



 |
 |
 |

|

|
Bad UI うぉっち
しょっちゅう間違った入力をしてしまうアプリケーション。
この世に存在する使いづらいあのシステムやこのシステム、 「Bad UI」って何でしょう? まあ、字面からほぼ明らかですが、 Bad な (悪い) UI (ユーザインタフェース) のことで、 それを持つ事物を指したりもします。 UI とは、計算機などのシステムと、それを使うユーザの間を取り持つ部分です。 キーボードとか、マウスとか、タッチパネルとか、ディスプレイとかがその例です。 画面に表示されるもののデザインなんかもそうですし、 自動改札器をどうやって通るか、なんかも UI の話です。 どんな素敵なシステムやアプリケーションがあったとしても、 悪い UI のせいで、全く意味をなさない残念なものになってしまうかもしれません (逆によい UI はシステムやアプリケーションの性能をフルに引き出させてくれます)。 そんな残念なものを作らないようにするにはどうするか? いろいろと理屈やテクニックもあるのですが、 基本は「よく観て」「よく考える」、です。 まずは Bad UI の実例から学んでみましょう。 Bad UI 案件その1: とあるビルの案内板あなたは S区のとあるビルにやってきました。 お手洗いに行こうとして見回すと案内板があります。 
…右? 左? 正面? どっち??! 現地で確認すると、この案内板は各行がそれぞれひとまとまりらしく、 お手洗いは「左」にあるというのが正解なのですが、混乱しますよね。 「ひとまとまり」が「まとまり」である、と、はっきり見えないのが原因です。 パネル同士の縦の間隔を横よりも広くとったり、行ごとにパネルの背景の色を変えたりして まとまりを判りやすくするべきでした。  
いまさらそんなに大きくいじるのは大変、ということであれば、 せめて行と行の間に目立つような線でも入れてほしいところです。 
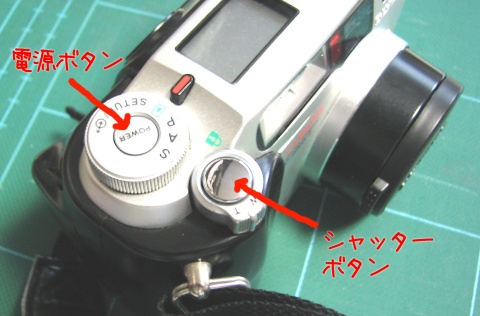
この話、計算機は関係ありませんが、 施設と利用者 (ユーザ) の間のインタフェースの話であり、これも UI の範疇です。 より細かく言うと「情報デザイン」と呼ばれる分野の話になります。 そしてもちろん、アプリケーションやウェブサービスを作る際に 気をつけねばならないポイントが含まれています。 Bad UI 案件その2: 撮ろうと思ったら電源が切れるカメラあなたは新しいデジタルカメラを手に入れました。 レンズが飛び出すタイプです。 早速散歩に出かけて被写体を探します。 おっ、かわいい猫が。 カメラを構えてシャッターを切…ったと思ったその瞬間! レンズがウィーンと引っ込み、電源が切れ、猫は去ってしまいました。 
この写真を見ただけではピンと来ないかもしれませんが、 このカメラを構えると、右手の人差指が自然に来る場所にあるのは シャッターボタンではなく、電源ボタンのほうなのです。 一回判ってしまえば間違えませんが、逆に一回は必ず間違えます。 僕が実際に所有していたカメラなのですが、 他人に撮ってもらおうと思って渡すと、百発百中で間違えてました。 ちなみに後継機ではこの位置の電源ボタンはなくなり、 モードダイヤルが電源スイッチを兼ねるように変わりました。 これは、試作段階で誰か開発関係者以外の人に試しに使ってもらえば きっと気づけたはずの事例です。 開発している本人は予備知識が豊富にあるし既に「慣れて」しまっているので 意外とこういう点に気づけません。 UI を作るときには、そういう引っかかりやすいところがないか、 初見の人に使ってみてもらうのが大事です。 Bad UI 案件その3: どっちのトイレに入ればいい???またトイレの話で恐縮ですが、その筋(?) ではトイレと (特に欧米など海外の) ホテルのシャワーは Bad UI の宝庫と言われています。 さて、次の写真はとある小さな施設のトイレのサインです。 はじめは気づかなかったのですが、よく見ると… 
…あれ? 形と色と、どちらを信用すれば良いのでしょう??? 正解は色のほうだったのですが、なんとも悩ましい問題です。
なぜこうなっているのか? いくつか Bad UI の例を見てきましたが、 ここで挙げたのは比較的被害(?)の軽い、判ってしまえば微笑ましいというか 苦笑いくらいで済むものだと思います。 こういうものをウォッチングするのはある意味楽しくもあります。 しかし、Bad UI のせいでもっと致命的なことが起こったりもします。 しばらく前のニュースで、役所からの支払いの通知書に とんでもない金額が書かれてしまっていた、という話がありましたが、 あれも入力ミスを誘発する Bad UI のせいと言えます。 日頃から身の回りをよく観察して 使いにくいもの間違えやすいものなどはその理由を考え、 ツッコミを入れ、改善策を考えることで、 Bad UI に対する感度、UI設計に対するセンスは磨かれていきます。 「UI設計や実装はしないから…」と思う方もいらっしゃるかもしれませんが、 ちょっとした資料の作成などでも UI設計や情報デザインの考え方は活きてきます。 まずは観察して楽しむところから初めませんか?
“伝道師になろう!”のときの“Bad UI ハンティング”のスライドはこちら Bad UI ハンティング from ayatsuka
これは伝道師になろう! アドベントカレンダー 12/8 の記事です。 2016/12/8
|
 |
Contact:
aya@ |
Copyright 1998-2025, AYATSUKA Yuji |