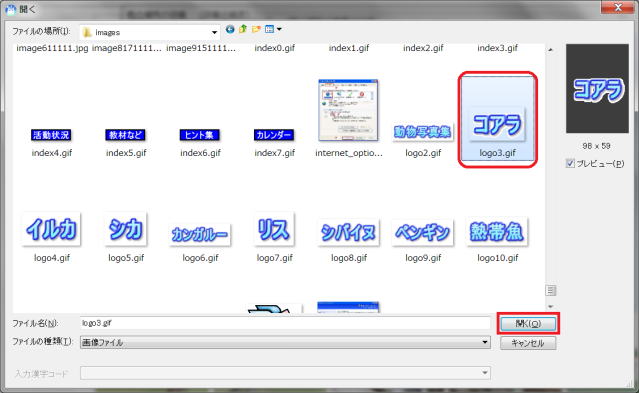
 先に作成したロゴ文字の中から ”コアラ” を選択し 「開く」 をクリックします。
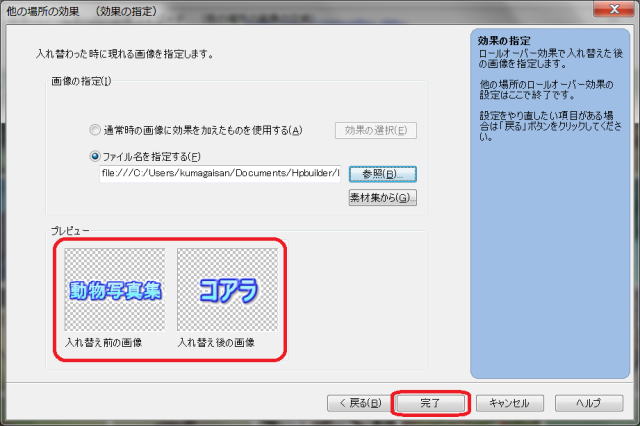
先に作成したロゴ文字の中から ”コアラ” を選択し 「開く」 をクリックします。 入替った時に現れるロゴ文字が <プレビュー> に表示されます。これでよければ 「完了」 ボタンをクリックします。
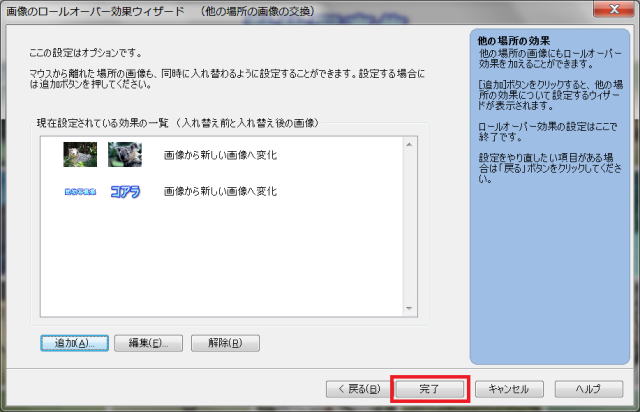
入替った時に現れるロゴ文字が <プレビュー> に表示されます。これでよければ 「完了」 ボタンをクリックします。 「画像のロールオーバー効果ウィザード(他の場所の画像の交換)」 に戻ります。現在設定されている効果の一覧が表示されています。「完了」 ボタンをクリックします。
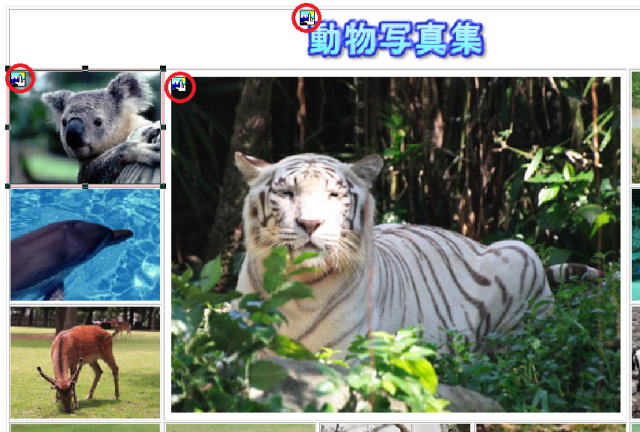
「画像のロールオーバー効果ウィザード(他の場所の画像の交換)」 に戻ります。現在設定されている効果の一覧が表示されています。「完了」 ボタンをクリックします。 ページの編集画面に戻ります。コアラのサムネイル画像、中央画像、そしてロゴ文字に、ロールーオーバー効果が設定されているマークが表示されています。
ページの編集画面に戻ります。コアラのサムネイル画像、中央画像、そしてロゴ文字に、ロールーオーバー効果が設定されているマークが表示されています。
④ 他のサムネイル写真についても、同じようにロールオーバー効果を設定します。

サムネイル写真の間隔の調整
 画像と画像の間にすきまがあり、そのスキマをマウスが通過するときにロールオーバー効果が一瞬無くなってしまうのを防ぐには、画像の間隔を最小にするとよいでしょう。
画像と画像の間にすきまがあり、そのスキマをマウスが通過するときにロールオーバー効果が一瞬無くなってしまうのを防ぐには、画像の間隔を最小にするとよいでしょう。
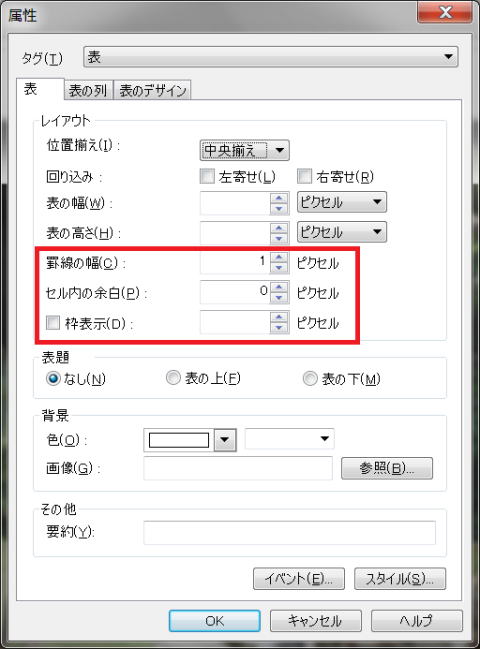
まず表全体を選択し、「属性の変更」 で 「表」 のタブの中の、<罫線の幅> と <セル内の余白> をそれぞれ 0 と 1 ピクセルにします。また <枠表示>のチェックを外して、枠を表示しないようにするとスッキリします。