ホームページビルダーを使う - 文字化けの修正
文字化けを修正する
ホームページ・ビルダーで保存したページが、文字化けを起こした時の対処方を紹介します。
文字化けをした場合の対処
ホームページ・ビルダーでの文字化けを次の二つのケースで経験しております。文字化けを起こす様子をステップを追って紹介し、文字化けになった場合の対象方法も紹介します。
- HTML ページの文字コード宣言が保存(出力)する漢字コードと異なっている場合
- HTML ページの文字コード宣言と保存(出力)する漢字コードの指定に対して、許されていない文字を入力する場合
ケース1: HTML 文字コード宣言が保存(出力)する漢字コードと異なっている場合
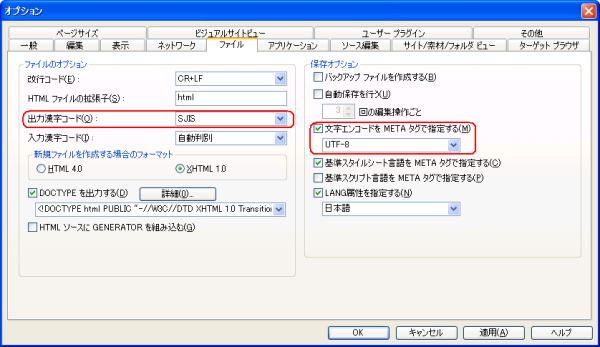
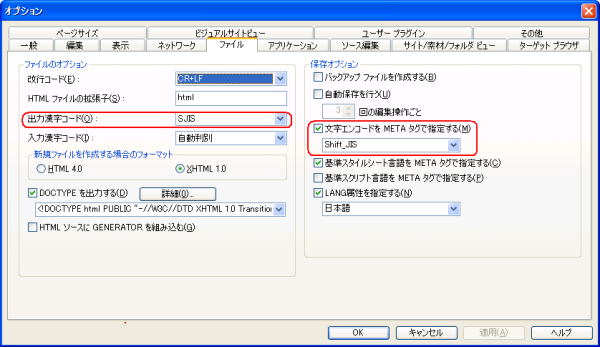
 ホームページビルダーの 「ツール」 の 「オプション」 で 「ファイル」 タブで、<文字エンコードを META タグで指定する>
にチェックを入れ、<UTF-8> を選択した場合に、これとは違った <出力漢字コード> (たとえば、<無変換>、
<SJIS> など)を指定して保存すると、文字化けを起こします。そうなってしまった場合の対処方法です。
ホームページビルダーの 「ツール」 の 「オプション」 で 「ファイル」 タブで、<文字エンコードを META タグで指定する>
にチェックを入れ、<UTF-8> を選択した場合に、これとは違った <出力漢字コード> (たとえば、<無変換>、
<SJIS> など)を指定して保存すると、文字化けを起こします。そうなってしまった場合の対処方法です。
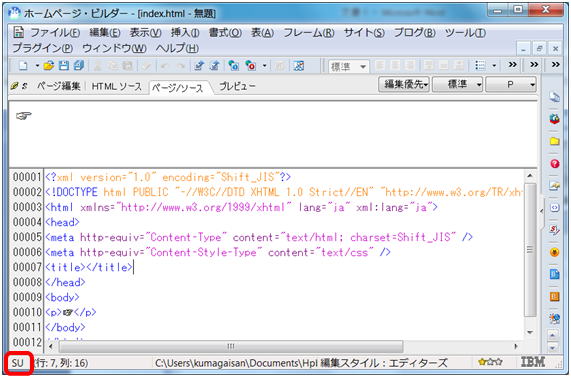
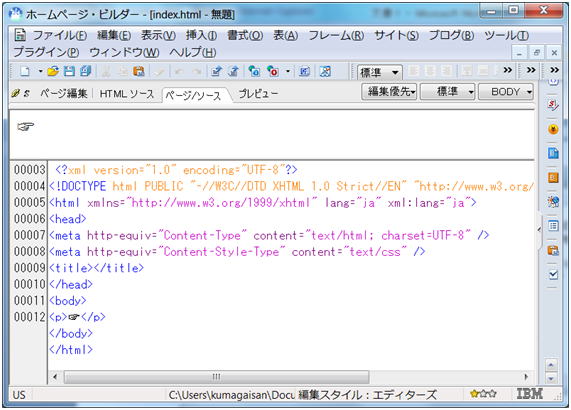
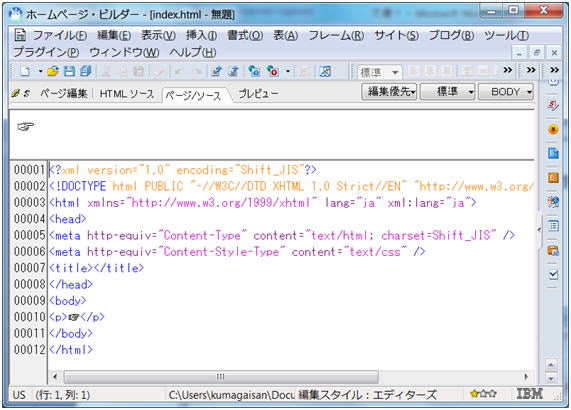
右の画面は UTF-8 をMETAタグで指定しながら、出力漢字コードが SJIS と設定されていることを示しています。ホームページビルダー13ではこの設定でも文字化けを起こしませんでしたが、ホームページビルダー14では文字化けを起こします。
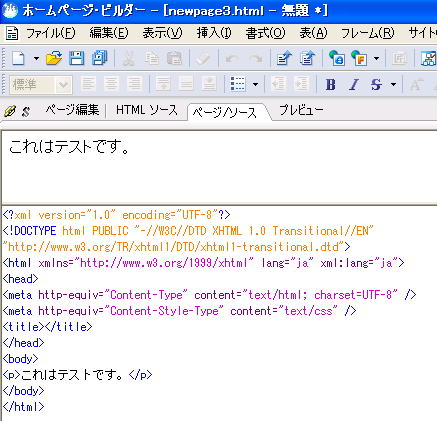
