ホームページ・ビルダーを使う - 地図の挿入
ページに地図を挿入する
地図を挿入しよう。マイマップを作成し表示しよう。
- ページに地図を挿入するということ
- Google マップを挿入する (方法その1)
- 地図を挿入する場所を選択します
- APIキーを生成する
- 生成されたAPI キーをコピーする
- ホームページ・ビルダーに API キーを挿入する
- 地図を挿入する
- ページに地図を挿入できた
- 挿入したマップの編集
- Google マップを挿入する (方法その2)
- 地図を挿入する場所を決めます
- マイマップを作成し公開する
ページに地図を挿入するということ
「Googleマップ」 や 「Yahoo!地図」 の地図をページに挿入できます。Googleマップの場合は、APIキー、Yahoo!地図の場合はアプリケーション ID が必要です。
地図を挿入するとき、縮尺と大きさを設定できます。数字が小さいほど詳細な地図に、数字を大きくすると広域の地図になります。挿入した地図はホームページ・ビルダーの編集画面には表示されないが 「プレビュー」 タブかブラウザーで確認できます。さらに、ページに挿入した地図を編集することもできます。
Googleマップを挿入する(その1)
地図を挿入する場所を選択します

Google Maps API を使う場合は文字コードを UTF-8 で作成しなければなりません
コンテンツ内で Google Maps API を使う場合は文字コードを UTF-8 で作成しなければなりません。
ホームページ・ビルダーのメニュー 「ツール」 から 「オプション」 をクリックし、「オプション」 ダイアログ画面を表示します。 「ファイル」 タブを選択し、「ファイルのオプション」 グループ内の [出力漢字コード] に Unicode (UTF-8) を設定します。「OK」 ボタンで閉じます。
① 地図を挿入する場所をクリックします。
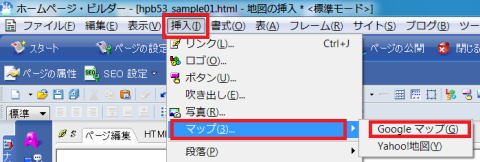
② 「挿入」 → 「マップ」 → 「Googleマップ」 をクリックします。

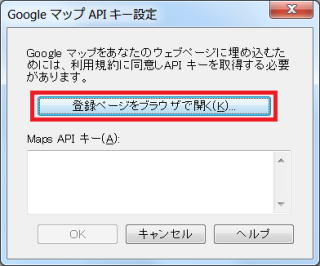
- 「GoogleマップAPIキー設定」 ダイアログボックスが表示されます。
③ 「登録ページをブラウザで開く」 をクリックします。

- Internet Explorer が起動します。
- ”Google Maps API に登録する”ページが表示されます。
-

Google Maps API とは
Google 社が提供する地図情報サービスである Google Maps (グーグルマップ) の持つ機能を、インターネットを介して外部から利用するための手続きをまとめた API。 Google Maps API を利用することで、地図情報を活用したサービスを簡単に構築することができる。
Google Maps API は JavaScript の関数群として提供されており、Web サイトにそれらの関数を埋め込むことで Google Maps と同様の機能を Web サイトから利用することができる。Google Maps API を利用することによって、Web サイト内に Google Maps と同様の地図を表示したり、地図上に追加情報を表示したりといったことが可能となる。住所と緯度・経度を変換するなどの一部の機能は JavaScript 関数から利用できるほかに、Google Maps のサーバに直接 HTTP リクエストを送信することでも利用できる。
APIキーを生成する

