ワードアートを Web ページに貼り付ける
ワードアートを Web ページに貼り付ける
ワードアートを Web ページに貼り付ける
ワードアートを Web ページに貼り付ける - Word 2007までの場合
ワードの持つワードアートの機能は、魅力あるものです。ワードで作成したワードアートを Web ページに貼り付けてみました。この中では特に、「HTML クリーンアップ」 と 「構文エラー修正」 機能を使って、ワード特有のタグに対処をしております。
今回は、下図のワードアートを例として貼り付けています。
手順は以下の通りです。

この方法は Word 2007 までのワードアートに対応しています
ここで説明する方法は、Word 2007 以前のワードアートに対応しています。
Word 2010 ではワードアートの機能がそれまでとは変更になり、ここで説明する方法は適用できません。Word 2010 の互換モードのワードアートでも適用できません。詳細は Word 2010 の場合を参照ください。
Ⅰ ワードアートの作成、コピー、そして貼り付け
① 下図のようなワードアートをワードで作成します。
② 作成したワードアートを選択してコピーします。
③ ホームページ・ビルダー側の 「ページ編集」 で、ワードアートを挿入する場所にカーソルを持っていき、貼り付けます。

- ワードアートが貼りつきました。

ワードアートを貼りつけた時の HTML ソース
以下が、貼付直後のソースです。驚くべき量です。これがクリーンアップでどのようになるか見ましょう。
- XHTMLソース:
- <p><span lang="EN-US" style='font-size:10.5pt;mso-bidi-font-size:
11.0pt;font-family:"Century","serif";mso-ascii-theme-font:minor-latin;
mso-fareast-font-family:"MS 明朝";mso-fareast-theme-font:minor-fareast;
mso-hansi-theme-font:minor-latin;mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;mso-ansi-language:EN-US;mso-fareast-language:
JA;mso-bidi-language:AR-SA'><!--[if gte vml 1]><v:shapetype id="_x0000_t154"
coordsize="21600,21600" o:spt="154" adj="9600" path="m0@2l21600,m,21600l21600@0e"> - <v:formulas>
- <v:f eqn="val #0"/>
- <v:f eqn="sum 21600 0 #0"/>
- <v:f eqn="prod @1 1 4"/>
- <v:f eqn="prod #0 1 2"/>
- <v:f eqn="prod @2 1 2"/>
- <v:f eqn="sum @3 10800 0"/>
- <v:f eqn="sum @4 10800 0"/>
- <v:f eqn="sum @0 21600 @2"/>
- <v:f eqn="prod @7 1 2"/>
- </v:formulas>
- <v:path textpathok="t" o:connecttype="custom"
o:connectlocs="10800,@4;0,@6;10800,@5;21600,@3"
o:connectangles="270,180,90,0"/> - <v:textpath on="t" fitshape="t"/>
- <v:handles>
- <v:h position="bottomRight,#0" yrange="6171,21600"/>
- </v:handles>
- <o:lock v:ext="edit" text="t" shapetype="t"/>
- </v:shapetype><v:shape id="_x0000_i1025" type="#_x0000_t154" style='width:291.6pt;
height:78pt' fillcolor="#ffe701"> - <v:fill color2="#fe3e02" focusposition="1,1" focussize="" focus="100%" type="gradient"/>
- <v:shadow color="#868686"/>
- <o:extrusion v:ext="view" color="#f60" on="t"
rotationangle="18,18"
viewpoint="0,0" viewpointorigin="0,0" skewangle="0" skewamt="0" brightness="4000f"
lightposition=",50000" lightlevel="52000f" lightlevel2="14000f" type="perspective"
lightharsh2="t"/> - <v:textpath style='font-family:"MS Pゴシック";v-text-reverse:t;v-text-kern:t'
trim="t" fitpath="t" string="ワードアートの挿入"/> - </v:shape><![endif]--><![if /><img width="473" height="169" src="file:///C:\Users\KUMAGA~1\AppData\Local\Temp\msohtmlclip1\01\clip_image001.gif" alt="ワードアートの挿入" v:shapes="_x0000_i1025" /><![endif]></span></p>
- <p><span lang="EN-US" style='font-size:10.5pt;mso-bidi-font-size:
Ⅱ HTML クリーンアップ

