ブログデザインをカストマイズする - 準備
FC2 ブログデザインをカストマイズする
FC2 ブログのデザインをホームページ・ビルダーでカストマイズする
カストマイズのための準備
ブログに公式テンプレートを設定します。
次にそれをホームページ・ビルダーに読み込みます。ホームページ・ビルダーでスタイルを編集するためです。
① 利用しているFC2ブログの登録を済ませておく。
- ブログの登録が済むと [ブログビュー] に登録名が表示される。

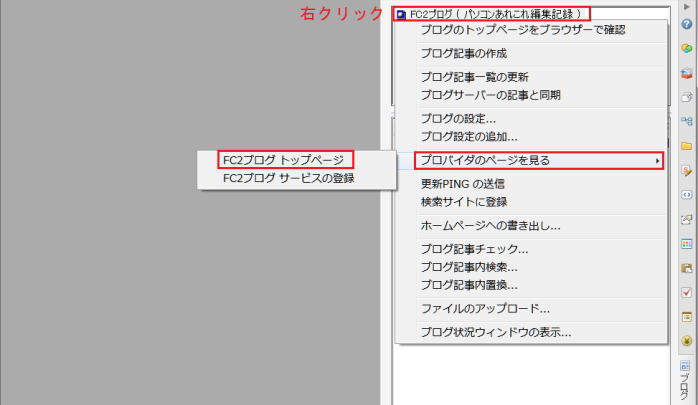
② 登録名を右クリック → [プロバイダーのページを見る] → [FC2ブログトップページ] を選択する。

- FC2ブログのトップページが表示される。
③ ログインが済んでいない場合は、「ログイン」ボタンをクリックしてログインする。
④ブログ管理画面を表示する
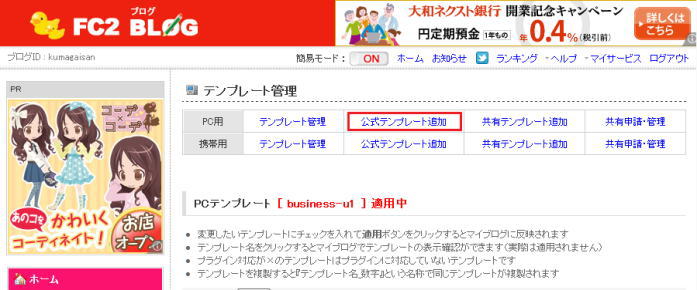
⑤ ブログ管理画面にて、「環境設定」 → 「テンプレートの設定」 の順にクリックする。
⑥ PC用の「公式テンプレート追加」をクリックする。
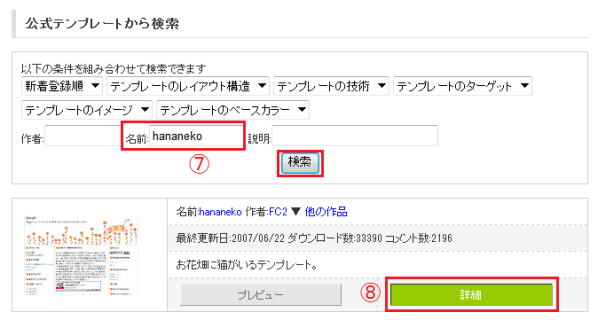
⑦ 「名前」 に [hananeko] と入力して、検索する。

- テンプレートに hananeko のテンプレートが表示される。
⑧ [詳細]をクリックする。
- hananeko のテンプレートがダウンロードできるようになる。
⑨ [ダウンロード]をクリックする。

- テンプレートがダウンロードされる。
⑩ [テンプレートの設定]をクリックする。

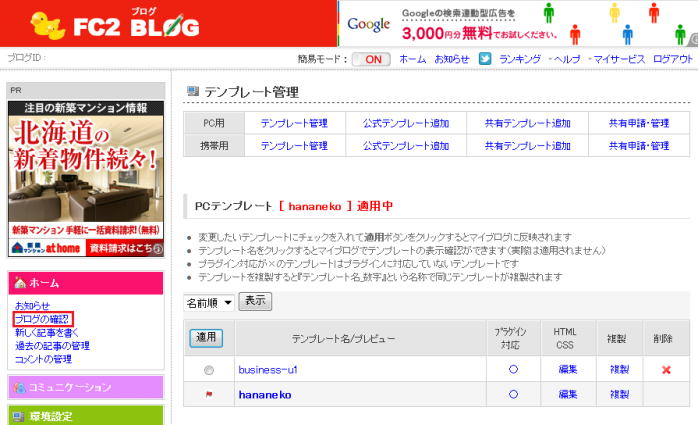
- テンプレート一覧が表示される。
- テンプレート名をクリックすると、マイブログでテンプレートの表示確認ができます(実際は適用されません)。
⑪ ダウンロードしたテンプレートを適用するので、ラジオボタンをクリックして「適用」をクリックする。

