ホームページビルダーを使う - サブサイトの管理
サブサイトの管理
サブサイトの管理の手法を紹介します。
- サブサイトを使いこなす
- サブサイトを作成する
- サブサイトの設定を変更する
- 親サイトの共通ファイルを共有する
- ステップ 1 : 親サイトで使用しているファイルを 「共通ファイル」 に指定する
- ステップ 2 : サブサイトで 「共通ファイル」 を利用する
- サブサイトをエクスポートする
- サブサイトをインポートする
- サブサイトを別のパソコンで編集し転送する
- サブサイトを削除する
- サブサイトの作成で経験した問題
サブサイトを使いこなす
サブサイトとは、大規模なサイトを部分ごとに分けてサイト全体の管理を容易にする機能です。サイト機能ではサイト内の特定の部分を切り離して作業する事はできませんが、サイト内にサブサイトを作る事で他のファイルや他のサブサイトと分けて、特定の部分だけを対象に作業することができます。しかもサブサイトだけを、親サイとは別のパソコンで編集し、サーバーへ転送することもできます。サーバー転送のキーは 「転送設定」 で、親サイトとサブサイトのフォルダの関係を 「転送設定」 の中で明確に設定することが肝要です。当ページではその方法を説明します。
親サイトの傘下にあるサブサイトでは、編集対象となっているファイル以外は操作できませんが、サブサイトを管理するために参照したり、サブサイト外へのリンクを作成したりすることはできます。
サブサイトを作成する
サブサイトとは、大規模なサイトを部分ごとに分けてサイト全体の管理を容易にする機能です。サブサイトを作成する方法を説明します。

事前にサブサイト用のフォルダを用意すること
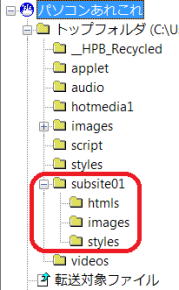
サブサイトを作成する前に、親サイトのトップフォルダ内にサブサイト用のフォルダを用意してください。サブサイトとして認識させたいページはサブサイト用フォルダに保存しておく必要があります。
下の例は、親サイトのトップフォルダの下にサブフォルダ subsite01 を新規作成し、更にファイルタイプ毎の保存用フォルダを用意した図です。

ページ編集画面、ビジュアルサイトビューのいずれからでも同様の操作を行うことができます。
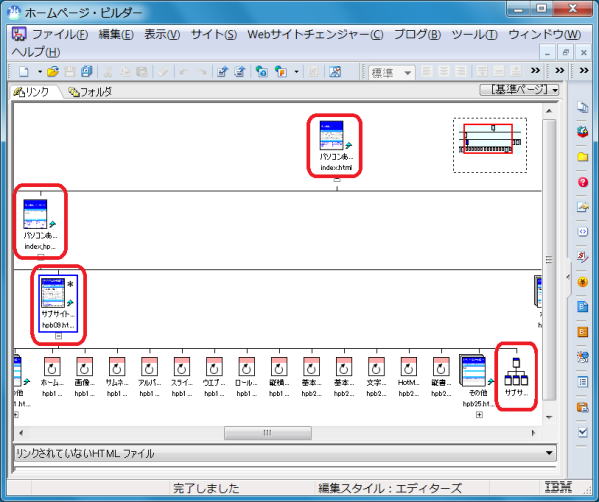
① ビジュアルサイトビューを表示します。
- [リンク] タブにサイトが表示され、現在のリンク状態がツリー表示されます。
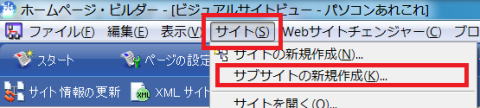
② メニューバーから 「サイト」 → 「サブサイトの新規作成」 を選択します。

