ブログデザインをカストマイズする - スタイルシート
FC2 ブログデザインをカストマイズする
FC2 ブログのデザインをホームページ・ビルダーでカストマイズする
ブログのスタイルシートをカストマイズする
素材の準備は前のページで紹介しました。ここではブログのスタイルシートをカストマイズします。
まずビルダーに読み込んだブログで、ブログのスタイルシートを編集します。編集は外部スタイルシートで行われます。
編集した(外部)スタイルシートのソースを、ウェブ上のブログのスタイルシートに貼り付けます。
ヘッダに画像を貼りつける
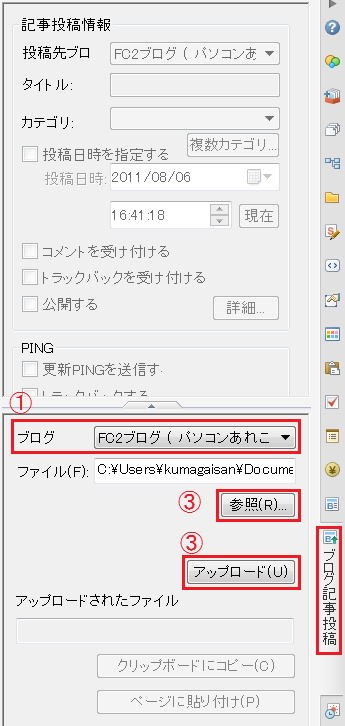
① ホームページビルダーで、[ブログ記事投稿ビュー] をクリックし、[ブログ] から [FC2ブログ] を選択する。
② [参照] をクリックして先ほど作成したヘッダ画像ファイル [top_image3.gif] を選択し、[アップロード] をクリックする。
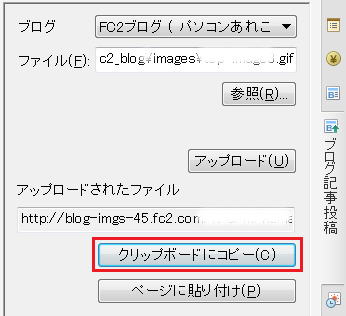
③ アップロードが完了すると [アップロードされたファイル] にURLが表示されるので [クリップボードにコピー] をクリックする。
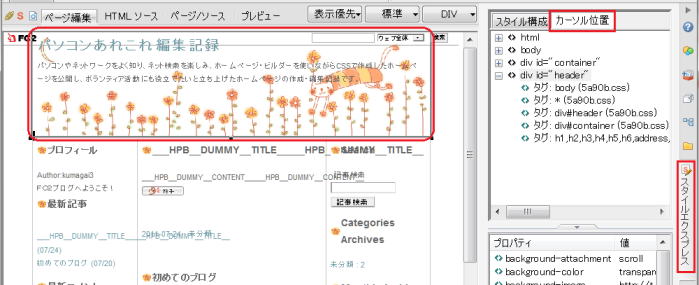
④ [スタイルエクスプレスビュー] の [カーソル位置] パネルをクリックする。
⑤ ヘッダ部分をクリックする。
