| 15 | 使いやすいホームページについて考える (2001.4.8) |
しばらく前にウェブ・ユーザビリティ(ヤコブ・ニールセン著)を図書館から借りて読んだ。副題が「顧客を逃がさないサイトづくりの秘訣」となっており、成功するe-コマースのホームページはどうあるべきかを考察している。多くの実例や、実験結果をもとにしたホームページ作りのガイドラインだ。著者はウェブデザインに関して有名な人らしい。(ちなみにニールセンの会社のページはここだが、テレビの視聴率調査会社だったニールセンと関係あるのか?)
よいページと悪いページを並べて比較解説してあり、なるほどと頷けるケースが多く、自分のホームページ作りにも参考になる点が多かった。でも、忘れてしまったことも多い(本は返却してしまったし)。そう言えば、IBMもそのようなホームページ評価をビジネスとしてはじめるような記事を新聞で読んだことを思い出し、asahi.comを探したら見つかった。「HP診断、なぜ利用者が増えないのか 客観的評価に思わず納得」がそれだ。
ホームページの使い勝手は、暇つぶしにネットサーフィンしているときはそれほど気にならないけど、目的を持ってアクセスしているとイライラすることもある。考現学の第5話で自動車保険を探した話を書いたが、このときも使いにくいサイトが結構あった。
階層が深くて目的の情報にたどり着くのに手間がかかったり、ボタンがわかりにくいといった単純なものならまだよいほう。見積もりを取るためのデータ入力で記入項目の終わりが見えない(次々と新しいページがでてきた)とか、修正のために戻ろうとすると今まで入力したものが無効になったとか、e-コマースとしては致命的(と思える)だ。副題の通り、お客さんは逃げちゃうよ。
また、前話のマイライン情報の収集でも各社のサイトを見たけど、同じサイト内なのにページ毎にデザインが異なっていて読みにくいサイト、イメージばかり貼り付けてあって必要な情報がないところとか、やたらに新しいウィンドウが開くところとかが目についた。IT産業と関係のある通信業を商売としてやっている会社のサイトとは思えない。
他にも、バックの色やイメージが派手で文字が読みにくい、アニメーションGIFの動きがうるさい、トップページの表示にプラグインが必要なところ、必要以上に大きなイメージのボタンなどなど、挙げだしたらきりがない。

人のふり見てという訳で、from Metal Woodds も少しずつ修正をはじめた。とりあえず、本の中で印象の強かった二つの改善だ。
一つは、すでにお気づきの方も多いと思いますが、各ページのヘッダーに下記のような"ナビゲーション"と呼ばれる情報をつけました。これは、> マークでサイト内の階層構造を示すことで、自分の居場所を常に確認できます。これにより、検索エンジンの検索結果などから飛んできてくれた人にも優しいし、他のページへのジャンプも簡単になる(と期待したい)。
ホーム > パソコン考現学 > 使いやすいホームページについて考える
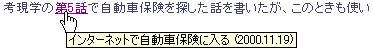
もう一つは少し地味ですが、以下のような感じで "リンク" に説明を付けるようにしました。マウスカーソルをリンクの上にもってくると吹き出しの説明が現れます。でも、この機能が効くのはInternet Explorerだけのようで、Netscapeでは表示されません。残念。

これからのページ作成時にはなるべく説明を付けようと思う。一応、今回の話では全てのリンクに説明を付けました。
ブラウザには日々新しい機能が追加されるけど、ホームページを見る人のパソコン環境は、ブラウザの版数、ネットワーク速度、画面サイズ、文字サイズなど十人十色だ。悪いところを批判するのは簡単だが、よくするにはどうすべきかが難しい。全ての人に分かりやすいページは一朝一夕にはできないけど、日々心掛けていこうというのが今回の結論。
| Copyright (C) from Metal Woods 2001 |