
ホームページ作成2ではHP作成ソフトを使って初めてホームページを作る方向けにホームページの基礎・構成を説明します。もちろんHP作成ソフトを使えばHTML言語を知らなくても作成できますが、基本的なホームページの基礎・構成を知っておくと何かあった時に対応しやすくなります。
HTML言語をメモ帳(Windowsのスタートボタン⇒プログラム⇒アクセサリ⇒メモ帳から起動します)に打ちながら練習してみましょう。
(既にホームページをお持ちの方、完成に近づいている方は「A・S・P登録」へ進んでください。)
ソフトもHTML言語も使わずに無料で簡単にホームページを作りたい方は「アフィリエイト無料情報」を御覧下さい。
広告掲載不可のところが多いのでホームページがどのようなものかを体験したい方にお薦めします。
※分からない用語が出てきた場合にはホームページ作成基礎用語をお読み下さい。

1.ホームページの構成
ホームページには「タグ(例<html>)」と呼ばれるHTML言語が入力されています。タグを打ち込む事によってブラウザ上で文字や画像を見ることができるのです。※タグは半角英数字なら大文字でも小文字でも構いません。
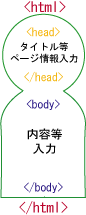
ホームページの基本構成はHTMLで書かれている事を宣言するタグ<html></html>、文書そのものの情報(タイトル等)を示すタグ<head></head>、ページの本文を示すタグ<body></body>からなっています。もちろんその他にも様々なタグがありますがまずは基本的なタグから始めましょう。これらのタグをメモ帳に下記の図のように打ち込みます。(メモ帳にはタイトルタグ<title></title>も打ち込んでいます。)
| イメージ図 |
メモ帳 |
 |
|
打ち込んでいくと「<html>」と「</html>」、「<body>」と「</body>」のように、対になる組み合わせがある事に気づくと思います。これが「開始タグ(<html>)」と「終了タグ(</html>)」と呼ばれるものです。開始タグと終了タグはタグの有効な範囲を明確に示すために使われます。開始タグと終了タグの間に記述された部分が、そのタグの有効な範囲になるのです。開始タグが「<html>」なら終了タグは「</html>」というように開始タグが「<body>」の場合には終了タグには「/」をつけて「</body>」のようになります。終了タグを持たない一部のタグを除いてこの約束事は共通になっています。
また<html></html>、<head></head>、<body></body>の三つのタグはHTMLファイルのもっとも基本的な部分を構成しています。1つのファイル内に何度もこれらのタグを打ち込む事はできません。
全て入力した後は一度デスクトップに保存してみましょう。ファイルメニューから名前をつけて保存を選択します。この際にファイル名は「無題」、もしくは「無題.txt」になってると思います。HTMLファイルは拡張子(ホームページ作成基礎用語参照)が「.html」なるためファイル名には「index.html」と入力してください。デスクトップ上に「index.html」ファイルは現れましたか?そのファイルをダブルクリックするとWWWブラウザ上のような画面になると思います。先ほどタイトルタグの部分に打ち込んだ「タイトル」の文字がタイトルバーに、ボディタグに打ち込んだ「内容」という文字が本文に表示されると思います。ホームページはこのようなタグを何種類も打ち込んで構成されています。HP作成ソフトを使うとワープロのように作れますが実際にはこのようなタグを自動的に打ち込んでくれているのです。メモ帳や秀丸エディタを使って作ろうとしている方は<br><a><tr><td>タグなどを何十種類か覚えてから作成するといいと思います。
| デスクトップ上 |
WWWブラウザ上 |
 |
|

2.よく使われるタグ一覧
ここでは<html>、<head>、<body>の他によく使われる<title>、<p>、<br>、<h1>〜<h6>、<hr>、<!--
-->、<a href>、<table>、<tr>、<td>タグを紹介し実際にページを作ってみます。特に<a
href >タグはアフィリエイトと提携した際に必ず使うタグなので必ず覚えましょう。※<head>〜</head>の部分には検索ロボットにホームページを正しく理解させるために<meta
http-equiv="Content-Type" content="text/html;
charset=Shift_JIS">タグを必ず挿入します。
●<title> (ページのタイトルを指定するタグ)
<title>タグはその名前の通りホームページのページタイトルを表示するタグです。先ほどのファイルの<title>タイトル</title>の部分にあたります。<title>タグを入力する場所は<head>タグと</head>タグの間と決められています。googleや等の検索ロボットはこのタイトルの部分を重要視しますので必ず入力しましょう。
●<p> (段落を挿入するタグ)
<p>タグは段落を指定するタグです。1つの文章を「段落」という単位で分割します。属性があり<p
align="center"又は"left"、"right">〜</p>と入力すると文章が中央揃えや左揃え、右揃えになります。
●<br> (改行を挿入するタグ)
<br>タグは改行を指定するタグです。このタグには有効な範囲をしていする必要がないため終了タグは存在しません。改行を入れたい部分で<br>と入力します。
※ソフトによって違うと思いますがホームページビルダーの場合、改行はshiftを押しながらenterを押します。
●<h1>〜<h6> (文章の見出しを指定するタグ)