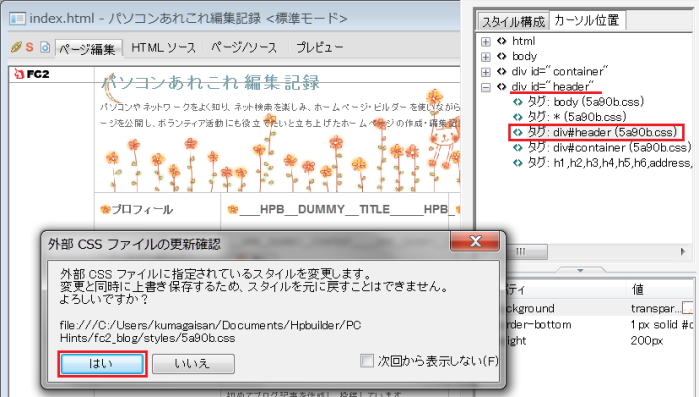
⑥ 「div id="header"」 にある 「タグ: div#header」 をダブルクリックし、更新確認のダイアログで [はい] をクリックする。
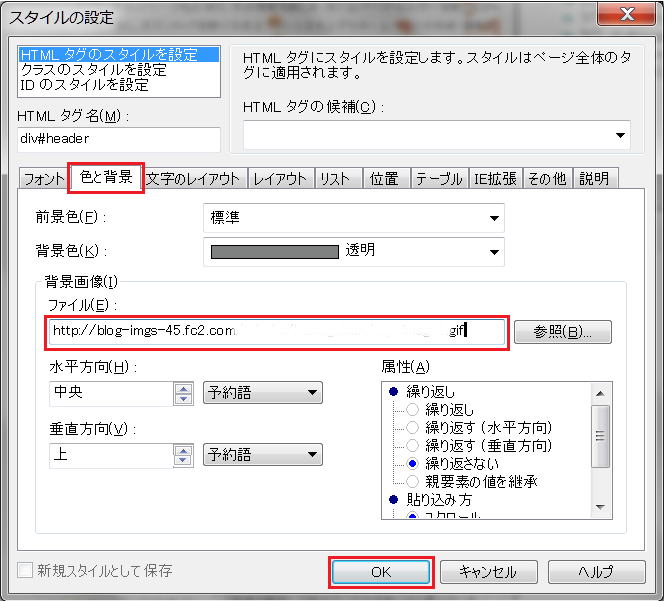
⑦ [色と背景] タブの [ファイル] のテキストボックスにステップ③でコピーしたヘッダ画像の移送先 URL を貼りつけたら [OK] をクリックする。
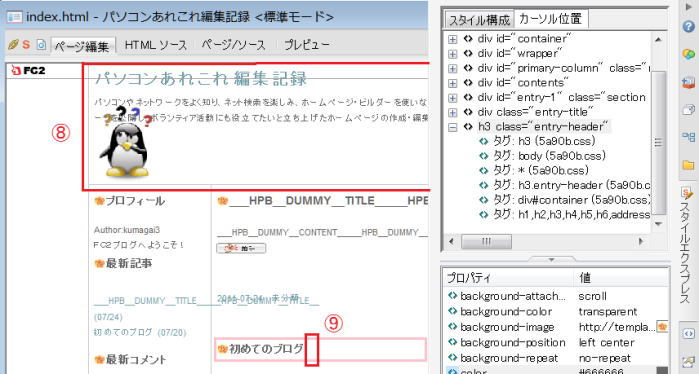
⑧ ヘッダ画像が変更される。
記事タイトルのスタイルを変更する
⑨ 記事タイトルをクリックする。
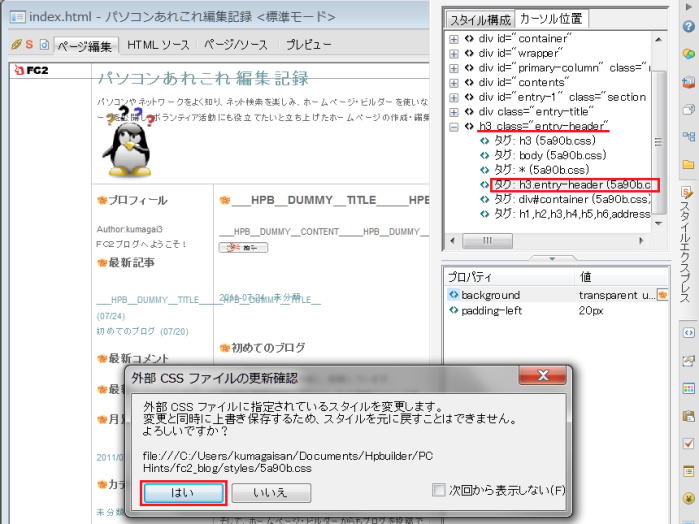
⑩ 「h3 class="entry-header"」 にある 「タグ: h3.entry-header」 をダブルクリックする。更新確認のダイアログで [はい] をクリックする。
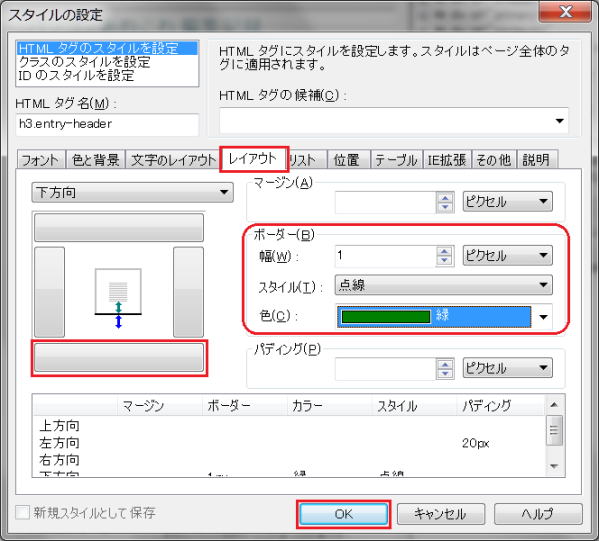
⑪ [スタイルの設定] ダイアログが開くので、[レイアウト] タブで [下方向] をクリックし、[ボーダー] の [幅] で [1ピクセル]、[スタイル] で [点線]、[色] で任意の色を指定したら [OK] をクリックする。
⑫ 記事タイトルに下線が引かれます。
⑬ 必要に応じて、その他のスタイルも返照する。編集が完了したらページを上書き保存する。