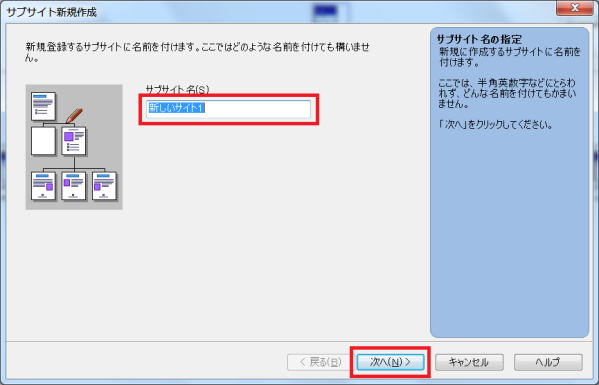
- 「サブサイト新規作成」 ダイアログが表示されます。[サイト名] には 「新しいサイト1」 という文字が表示されます。
③ [サブサイト名] にサブサイトの名前を入力します。
④ [次へ] ボタンをクリックします。
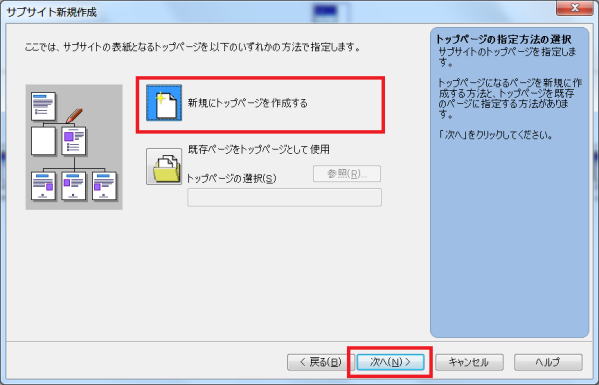
この後の手順は、表示される [サブサイト新規作成] ダイアログで、[新規にトップページを作成する] を選択した場合の説明です。
既存のページをトップとして使用する場合は、[既存ページをトップとして使用する] を選択し、ステップ⑪ に飛びます。
⑤ [新規にトップページを作成する] を選択し、「次へ」 をクリックします。
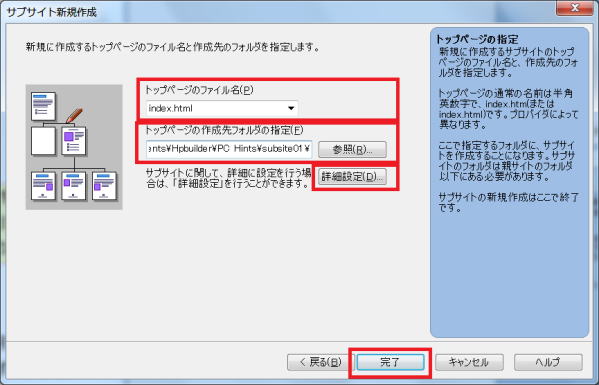
⑥ 新規に作成するサブサイトのトップページのファイル名と作成先フォルダを指定します。

- トップページの通常の名前は半角英数字で、index.htm または index.html です。プロバイダーによって異なります。
- ここで指定するフォルダに、サブサイトを作成することになります。サブサイトのフォルダは親サイトのフォルダ傘下にある必要があります。
-

必要に応じて、[詳細設定] ボタンをクリックし、サブサイトに関する詳細設定を行います
必要に応じて、[詳細設定] ボタンをクリックし、サブサイトに関する詳細設定を行うことができます。たとえば、ファイルの種類ごとに保存場所を設定したり、画像やリンクのパス表記方法を設定したりできます。
⑦ 「完了」 ボタンをクリックします。
- サブサイトの新規作成はここで終了です。このあと新規ページ作成ダイログが続きます。
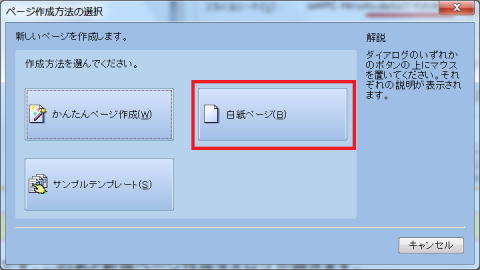
⑧ 「ページ作成方法の選択」では「白紙ページ」を選択します。
⑨ 白紙ページの種類を選択し、「OK」 ボタンをクリックします。

