ブログデザインをカストマイズする - 素材の準備
FC2 ブログデザインをカストマイズする
FC2 ブログのデザインをホームページ・ビルダーでカストマイズする
ヘッダ画像やアイコンなどの素材を準備する
カストマイズのための準備は前のページで完了です。ここでは差し替えたいヘッダ画像やアイコンなどの素材を準備します。
画像やアイコンを準備する時、オリジナルの画像やアイコンのサイズと同じサイズになるようにします。その場合、ウェブアートデザイナー (WAD) を使用します。
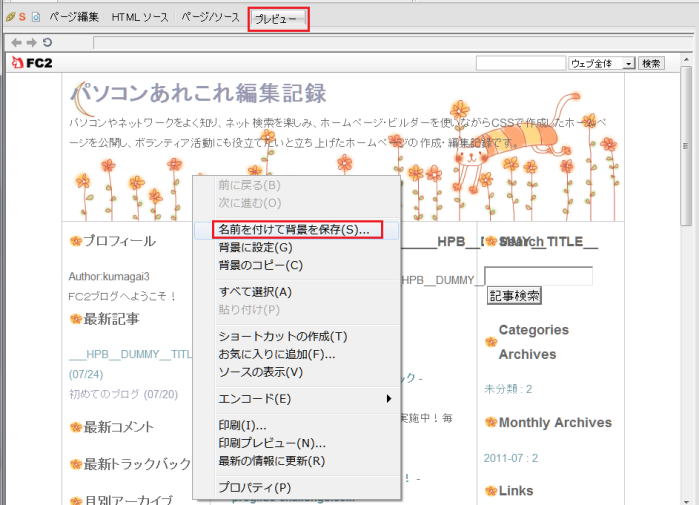
① ホームページビルダーで、読み込んだブログのページを開き、「プレビュー」 タブをクリックする。
② ヘッダ画像を右クリック → 「名前を付けて背景を保存」 を選択し、任意の場所へ保存する。
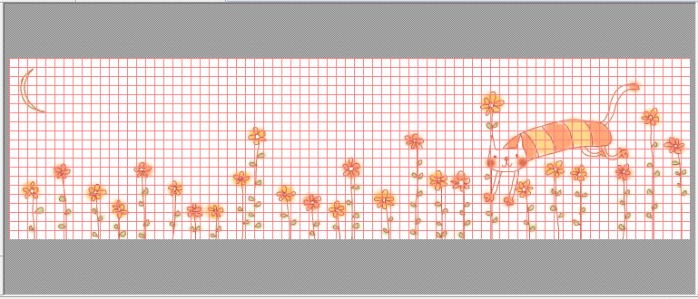
③ ウェブアートデザイナーを起動して、メニューの 「ファイル」 → 「キャンパスを開く」 を選択し、ステップ ② で保存したヘッダ画像を開く。

- キャンパスのサイズは画像のサイズに自動調整される。(この場合は 750 x 200 px)
④ 画像を削除し、写真、イラスト、ロゴなどを組み合わせてオリジナルのヘッダ画像に作りかえる。
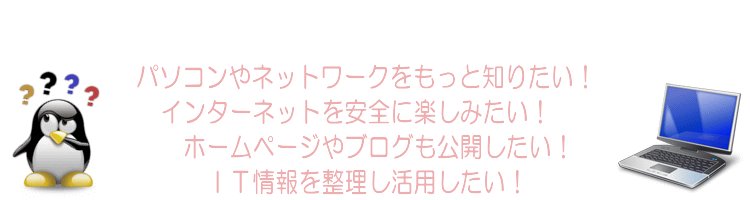
⑤ キャンパスと同じサイズで切り抜いたらWeb用保存ウィザードを使用して任意の名前を付けて保存する。

- ファイル名:top-image3.gif
- ウェブアニメーターで作成したGIFファイルで、繰り返しフェードインする文字アニメーションを挿入しています。
これで素材の準備は完了です。次にブログのスタイルシートをカストマイズします。