ワードで Web ページを作る
ワードで Web ページを作る
ワードで Web ページを作るということ
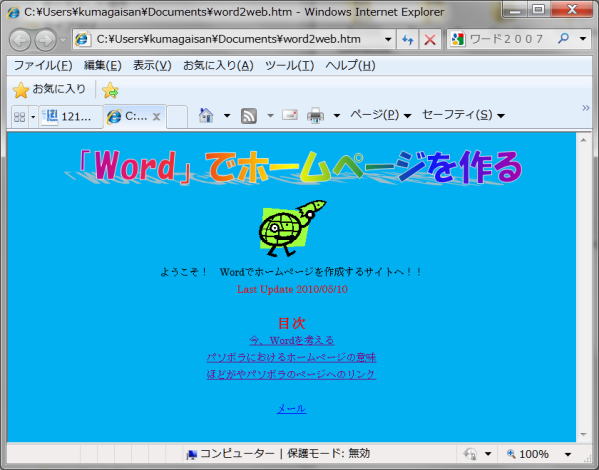
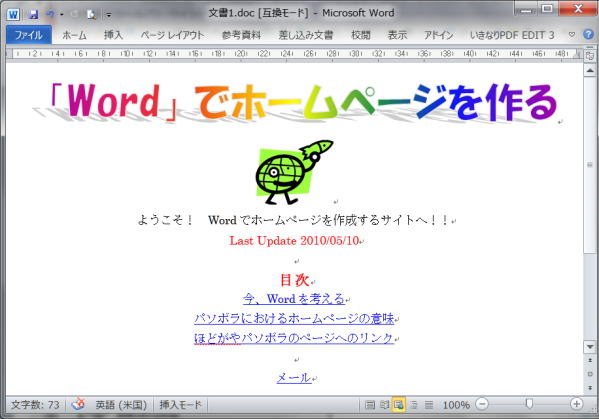
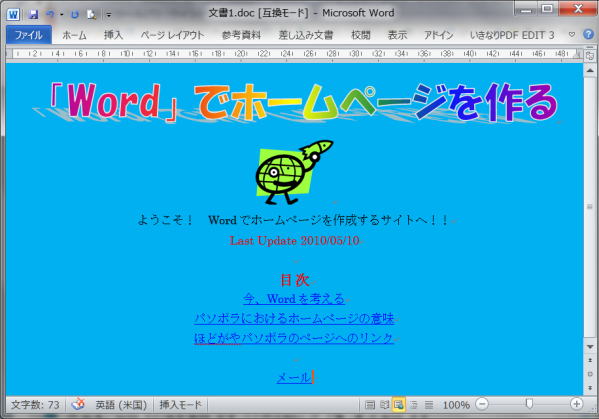
Word 2007 / 2010 で簡単な Web ページ(ホームページ) を作成することができます。下図のようなページを作ってみます。その方法を紹介します。
ホームページを作成するといっても、通常の Word 文書を作成する方法とほとんど変わらないため、Word 2007 あるいは Word 2010 で文書を作成できる方なら簡単にホームページを作成することができます。
なお、ここで対象としている Word は Microsoft Office の2007 あるいは 2010 にあるものです。

Web ページ作成方法の比較
Web ページは、HTML 言語で書かれたテキストファイルです。Windows 付属の「メモ帳」でも作成できます。しかし、HTML を記述するのでそれなりの知識が必要です。
「ホームページ・ビルダー」 や 「Adobe Dreamweaver」 などの専用ソフトを使う方法もあります。HTML の知識がなくとも Web ページが作成でき、機能やツールも豊富です。多数の Web ページや画像などをアップロードするなどのサイト管理機能が優れています。そのためのソフトウェアを別途購入し導入し、その使い方を覚える必要があります。本格的な Web ページを作るのにお勧めです。
Word は文書作成に使い慣れているソフトです。それと同じ感覚で Web ページも作成できます。デメリットとして、Word で作成したすべてのレイアウトが Web ページで再現できるとはなっていないことです。一部の書式やデザインは Web ページ保存時に失われてしまいます。凝った Web ページを作成するには適していません。
以下の順番でホームページを作成します。
タイトルと画像を挿入する
「ワードアート」 や 「クリップアート 」 機能を使ってタイトルと画像を挿入てみましょう。
① Word 2007 あるいは 2010 を起動します。新規文書作成の画面が表示されます。