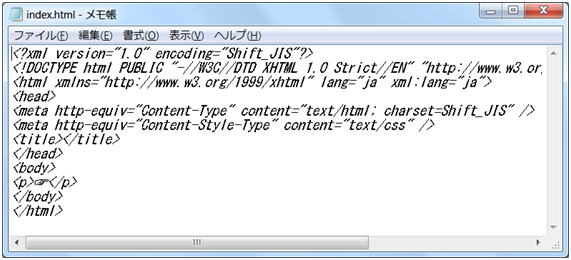
 head 要素の中の meta 要素での文字コード宣言では "UTF-8" が宣言されております。
head 要素の中の meta 要素での文字コード宣言では "UTF-8" が宣言されております。
この状態で新規ページ作成を行い、漢字で日本語文字を入力します。
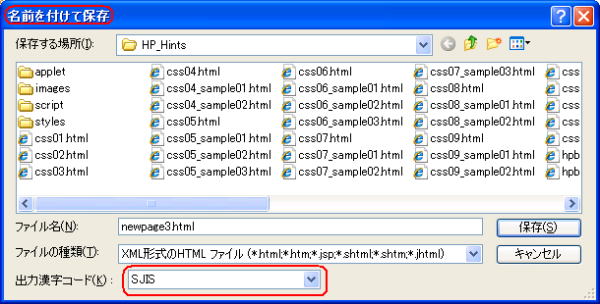
 次に、名前を付けて保存を行います。その時の <出力漢字コード> はオプションで設定した <SJIS> となっています。そのままで保存を押します。
次に、名前を付けて保存を行います。その時の <出力漢字コード> はオプションで設定した <SJIS> となっています。そのままで保存を押します。
 保存後一度閉じます。
保存後一度閉じます。
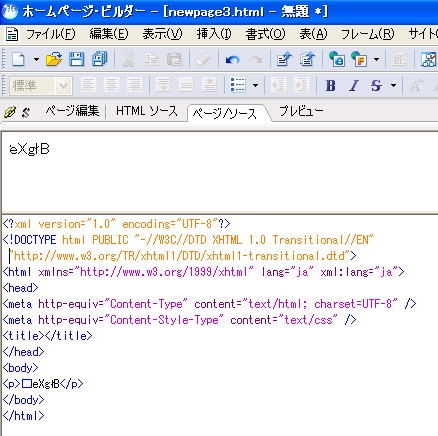
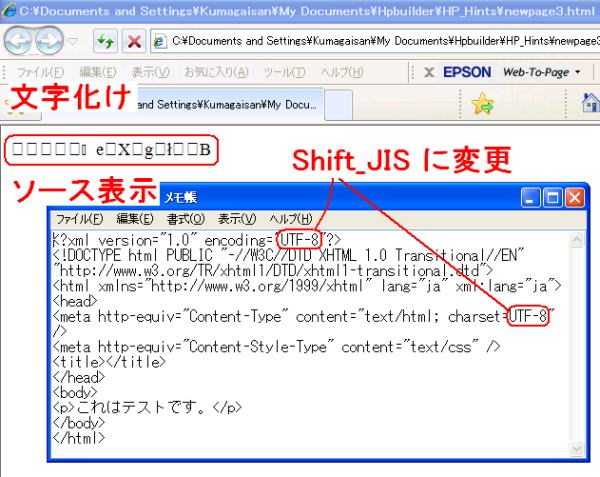
閉じたファイルを、再度、ホームページビルダーで、開きます。そうすると次の図のように、文字化けが起こります。
文字化けの修復
まず、ファイルを保存しないで閉じます。次にホームページビルダーも閉じます。

文字化けを起こしたページは保存しない
文字化けが表示されていても、あくまでも「編集ページ」で文字化けしているのが確認されただけです。保存されているファイルで化けているとは限りません。後で文字化けを修復を可能にするためにもページの保存は行わないでください。
 ウインドウズのエクスプローラで直接そのファイルを開き、右クリックで <ソース表示> をします。
ウインドウズのエクスプローラで直接そのファイルを開き、右クリックで <ソース表示> をします。
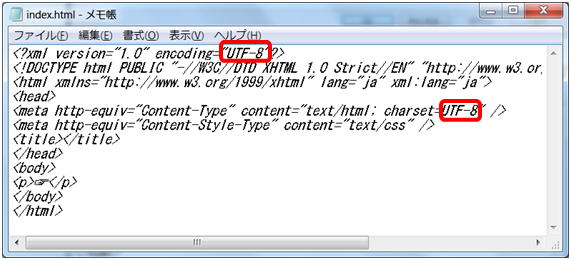
メモ帳で、UTF-8 となっているところ (2ヶ所)を Shift_JIS と変更して保存します。エクスプローラを再表示すると文字化けが修正されていると思います。
ケース2: 入力した文字による文字化け
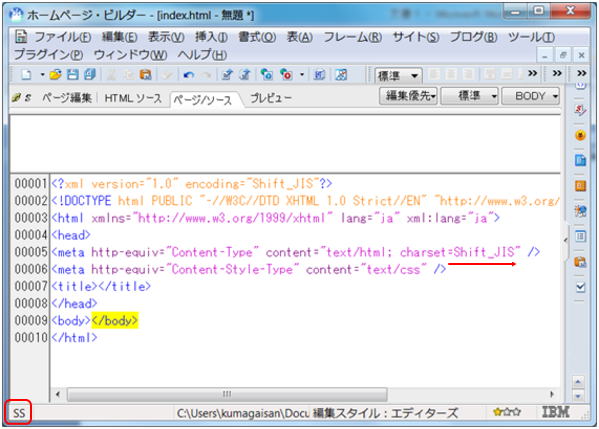
 文字コード宣言は "Shift_JIS" で、出力漢字コードも "SJIS" に設定されたサイトがあります。
