
Okamoto's Homepage
オブジェクトには画像を貼り付けることもできます。画像を貼り付けるには当然ですが,まずは貼り付ける画像が必要です。ここでは次のような画像を用意してみました。

上の画像は横240ピクセル,縦180ピクセルです。横と縦の比率は4:3で,ファイル名は「DSCN4002.jpg」です。
貼り付けたい画像は,シーンファイルと同じフォルダ(ディレクトリ)に保存しておきましょう。画像のフォーマットは,gif,tga,png,jpeg,tiffなどがあります。またMacintoshならPICT画像,WindowsならBMP画像を利用することができます。
オブジェクトに画像を貼り付けるには,「pigment { }」内にたとえば次のように書きます。
pigment {
image_map {
jpeg "DSCN4002.jpg"
}
}
|
jpegは画像のフォーマット,その次に画像のファイル名を""内に書きます。基本的にはこれで,オブジェクトに画像を貼り付けることができます。
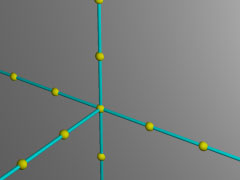
では,画像を下のような平面(plane)に貼り付けてみましょう。位置関係を分かりやすくするために,座標軸と一緒にレンダリングしてあります。下の画像の平面は,x軸とy軸に沿っていて,z軸に垂直な平面です。座標軸についてよく分からない方はこちらをご覧ください。

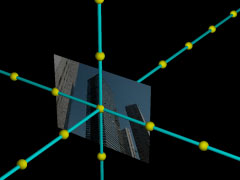
貼り付けた結果の画像と,pigment部分のソースは次のようになります。
 |
texture {
pigment {
image_map {
jpeg "DSCN4002.jpg"
}
}
} |
上の画像を見ると分かると思いますが,貼り付けた画像は1×1の大きさでタイル状に繰り返して貼り付けられます。元の画像の縦横比と同じ比率にするには,scaleを使って調整してやりましょう。
 |
texture {
pigment {
image_map {
jpeg "DSCN4002.jpg"
}
}
scale <2, 1.5, 0.5>
}
|
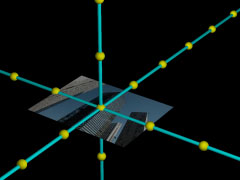
画像を繰り返して貼り付けたくないときには,「once」というオプションを付け加えます。また,画像の位置を調整したいときは,translateで調整できます。onceを使うと,画像が貼り付けられない部分は透明になって向こう側が見えるようになります。
 |
texture {
pigment {
image_map {
jpeg "DSCN4002.jpg"
once
}
}
scale <2, 1.5, 0.5>
translate <-1, -0.75, 0>
}
|
オブジェクトに画像を貼り付ける場合,x軸とy軸に沿っていて,z軸に垂直な平面(x-y平面)に投影されます。他の面に画像を貼り付けるには
という二つの方法があります(もしかしたら他にも方法があるかもしれませんが)。
 |
object {
plane { z, 0 }
texture {
pigment {
image_map {
jpeg "DSCN4002.jpg"
once
}
}
scale <2, 1.5, 0.5>
translate <-1, -0.75, 0>
}
rotate <90, 0, 0>
}
|
上の例は,オブジェクトごと回転したときの例です。