Word 2010 を起動した場合は、互換モードで操作します。
新規文書作成画面のタイトルバーに [互換モード] と表示されていることを確認します。互換モードのワードアートを使用するためです。
もし、 [互換モード] と表示されていない時は、「ファイル」 → 「名前を付けて保存」 で、ファイルの種類を [Word 97-2003 文書] に変更して 「保存」 をクリックします。
② リボンの 「表示」 タブから [文書の表示] の 「Web レイアウト」 をクリックします。
③ リボンの 「ホーム」 タブから [段落] の [中央揃え] をクリックします。
④ リボンの 「挿入」 タブから、[テキスト] の [ワードアート] をクリックします。
⑤ 下図のワードアートひな形のひとつにマウスオン(選択)し、クリックします。
 ワードアートスタイル 16を選択しクリックする
ワードアートスタイル 16を選択しクリックする

 ワードアートのひな形表示の違い
ワードアートのひな形表示の違い
Word 2010 を使用していて、上の図のようなひな形が表示されなく、右図のような表示になる場合は、[互換モード] になっていないと思われます。
「ファイル」 → 「名前を付けて保存」 で、ファイルの種類を [Word 97-2003 文書] に変更して 「保存」 をクリックして [互換モード] に変えて続行します。
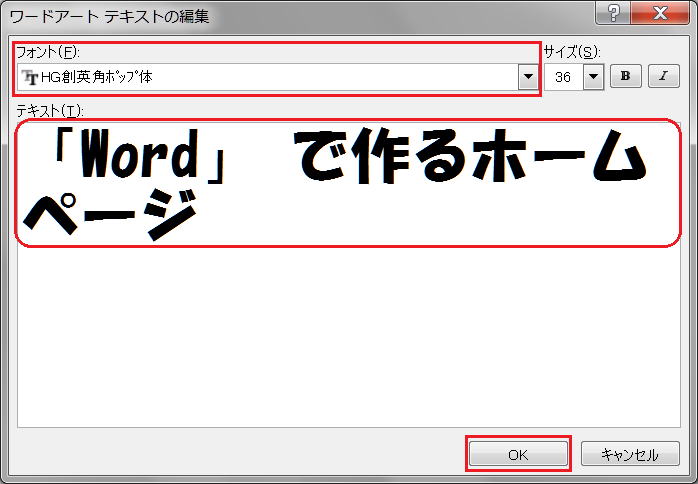
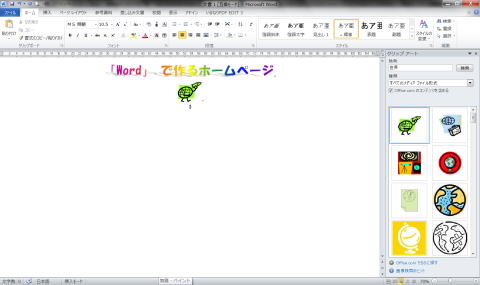
⑥ 「「Word」 で作るホームページ」 と入力します。フォントは「HG創英角ボップ体」を選択します。選択後、「OK」ボタンをクリックします。
⑦ 挿入したワードアートをクリックして選択します。表示される四方隅の■をドラッグ操作し、大きさを調節します。Enterキーを押すと、大きさの調節が確定します。カーソルが次の行へ移動します。
⑧ リボンの 「挿入」 タブから、[図] の [クリップアート] をクリックします。
⑨ 「検索」欄に「世界」と入力し、「検索」ボタンをクリックします。下図のクリップアートが表示されるので、マウスオン(選択)し、クリックしてください。
 同じ図柄が無い場合は、他の図柄を使います。
同じ図柄が無い場合は、他の図柄を使います。
⑩ 選択した図柄(クリップアート)が表示されます。空クリックで選択を解除したのち、 Enter キーを押し、改行します。
 タイトルや画像が挿入されました。
タイトルや画像が挿入されました。
以上で操作は完了です。
文字を入力しハイパーリンクを設定する
「文字の装飾」や「ハイパーリンク」機能を使って文字を入力し、ハイパーリンクを設定してみましょう。
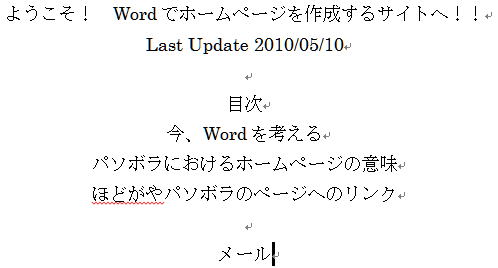
① 「ようこそ!」から「メール」までを入力します。
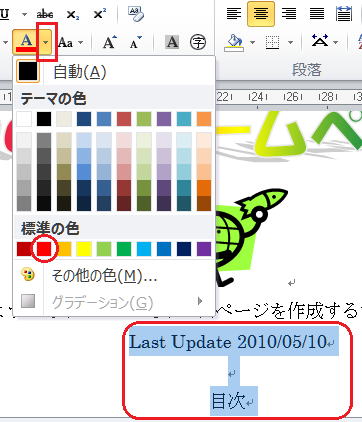
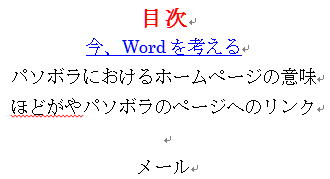
② 「Last Update 2010/5/10」 及び 「目次」 をドラッグ操作で選択し、リボンの「ホーム」タブから、「フォント」の「フォントの色」の▼をクリックして「赤」を選択します。
③ 「目次」 のみをドラッグして選択し、「ホーム」 タブの [フォント] の [フォントのサイズ] より [14] に設定し、[太字] ボタンをクリックします。
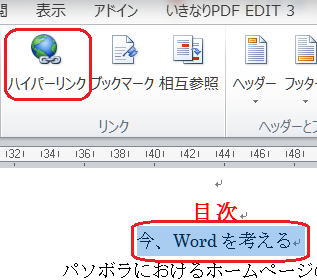
④ 「今、Word を考える」をドラッグで選択し、リボンの「挿入」タブで、[リンク]の[ハイパーリンク]をクリックします。
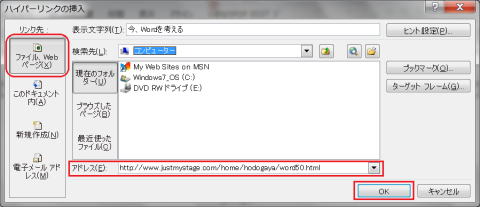
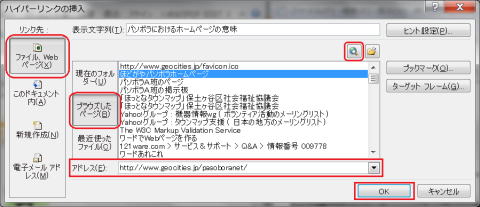
⑤ ここでは例として、当ページ「http://www.justmystage.com/home/hodogaya/word50.html」へのリンクを設定します。