文字コード宣言は "Shift_JIS" で、出力漢字コードも "SJIS" に設定されたサイトがあります。
白紙のページを作成し、文字入力ができる状態になっています。
ちなみに、下端ステータスバーの左端には "SS" となっていて、入力も出力も "Shift_JIS" となっています。
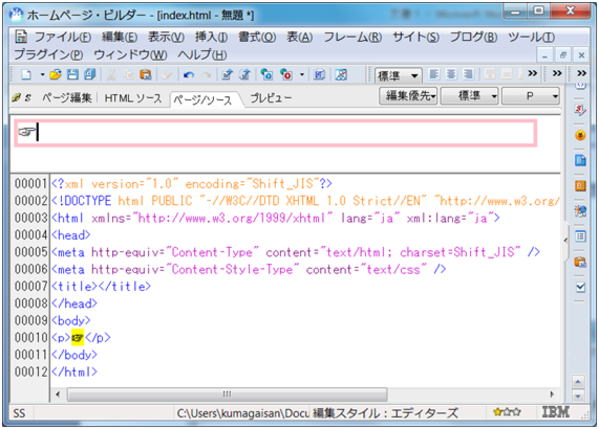
 環境依存文字を入力します。ここでは ”やじるし” と入力し変換すると "☞(環境依存文字 unicode)" が表示されるので、これを選択します。
環境依存文字を入力します。ここでは ”やじるし” と入力し変換すると "☞(環境依存文字 unicode)" が表示されるので、これを選択します。このファイルを保存します。「上書き保存」 アイコンボタンをクリックします。
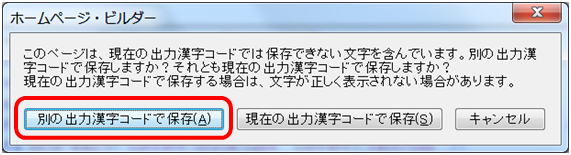
 右のダイアログボックスが表示されます。
右のダイアログボックスが表示されます。
「別の出力漢字コードで保存」 を選びます。
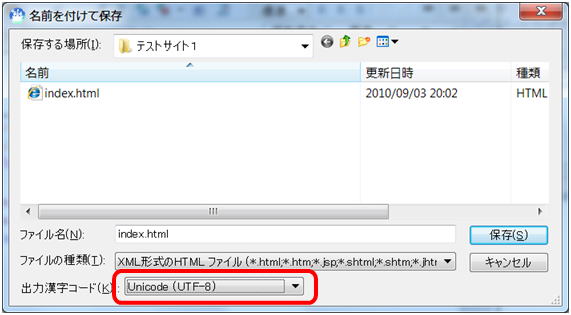
 「名前を付けて保存」 ダイアログが表示される。この時 <出力漢字コード> が "Unicode (UTF-8)" になっている。
「名前を付けて保存」 ダイアログが表示される。この時 <出力漢字コード> が "Unicode (UTF-8)" になっている。ファイル名を付けて「保存」します。
 ステータスバーの表示が "SU" に変更されました。
ステータスバーの表示が "SU" に変更されました。
ページを一旦閉じます。
そのあと、保存したファイルを開きます。
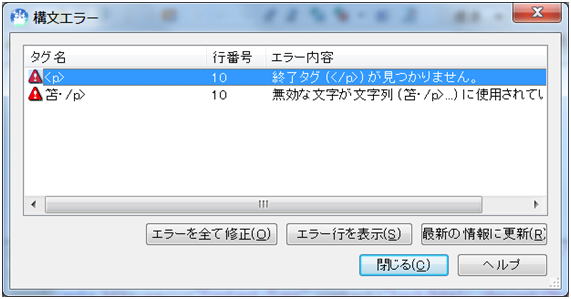
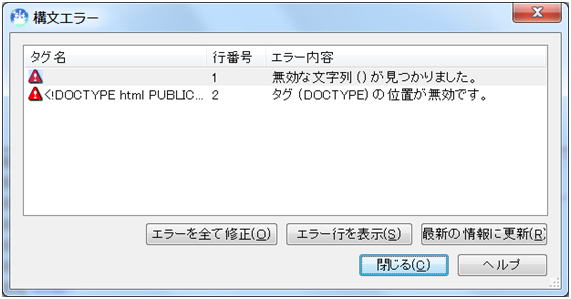
 構文エラーの表示とともに、ページが表示されます。
構文エラーの表示とともに、ページが表示されます。
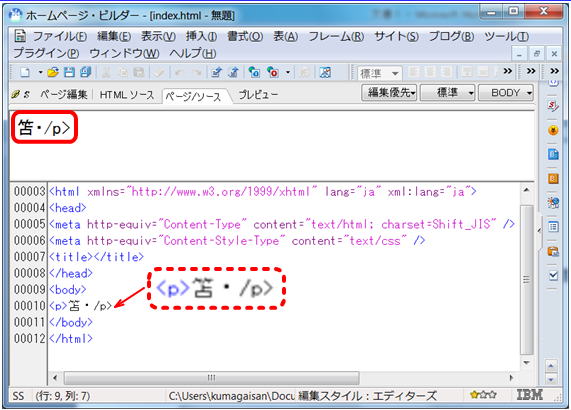
 文字化けして編集ページが表示されます。ソースでも、該当部分が変更されているのが分かります。このために上図で表示されている「構文エラー」 となっています。
文字化けして編集ページが表示されます。ソースでも、該当部分が変更されているのが分かります。このために上図で表示されている「構文エラー」 となっています。
