ホームページビルダーでのスタイルの設定と編集の演習 - 見出しスタイルの設定
ホームページ・ビルダーでの CSS スタイルの設定と編集
見出しスタイルの設定
ステップ
見出しスタイルの設定
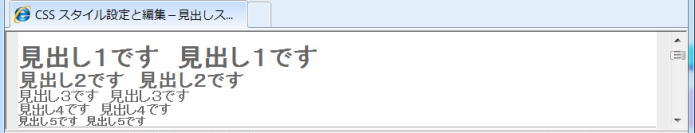
スタイル適用前
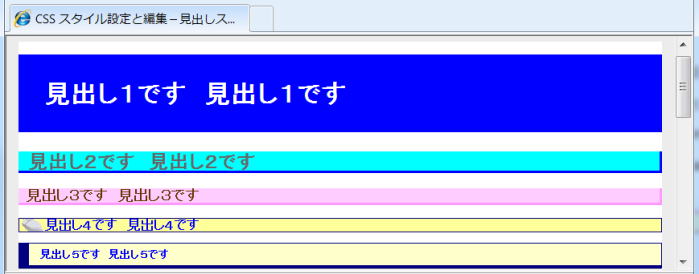
見出しスタイル適用後
h1 スタイルの設定
① 前のステップからの XHTML ページを 「ページ編集」 で開きます。
- 編集ページ: hpb65_sample00.html
② 文字列 ”見出し1です 見出し1です" をクリックしフォーカスします。
③ 「タグ一覧」 ビューで、文字列 ”見出し1です 見出し1です" を内容とする h1 タグを選択し、右クリックします。
④ 表示されるポップアップメニューから <ルールの新規作成...> をクリックします。
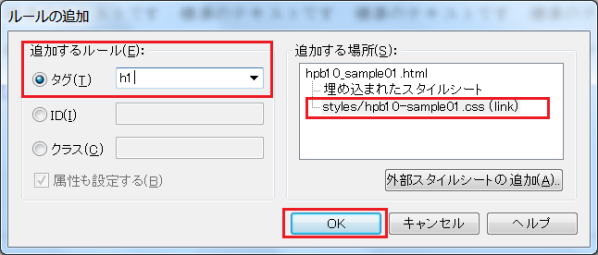
「ルールの追加」ダイアログが表示されます。
⑤ <追加するルール> では、[タグ] にチェックが入り、<テキスト入力フィールド> には "h1" が入力されていることを確認し、<追加する場所> は外部スタイルシートファイルを選択し、[OK] ボタンをクリックします。
「スタイルの設定 - h1」 ダイアログが表示されます。
⑥ タグ h1 のスタイルを設定します。
- 「色と背景」 タブ
- 背景色: 青色
- 前景色: 白色
- 「レイアウト」 タブ
- パディング: 4方向とも1文字の高さ
- 「文字のレイアウト」 タブ
- 水平方向: 左寄り
- h1 {
- background-color: blue;
- color: #ffffff;
-
- padding: 1em;
-
- text-align: left; }
⑦ 「OK」 ボタンをクリックします。
スタイルが適用された XHTML ページが 「ページ編集」 で表示されます。
⑧ 「上書き保存」 をクリックします。
この時点でブラウザでの見え方は hpb65_sample01.html のようになります。
h2 スタイルの設定
⑨ 文字列 ”見出し2です 見出し2です" をクリックしフォーカスします。
⑩ 「タグ一覧」 ビューで、文字列 ”見出し2です 見出し2です" を内容とする h2 タグを選択し、右クリックします。
⑪ 表示されるポップアップメニューから <ルールの新規作成...> をクリックします。
「ルールの追加」ダイアログが表示されます。
⑫ <追加するルール> では、[タグ] にチェックが入り、<テキスト入力フィールド> には "h2" が入力されていることを確認し、<追加する場所> は外部スタイルシートファイルを選択し、[OK] ボタンをクリックします。
「スタイルの設定 - h2」 ダイアログが表示されます。
⑬ タグ h2 のスタイルを設定します。
- 「色と背景」 タブ
- 背景色: 水色
- 「レイアウト」 タブ
- マージン上: 1文字の高さ
- パディング左: 0.5文字の高さ
- ボーダー下: 3ピクセル 実線 青色
- ボーダー右: 3ピクセル 実線 青色
- 「フォント」 タブ
- サイズ: やや大きい(予約語)
- h2 {
- background-color: aqua;
-
- margin-top: 1em;
- padding-left: 0.5em ;
- border-bottom: 3px solid blue;
- border-right: 3px solid blue;
-
- font-size: large; }
⑭ 「OK」 ボタンをクリックします。
スタイルが適用された XHTML ページが 「ページ編集」 で表示されます。
⑮ 「上書き保存」 をクリックします。
この時点でブラウザでの見え方は hpb65_sample02.html のようになります。
h3 スタイルの設定
⑯ 文字列 ”見出し3です 見出し3です" をクリックしフォーカスします。
⑰ 「タグ一覧」 ビューで、文字列 ”見出し3です 見出し3です" を内容とする h3 タグを選択し、右クリックします。