- サイト情報更新中が表示されます。

⑩ 「新規作成したサイトを開きますか?」のメッセージが出ますので、「はい」 あるいは 「いいえ」 で答えます。

- サブサイトが作成され、サイト一覧にリストされます。また、ビジュアルサイトビューにサブサイトが表示されます。
次に、ステップ⑤で [既存ページをトップとして使用する] を選択した時の後続ステップを説明します。
⑪ 既存ページを指定するため、[参照] ボタンをクリックします。
- 「開く」 ダイアログが表示されます。
⑫ [ファイルの場所] に親サイトのトップフォルダ内にある、サブサイト用のフォルダを選択し、[開く] ボタンをクリックします。
- 選択したフォルダに格納されている HTML ファイルの一覧が表示されます。
⑬ ファイルの一覧からサブサイトのトップページのファイル名を選択します。
⑭ [開く] ボタンをクリックします。
- 「トップページの選択」 ダイアログにトップページのファイル名が指定されます。
-

必要に応じて、[詳細設定] ボタンをクリックし、サイトに関する詳細設定を行います
必要に応じて、[詳細設定] ボタンをクリックし、サイトに関する詳細設定を行うことができます。たとえば、ファイルの種類ごとに保存場所を設定したり、画像やリンクのパス表記方法を設定したりできます。
⑮ [次へ] ボタンをクリックします。
⑯ [転送時に転送設定をする] にチェック マークが付いていることを確認し、[完了] ボタンをクリックします。
⑰ 「現在開かれているサイトを閉じて新規作成したサイトを開くことができます。新規作成したサイトを開きますか?」 というメッセージが表示されるので、[はい] ボタンをクリックします。
- サブサイトが作成され、ビジュアルサイトビューにサブサイトが表示されます。

サブサイトの表示
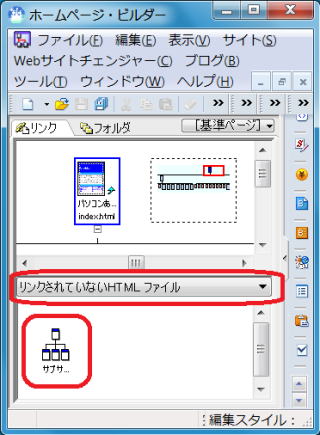
このあと親サイトを開くと、ビジュアルサイトビューの [リンク] タブにある [リンクされていないHTML ファイル] にここで作成したサブサイトが表示されます。
サブサイトはほかの HTML ファイルと同様に、ドラッグ アンド ドロップで親サイトのページへリンクさせることができます。
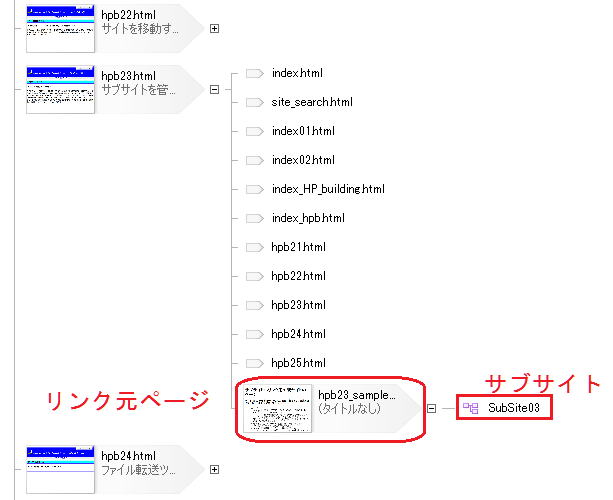
[リンク] タブの下側で [リンクされていないHTML ファイル] を表示し、そこに表示されるページ アイコンをツリー内のページ アイコンへドラッグ アンド ドロップすると、リンクを設定することができます。
リンク元のページには、「aaa へのリンク」(aaa はページのタイトル、タイトルがない場合はファイル名) という文字列がページの最後に挿入され、リンクが設定されます。
例: index.htmlへのリンク、SubSite02へのリンク など
必要に応じてリンク元文字列を編集できます。
詳しくは、「ドラッグ アンド ドロップでリンクを移動、挿入する」を参照してください。

