Web ブラウザによる表示の違い
Web ブラウザによる表示確認が何故必要か?
Web ページを作成する際には、Web ブラウザによる表示の違いを考慮する必要があります。
ユーザーが使用する Web ブラウザの種類やバージョンを想定し、表示確認を行います。
あらかじめ複数の Web ブラウザで表示確認を行えば、レイアウトがくずれるなどのリスクを最小限にとどめることができます。
さまざまなブラウザが存在しますが、少なくともシェアの高い [Internet Explorer]、[FireFox]、[Chrome] にて表示確認を行うようにしましょう。



また、同じブラウザでも、文字のサイズを変えたり、拡大縮小して表示確認を行いましょう。以下は、そのオプションです。
Internet Explorer 8 / 9 の場合
文字のサイズを変更/拡大レベルを変更して表示を確認する
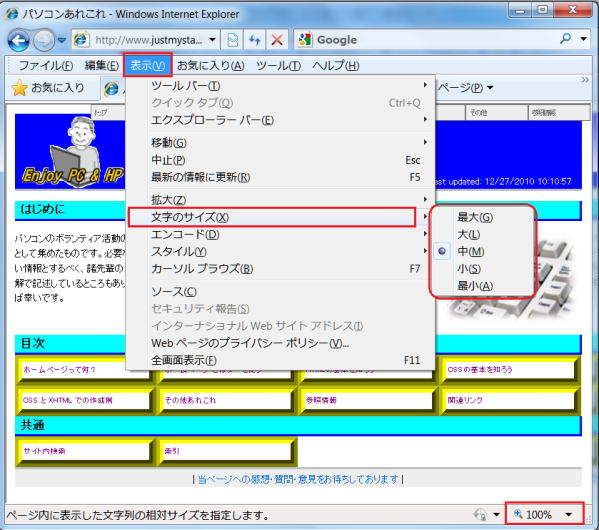
 文字サイズの変更には、Internet Explorer メニューの [表示] → [文字のサイズ] → [最大] ~ [最小] を選択して表示を確認します。
文字サイズの変更には、Internet Explorer メニューの [表示] → [文字のサイズ] → [最大] ~ [最小] を選択して表示を確認します。
この方法では、文字のサイズが変更するだけです。
画像を含めて拡大/縮小するには次の方法をとります。
拡大レベルの変更ボタン![]() を押して100%、125%、150% に変えて表示を確認します。
を押して100%、125%、150% に変えて表示を確認します。
なお、拡大レベルの変更は、[Ctrl] + [+] キーおよび、[Ctrl] + [-] キーにても行えます。
Web ページで指定されている色や、フォントスタイル、フォrントサイズを使わないで表示を確認する。
 Internet Explorer の [ツール] → [インターネットオプション] → [全般] タブの [ユーザー補助] をクリック →
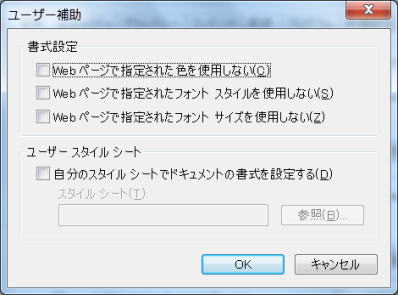
[ユーザー補助] のダイアログが表示されます。
Internet Explorer の [ツール] → [インターネットオプション] → [全般] タブの [ユーザー補助] をクリック →
[ユーザー補助] のダイアログが表示されます。
[Webページで指定されたフォント スタイルを使用しない]、 [Webページで指定されたフォント サイズを使用しない] にチェックを入れ、[OK] をクリックして、表示を確認します。
スタイルシート等で文字の大きさを相対値で指定せずに絶対値で指定している場合はこの方法にて表示文字の大きさを変えることができます。
[Webページで指定された色を使用しない] は、自分の見やすい色に変更する時に使われる方法ですので、これも確かめておきましょう。
 色を変更するもう一つの方法です。
色を変更するもう一つの方法です。
