スケルトンの作成
ethnaスクリプトを利用してアプリケーションのスケルトンをコマンドプロンプトを使って生成します。
具体的には、アプリケーションIDが「Opeapl」ですので以下のとおりです。
まず,アプリケーションを作成するディレクトリに移動してから、ethnaコマンドを実行します。
|
ethna add-project Opeapl |
(注意):
Ethna本家の説明では、アプリケーション配置ディレクトリを指定できるように記述されておりますが、よく読むと最終ディレクトリはアプリケーションIDが使われます。
したがって、例えば、SampleAppディレクトリの中にアプリケーションID「Opeapl」のプロジェクトは作成できません。
『 SampleApp\Opeapl 』の中にスケルトンが作成されることになります。
エントリポイントの設定
生成したアプリケーションにアクセスするには、wwwディレクトリに生成されているindex.phpをウェブサーバを通じてアクセス可能なディレクトリにコピー、あるいはシンボリックリンクを作成します。
また、wwwディレクトリ以下のcssディレクトリもディレクトリごと当該ディレクトリにコピーします。
ここでは最も簡単な例として『C:\php\Apache2.2\htdocs\Opeapl』にindex.phpとcssディレクトリをコピーします。
『http://localhost/Opeapl/index.php』とアクセスしてください。正しくプロジェクトが生成されていると下記画面が表示されると思います。

ディレクトリ構成の確認
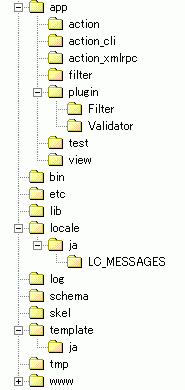
Ethnaを利用したアプリケーションの標準的なディレクトリ構成は以下のようになります。
| ─┬─ | app/ | ─┬─ | action/ | ||
| │ | ├─ | view/ | |||
| │ | ├─ | filter/ | |||
| │ | ├─ | plugin/ | |||
| │ | └─ | test/ | |||
| ├─ | bin/ | ||||
| ├─ | etc/ | ||||
| ├─ | lib/ | ||||
| ├─ | locale/ | ─── | ja/ | ─── | LC_MESSAGES |
| ├─ | template/ | ─── | ja/ | ||
| ├─ | log/ | ||||
| ├─ | schema/ | ||||
| ├─ | skel/ | ||||
| ├─ | tmp/ | ||||
| └─ | www/ | ─┬─ | css/ | ||
| └─ | js/ |
下記はプログラムが出力したものの画面ダンプです。

よく使うディレクトリは、『app』・『app/action』・『app/view』・『template/ja』です。