- テンプレート適用中が表示される。
⑫ [ブログの確認] をクリックする。

- 新ウィンドウにて、変更したテンプレートでブログが表示される。

- 表示したブログは閉じないでおく。FC2ブログ管理画面は閉じて、テンプレートが置き換わったブログだけを表示しておく。
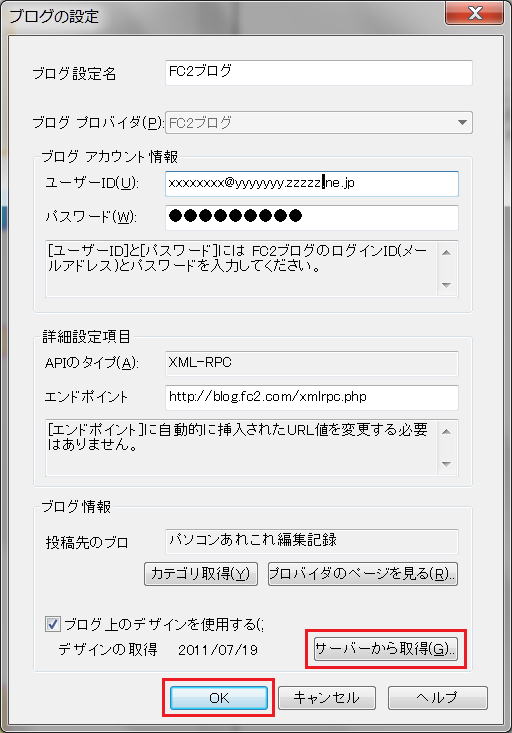
⑬ ホームページビルダーに画面を戻し、ブログデザインを取得する。
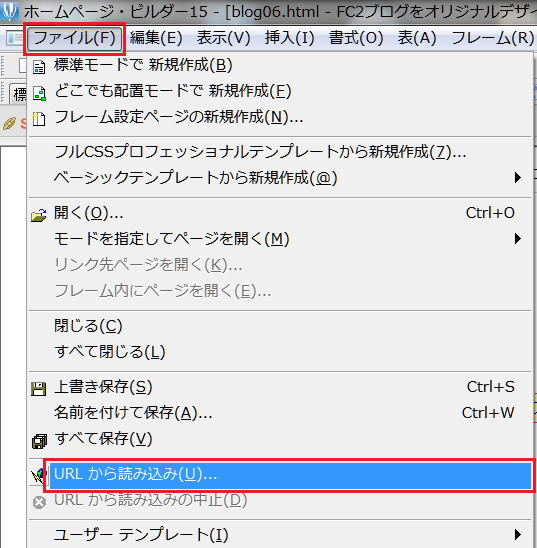
⑭ メニューの 「ファイル」 → 「URLから読み込み」 を選択する。

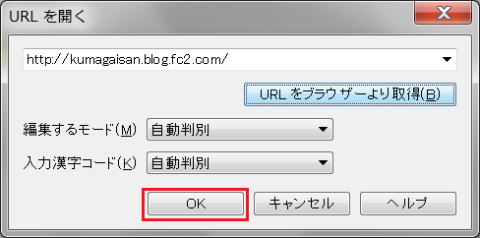
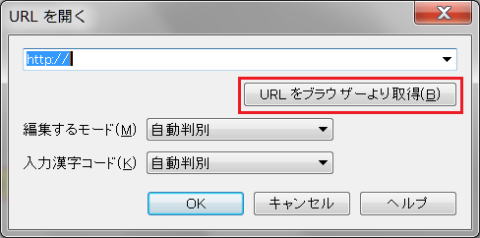
- 「URL を開く」 ダイアログボックスが表示される。
⑮ 「URL を開く」 ダイアログボックスで [URL をブラウザーより取得] をクリックする。