インターネットエクスプローラーの [ツール] ボタン、 [インターネット オプション] の順にクリックします。
[全般] タブをクリックし、次のいずれかまたは両方の操作を行います。
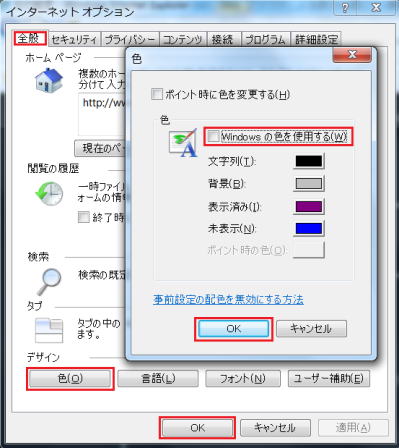
色を変更するには、[色] をクリックし、[ Windows の色を使用する] チェック ボックスをオフにします。
各カラー ボックスをクリックして変更先の色をクリックし、[OK] をクリックします。
色の選択が完了したら、[OK] をクリックします。
[OK] をクリックして、インターネットオプション画面を閉じます。
ウインドウサイズを変更して表示確認する。
ウインドウサイズを変更して表示の確認をします。
ウインドウを小さく ~ 最大 ~ 全画面表示 (F11) に変えて表示を確認します。
FireFox 3.16.3 / 8.0 の場合
ズームして表示を確認する
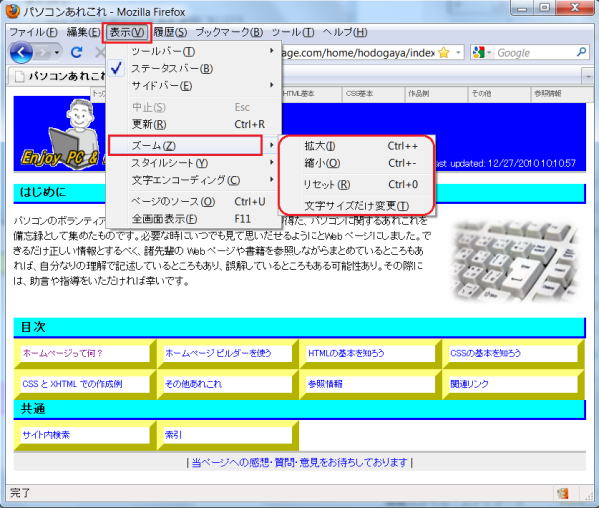
 FireFoxのメニュー [表示] → [ズーム] → [拡大] ~ [縮小] で変化させながら表示を確認します。
FireFoxのメニュー [表示] → [ズーム] → [拡大] ~ [縮小] で変化させながら表示を確認します。
[Ctrl] キー + [+] キーとで拡大、[Ctrl] キー + [-] キーで縮小します。
文字と画像の両方のサイズが変更します。
スタイルシート等で文字の大きさを相対値で指定せずに絶対値で指定している場合でも、FireFox は上の方法にて文字サイズを変更できます。
[文字サイズだけ変更] にチェックを入れると、画像の方は変更しません。
色を変更して表示してみます。

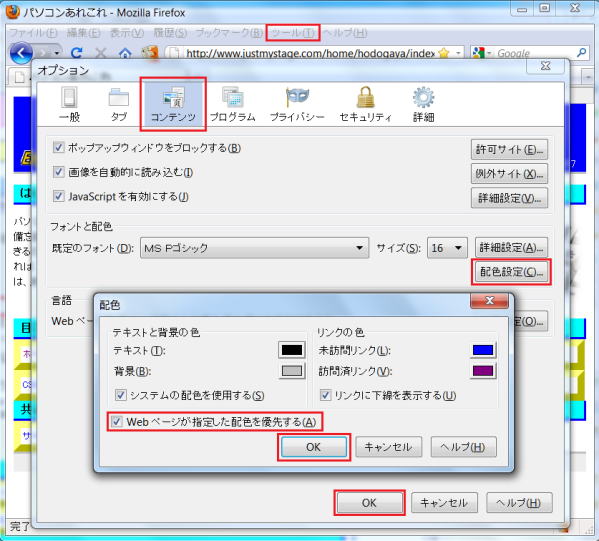
① Firefox ウィンドウ上部メニューバー上の [ツール] メニューをクリックし、[オプション] を選択します。
② [コンテンツ] パネルを選択します。
③ [配色設定] ボタンをクリックしてください。
④ [Web ページが指定した配色カラー を優先する] のチェックを外してください。
⑤ [OK] をクリックします。
⑥ [OK] をクリックしてオプション設定 ウインドウを閉じてください。
Google Chrome 15.0.874.121 の場合
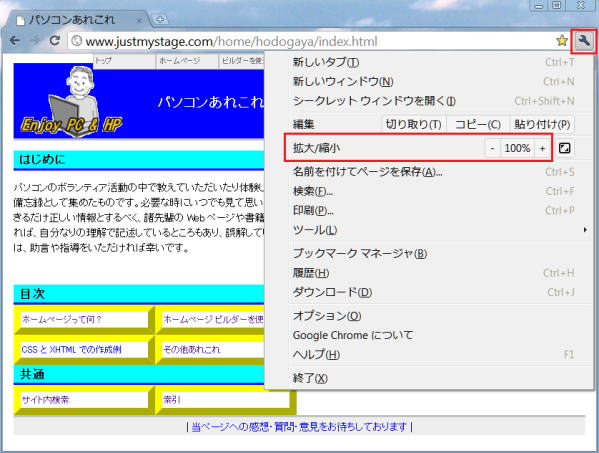
 Chrome 画面右上隅にある [設定ツール] レンチアイコン
Chrome 画面右上隅にある [設定ツール] レンチアイコン![]() → [拡大/縮小] あるいは全画面表示のボタン
→ [拡大/縮小] あるいは全画面表示のボタン![]() で変更して表示を確認します。
で変更して表示を確認します。
[Ctrl] キー + [+] キーとで拡大、[Ctrl] キー + [-] キーで縮小します。
文字のサイズと画像のサイズが変化します。
Google Chrome のフォントと言語を設定し、母国語でウェブを閲覧し、ブラウザを使用することができます。
