ビルダーを使う - 基本的な表を作る
基本的な表を作ってみる
表を作ってみよう
- はじめに
- 表を作成する
- 表を挿入する
- セルに入力してみる
- 行や列を追加する
- 行を追加する
- 列を追加する
- セルを結合する
- 選択したセルを結合する
- 表題をつける
- 表題の表示位置を選び表題を入れる
- 罫線の幅、セル内の余白、枠表示の関係をHTML記述とともに知ろう
- 挿入したばかりの表と HTML ソース
- 枠、罫線の幅、セル内の余白を設定します
- 枠表示、罫線の幅、セル内の余白の関係
- セルの枠 (内枠) 幅の設定
- 内枠のスタイル設定
はじめに
何かデータを表示したいときは、文章で記述するよりも、表形式で表示した方が理解しやすくなるのでテーブルレイアウトがよく使われています。
テーブルレイアウトとは、本来表組を構成するために用いられていた table 要素のセルの中にテキストや画像を配置するとレイアウトが崩れにくくなる特性を利用した、Webページのレイアウト手法で、一世を風靡した手法ですが、XHTMLや CSS の普及とともに姿を消しつつあるようです。
テーブルレイアウトは、本来の table 要素の使用法ではないことに加え、ソースが複雑になる、論理構造が明確でない、音声ブラウザの読み上げ順が論理構造通りにならないなど、重大な欠点を持っているためです。
こうした欠点を踏まえてもなお、標準モードでホームページを作成するときは、自分の思いどおりの場所に画像や文字を配置するためのレイアウトの道具として使われることが多いようです。
表を作成する
表を挿入する
ツールバーの![]() ボタンをクリックすると、次の画面が表示されます。
ボタンをクリックすると、次の画面が表示されます。
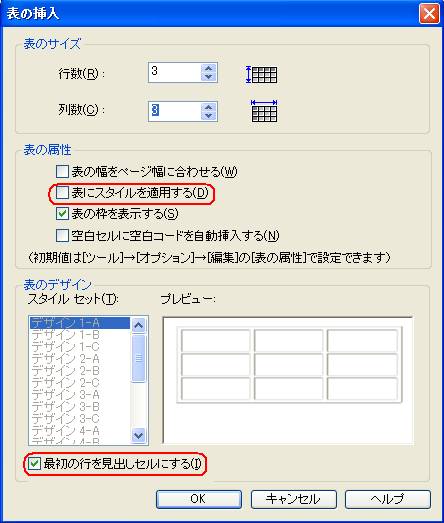
今回は、3行3列の表を作ります。
スタイルを非適用とし、見出しセルを設定する
「表にスタイルを適用する」のチェックを外し、「最初の行を見出しセルにする」にチェックを入れます。
表挿入直後の状態![]()
表のHTMLソース
この時点でのテーブル部分のHTMLソースは以下のようになります。

- table 要素: その範囲が表であることを示す。
- tbody 要素: 表の本体部分です。
- tr 要素: 1行分のセルを含みます。HTMLでは、先に行を設定して、その中に各セルが存在する形になる。
- th 要素: 見出しセルです。
- td 要素: データセルです。
-

border はボックスモデルの外枠のことで、表でも外枠のことを意味します。ここでの border="1" は表の外枠の太さを1(ピクセル)とすることを意味します。
外枠( =border )として、太さ2ピクセル( =2px )、線種は実線( =solid )、 色は濃い赤( =#cc0000 )の枠線を引くようCSSで記述すると次のようになります。
border: 2px solid #cc0000 ;
セルに入力してみる
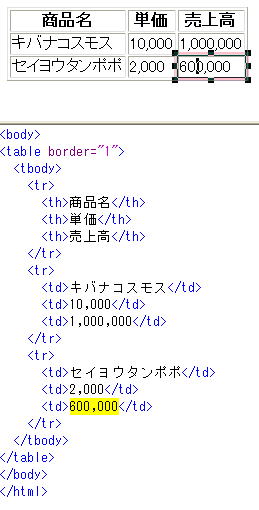
セルに入力します。HTMLソースも含めて下図のようになります。

表を削除するには
作成した表を削除するには、表内の任意のセルをクリックし、メニューバーから「表」→「表の削除」を選択します。初期設定では、表を削除すると表の内容も消えてしまいます。
表を削除しても表の内容が消えないようにするには、メニューバーから「ツール」→「オプション」を選択し、「編集」タブをクリックして、「表の削除時にセルの内容も削除」のチェック マークを外します。こうしておくと、表を削除しても表の内容が残ります。
行や列を追加する
行を追加する
行を追加したい場合は、ツールバーの ![]() をクリックする。
をクリックする。
現在カーソルのある行の下に新しい行が追加される。HTMLソース上では、tr 要素と列数分の td 要素が追加される。
ボタン右の▼をクリックした場合は、現在カーソルのある行の上下どちらにも何行追加するかを選択することができる。
列を追加する
列を追加したい場合は、ツールバーの ![]() をクリックする。
をクリックする。
現在カーソルのある右に新しい列が追加される。HTMLソース上では、各行ごとに td 要素が1つずつ追加される。
ボタン右の▼をクリックした場合は、現在カーソルのある列の左右どちらに何列追加するのかを選択できる。