- テキストボックスにブログトップページの URL が表示される。これはステップ⑫で表示しているブログトップページのこと。
⑯ 「OK」をクリックする。
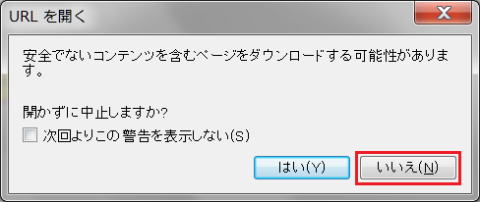
⑰ メッセージが表示されるので 「いいえ」 をクリックしてページを読み込む。
⑱ 構文エラーが表示されたら 「閉じる」 をクリックする。

- ページ編集領域にブログ が読み込まれる。
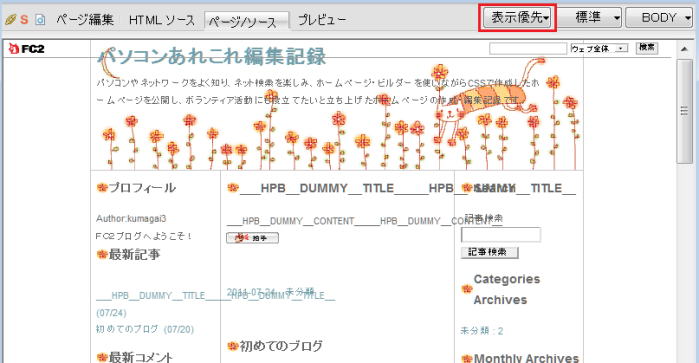
⑲ [表示優先] モードに変更する。
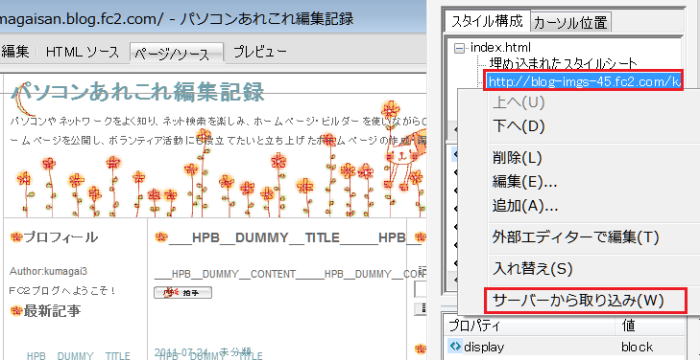
⑳ [スタイルエクスプレスビュー] の [スタイル構成] パネルを表示すると、外部スタイルシートがインターネット上のファイルを参照しているため、右クリック → [サーバーから取り込み] を選択する。

- 複数の外部スタイルシートファイルがある場合は、同じように繰り返す。
㉑ 必要な外部スタイルシートを取り込んだ後、メニューの 「ファイル」 → 「上書き保存」 をクリックする。
㉒ [名前を付けて保存] ダイアログが開くので任意のフォルダーを指定し、任意のファイル名を入力したら 「保存」 をクリックする。

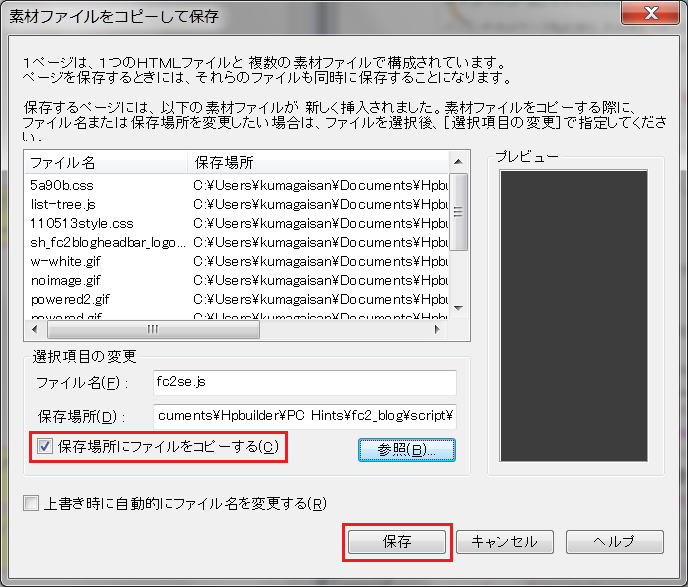
- [素材ファイルをコピーして保存]ダイアログが表示される。
㉓ [保存場所] を必要に応じて変更し、[保存場所にファイルをコピーする] をオンにして 「保存」 をクリックする。

- ページと関連ファイルが保存される。
ホームページ・ビルダーにブログが読み込まれました。
これで、カストマイズのための準備は完了です。次はヘッダ画像やアイコンなどの素材を準備します。