![]() 図書館員のコンピュータ基礎講座
図書館員のコンピュータ基礎講座
- TOP
- 画像データ
画像データ
ここでは、電子図書館を構築するための基礎知識として、静止画の画像データを取り上げます。
 写真、印刷機とプリンタ
写真、印刷機とプリンタ
コンピュータで扱う画像の話をする前に、写真や印刷技術の話を簡単にしておきます。
写真
話を単純にするためにモノクロ写真を例にすると、真っ白から真っ黒までの連続するグレーの濃淡の違い(連続階調)によって物を表現します。通常、写真はネガフィルムなどに非常に細かい銀の素粒子を並べた形で記録され、それを印画紙に焼き付けて作成されます。この銀の素粒子の密度によってグレーの濃淡を表現しているのです。
印刷
印刷機(Printing Machine)、プリンタなどは、網点(Halftone Dot)と呼ばれる網状の小さな点によってグレー階調を表現します。階調とは、色や明るさの濃淡の段階数のことです。通常はひとつひとつの点に濃淡をつけることはできません。そこで、網点の大きさや密度を変えることにより、目の錯覚を利用して濃淡の違いを表現します。これを、ディザ法(Dither Method = 誤差拡散法、別名:ディザ、ディザリング)と呼びます。ディザ法には、主に次に紹介する二つの方法があります。
一つは、網点の間隔は一定で、点の大きさ(径)に違いを持たせる方法で、AMスクリーニング(Amplitude Modulation Screening、別名:網点法(Dot System))と呼びます。一般の新聞や雑誌などの写真のほとんどはこの方法で印刷されています。
もう一つは、網点の大きさ(径)は一定で、点の密度に違いを持たせる方法で、FMスクリーニング(Frequency Modulation Screening、別名:ストキャスティック・スクリーニング(Stochastic Screening))と呼びます。一般のインクジェット・プリンタやデジタル・プリンタで用いられ、印刷業界でも、カレンダーやポスター、芸術書などの印刷に用いられることがあります。

AMスクリーニング
(イメージ図)

FMスクリーニング
(イメージ図)

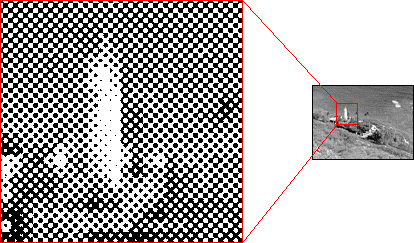
白黒網点の拡大図
モニターでは印刷の網点を表示できないので、あくまでイメージです。
カラー印刷
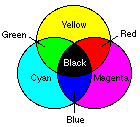
 カラー印刷はCMYK(シーエムワイケー;Cyan-Magenta-Yellow-Key tone)と呼ばれる、シアン(Cyan)、マゼンタ(Magenta)、黄色(Yellow)、黒(Key tone)の四色の網点を使って色を表現します。減法混色(Subtractive Mixture of Color Stimuli)と言い、インクの色は混ぜると明るさが下がります。シアンとマゼンタが混ざれば青になり、マゼンタと黄色が混ざると赤、黄色とシアンでは緑になり、三色が混ざれば黒になります。しかし、三色が混ざると黒になるのは理論上のことで、実際には濃い茶色になってしまうため、三色に黒を加えます。
カラー印刷はCMYK(シーエムワイケー;Cyan-Magenta-Yellow-Key tone)と呼ばれる、シアン(Cyan)、マゼンタ(Magenta)、黄色(Yellow)、黒(Key tone)の四色の網点を使って色を表現します。減法混色(Subtractive Mixture of Color Stimuli)と言い、インクの色は混ぜると明るさが下がります。シアンとマゼンタが混ざれば青になり、マゼンタと黄色が混ざると赤、黄色とシアンでは緑になり、三色が混ざれば黒になります。しかし、三色が混ざると黒になるのは理論上のことで、実際には濃い茶色になってしまうため、三色に黒を加えます。
印刷の際には四色インクを混色して印刷するのではなく、四色の網点を重ならないように角度を変えて印刷します。すると、目の錯覚により色が混ざっているように見えます。