API とは
あるプラットフォーム (OSやミドルウェア) 向けのソフトウェアを開発する際に使用できる命令や関数の集合のこと。また、それらを利用するためのプログラム上の手続きを定めた規約の集合。個々のソフトウェアの開発者がソフトウェアの持つすべての機能をプログラミングするのは困難で無駄が多いため、多くのソフトウェアが共通して利用する機能は、OSやミドルウェアなどの形でまとめて提供されている。個々の開発者は規約に従ってその機能を「呼び出す」だけで、自分でプログラミングすることなくその機能を利用したソフトウェアを作成することができる。〔 IT用語辞典 e-Words 〕
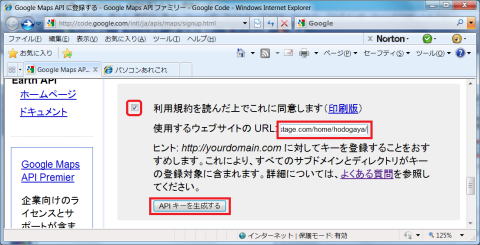
④ ページ画面を下方にスクロールします。
⑤ 「利用規約を読んだ上でこれに同意します」 にチェックを入れます。
⑥ 地図を挿入するホームページのサイトの URL を入力します。
⑦ 「API キーを生成する」 をクリックします。
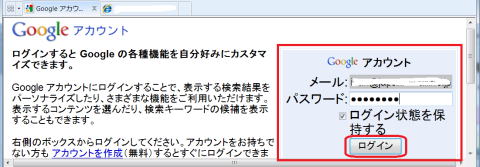
⑧ Google アカウントのログインが求められたら、メールアドレスとパスワードを入力し、「ログイン」 ボタンをクリックします。
生成されたAPI キーをコピーする
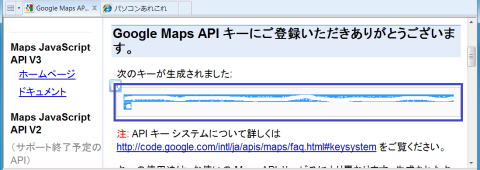
"Google Maps API キーにご登録いただきありがとうございます。" のタイトルが表示されます。

- [次のキーが生成されました:] の下のボックスに生成されたキーが表示されます。
⑨ 生成されたキーをドラッグして、Ctrl + C キーでコピーします。
ホームページ・ビルダーに API キーを挿入する
⑩ タスクバーのボタンをクリックして、ホームページ・ビルダーの画面を表示します。
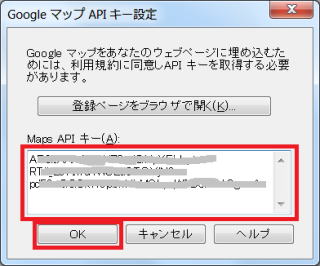
- ホームページ・ビルダーの画面に切り替わり、「Googleマップ API キー設定」 ダアログボックスが表示されます。
⑪ [Maps API キー] の欄をクリックし、Ctrl + V キーを押します。