HTML クリーンアップ とは
ホームページ・ビルダーの機能で、HTML ソースをチェックし、ページの表示に影響しない無駄・冗長なタグを取り除くなどして、HTML ソースをクリーンアップすることができます。HTML ソースを最適化することでファイル容量を圧縮し、読み込みを軽くすることができます。
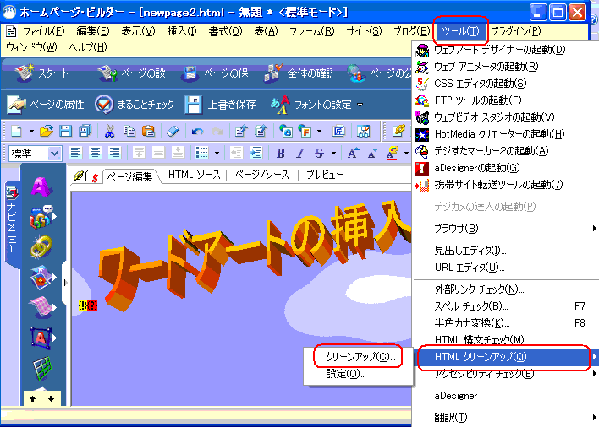
④ 「ツール」 から 「HTML クリーンアップ」 そして 「設定」 をクリックします。
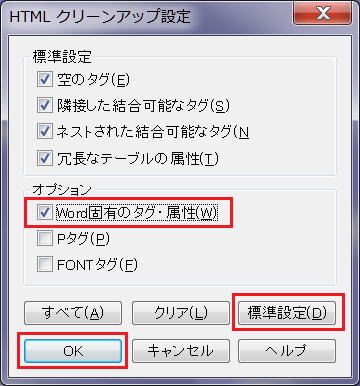
「HTML クリーンアップ設定」 ダイアログが表示されます。
⑤ 「HTML クリーンアップ設定」 ダイアログで、設定を確認・変更し、「OK」 ボタンをクリックします。

- [標準設定] の全ての項目と [オプション] の [Word固有のタグ・属性] にチェックが入っていること。

「HTML クリーンアップ」 を行うと、ページの見栄えが変更されます
「HTML クリーンアップ設定」 の [オプション] で [Pタグ] や [FONTタグ] にチェック マークを付け、「HTML クリーンアップ」 を実行すると、中央揃えにした文字が左寄せになったり文字の色が変わるなど、ページの見栄えが変わってしまうことがあります。
ページの見栄えをまったく変えたくない場合には、[Pタグ] や [FONTタグ] のクリーンアップは実行しないこと。
⑥ 「ツール」 から 「HTML クリーンアップ」 そして「クリーンアップ」 をクリックします。
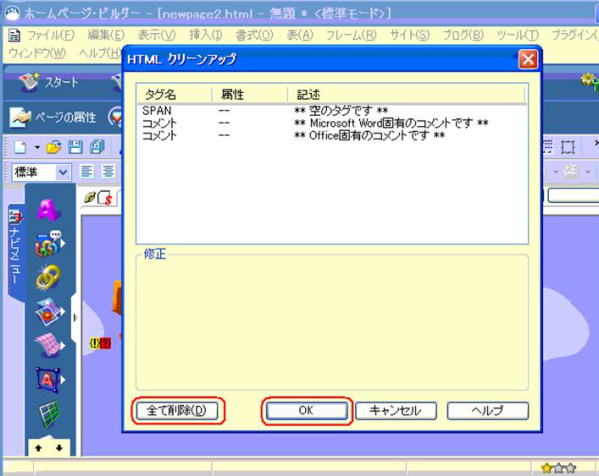
「HTML クリーンアップ」 ダイアログが表示されます。
⑦ 「HTML クリーンアップ」 ダイアログで、「全て削除」 をクリックし、次に 「OK」 をクリックします。