- 「ファイル、Webページ」 をクリックし、「アドレス」 欄に 「http://www.justmystage.com/home/hodogaya/word50.html」 と入力します。入力後「OK」ボタンをクリックします。

 Web アドレスの自動入力
Web アドレスの自動入力
長い Web アドレスの入力となる場合や、不明の場合に、該当 Web ページの Web アドレスを自動で取得し、入力する方法です。
「ファイル、Web ページ」 ボタン → 「ブラウズしたページ」 ボタン → 「Web 参照」 アイコン ![]() をクリックして、該当ページを閲覧します。
をクリックして、該当ページを閲覧します。
閲覧後 Word へ戻ると、アドレス欄には該当の Web ページのアドレスが入力されています。「OK」 ボタンをクリックします。
⑥ ハイパーリンクが設定されたため、文字列に下線が引かれ、文字の色が変わりました。

マウスポインターを合わせると、リンク先の情報がツールヒントに表示されます。
⑦ 同じように、「パソボラにおけるホームページの意味」、「ほどがやパソボラのページへのリンク」にもリンク (この場合は、二つとも 「ほどがやパソボラのページ」 へのリンク) を設定します。
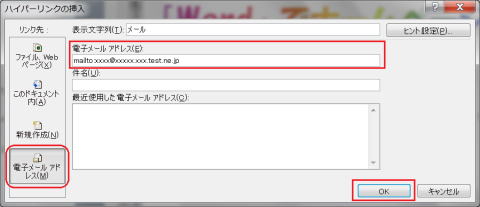
⑧ 「メール」にハイパーリンクを設定します。「メール」をドラッグで選択し、リボンの「挿入」タブから、[リンク]の「ハイパーリンク」をクリックします。
⑨ 「電子メールアドレス」をクリックし、「電子メールアドレス」欄に送信先の電子メールアドレスを入力します。入力後、「OK」ボタンをクリックします。