ビジュアルサイトビューで、サイト内のページ アイコンをドラッグ アンド ドロップしてリンクを設定する方法を説明します。この機能を使うには、あらかじめサイトを作成していなければなりません。ここでは、すでにサイトを作成しているものと仮定しています。
① ビジュアルサイトビューを表示します。
- [リンク] タブにサイトが表示され、現在のリンク状態がツリー表示されます。
② リンク先となるページ アイコンを次の要領でリンク元のページ アイコンにドラッグ アンド ドロップし、リンクを [移動]、または [挿入] します。
- マウスの左ボタンでドラッグ アンド ドロップ : リンクを [移動] します。
- 左ボタンで新しいリンク元ページへドラッグ アンド ドロップすると、ドラッグした古いリンク元ページにあるリンクが解除され、ドロップした新しいリンク元ページにリンクが設定されます。
- マウスの右ボタンでドラッグ アンド ドロップ : リンクの [移動] または [挿入」 を行います。
- 右ボタンで新しいリンク元ページ アイコンへドラッグ アンド ドロップすると、メニューが表示され、「リンクの移動」または「リンクを挿入」を選ぶことができます。「リンクの移動」を選択すると、マウスの左ボタンの場合と同様にリンクが移動されます。「リンクの挿入」を選択すると、ドラッグしたリンク元からのリンクはそのまま残り、新しいリンク元へリンクが追加されます。
リンクの移動、または挿入を確認するメッセージが表示されます。
③ [OK] ボタンをクリックします。
ビジュアルサイトビューに変更したリンク状況が表示されます。
 バージョン14の場合
バージョン14の場合 バージョン15/16の場合
バージョン15/16の場合

親サイトの任意のページからあらかじめリンクさせるようにサブサイトを作成する
サブサイトは、親サイトの任意のページからあらかじめリンクさせるように作成することもできます。次の手順で行ってください。
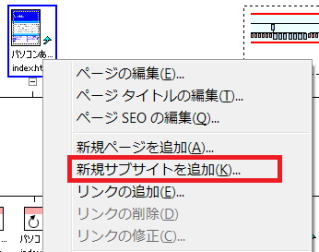
① サブサイトをリンクさせたい親サイトのページ アイコンの上で右クリックし、表示されるメニューから [新規サブサイトを追加] を選択します。
② 「サブサイト新規作成」 ダイアログが表示されます。これ以降は、上記ステップ③ からと同じ手順となります。

サブサイト名の入力
[サブサイト名] にサブサイトの名前を入力し、[次へ] ボタンをクリックすると「指定したサイト名が、既存のサイト名と重複しています。別の名前を指定してください。また、アルファベットは大文字小文字の区別はされませんのでご注意ください。」 とメッセージが表示される場合があります。その際は、既存のサブサイト名と重複しない名前を入力しなおしてください。
サブサイトの設定を変更する
サブサイトの設定を変更する方法を説明します。

サブサイトの転送設定の意味と転送時の注意!!!
サブサイトに転送設定をしても、親サイトの下では使用しません(できません)。サブサイトの転送設定が使用されるのは、サブサイトをエクスポートして親サイトから切り離した、別のパソコンにインポートし、そこでサブサイトの編集を行い、(サブ)サイト転送を行う時です。
その場合、宛先フォルダの指定が、サブサイト用のフォルダになっていることを確認しておこなうことが重要です。親サイトのフォルダのまま転送を行うと、親サイトのトップページを含め、他のページがサブサイトのページで置き換わってしまう事故になります。

ページ編集画面、ビジュアルサイトビューのいずれからでも同様の操作を行うことができます。
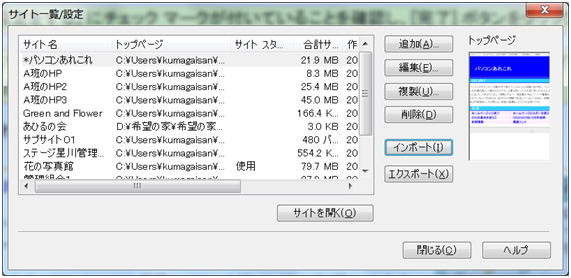
① メニューバーから 「サイト」 → 「サイト一覧/設定」 を選択します。
- [サイト一覧/設定] ダイアログが表示されます。
② 設定を変更したいサブサイト名を選択し、[編集] ボタンをクリックします。
- [サイトの設定] ダイアログが表示されます。
-