一度にまとめて複数の行(または列)を追加するには
 メニューバーから「表」→「指定して追加」を選択します。
メニューバーから「表」→「指定して追加」を選択します。
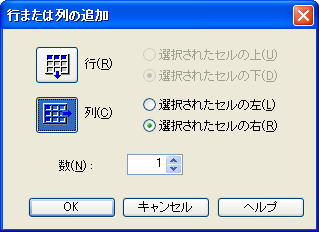
「行または列の追加」ダイアログでは、次の項目を指定して「OK」ボタンをクリックします。
- 「行」または「列」
- 追加したい場所
- 追加したい行数(列数)

行または列を削除するには
削除したい行 (または列) にある任意のセルをクリックし、メニューバーから 「表」 → 「行の削除」 (または「列の削除」) を選択します。![]() ボタンあるいは
ボタンあるいは ![]() ボタンでも削除できます。
ボタンでも削除できます。
初期設定では、行(または列)を削除するとセルの内容も消えてしまいます。削除してもセルの内容が消えないようにするには、あらかじめメニューバーから 「ツール」 → 「オプション」 を選択し、「編集」 タブをクリックして、「表の削除時にセルの内容も削除」 のチェック マークを外します。こうしておくと、削除した行 (または列) の内容が前の行 (または列) に移動します。
セルを結合する
選択したセルを結合する
結合したい複数のセルをドラッグして選択します。
次にメニューバーから 「表」 → 「選択セルの統合」 を選択します。
![]() ボタンあるいは
ボタンあるいは ![]() ボタンをクリックしても同じように結合できます。ボタン右にある▼をクリックすると左あるいは上のセルと結合もできます。
ボタンをクリックしても同じように結合できます。ボタン右にある▼をクリックすると左あるいは上のセルと結合もできます。
結合したセルのHTMLソース
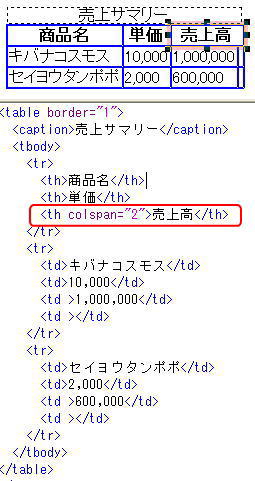
結合したセルとそれに対応するソースは次のようになります。

-

colspan
結合する列数を指定します。
表題をつける
表題の表示位置を選び表題を入れる
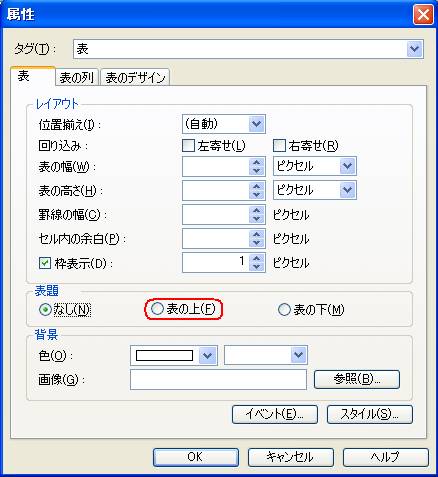
表題をつけるには、table 要素の属性変更画面を表示します。
表題のところで、表示位置を選ぶ。「表の上」に表題を入れるので「表の上」を選ぶ。
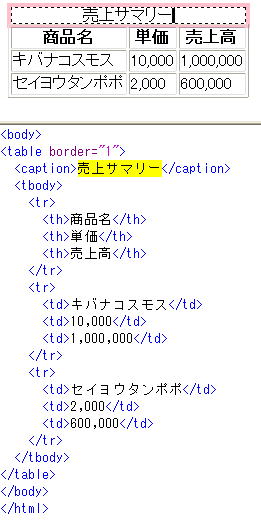
選んだ部分に表題を入れるスペースができます。
表題のHTMLソース
HTMLソースは下図のようになり、caption 要素が追加されている。
罫線の幅、セル内の余白、枠表示の関係をHTML記述とともに知ろう
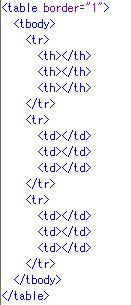
挿入したばかりの表と HTML ソース
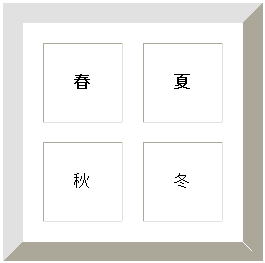
ページに表を挿入し、文字を入力しただけの表と HTML の記述です。