- API キーが貼り付けられます。
⑫ 「OK」 をクリックします。
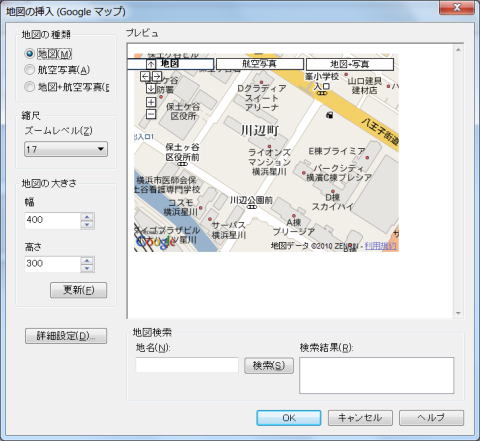
- 「地図の挿入(Googleマップ)」 ダイアログボックスが表示されます。
地図を挿入する
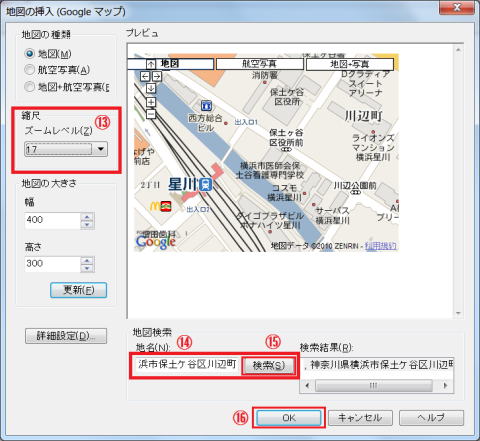
表示された 「地図の挿入(Googleマップ)」 ダイアログボックスで以下を設定します。
⑬ ズームレベルを選択します。
⑭ 挿入したい地図の住所を入力します。
⑮ 「検索」 をクリックします。
⑯ 「OK」 をクリックします。
ページに地図を挿入できた
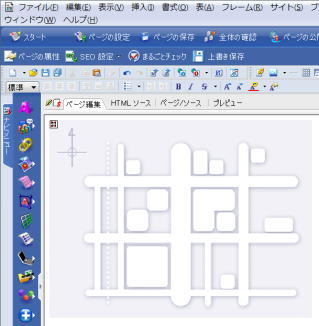
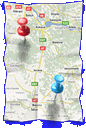
地図が編集ページに挿入されます。編集画面(右図) では、地図のイメージのみが表示されます。
⑰ 挿入した地図をプレビューあるいはブラウザーで確認します。
ブラウザでの見え方 → hpb53_sample01.html
挿入したマップの編集
⑱ 地図のイメージを選択して右クリックし、「マップの編集」 をクリックします。
挿入した Google マップを選択し、メニューバーから 「編集」 → 「マップの編集」 を選択でも同じです。
「地図の挿入(Googleマップ)」 ダイアログボックスが表示されます。ここでは、地図の位置や種類、縮尺、大きさを設定することなどができます。
表示されたダイアログのプレビュー画面に Google マップが表示されたら、[詳細設定] ボタンを選択します。
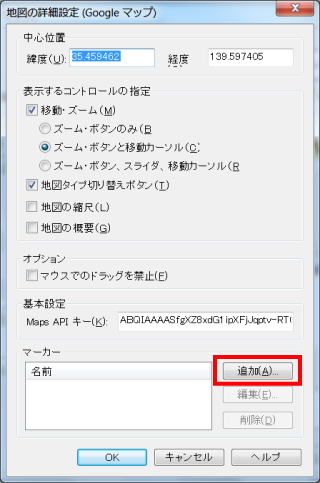
[地図の詳細設定 (Google マップ)] ダイアログが表示されます。
(注意)Google マップが表示される前に [詳細設定] ボタンをクリックすると、マーカーの設定画面に Google マップが表示されなくなることがあります。
「詳細設定」 では、Google マップ上の目的地がわかり易いようにマーカー (印) をつけたり、目的地の住所などの情報やコメントを吹き出しで表示させることができます。ここでは、既に設定した Google マップにマーカーと吹き出し情報を表示する操作を地図の詳細設定ヘルプから紹介します。
[追加] ボタンを選択します。
- [マーカーの設定 (Google マップ)] ダイアログが表示されます。
マーカー名を入力します。
- ヒント
- マーカー名は Google マップ上に表示されるものではないので、日本語など任意の文字列を設定することができます。
- 注意
- ここで設定できるマーカー画像は 1種類のみです。マーカー画像そのものやデザインを変更することはできません。
マーカーを設定する場所が地図の中央位置にくるように、地図上をマウスでドラッグして調整します。調整後、[地図の中心位置を取得] ボタンをクリックし、現在の中心位置の経緯と緯度を取得します。
- ヒント
- マウスドラッグの操作以外でも、地図欄左上の矢印ボタンを利用し地図の表示位置を調整することができます。また [+]、[-] ボタンで地図の拡大/縮小表示ができます。
- 注意
- Google マップの状況によっては、[マーカーの設定 (Google マップ)] ダイアログで拡大表示を行っても、プレビューなどでは拡大表示されないことがあります。その場合は、[地図の挿入 (Google マップ)] ダイアログで地図を拡大してください。
マーカーに吹き出し情報を設定します。
[情報ウィンドウの設定] 項目の [情報ウィンドウを表示] にチェックをつけ、 [ウィンドウ出現方法] を選択します。
- ヒント
- 吹き出し表示が不要な場合は [OK] ボタンでダイアログを閉じ、マーカーの設定を完了させます。
[表示する内容] のテキストボックスに、吹き出し内に表示させたい内容を入力します。
- ヒント
- [参照] ボタンをクリックし、用意したテキスト ファイルや HTML ファイルを選択することもできます。
[OK] ボタンで各ダイアログを閉じます。
プレビュー画面に切り替えて表示を確認します。
Googleマップを挿入する(その2)
地図検索結果の地図をページに挿入する方法です。
地図を挿入する場所を決めます
① Google のホームページを表示します。
② 「地図」 をクリックします。