[基本設定項目] タブでは、サイト名、トップページのファイル名、使用する転送設定を変更することができます。[使用する転送設定] の [編集] ボタンをクリックすると、転送設定を編集することができます。
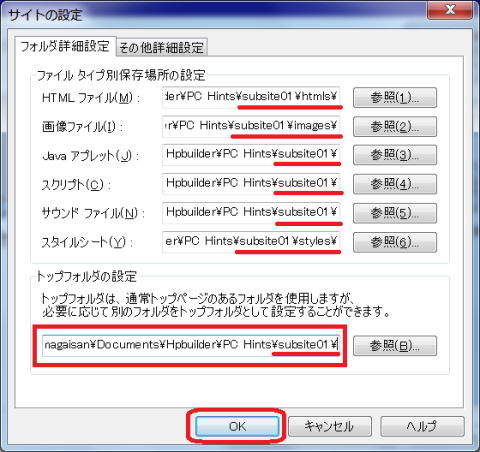
[フォルダ詳細設定] タブでは、ファイルの種類ごとの保存場所や、トップフォルダを設定することができます。
[その他詳細設定] タブでは、画像やリンクのパスの表記方法などを指定することができます。
③ 必要に応じて設定を変更し、[OK] ボタンをクリックします。
- 設定が変更され、「サイト一覧/設定] ダイアログに戻ります。
④ [閉じる] ボタンをクリックします。
- [サイト一覧/設定] ダイアログが閉じます。
親サイトの共通ファイルを共有する
サブサイトで親サイトのファイルを利用してリンクを挿入したり、画像を挿入したりできます。親サイトのファイルを利用するためには、親サイトで使用しているファイルを 「共通ファイル」 として指定する必要があります。ここでは次の手順に分けて説明します。
ステップ 1 : 親サイトで使用しているファイルを 「共通ファイル」 に指定する
① 親サイトを開き、ビジュアルサイトビューを表示します。
- [リンク] タブにサイトが表示され、現在のリンク状態がツリー表示されます。
② [フォルダ] タブをクリックします。
③ [フォルダ] タブの左側の領域にある [転送対象ファイル] をクリックします。
- 右側の領域に転送対象ファイルの一覧が表示されます。
④ 共通ファイルに指定したいファイルの上で右クリックし、表示されるメニューから 「共通ファイルに指定」 を選択します。
-

「共通ファイルに指定」が表示されない場合
右側の領域に表示されるファイルの一覧がサムネイル表示になっている場合は、右クリックで表示されるメニューに「共通ファイルに指定」が表示されません。メニューバーから「表示」→「リスト表示」を選択し、リスト表示に切り替えてから操作してください。
⑤ 左側の領域にある [共通リンク] と [共通素材] をクリックし、指定したファイルがどちらかに入っているか確認します。
-

HTML ファイルは [共通リンク] に、それ以外のファイルは [共通素材] に入ります。
ステップ 2 : サブサイトで 「共通ファイル」 を利用する
① サブサイトを開き、ビジュアルサイトビューを表示します。
- [リンク] タブにサブサイトが表示され、現在のリンク状態がツリー表示されます。
② 「共通ファイル」 を使ってリンクや画像を挿入したいページのページ アイコンをダブルクリックします。
- ページ編集画面にページが表示されます。
③ メイン画面の右側にある [ページ一覧] タブをクリックします。
- [ページ一覧] ビューが表示され、下の方に [共通リンク] タブ と [共通素材] タブが表示されています。
-

ぺージ一覧ビューが表示されていない場合
ぺージ一覧ビューが表示されていない場合は、メニューバーから 「表示」 → 「[ページ一覧] ビュー」 を選択します。
④ リンクを挿入したい場合は [共通リンク] タブ、画像などを挿入したい場合は [共通素材] タブをクリックします。
- 親サイトで 「共通ファイル」 に指定したファイルが表示されます。
⑤ 挿入したいファイルを開いているページ内の目的の位置までドラッグ アンド ドロップします。
- リンクや画像などがページに挿入されます。
-