- XHTMLソース:
- <table border="1">
- <tbody>
- <tr>
- <th>春</th>
- <th>夏</th>
- </tr>
- <tr>
- <td>秋</td>
- <td>冬</td>
- </tr>
- </tbody>
- </table>
枠、罫線の幅、セル内の余白を設定します
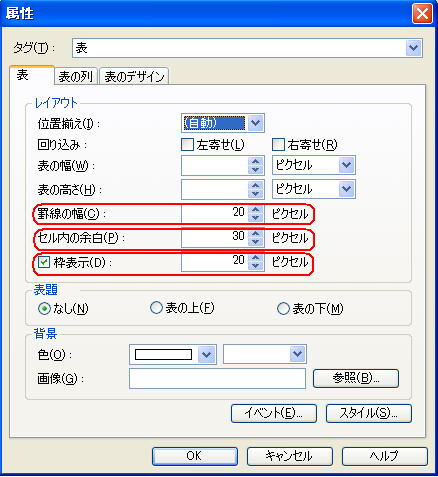
表を選択し、右クリックから 「属性の変更」 → 「属性の変更のダイアログ」 → 「表」 のタブを表示します。
「枠表示」 にチェックがはいっていることを確認し、枠の幅を入れます。
同じく 「罫線の幅」、「セル内の余白」 にも入力します。
HTMLソース
その結果次のHTMLが記述され表が表示されます。これらは table 要素にて記述されています。

- XHTMLソース:
- <table border="20" cellpadding="30" cellspacing="20">
- <tbody>
- <tr>
- <th>春</th>
- <th>夏</th>
- </tr>
- <tr>
- <td>秋</td>
- <td>冬</td>
- </tr>
- </tbody>
- </table>
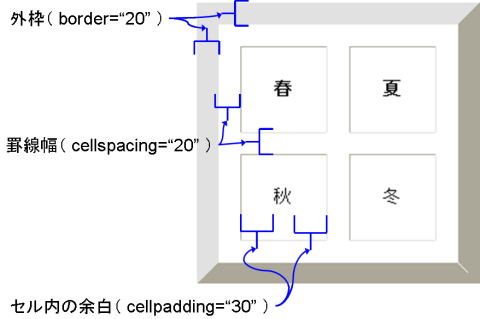
枠表示、罫線の幅、セル内の余白の関係
枠表示、罫線の幅、セル内の余白の関係は下図に示すとおりです。
これで表の外枠幅、罫線幅、セル内の余白幅が設定されました。次に、おのおののセルの枠 (内枠) 幅を設定します。
セルの枠 (内枠) 幅の設定
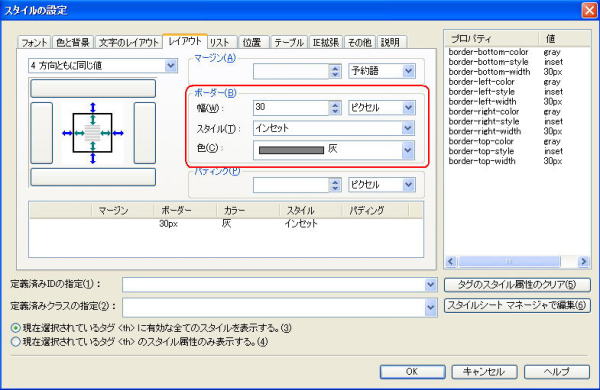
セルを選択 → 「右クリック」 → 「スタイルの設定」 → 「レイアウト」 タブを表示します。
ボーダ幅、スタイル、色を設定します。
セルの枠(内枠)幅のHTMLソース
その結果次のようなスタイルが td, td 要素で記述され表が表示されます。

- XHTMLソース:
- <table border="20" cellpadding="30" cellspacing="20">
- <tbody>
- <tr>
- <th style="border-width : 30px;border-style : inset;border-color : gray;">春</th>
- <th style="border-width : 10px;border-style : outset;border-color : gray;">夏</th>
- </tr>
- <tr>
- <td>秋</td>
- <td style="border-width : 10px;border-style : outset;border-color : gray;">冬</td>
- </tr>
- </tbody>
- </table>
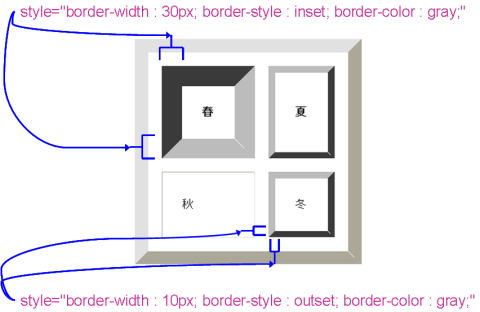
内枠のスタイル設定
セルのボーダー (内枠) のスタイル設定との関係は下図のようになります。

-

table 要素で記述する border、cellspacing、cellpadding に相当する幅の指定を、CSSスタイルで記述するには次の通りとなっています。
HTML 記述要素と属性 左と同じことをCSSで記述する場合のStyle 記述タグ(セレクター)とプロパティ table border table border または border-width th, td border または border-width table cellspacing table border-collapse : separate ; と
border-spacing にて間隔の幅を指定
(但し、対応していないブラウザがあります。)
border-collapse : collapse ; と指定すると、
セル間隔が無くなり、table 要素の cellspacing="0" に相当する。table cellpadding th, td padding