HTML クリーンアップ後の HTML ソース
以下が、HTML クリーンアップ直後のソースです。
- XHTMLソース:
- <p><
構文エラーの修正 とは
ホームページ・ビルダーで作成、編集したページには、通常 HTML のまちがいはありません。しかし、HTML ソースを直接編集した場合は、入力ミスなどにより構文エラーが生じる可能性があります。このような場合を想定して、ホームページ・ビルダーの初期設定では、ページを開いたときに自動的に構文エラーが修正されるようになっています。
構文エラーの自動修正を実行したくない場合は、次の手順で設定を解除してください。
- メニューバーから[ツール-オプション]を選択します。 [オプション]ダイアログボックスが表示されます。
- [一般]タブをクリックし、[HTML 構文エラーを自動修正する]をオフにします。
- [OK]ボタンをクリックし、ダイアログボックスを閉じます。
HTML の構文をチェックして、エラーを修正することができます。
- メニューバーから[ツール-HTML 構文チェック]を選択します。
- 表示される構文エラーを修正します。
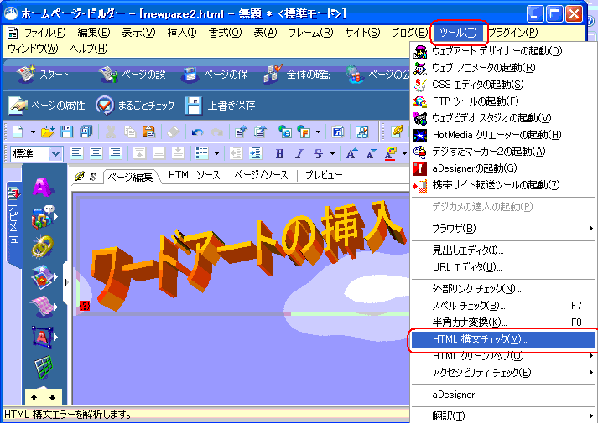
⑧ 編集中のページに戻ります。「ツール」 から 「HTML構文チェック」 をクリックします。
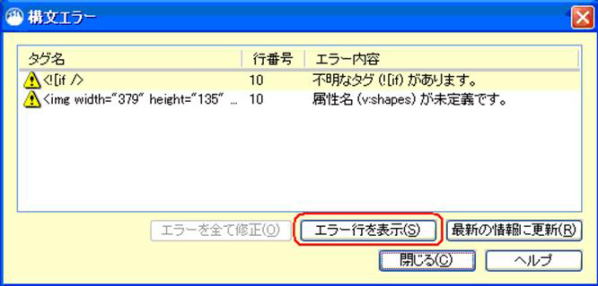
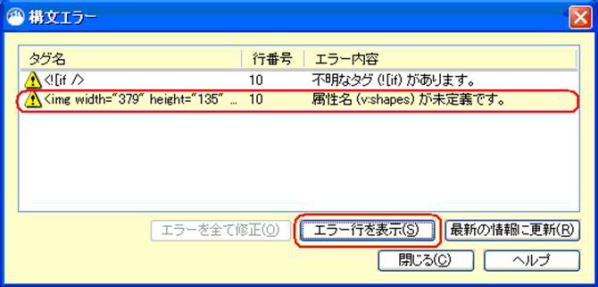
構文エラーの画面が表示されます。現在編集中のページの構文エラー情報が表示されます。
⑨ 1行目が選択されているところで、「エラー行を表示」 をクリックします。