「リンク作成ウィザード」 ダイアログでも、共通リンクからリンクを挿入できます。
サブサイトをエクスポートする
サブサイトをエクスポートする方法を説明します。
① エクスポートしたいサブサイトの親サイトを開き、ビジュアルサイトビューを表示します。
- [リンク] タブにサイトが表示され、現在のリンク状態がツリー表示されます。
② サブサイト アイコンの上で右クリックし、表示されるメニューから 「サブサイトをエクスポート」 を選択します。
- 「サブサイトのエクスポート」 ダイアログが表示されます。
③ [サブサイト名] にエクスポートしたいサブサイト名が入っていることを確認し、[エクスポート先フォルダ] を指定します。
④ 必要に応じて、[エクスポートのオプション] の [転送設定を含める]、[アカウント情報を含める] にチェック マークを付けます。
-

[転送設定を含める] : 選択したサブサイトの転送設定もエクスポートされます。ただし、[FTP アカウント名] と [FTP パスワード] はエクスポートされません。
[アカウント情報を含める] : [転送設定を含める] にチェック マークを付けると選択できるようになります。[FTP アカウント名] もエクスポートされます。ただし、[FTP パスワード] はエクスポートされません。
⑤ [OK] ボタンをクリックします。
- サブサイトが指定したフォルダにエクスポートされます。
サブサイトをインポートする
エクスポートしたサブサイトをインポートすることができます。ここは、親サイトのあるパソコンへのインポートのケースを説明します。
① メニューバーから 「サイト」 → 「サイト一覧/設定」 を選択します。
- 「サイト一覧/設定」 ダイアログが表示されます。
② [インポート] ボタンをクリックします。

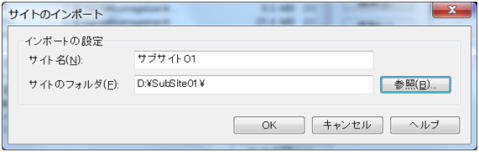
- 「サイトのインポート」ダイアログが表示されます。
③ [サイトのフォルダ] に、別パソコンでサブサイトをエクスポートしたフォルダを指定します。

- [サイト名] にエクスポートしたサブサイト名が表示されます。
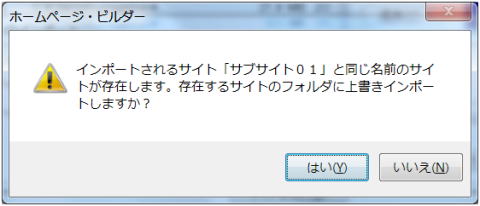
④ [OK] ボタンをクリックします。
-

インポートしようとしているサブサイトと同じ名前のサイトが存在している場合、上書きインポートするかどうか、確認のメッセージが表示されます。
上書きインポート時には、指定したフォルダのサブサイト部分が、同名のサブサイトのフォルダ (親サイトの下に存在) に上書きコピーされます。
サブサイトを別の環境へエクスポートして編集した後、親サイトの下へ戻す (全体サイトに統合する) 際には、この上書きインポートの機能を使用してください。
上書きせずに名前を変更してインポートした場合やインポートしようとしているサブサイトと同じ名前のサイトが存在しない場合は、指定したフォルダ以下のサブサイトがあるフォルダをサイトのトップフォルダとする、親サイトを持たないサブサイトとしてインポートされます。元のサブサイトとは別のサイトとして扱われます。
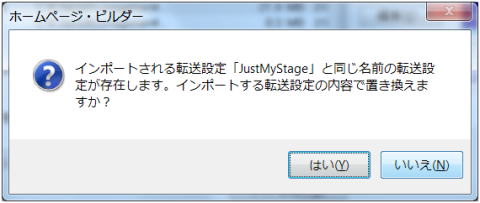
- 転送設定付きでエクスポートされたサブサイトをインポートする時に、同じ名前の転送設定がある場合、インポートする転送設定で置き換えるかどうかの判断を求められます。

⑤ 「いいえ」 をクリックします。
- ここは、親サイトのあるパソコンでのインポートで、別のパソコンで更新し転送するサブサイトをインポートするケースなので、「いいえ」をクリックします。
- 親サイトがない、まったく別なパソコンへのインポートの場合は上記判断は求められません。
-