- 例として、「電子メールアドレス」欄に「xxxx@xxxxx.xxx.test.ne.jp」と入力しています。
- 「電子メールアドレス」欄に電子メールアドレスを入力すると、自動的に「mailto:」という文字列が挿入されます。
以上で完了です。現時点で、下図のような状態になっています。
ページ全体に背景を設定する
「背景」 機能を使ってホームページの背景に色や模様を設定しましょう。
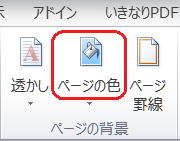
① リボンの 「ページレイアウト」 タブの [ページの背景] より [ページの色] をクリックします。
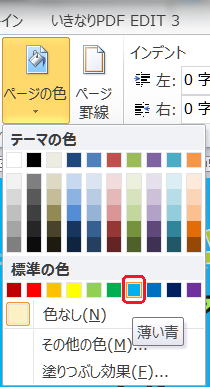
② 背景に設定したい色を選択します。ここでは例として、「薄い青」 を選択します。
以上で操作は完了です。背景が設定された状態は下図の通りです。
Web ページ(ホームページ)として文書を保存する
「Web ページとして保存」機能を使って、作成した文書を Web ページ(ホームページ)として保存します。
① Word 2007 の場合は、「Office」 ボタンをクリックします。Word 2010 の場合は、青色の 「ファイル」 ボタンをクリックします。
② Word 2007 の場合は、「名前を付けて保存」 → 「その他の形式」 をクリックします。Word 2010 は、「名前を付けて保存」 をクリックします。
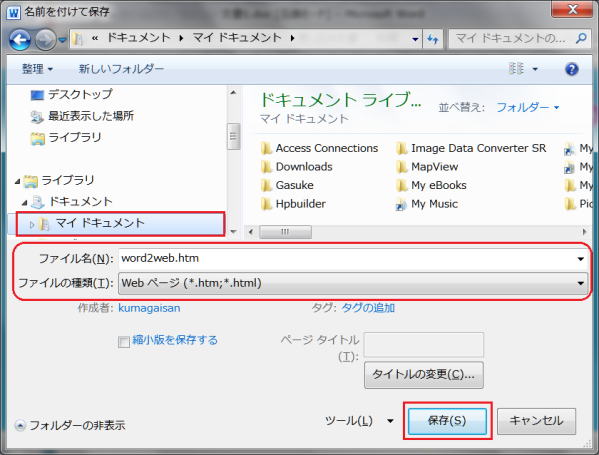
③ 保存したい場所を選択してファイル名を付け、保存します。

- ここでは例として、「マイドキュメント」 をクリックして選択し、ファイル名に半角英文字で 「word2web.htm」 と入力しています。
- 「ファイルの種類」 には、「Web ページ (*.htm;*.html)」 を選択し、「保存」 ボタンをクリックします。

ファイル名、フォルダ名の約束
Web ページを作り公開するときに、ファイル名やフォルダ名の付け方には、いくつかの決まりがあります。間違った付け方をすると、ファイルが正しく表示されないなどのトラブルにつながります。
1.ファイル名、フォルダ名は半角英数字にする
2.大文字 / 小文字を区別する
- 例えば、index.html と INDEX.HTML はパソコン内では同じファイルと見なされますが、Web サーバーによっては、大文字/小文字を別の文字と認識して、異なるファイルとする場合があります。間違いを防ぐため、どちらかに統一するべきで、小文字で統一するのが主要な動きです。
3.ファイルには拡張子を付ける
- ファイル名の最後には、必ず拡張子を付けます。例えば Web ページは .html または .htm、画像のJPEG ファイルは .jpg となります。同じファイル名でも、拡張子が異なると、別のファイルとして扱われてしまいます。
4.ファイル名/フォルダ名はむやみに変えないこと
- リンクを設定したり、画像を挿入した後は、ファイル名やフォルダ名を変更したり、ファイルを別のフォルダに移動しないようにしましょう。行う場合はサイト管理のもとで行いましょう。

ファイルの種類
単一ファイル Web ページ (*.mht; *.mhtml) はサポート ファイルを Web ページに埋め込んだ単一ファイル Web ページとして保存されます。一枚のページなので、ファイル管理上は簡単になると思います。
Web ページ (*.htm; *.html) はWeb ページを保存し、サポート ファイルとサポート フォルダが作成されます。サポート フォルダ/ファイルは保存された Web ページと一体で管理しなければなりません。
Word で Web ページを形式で保存したり、電子メール メッセージを送信した場合、そのまま Word の全機能を使用してコンテンツの編集ができるように、タグが自動的に追加されます。
Web ページ(フイルター後)(*.htm; *.html) は、Office 固有のタグを削除してWeb ページとして保存されます。Web ページのサイズは小さくなります。
後になってファイルを編集する必要が生じた場合に備えて、Word 形式と、フィルタ後の Web ページの 2 つのファイルを保持しておくことがお勧めです。Word 文書の内容を編集し、これを将来の編集に備えて Word 形式で保存してから、このファイルのコピーをフィルタ後の Web ページで保存しておきます。
④ Word を終了します。
以上で操作完了です。マイドキュメントを見てみましょう。
作成した word2web.htm ファイルと、関連する画像ファイルなどをまとめて保存してある word2web.files フォルダが作られているのが分かります。
htm ファイルをダブルクリックするなどすると、Internet Explorer などのブラウザが起動し、作成したWeb ページが表示されます。
挿入したハイパーリンクが機能していること、メール送信ができることを確認します。