⑱ 表示されるポップアップメニューから <ルールの新規作成...> をクリックします。
「ルールの追加」ダイアログが表示されます。
⑲ <追加するルール> では、[タグ] にチェックが入り、<テキスト入力フィールド> には "h3" が入力されていることを確認し、<追加する場所> は外部スタイルシートファイルを選択し、[OK] ボタンをクリックします。
「スタイルの設定 - h3」 ダイアログが表示されます。
⑳ タグ h3 のスタイルを設定します。
- 「色と背景」 タブ
- 前景色: #663300
- 背景色: #ffccff
- 「レイアウト」 タブ
- マージン上: 1文字の高さ
- パディング左: 0.5文字の高さ
- ボーダー下: 3ピクセル 実線 #ff99ff
- ボーダー右: 3ピクセル 実線 #ff99ff
- h3 {
- color: #663300;
- background-color: #ffccff;
-
- margin-top: 1em;
- padding-left: 0.5em ;
- border-bottom: 3px solid #ff99ff;
- border-right: 3px solid #ff99ff; }
㉑ 「OK」 ボタンをクリックします。
スタイルが適用された XHTML ページが 「ページ編集」 で表示されます。
㉒ 「上書き保存」 をクリックします。
この時点でブラウザでの見え方は hpb65_sample03.html のようになります。
h4 スタイルの設定
㉓ 文字列 ”見出し4です 見出し4です" をクリックしフォーカスします。
㉔ 「タグ一覧」 ビューで、文字列 ”見出し4です 見出し4です" を内容とする h4 タグを選択し、右クリックします。
㉕ 表示されるポップアップメニューから <ルールの新規作成...> をクリックします。
「ルールの追加」ダイアログが表示されます。
㉖ <追加するルール> では、[タグ] にチェックが入り、<テキスト入力フィールド> には "h4" が入力されていることを確認し、<追加する場所> は外部スタイルシートファイルを選択し、[OK] ボタンをクリックします。
「スタイルの設定 - h4」 ダイアログが表示されます。
㉗ タグ h4 のスタイルを設定します。
- 「色と背景」 タブ
- 前景色: 青色
- 背景色: #ffff99
- 背景画像: bullet199.gif (注1)
- 水平方向: 左
- 垂直方向: 中央
- 繰り返し: 繰り返さない
- 「レイアウト」 タブ
- マージン上: 1文字の高さ
- パディング左: 2文字の高さ
- ボーダー: 1ピクセル 実線 濃紺
- h4 {
- color: blue;
- background-color: #ffff99;
- background : url(../images/bullet199.gif);
- background-position: left center;
- background-repeat: no repeat;
-
- margin-top: 1em;
- padding-left: 2em ;
- border: 1px solid navy; }
注1:ホームページ・ビルダーに付随している画像を使います。エクスプローラで、Cドライブ → Program Files → IBM Homepage Builder V14 → Sample → Image → bullet → bullet199.gif で見つけます。
㉘ 「OK」 ボタンをクリックします。
スタイルが適用された XHTML ページが 「ページ編集」 で表示されます。

[背景画像] と [背景色] を両方指定した場合、背景色が反映されない場合
[背景画像]を挿入し、また[背景色]も指定した場合、背景色がプレビュー (および Internet Explorer ブラウザ) で表示されないことがあります。この時展開されているスタイルシートでは、背景色の指定の記述 (background-color) が背景画像の指定の記述 (background-image) の前に記述されています。
