ある知人から質問を受け、この方法を知らない人がほとんどみたいなので、少し場違いな内容ですが、ここに書いておきます。もしかしたら、今まで世間に出回ってない工夫かも知れませんね。
Mac OS X上での話なので、それ以外のOSを使っている人は無視してください。なお、Photoshopは現時点で最新版のCS(バージョン8.0)を、Mac OS Xも最新バージョン10.3.4を用いました。
ICCプロファイル非対応アプリでの画像表示は色がくすむ
Mac OS X上の画像アプリには、ICCプロファイルに対応したものと、そうでないものがあります。
対応したアプリの代表例が、Mac OS Xに付属のプレビュー(Mac OS X 10.2に付属のもので確認)、Safari 2.1、Photoshop CSなどです。これらのアプリで、ICCプロファイル付きのJPEG画像を表示すると、期待した色で表示されます(モニタのキャリブレーションが正しく行なわれてない分の影響は受けますが、今回はその話を無視します)。
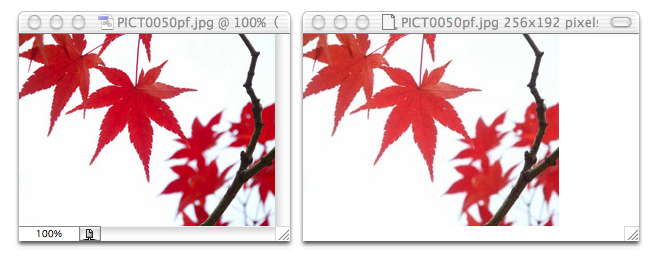
同じ画像ファイルを、ICCプロファイルをサポートしてない非対応アプリで開くと、明るくてくすんだ色になります。見比べると一発で分かるように、明らかに違う色です。以下のような感じなり、右側が非対応アプリの表示です。
写真にこだわっている人ほど、画像編集にPhotoshopを利用している人が多いでしょう。また、DTVを趣味にしている人でも、静止画の編集はPhotoshopを用いている人が多いのではないでしょうか。そんな人の場合、Photoshopで作成した静止画像を、ICCプロファイル非対応アプリで利用するとき、色味の大きな変化に困るはずです。
このページの目的は、その解決策を提供することです。私も最初は解決方法を知らず、何とかできないかと模索していました。Photoshopと格闘し続けた結果、数ヶ月前に解決方法を見付けました。非常に簡単な方法なので、誰もが利用できると思い、ここに公開します。
準備として、ディスプレイプロファイルを調べる
Photoshop上で作業する前に、自分の使っているマシンで、ディスプレイプロファイルが何に設定してあるのか、調べてください。
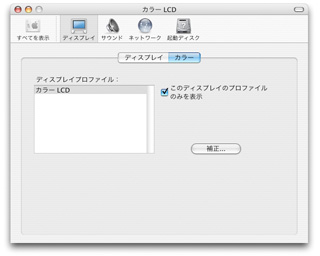
方法は、とても簡単です。アップルメニューから「システム環境設定」を起動させ、「ディスプレイ」コントロールパネルを呼び出します。続けて、設定内容の上部を「カラー」に切り替えると、現在設定されているディスプレイプロファイル名が確認できます。選択されている名前が、現在の設定です。

ノート型Macの場合は、「カラーLCD」になっているはずです。デスクトップ型では、プラグ&プレイに対応したモニタが接続されていると、モニタの型番が選ばれているはずです。とちらにしても、選ばれているディスプレイプロファイル名を覚えてください。
Photoshop上で、画像のプロファイルを変換する
今度は、画像ファイルを開いての作業です。ICCプロファイル非対応アプリで使いたいJPEG画像を、Photoshopで開きます。その画像のほとんどは、プロファイルの色空間(カラースペース)がsRGBやAdobe RGBになっているでしょう。そのままだと、非対応アプリで開いたとき、期待した色(Photoshop上で表示される色)にはなりません。
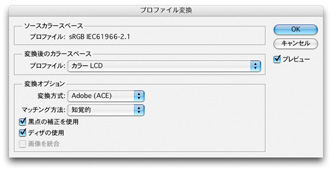
そこで、開いた画像ファイルのプロファイルを変更します。「イメージ」メニューの「モード」サブメニューから「プロファイル変換」を呼び出します。「変換後のカラースペース」として、先ほど調べたディスプレイプロファイル名を選びます。「変換オプション」はデフォルトのままで構いません。

「OK」ボタンをクリックしてプロファイルを変換した後で、そのまま保存すると、新しい色空間でのJPEG画像となります。この画像を、ICCプロファイル非対応アプリで開くと、Photoshop上と同じ色で表示するはずです。また、JPEGファイルが読めない非対応アプリの場合は、プロファイル変換後に、Photoshop上で画像をコピーし、非対応アプリ側でペーストすれば、これも同じ色になります。