文字化けの修復
この状態を確認したら、上書き保存は行わないで一旦ページを閉じます。上書き保存は行わないでください。

文字化けを起こしたページは保存しない
文字化けが表示されていても、あくまでも「編集ページ」で文字化けしているのが確認されただけです。保存されているファイルで化けているとは限りません。後で文字化けを修復を可能にするためにもページの保存は行わないでください。
 そこで、Windows のエクスプローラでサイトのトップフォルダーを起点にして文字化けを起こしているHTMLファイルの保存されているフォルダーを探し、そのなかのHTMLファイルをダブルクリックして直接開きます。ソースを表示します。
そこで、Windows のエクスプローラでサイトのトップフォルダーを起点にして文字化けを起こしているHTMLファイルの保存されているフォルダーを探し、そのなかのHTMLファイルをダブルクリックして直接開きます。ソースを表示します。
 ソースで "Shift_JIS" となっている部分2か所を "UTF-8" と変更して、上書き保存をします。
ソースで "Shift_JIS" となっている部分2か所を "UTF-8" と変更して、上書き保存をします。
 ホームページ・ビルダーの下で再びファイルを開きます。エラーメッセージが表示されますが、文字化けは起こしておりません。
ホームページ・ビルダーの下で再びファイルを開きます。エラーメッセージが表示されますが、文字化けは起こしておりません。

 ソースの一行目にスペースが一つ挿入されたのでこれを削除して修正すると、アレレレ・・・?
ソースの一行目にスペースが一つ挿入されたのでこれを削除して修正すると、アレレレ・・・?
""Shift_JIS"に戻ってしまっている。
しかし、この状態になると、ページ編集で環境依存文字を削除するなりの修正をすれば、文字化けを修復できます。
文字化けを起こさないようにする設定
 次にホームページビルダーを立ち上げて、正しい文字コードを設定します。
次にホームページビルダーを立ち上げて、正しい文字コードを設定します。
「ツール」 から 「オプション」 を選び 「ファイル」 タブの <保存オプション> の中にある <文字エンコードをMETAタグで指定する> のチェックが入っているのを確認します。