回避策は、背景色の指定の記述 (background-color) を背景画像の指定の記述 (background-image) の後に記述します。
当ステップの場合は、次の3つの background の記述が示された順になるように、CSS エディタを使って直接 CSS ファイルを編集し直す必要があります。
- background : url(../images/bullet199.gif) left center;
background-repeat : no-repeat;
background-color : #ffff99;
㉙ 「上書き保存」 をクリックします。
この時点でブラウザでの見え方は hpb65_sample04.html のようになります。
h5 スタイルの設定
㉚ 文字列 ”見出し5です 見出し5です" をクリックしフォーカスします。
㉛ 「タグ一覧」 ビューで、文字列 ”見出し5です 見出し5です" を内容とする h5 タグを選択し、右クリックします。
㉜ 表示されるポップアップメニューから <ルールの新規作成...> をクリックします。
「ルールの追加」ダイアログが表示されます。
㉝ <追加するルール> では、[タグ] にチェックが入り、<テキスト入力フィールド> には "h5" が入力されていることを確認し、<追加する場所> は外部スタイルシートファイルを選択し、[OK] ボタンをクリックします。
「スタイルの設定 - h5」 ダイアログが表示されます。
㉞ タグ h5 のスタイルを設定します。
- 「色と背景」 タブ
- 前景色: 青色
- 背景色: #ffffcc
- 「レイアウト」 タブ
- マージン上: 1文字の高さ
- パディング左: 1文字の高さ
- パディング上: 0.5文字の高さ
- パデイング下: 0.5文字の高さ
- パディング右: 1文字の高さ
- ボーダー下: 0.3文字の高さ 実線 濃紺
- ボーダー左: 1文字の高さ 実線 濃紺
- ボーダー上: 0.1文字の高さ 実線 濃紺
- ボーダー右: 0.1文字の高さ 実線 濃紺
- h5 {
- color: blue;
- background-color: #ffffcc;
-
- margin-top: 1em;
- padding-left: 1em ;
- padding-top: 0.5em;
- padding-bottom: 0.5em;
- padding-right: 1em;
- border-bottom: 0.3em solid navy;
- border-left: 1em solid navy;
- border-top: 0.1em solid navy;
- border-right: 0.1em solid navy; }
㉟ 「OK」 ボタンをクリックします。
スタイルが適用された XHTML ページが 「ページ編集」 で表示されます。見出しの左側にボーダーで作られたマークが入ります。
㊲ 「上書き保存」 をクリックします。
この時点でブラウザでの見え方は hpb65_sample05.html のようになります。
参照
- h1 要素
- HTML 文書で、見出し( headings )を示すタグで、内容のタイプを意味する英数字の要素型を記述
- html01
- 「スタイルの設定」ダイアログ
- [色と背景] タブ
- 前景色、背景色、背景の画像、画像の表示位置、画像の繰り返し、画像の貼り込みかたを指定することができます
- css13、css14、hpb03、hpb31、page03
- [フォント] タブ
- フォント名、サイズ、文字飾り、文字の属性 (太さ、スタイル、変形、変換) を指定することができます
- css13、hpb03
- [文字のレイアウト] タブ
- 行間や字間、配置などを指定することができます。
- css12、hpb03、hpb31
- [レイアウト] タブ
- マージン、ボーダーの幅、スタイル、色、パディングを上、下、左、右の 4 方向に対して指定することができます
- css11、hpb03、hpb51
- 見出し要素
- headings。h1~h6 要素のこと
- hpb65
- 背景画像
- 背景に表示する画像
- css14
- 背景色
- 背景の色
- css14