<h1>〜<h6>タグは文章の見出しを指定するタグです。多くの文章では文章の内容に応じて文字の大きさを変えて見出しをつけます。このタグを使うと自動的に数値にあった見出しを設定してくれるのでメリハリのある文章を作りたいときに使います。
●<hr> (区切り線を指定するタグ)
<hr>タグは区切り線を指定するタグです。ページの要所要所で、区切り線をいれて見やすくしたい場合に使います。
●<!--
--> コメントタグ(ブラウザに内容を読み込ませないタグ)
<!-- -->タグで囲まれた部分はコメントとして扱われ、本文や他のタグがあっても無視されます。例えばブラウザ上で表示はしたくないけれど自分でメモとして残しておきたい場合などには<!--ここは表示したくありません
--> という風に入力します。このタグにも終了タグは存在しません。
●<a
href > (リンク先を指定するタグ)
<a href>タグはリンク先を指定するタグです。<a href="リンク先のアドレス">リンク先の名前</a>のように使います。アフィリエイトになると提携した広告主のバナーやアドレスのリンクを自分のサイトに貼り付けます。その際にはあらかじめリンク先のソースコード(リンク先のタグ)を用意しているのであとはコードをコピーして張り付けるだけです。
●<table> (表である事を宣言するタグ)
<tr> (表の中の一行を指定するタグ)
<td> (表の中の列を指定するタグ)
<table>、<tr>、<td>タグは表を作成するためのタグです。レイアウトを整えるためにも使えるので是非覚えましょう。表を作成するには表の各列を<td>で定義しいくつかの<td>〜</td>タグをまとめて<tr>〜</tr>タグで囲みさらに<tr>〜</tr>タグを<table></table>タグで囲みます。
実際に
<table>
<tr><td>日</td><td>月</td><td>火</td><td>水</td><td>木</td><td>金</td><td>土</td></tr>
<tr><td>1</td><td>2<</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr>
</table>
と 打ち込むと
| 日 |
月 |
火 |
水 |
木 |
金 |
土 |
| 1 |
2 |
3 |
4 |
5 |
6 |
7 |
と表示されます。表に線などをつける場合には他に属性(<table border="ピクセル数">等)が必要になります。HP作成ソフトならワープロ感覚で色をつけたりできますが、手打ちの方は必ず<table>タグの属性やその他のタグの属性も覚えましょう色を変えたりレイアウトを整える際に必ず必要です。
3.実際につくりましょう
それでは実際に「practice.html」、「practice2.html」と二つHTMLファイルを作成しデスクトップに保存しましょう。メモ帳に下記のタグを入力します。練習なので内容はお好きなもので結構です。
◆「practice.html」ファイル記入タグ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN">
<html> <!-- HTML言語で書かれていることを宣言します。-->
<head> <!-- ページ情報が入力されている事を示します。-->
<meta http-equiv="Content-Type" content="text/html;
charset=Shift_JIS">
<!-- 上記のメタタグは検索ロボットに正しく認識させるために必ず入れましょう。-->
<title>タイトル名を入力します。</title> <!--
ここにタイトル名を入力します。-->
</head>
<body> <!-- ページの本文である事を示します。-->
<h2 align="center" >サイトの題名を入力します。</h2>
<!-- 見出し2を使いなおかつ属性で中央揃えにしています。-->
<hr> <!-- 区切り線をいれます。-->
<p align="center">一ページ目の内容を記入します。
<!-- 段落を指定し属性で中央揃えにしています。-->
<br>
<!-- 改行しています。-->
<br>
<a href="practice2.html">メニュー</a> <!--
リンク先ファイル名を入れています。-->
</p>
<hr>
</body>
</html>
◆「practice2.html」ファイル記入タグ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=Shift_JIS">
<!-- 上記のメタタグは検索ロボットに正しく認識させるために必ず入れましょう。-->
<title>二ページ目のタイトル名を入力します。</title>
</head>
<body>
<h2 align="center" >二ページ目の題名を入力します。</h2>
<hr>
<p align="center">二ページ目の内容を記入します。 </p>
<hr>
<p align="center"><a href="practice
.html">一ページ目に戻る</a>
<!-- リンク先ファイル名「practice .html」を入れています。-->
</p>
</body>
</html>
完成例はこちらです>>> practice.html practice2.html
きちんとリンクは機能したでしょうか?HP作成ソフトを使えばこのようなページはすぐに作成できます。このようにリンクを貼りながらページ数を増やしていき、完成したらお持ちのサーバスペースにファイルをアップロードしましょう。ある程度完成してきたらアフィリエイト・サービス・プロバイダと提携するために登録しましょう。
A・S・P登録へ進む>> |