「エラーを全て修正」 ボタン
ボタンが表示され、クリックできるようになっていれば、[エラー情報] に表示されているエラーをすべて修正してくれることになっています。この例の場合は、クリックできるようになりません。
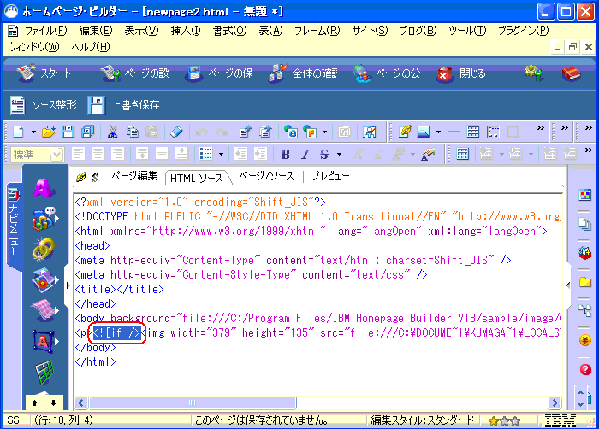
⑩ 選択され反転表示されている <
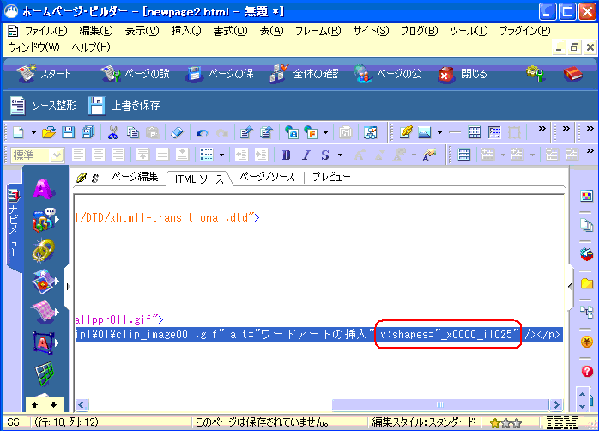
⑪ 次に構文エラー画面の2列目を選択して、「エラー行を表示する」 をクリックします。
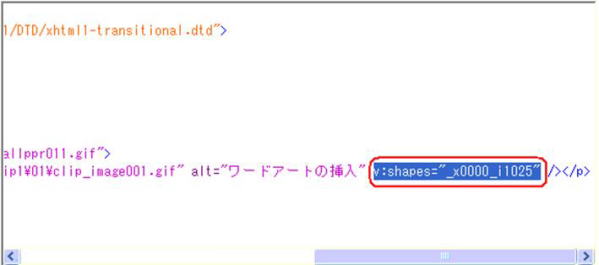
ソースのエラー行が反転表示されます。
⑫ 反転表示されたエラー行の中で v:shapes= で始まる指定を選択して削除します。
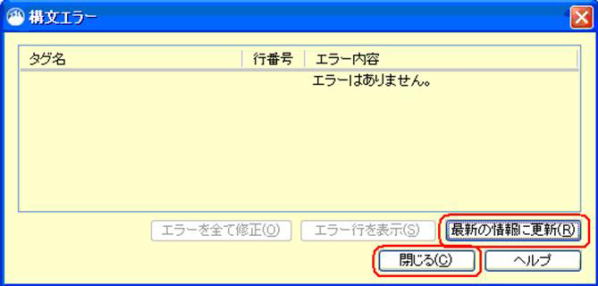
⑬ 構文エラーが消えたことを確認します。構文エラーの画面が残っていたら、「最新の情報に更新」 をクリックします。「エラーはありません」 と出れば、完了です。
⑭ 「閉じる」 をクリックして 「構文エラー」 画面を閉じます。
⑮ ページ編集画面に戻ります。ワードアートが挿入されていること、他のエラーなどが表示されていないことを確認します。

構文エラー修正後の HTML ソース
以下が、構文エラー修正後のソースです。非常にスッキリしました。
- XHTMLソース:
- <p><img width="473" height="169" src="images/clip_image0013.giff" alt="ワードアートの挿入" /></p>
ワードアートをWebページに貼り付ける - Word 2010 の場合
Word 2010 の場合、ワードアートはそれまでの Word 2007 までと似て非なるものとなりました。これは標準モードの場合だけでなく、互換モードでも言えます。簡単にいうと、2010 で作るワードアートは図形ではなくなったということです。
このために、Word 2010 で作成したワードアートを Web ページにコピーして貼り付けるには、ワードアートを図形にする必要があります。
幸いワードの機能のコピー・貼り付けで、図形で貼り付けるということができるので、ワード文書の中でワードアートを一旦コピーして図形で貼り付ける操作を行います。次に、図形になったワードアートを再度コピーしてWebページに貼り付けることができます。
① ワードアートをコピーする

- Word 2010 のワードアートは、「テキストボックス」と「文字の効果」を組み合わせた機能なので、選択したハンドルマークも黒抜きの●と■で表示されている。
② 図形式で貼り付ける
③ 図形式になったワードアートをコピーし、Web ページに貼り付ける
- 図形式になったので、ハンドルマークも、白抜きの○と□に変更される。
この方法で行った場合、HTMLのクリーンアップも必要なくなり、またHTML構文エラーも無くなります。