スタイルシートを入れ替える
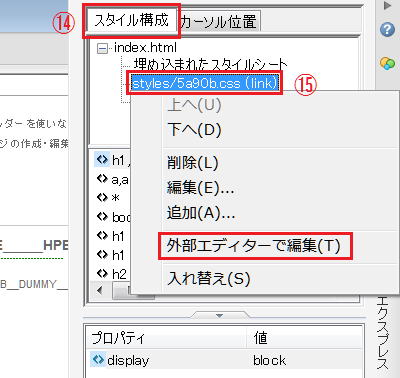
⑭ [スタイルエクスプレスビュー] の [スタイル構成] パネルをクリックする。
⑮ 外部スタイルシートを右クリック → [外部エディターで編集] を選択する。
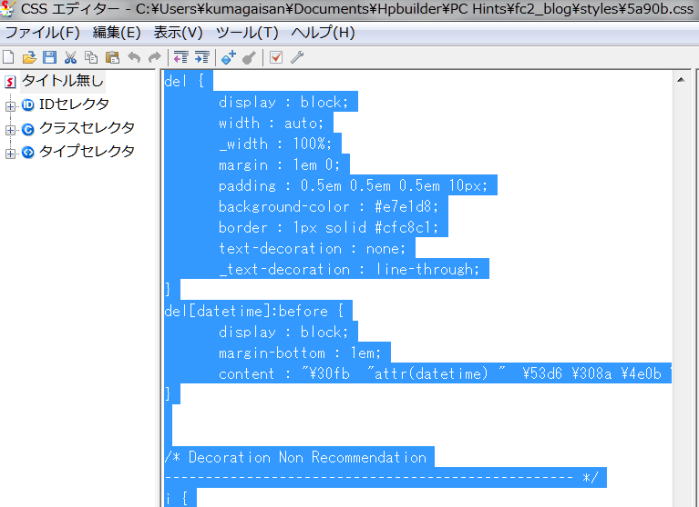
- CSS エディターが起動する。
⑯ Ctrl + A キーを押してソースの全てを選択し、メニューの [編集] → [コピー] でコピーする。
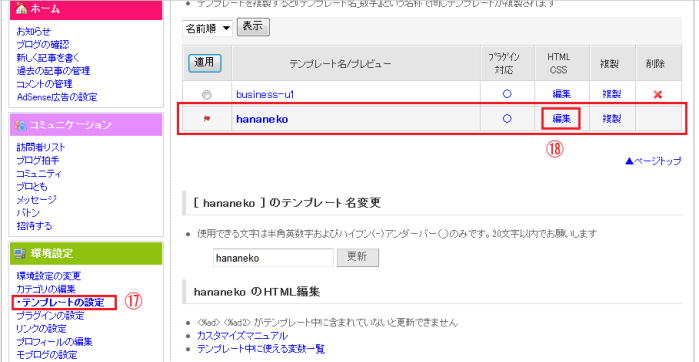
⑰ ブラウザーに画面を切り替えて FC2 のブログ管理画面で [テンプレートの設定] をクリックする。
⑱ 現在適用しているテンプレートの 「編集」 をクリックする。
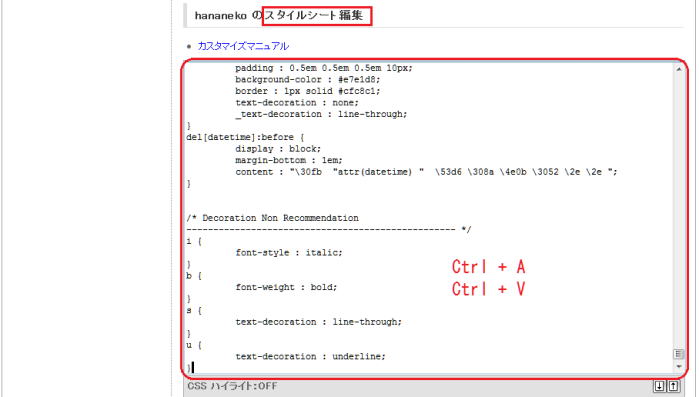
⑲ 下部の 「スタイルシート編集」 のテキストボックスをクリックし、Ctrl + A キーを押して全てのソースを選択したら、Ctrl + V キーを押してソースを貼りつける。
⑳ 編集したスタイルシートが貼り付けられるので [プレビュー] をクリックしてデザインを確認する。
㉑ [更新] をクリックするとデザインの変更は完了です。

デザイン変更が終了したら、ホームページ・ビルダーに取り込んだブログのファイルは破棄しましょう。