- Google マップのページが表示されます。
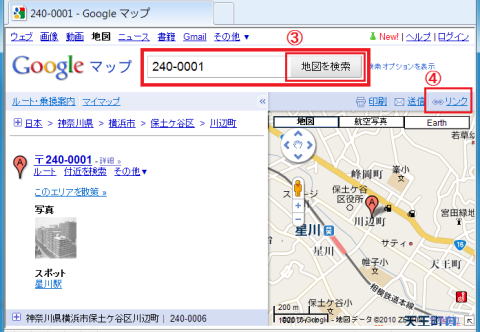
③ 目的の住所を入力し、「地図を検索」 ボタンをクリックします。

- 検索された地図が表示されます。
④ [リンク] をクリックします。
- 次のフィールドが表示されます。
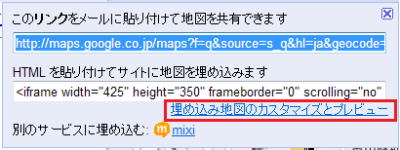
- このリンクをメールに貼り付けて地図を共有できます: URL が表示されます。この URL をコピーして貼り付けることができます。
- HTML を貼り付けてサイトに地図を埋め込みます: この HTML をコピーし、ウェブサイトに貼り付けて地図を埋め込むことができます。[埋め込み地図のカスタマイズとプレビュー] をクリックすると、地図のサイズを調整したり、埋め込む地図をプレビューできます。
⑤ [HTMLを貼り付けてサイトに地図を埋め込みます]、の [埋め込み地図のカストマイズとプレビュー] をクリックします。

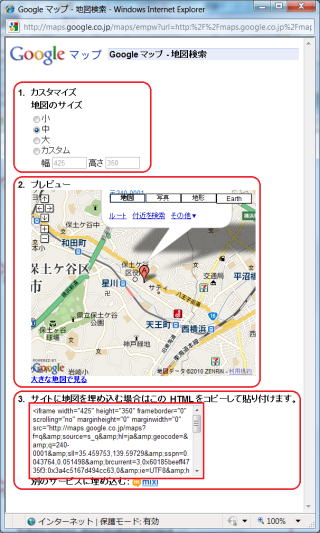
- 「Googleマップ-地図検索」 ダイアログが表示されます。
⑥ "1.カスタマイズ"で、ページに挿入したときのサイズを変更します。
⑦ "3.サイトに地図を埋め込む場合はこの HTML をコピーして貼り付けます。" の下にあるボックス内の HTML ソースを選択し、Ctrl + C キーでコピーします。
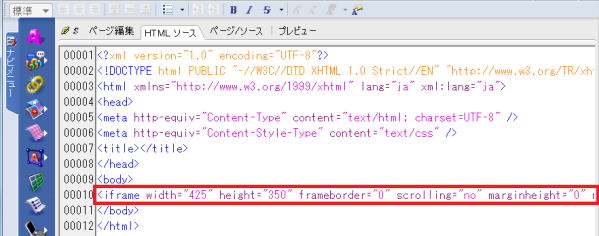
⑧ ホームページ・ビルダーに切り替えて、編集中のページを開き、[HTMLソース] で表示する。
⑨ コピーしたHTMLソースを該当の場所に貼り付けます。
⑩ 「プレビュー」 にて確認します。
ブラウザでの見え方 → hpb53_sample02.html
マイマップを作成し編集する
自分の地図を作成して共有します。知っている場所やルートを地図で表示します。テキスト、写真、ビデオを追加して共有します。
地図を作成したり編集したりするには、Google アカウントにログインする必要があります。地図を見るだけであれば、ログインは不要です。特定のユーザーが作成した地図を検索することもできます。
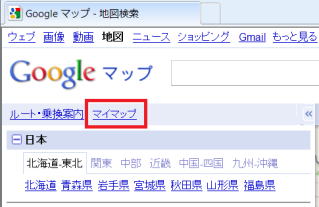
① Google のホームページで 「地図」 をクリックします。
- Google マップが開きます。
② 「マイマップ」 を選びます。

