HTML の構造
HTML を構成する3つの要素をマスターしよう
ブロックレベル要素 (ブロック要素)
ブロックレベル要素は、Webページの基本となる要素です。見出しや段落など、単独のまとまり (ブロック) を作ります。通常改行を伴い、表示上のまとまりとなるものです。横幅を指定しない限り、領域はブラウザのウィンドウ幅、あるいはその要素が一つ上の要素に含まれている場合は1つ上の要素の横幅いっぱいまで広がり、要素の前後は自動的に改行されます。
ブロックレベル要素となる要素型には、address、div、dl、form、h1-h6、p、ol、table、ul などがあります。
インラインレベル要素 (インライン要素)
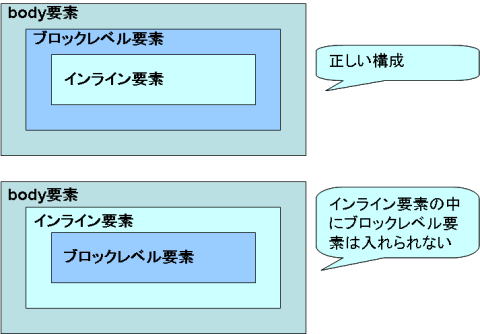
 インラインレベル要素は、文字列の一部として扱われるため (インライン)、要素の前後は改行されません。必ず一つのまとまりの区切りとなるブロックレベルに含まれていなければなりません。すなわち、body
要素の直下にいきなり記述することはできません。また、インラインレベル要素にブロックレベル要素を入れることもできません。
インラインレベル要素は、文字列の一部として扱われるため (インライン)、要素の前後は改行されません。必ず一つのまとまりの区切りとなるブロックレベルに含まれていなければなりません。すなわち、body
要素の直下にいきなり記述することはできません。また、インラインレベル要素にブロックレベル要素を入れることもできません。
インライン要素は、主としてブロックレベル要素の内容として用いられるもので、文書の構造を構成するというより、ブロックレベル要素内の特定の部分になんらかの役割や機能を持たせる要素です。たとえば、ある語句に対してハイパーリンク機能を与える アンカー要素 (a)、特定の語句を強調する要素 (em、strong) などです。その他のインラインレベル要素となる要素型には、br、span などがあります。
置換インライン要素 (インラインブロック要素)
置換インライン要素は、文字列中でブロックレベル要素のように扱え、横幅 (width) と高さ (height) を指定できる要素です。文字を置き換えて文字ではないものにしたという意味でしょう。前後の改行は行われません。
置換インライン要素となる要素型には、hr、img、input、select、textarea 等があります。