親サイト用の転送設定と、サブサイト用で別のパソコンでの更新後の転送に使用する転送設定
転送設定には親サイト用の転送設定と、サブサイト用で別のパソコンでの更新後の転送に使用する転送設定とがあるので、要注意。
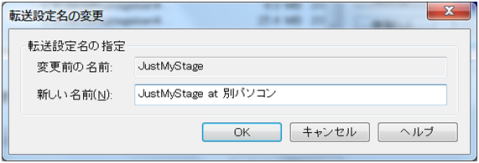
- 「転送設定名の変更」ダイアログが表示されます。
⑥ 転送設定の新しい名前を入力し 「OK」 ボタンをクリックします。

- 親サイトの転送設定名とは違う、別パソコンで転送するための転送設定と分かるように名前を付けます。
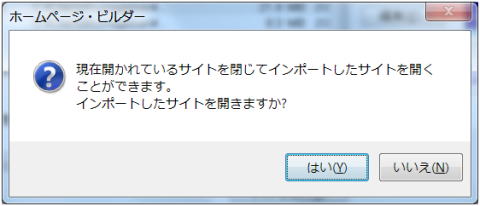
⑦ インポートしたサブサイトを開くかどうか訊ねられるので、「いいえ」 をクリックします。

- サブサイトがインポートされ、「サイト一覧/設定」 ダイアログにサブサイト名が表示されます。
サブサイトを別のパソコンで編集し転送する
① アカウント情報付きで転送設定を含めてエクスポートしたサブサイトを別のパソコンに、インポートします。
② サブサイトを開きます。
③ 「サイト」 から 「転送設定」 をクリックし、表示される 「転送設定」 をクリックします。
- 「転送設定」 の一覧が表示されます。
④ 該当する転送設定を選択し、「編集」 ボタンをクリックします。

- 選択されている転送設定の設定内容を変更するためのダイアログを表示します。
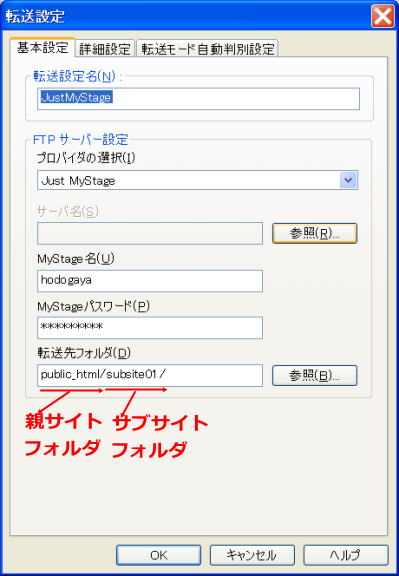
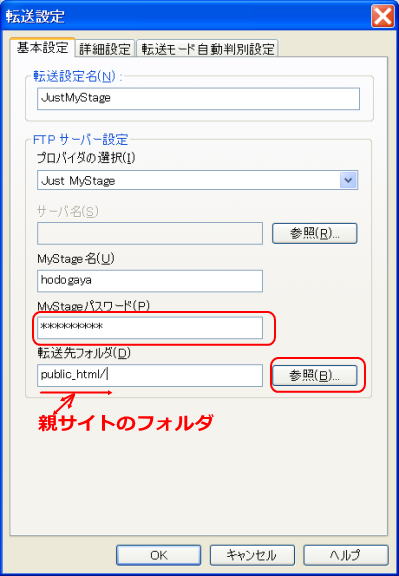
- 転送設定が表示されます。「基本設定」 タブには、エクスポート前に親サイトの下で設定した転送設定が表示されます。

⑤ 転送設定のパスワードを入力します。
⑥ 転送設定の 「基本設定」 タブの [転送先フォルダ] が親サイトのフォルダとなっているのを、サブサイト用に変更します。[転送先フォルダ] の 「参照」 ボタンをクリックします。
- この例の場合、親サイトのフォルダは public_html/ となっています。
⑦ ネットワーク接続許可のメッセージが出るので、「OK」 ボタンをクリックします。