- 「マイマップ」 のダイアログが表示されます。
③ Googleアカウントでログイン済みで、そのアカウントで作成した既存の地図がある場合は [自分で作った地図] にリストされます。既存の地図を編集する場合は [自分で作った地図] から選んで開きます。左側パネルでその地図をクリックし、[編集] をクリックします。ステップ ⑤ へ飛びます。
③ 既存の地図が無い場合、あるいは新たに地図を作成する場合は、[新しい地図を作成] をクリックし、ステップ ④ へ飛びます。
③ Googleアカウントへログインしていない場合は、[はじめに] をクリックします。
- ここで Google アカウントへのログインがまだの場合は、ログインを求められます。
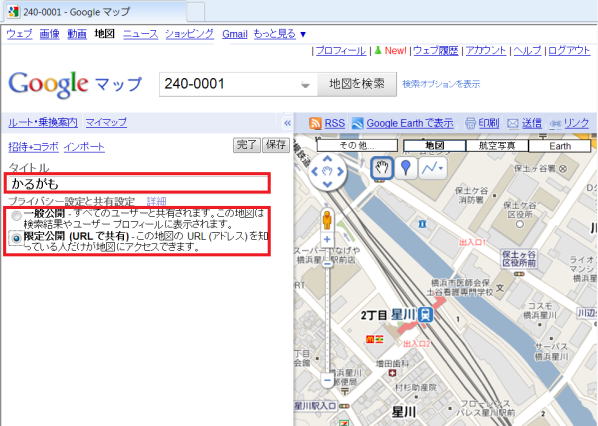
- ログインが完了すると、マイマップの [タイトル] と [共有設定] を設定するダイアログが表示されます。
④ [タイトル] と [プライバシー設定と共有設定] を入力します。

- 地図は公開にも非公開にもできます。
- 例では、[タイトル] を”かるがも”とし、[プライバシー設定と共有設定] は”限定公開(URLで共有)”を選んでおります。
⑤ 該当の地図を表示します。検索窓に入力し 「地図を検索」 ボタンをクリックします。
- 例では、検索窓に”240-0001”と入力し、「地図を検索」 ボタンをクリックします。
- 検索結果の地図が表示されるので、適度にズームします。
⑥ マイマップを編集します。

