ビルダーを使う - スタイルエクスプレスビュー
スタイルエクスプレスビュー
スタイルシートの表示、追加、削除、編集ができます。
なお、[スタイルエクスプレスビュー] を使用して CSS レイアウトスタイルを作成するステップを紹介しています。スタイルエクスプレスビューでスタイル作成の練習 を参照します。
「スタイルエクスプレスビュー」
ページ内で使用されている外部スタイルシート (*.css ファイル) を表示したり、追加、削除、編集を行うことができます。
[スタイルエクスプレスビュー] には、[スタイル構成] モードと [カーソル位置] モードがあります。そのモードは上部のタブにより切り替えが可能です。
[スタイルエクスプレスビュー] が表示されていない場合は、メニューの 「表示」 → 「スタイルエクスプレスビュー」 を選択します。
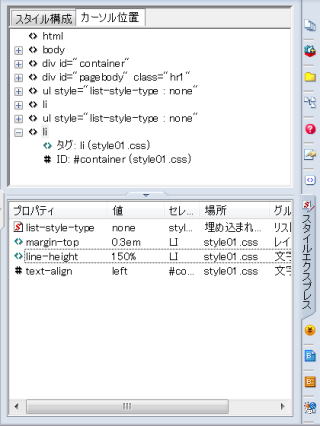
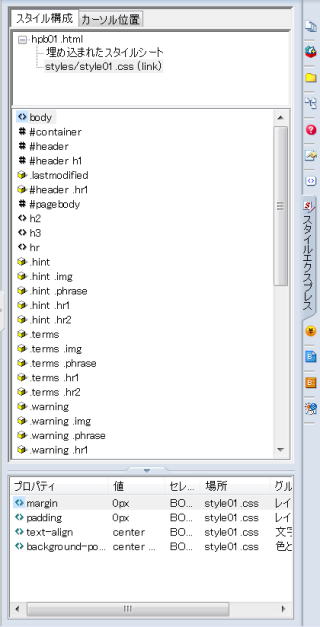
[スタイル構成] モード

- ページ内で、使用されている外部スタイルシート (*.css ファイル) を表示したり、追加、削除、編集を行うことができます。
- また、中段のボックスには [スタイルシート情報] ボックスで選択した外部スタイルシート (*.css ファイル) のタグ、クラス、ID ごとの設定状況が表示され、追加、編集、削除を行うことができます。
[スタイルシート情報] ボックス (最上段)
- 現在編集しているページ内で、使用されている外部スタイルシート (*.css ファイル) を表示します。右クリックするとポップアップメニューが表示されます。
- ポップアップメニュー
- [追加]、[削除]
- [編集]
- 選択すると「CSS エディタ」が起動します。
- [外部エディタで編集]
- [上へ]、 [下へ]
- スタイルシートの出現位置を上/下に変更します。スタイルシートの優先順位が変更されます。
- [書き出し]
- [埋め込まれたスタイルシート]を選択しているときに選択可能です。[埋め込まれたスタイルシート]をスタイルシートに書き出すことができます。選択すると「ルールの書き出し」ダイアログが表示されます。
[ルール情報] ボックス (中段)
- [スタイルシート情報] で選択した外部スタイルシート (*.css ファイル) のタグ、クラス、ID ごとの設定状況が表示されます。新たなスタイルを追加したり、既存のスタイルを編集、削除することもできます。新規や編集、削除の操作は右クリックするとボップアップメニューが表示されるので、 [追加]、[編集]、[削除] ボタンを選択します。
[ルール詳細情報] ボックス (最下段)