日本語での記述をしているのであれば <Shift_JIS> あるいは <UTF-8> などを選択します。同じ 「ファイル」 タブの <ファイルのオプション> での <出力漢字コード> も、METAタグの選択に合わせて設定します。

文字化けを防ぐための文字コードの宣言
制作者が HTML ファイルに HTML の保存形式と同じ文字コードを指定することにより、HTML 文書がブラウザで表示される際に文字化けを防げます。このためには、「ファイル」 タブの次の二か所で適切な指定がなされていなければなりません。
「出力漢字コード」を設定する
- ページを保存するときに使う漢字コードをここで指定しますが、「文字エンコードをMETA タグで指定する」 の指定コードに合わせます。
「文字エンコードをMETAタグで指定する」のチェックが入っているのを確認する
- 文字エンコードを選びます。通常は Shift_JIS あるいは UTF-8 を選びます。「出力漢字コード」 もこれに合わせます。
この結果、head 要素の中の meta 要素のタグ内で以下のように宣言が作成されます。(大文字・小文字の区別はない)
- Shift_JIS の場合
- <meta http-equiv="Content-Type" content="text/html; charset="shift_jis">
- EUC-JP の場合
- <meta http-equiv="Content-Type" content="text/html; charset="euc-jp">
- UTF-8 の場合
- <meta http-equiv="Content-Type" content="text/html; charset="utf-8">

現在編集中のページの入力漢字コード、出力漢字コード
ステータスバーの一番左側には、現在編集中のページの入力漢字コード、出力漢字コードが表示されます。
入力漢字コードが左側、出力漢字コードが右側に表示されます。表示文字 (J, S, E, U) には、以下のような意味があります。
文字 意味
- J JIS 漢字コードでページを開きます (保存します)。
- S シフトJIS 漢字コードでページを開きます (保存します)。
- E EUC 漢字コードでページを開きます (保存します)。
- U Unicode (UTF-8) 漢字コードでページを開きます (保存します)。