- 地図上に表示されているツール アイコンを使用します。これらのリソースには次のようなものがあります。
 ハンド ツール。地図をドラッグしたり、目印、線、シェイプを選択します。
ハンド ツール。地図をドラッグしたり、目印、線、シェイプを選択します。 目印ツール。目印を追加します。
目印ツール。目印を追加します。 線ツール。このボタンをクリックしてツールを選択し、直線を引くか、シェイプを描くか、道なりに線を引きます。
線ツール。このボタンをクリックしてツールを選択し、直線を引くか、シェイプを描くか、道なりに線を引きます。- これらのツールは、地図を作成するか編集するまでは表示されません
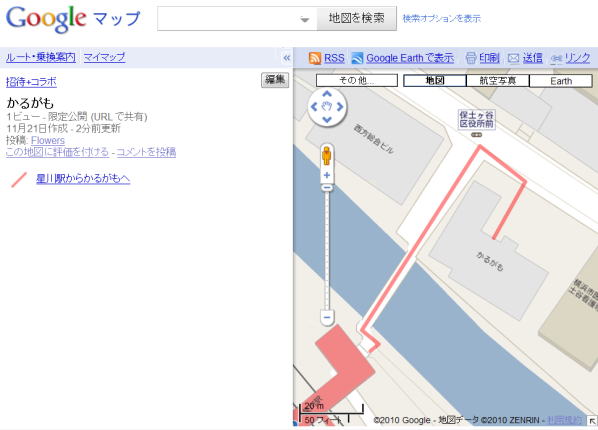
- 下図は線ツールを使って、直線を引いたものです。線の色も変更できます。描いた線のタイトルも入力できます。

- 線の色などのスタイルを変更するには、描いた線の上で 「右クリック」 し、「プロパティ」 を選択します。「プロパティ」ダイアログが表示されるので、線の 「タイトル」 や 「説明」 を入力し、色の変更もできます。
- 編集が完了したら 「完了」 ボタンをクリックします。
⑦ 作成した地図へのリンクを貼り付ける
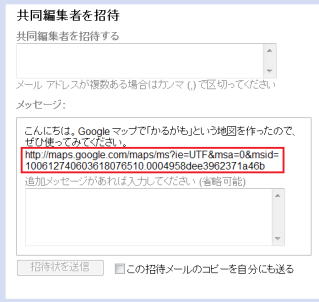
- マイマップ左画面の [共同編集] をクリックします。
- 「共同編集者の招待画面」 が表示されます。この中にマイマップの URL が表示されていますので、これをホームページ上で作成したリンクの URL
リンク先として使用します。
- ページ閲覧者に作成した地図を見てもらうことができます。

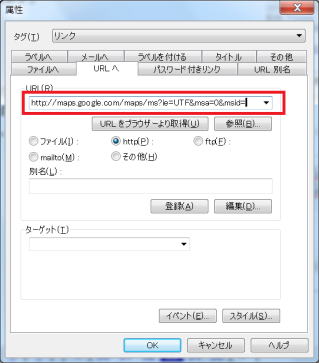
 「リンクの挿入」 から URL への値を貼り付けることができません。
「リンクの挿入」 から URL への値を貼り付けることができません。
URL が複数行になっている場合、URL のコピーペーストで1行目だけが貼り付けられ、二行目以降を貼り付けできないことがあります。(右図)
その場合は、以下のように、ソースに直接貼り付けます。
リンクを挿入する文字列あるいは画像などを選択します。「挿入」から「リンク」で、リンク属性画面の「ラベルへ」タブを開きます。「ラベル」に "#"(井桁)を入力し、「OK」 ボタンで閉じます。
そのまま (リンクを挿入する文字列あるいは画像などを選択したまま) ソース表示にします。選択部分が黄色文字でハイライトされるので、その直前の <a href="##"> の ## 部分をドラッグして選択し、貼り付けを行います。## が URL で置き換わります。

「リンク」 をクリックしてページに貼り付けることもできます
⑦ で「共同編集」 をクリックする代わりに、地図画面右隅にある 「リンク」 をクリックして、地図をページに埋め込むこともできます。
その場合は、上述のGoogle マップを挿入する (その2) の ④ に進みます。
⑧ 「共同編集者の招待画面」 の右上隅のクローズ [X] ボタンをクリックして 「共同編集者の招待画面」 を閉じます。

共同編集者の管理は設定しません
Web ページからリンクして閲覧者に見てもらう場合は、共同編集(下図)はセットしない方が無難でしょう。
⑨ プレビューで地図が表示されるのを確認します。
これにより、作成編集した地図をページ閲覧者に見てもらうことができます。