- このボックスには [ルール情報] で選択したタグ、クラス、ID の詳細な設定情報が表示されます。右クリックするとメニューが表示され、編集を行うことができます。
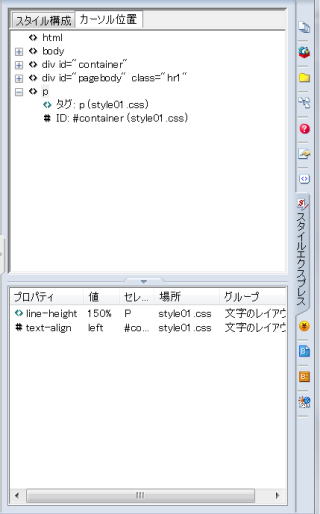
[カーソル位置] モード

- ページのカーソル位置に設定されているスタイル情報を表示します。
[カーソルスタイル] ボックス (上段)
- 現在編集しているページのカーソル位置のスタイルを表示します。右クリックするとボップアップメニューが表示され、編集を行うことができます。
- ポップアップメニュー
- [スタイルの設定]
- 「スタイルの設定」ダイアログが表示されます。
- [ルールの新規作成]
- ルールを新規作成できます。選択すると「ルールの追加」ダイアログが表示されます。
- [クラス設定]
- クラスを適応できます。[新規]でルールを新規作成できます。選択すると「ルールの追加」ダイアログが表示されます。
- [id 設定]
- idを適応できます。[新規]でルールを新規作成できます。選択すると「ルールの追加」ダイアログが表示されます。
- [スタイルシートマネージャを表示]
- スタイルシート マネージャが表示されます。
- [スタイルの設定]
[ルール詳細情報] ボックス (下段)
- このボックスには [カーソルスタイル] で選択したタグ、クラス、ID の詳細な設定情報が表示されます。右クリックするとメニューが表示され、編集を行うことができます。
- ダブルクリック時、「スタイルの設定」の該当のタブが開き、style 属性を直接編集できる機能もあります。
外部スタイルシートを作成する
スタイルシートを定義する場所となる外部スタイルシートの作成方法です。
① 外部スタイルシートを作成したいページを開き、任意のフォルダーへページを保存しておきます。
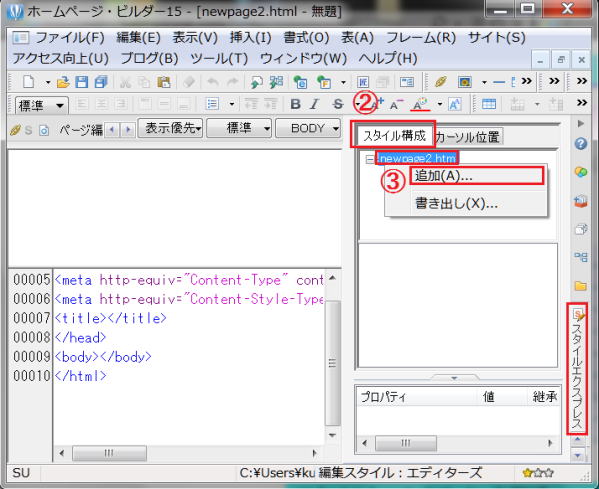
② [スタイルエクスプレスビュー] の [スタイル構成] タブを選択します。
③ ページのファイル名を右クリック → 「追加」 を選択します。
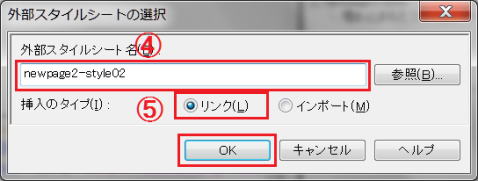
④ [外部スタイルシートの選択] ダイアログが表示されるので [外部スタイルシート名] に半角英数字で任意の名前を入力します。
⑤ [挿入のタイプ] で [リンク] オプションを選択し、「OK」 をクリックします。
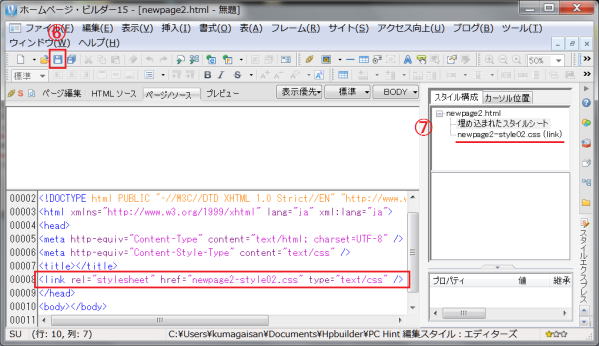
⑥ 「上書き保存」 ボタンをクリックします。
⑦ [スタイルエクスプレスビュー] には外部スタイルシートのファイル名が表示されます。外部スタイルシートへのリンクが完了したことを意味します。
HTML ソースの head 部分に外部スタイルシートへのリンクが作成されています。