つまり、Photoshop上での画像プロファイルを、ディスプレイプロファイルに変えてしまうと、非対応アプリ上でも期待した色になるわけです。画像を渡す方法としては、JPEGファイルとして保存する方法と、クリップボードにコピーする方法の2種類があります。
画像プロファイルの変換時期は、運用形態で変える
前述の例では、プロファイル変換した後で、そのまま保存していました。でも、その方法はお薦めできません。モニタプロファイルだと色空間が狭いため、元の豊富な情報が失われているからです。
もっと賢い使い方は、元のJPEG画像をそのまま残し、新しい画像ファイルとして“別名で”保存する方法です。ただし、両者をファイル名で区別できるようにしておいた方が、後々の余計なトラブルを防止できます。たとえば、元の画像のファイル名が「P1234567.jpg」なら、色空間の狭い画像を「P1234567mp.jpg」として保存するとかです(ここで「mp」はモニタプロファイルの略)。ファイル名に加える文字列は、自分が使いやすいものを選んでください。
このような命名ルールには、大きく2つの利点があります。まず1つは、色空間が狭い画像で、ICCプロファイル非対応アプリでそのまま開ける画像だと、ファイル名で簡単に見分けられる点です。もう1つの利点は、元の画像ファイルとの関係が、ファイル名から分かる点です。ファイル名でソートしたときも、並んで表示されます。
プロファイル変換するタイミングですが、考え方は2つあります。編集後の画像も広い色空間で保存しておきたいときは、非対応アプリへ持って行く直前で、元の編集画像をまず保存します。その後でプロファイルを変換してから、別名の画像として保存します。非対応アプリへ持って行った後で、別名のファイルが不要となったら、削除しても構いません。
もう1つ考え方は、色空間の狭さを気にしない場合です。編集前の時点からプロファイル変換を行ない、別名のファイルとして保存します。その別ファイルの方を編集し続け、必要なときに非対応アプリで読み込みます。こちらの方法だと、後からプロファイル変換を意識する必要はありません。非対応アプリへは、いつでも読み込めます。
2つの考え方の中から、自分の使用形態に合った方を選ぶと良いでしょう。片方に固定する必要はなく、場面場面で適した方を選ぶことも可能です。ここではJPEG画像を取り上げましたが、Photoshopのファイル形式でも、同じように使えるはずです。非対応アプリへ持って行くときに、画像のコピーまたはJPEG保存が必要になりますけど。
正攻法ではない、非常に苦しい方法ですが、ICCプロファイルに対応していないアプリが多い現状では、かなり有効に使える現実的な選択枝です。困っている方は意外に多いと思われるので、どんどん活用してください。
おまけ:色空間の狭さを、イメージで表示してみると
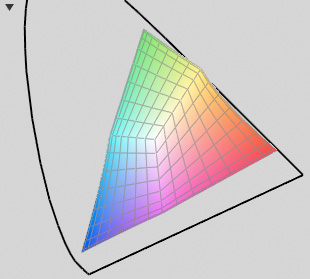
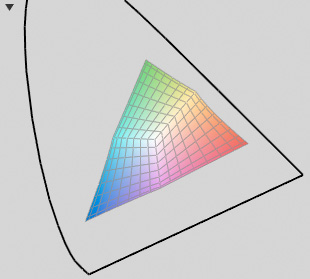
モニタプロファイルの色空間がどれだけ狭いか、まったく分からないのが普通だと思います。そこで、Mac OS X付属のColorSync用ユーティリティ「ColorSync Utility」を使って、色空間を視覚化してみました。まずは、JPEGで広く使われているsRGBです。視覚化には何種類かの方法がある中から、よく見かける馬蹄形のタイプを選びました。
 sRGBの色空間
sRGBの色空間
続いて、iBook G4にインストールされた、「カラーLCD」の色空間です。同じ方法で視覚化すると、次のようになります。
 カラーLCDの色空間
カラーLCDの色空間
両者を比較すると、ディスプレイプロファイルの色空間が、かなり狭いと分かるでしょう。Adobe RGBに比べて狭いといわれているsRGBとの比較でも。
このユーティリティを使って、いろいろなプロファイルを視覚化して比べてみると、なかなか面白いかも知れませんね。