HTMLの書式の基本
HTML は要素と属性からできている
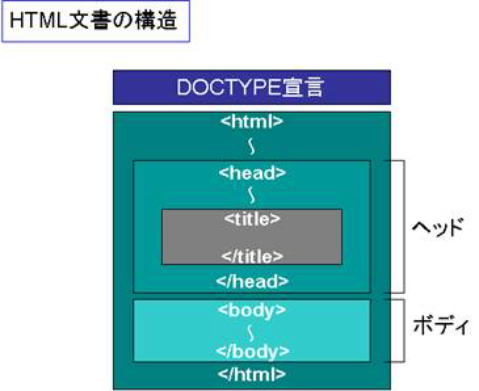
HTML 文書の基本構造
 HTML文書は、後述するDOCTYPE 宣言と head 要素と body 要素からなる html 要素で構成されます。
HTML文書は、後述するDOCTYPE 宣言と head 要素と body 要素からなる html 要素で構成されます。
ヘッド (head) 要素
ヘッド (head 要素) とは文書に関する情報 (タイトル、関連ページなど) を記述した部分で、本にたとえると、本の表紙カバーに書かれた本の名前や裏カバーの著者のプロファイルなどです。この部分はメタ情報と呼び、省略することもできますが、title 要素だけは省略できません。
ボディ (body) 要素
ボディ (body 要素) が文書の本文です。HTML文書をブラウザで見たときに、ウインドウに表示させたい部分を body 要素内に記述します。
HTML文書の記述手順は、まず全体を html 要素の開始タグと終了タグの 「<html>」 と 「</html>」 で囲み、その中に head 要素と body 要素を入れ子で記述します。必ず head 要素を先に、body 要素をあとに記述します。head 要素とbody 要素は一つの文書にそれぞれ一回しか使えません。
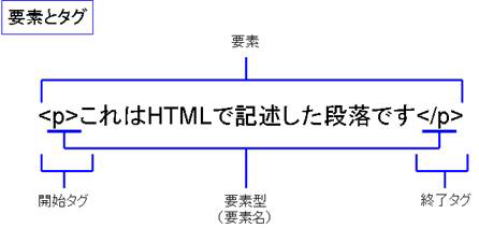
HTMLは要素で構成されている
 HTML文書は、内容を要素 (element) という単位でとらえ、それぞれの内容をタグで囲むことによって構成されます。
HTML文書は、内容を要素 (element) という単位でとらえ、それぞれの内容をタグで囲むことによって構成されます。
基本的にはタグは、要素のタイプを示す要素型 xxx を不等号 「<>」 で囲んだ開始タグ 「<xxx>」 と、スラッシュ 「/」 と要素型を不等号 「<>」 で囲んだ終了タグ 「</xxx>」 で構成されています。要素型は要素名とも呼ばれます。
たとえば段落 (paragraph) を示す要素である p 要素の場合、「<p> これは段落です </p>」 というように表記します。
見出し (headings) を示す h1 ~ h6 要素のタグでは内容のタイプを意味する英数字の要素型を記述します。箇条書きでも、順不同かどうか (unordered list / ordered list) を示す ul 要素または ol 要素などのタグもよく使われます。
適切な要素選択
文書内の各データがもつ意味を考慮し、それを的確に表現する要素を選ぶことが求められます。
例えば見出しには見出し要素 (h1~h6 要素)、箇条書きにはその形式に合ったリスト要素 (ol 要素、ul 要素など) を使用します。
CSSを使用すれば、たとえば見出し要素を使用しなくても視覚的に見出しのようにみせることは可能だが、適切な要素を使用しない視覚表現は行うべきではないでしょう。
文法的に正当な (X)HTML 文書であるかどうかはチェックできるが、各テキストが持つ意味を的確に示す要素が選択されているかどうかまでは検証できるようにはなっていないので、制作する時に配慮すべきことです。
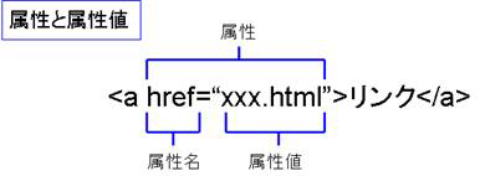
属性と属性値
 HTML文書中のタグには、色 「color=#xxxxxx」 や大きさ 「size=x」 などの属性 (attribute) を指定し、要素に対する情報を記述することができます。
HTML文書中のタグには、色 「color=#xxxxxx」 や大きさ 「size=x」 などの属性 (attribute) を指定し、要素に対する情報を記述することができます。