設定を変更する手順です:
① ブラウザのツールバーのレンチ アイコン をクリックします。
② [オプション] をクリックします。
③ [高度な設定] タブをクリックします。
④ [ウェブ コンテンツ] セクションで設定を変更できます。
- ここで、さまざまな設定を変更できます:
- ブラウザの表示言語
- ブラウザの表示言語はブラウザのメニューとダイアログの表示に使用されます。Google Chrome のダウンロード時に選択した言語が初期設定されています。
- 設定を変更する手順は次のとおりです。
- 1. [言語とスペルチェックの設定] をクリックして [言語と入力] ダイアログを開きます。
2. 使用する言語をリストから選択します。使用する言語が表示されていない場合は、ウェブページの優先表示言語の 1 つとして追加します。
3. 右側のパネルで、[Google Chrome をこの言語で表示] をクリックします。
4. ブラウザを再起動して変更を適用します。
- ウェブページの言語
- ウェブページの言語設定は、Google Chrome でウェブページの表示に使用する言語を判断する際に考慮されます。
- 設定を変更するには、まず [言語とスペルチェックの設定] をクリックして [言語と入力] ダイアログを開きます。リスト内で、言語を追加したり、削除したり、ドラッグして優先度に応じて並べ替えたりします。
- Windows を使用している場合、東アジア言語や複雑な文字を使用する言語を追加するには Windows での言語設定が必要になることがあります。
- 不正なウェブサイトで、さまざまな言語に類似した文字を使用してウェブ アドレスを詐称することがあるため、必要な言語のみを追加するようにしてください。
- 既定のフォントとウェブサイトのエンコード
- [フォントをカスタマイズ] をクリックして、標準のフォント、固定幅フォント、フォントの最小サイズ、エンコードを指定します。
- 既定のエンコードが、ウェブサイトで必要なエンコードと一致しない場合、テキストが適切に表示されないことがあります。
- いつでも手動でフォント サイズを変更したり、表示しているページのエンコードを一時的に上書きしたりできます。
-

nn: Lorem ipsum dolor sit amet, consectetur adipisicing elit.
[フォントをカスタマイズ] をクリックして表示される [フォントとエンコード] 画面の右側に表示されている上記は、lorem ipsum (ロレム・イプサム、略してリプサム lipsum ともいう) というものです。
これは、出版、ウェブデザイン、グラフィックデザインなどの諸分野において使用されている典型的なダミーテキストです。書籍やウェブページや広告などのデザインのプロトタイプを制作したり顧客にプレゼンテーションしたりする際に、まだ正式な文章の出来上がっていないテキスト部分の書体(フォント)、タイポグラフィ、レイアウトなどといった視覚的なデザインを調整したりわかりやすく見せるために用いられます。