- サイトに接続し、親サイトのフォルダー一覧が表示されます。
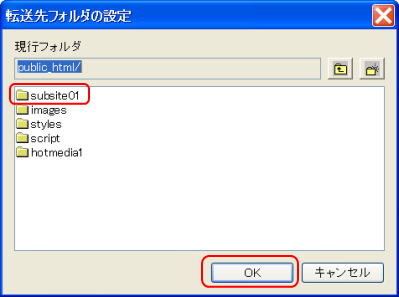
⑧ その中から、サブサイト用のフォルダーを選択する。

- この例の場合、subsite01 を選択します。
- 結果、[転送先フォルダ] はサブサイトのフォルダー public_html/subsite01/ に変更されます。
この転送設定を使えば、親サイトの中のサブサイトのフォルダへ、別のコンピュータからサブサイトの更新を転送できます。
サブサイトを削除する
不要になったサブサイトの登録を削除する方法を説明します。
① 削除したいサブサイトの親サイトを開き、ビジュアルサイトビューを表示します。
- [リンク] タブにサイトが表示され、現在のリンク状態がツリー表示されます。
② サブサイト アイコンの上で右クリックし、表示されるメニューから 「サブサイトの削除」 を選択します。

- 「サブサイトを削除してもよろしいですか?」 という確認画面が表示されます。
③ [OK] ボタンをクリックします。
- サブサイトが親サイトから削除されます。

サブサイトを削除してもサイト情報が削除されるだけで、サブサイト内のファイルやフォルダは削除されません。
サブサイト内のファイルやフォルダを削除したい場合は、ビジュアルサイトビューの [フォルダ] タブで削除してください。ただし、[フォルダ] タブから削除したファイルはごみ箱に入らずに (完全に) 削除されてしまうため、注意が必要です。
サブサイト作成で経験した問題
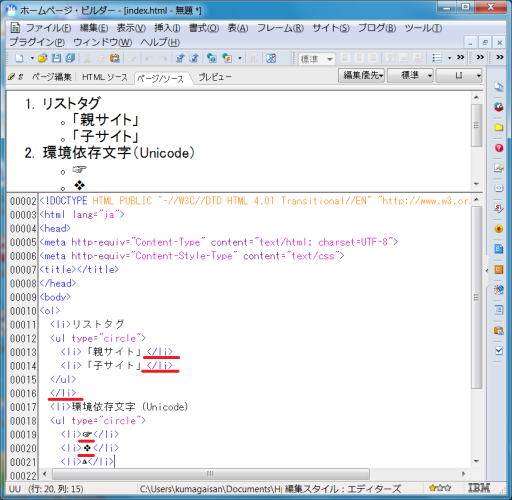
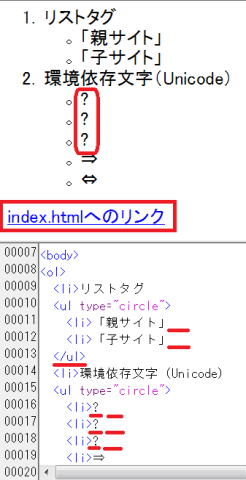
サブサイトをリンクすると、リンク元ページのリストの html 終了タグ </li> が消えてしまう。
親サイトにあるリンク元ページからサブサイトへのリンクを張ると、リンク元のページにあったリストの html 終了タグ </li> が全て消えてしまいます。HTML 4.01 でも XHTML 1.0 でも発生します。HTML では終了タグが無くとも構文エラーにはなりませんが、XHTML ではエラーとなってしまいます。
サブサイトをリンクすると、リンク元ページの環境依存文字が認識されなくなる。
同じく、環境依存文字 (Unicode) とされている文字 ☞ ❖ などが、認識されなくなり全て ? で表示されてしまいます。


これらの現象は、サブサイトへのリンクを設定した時に、親サイトにあるリンク元のページで発生します。ページ編集あるいはページ/ソース タブで確認できます。
回避策は、ドラッグアンドドロップでリンクを張るのではなく、リンク元のページを開いて、リンク用の文字を入力し、それにサブサイトのトップページへのリンクを直接挿入する方法を取っても回避できます。あるいは、サブサイトへのリンクを設定の後で、リストおよび環境依存文字を入力することです。