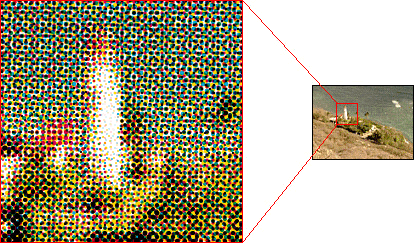
カラー網点の拡大図
モニターでは印刷の網点を表示できないので、あくまでイメージです。
モアレ
網点が適正な角度で配置された印刷物に近づいてみると、ロゼット・パターン(Rosette Pattern)と呼ばれる亀甲模様が見えます。一方で、網点が適正な角度で配置されないと、モアレ(Moire = 干渉縞)という現象が発生します。モアレとは、規則正しい模様が重なったときに発生する縞模様のことです。
FMスクリーニングでは、色を重ねてもロゼット・パターンやモアレは発生しません。
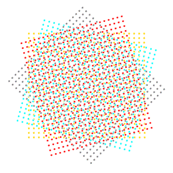
 適正な角度で配置された網点にはモアレが発生せず、ロゼット・パターンが見えます。
適正な角度で配置された網点にはモアレが発生せず、ロゼット・パターンが見えます。
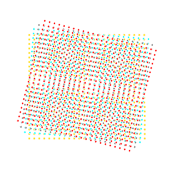
 不適正な角度で配置された網点にはモアレが見えます。
不適正な角度で配置された網点にはモアレが見えます。
ポイント
印刷物をスキャニングすると、網点と画素が干渉してモアレが発生します。

モアレが見えない画像

モアレが目立つ画像
スキャニングした画像をそのまま見ていると分からないこともありますが、画像を拡大/縮小して表示すると現れることがあります。次の画像では25%でモアレが顕著に出現しています。

100%表示

50%表示

25%表示
モアレの除去(目立たないようにする)には、次の方法が有効であると言われています。
- 原稿を傾けてスキャンする。

45度の傾斜が最も有効と言われています。 - スキャナにモアレ除去機能が搭載されている場合 は、その機能を利用してスキャンする。
- 画像編集ソフトのフィルタ機能等で除去する。
「ぼかし」などのフィルタの適用が有効と言われています。
 ビットマップとベクタ
ビットマップとベクタ
コンピュータで表現できる静止画像データには、ビットマップ・データ(Bitmap Data)とベクタ・データ(Vector Data)の2種類があります。ビットマップ・データは、ラスタ・データ(Raster Data)やペイント・データ(Paint Data)とも呼ばれ、方眼紙のひとつひとつの桝目に色を塗るような感じで、様々な色や濃淡の正方形を目で見ることがほとんどできないほど細かく網目状に並べて表現されます。
これに対し、ベクタ・データはドロー・データ(Draw Data)とも呼ばれ、図形を数値(ベクトル)データで記述します。CADなどにも用いられています。ビットマップ・データと異なる特徴としては、拡大、縮小等の編集を行っても基本的に画質の劣化が発生せず、通常、ビットマップ・データよりも容量が小さくなることなどが挙げられます。
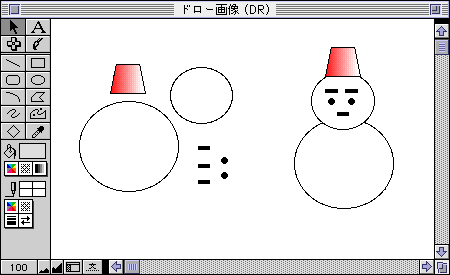
上記は、クラリスワークス(現在はAppleWorks)というソフトウェアを用いた作画のイメージ図です。図の左半分のように個々のオブジェクト(パーツ)を作成し、右の雪だるまのように組み合わせます。各オブジェクトは、作成後も自由に大きさや色や重なり具合を変えることができます。
 ピクセル(画素)
ピクセル(画素)
コンピュータで扱われるほとんどの画像ファイルはペイント・データです。ペイント系の画像は、コンピュータのモニタ上ではピクセル(Pixel = 画素)という様々な色や濃淡の正方形をタイル画のように並べて表現します。「ピクセル」という言葉はモニタの表示できる画像の最小単位としても用いられます。
![]()
ピクセルの拡大図
 解像度
解像度
解像度(Resolution)は、モニタやプリンタ、スキャナなどの表現力を示す尺度です。解像度という用語は二つの異なる概念に対して用いられます。ひとつは縦横のピクセルの数、つまり、画像のサイズを示すために用いられ、もうひとつは、ある長さにいくつのピクセルが入るか、つまり、画像の密度を示すために用いられます。前者を絶対解像度(Absolute Resolution)、後者を相対解像度(Relative Resolution)と呼びます。方眼紙の例で言うと、方眼紙自体のサイズを示す解像度と、方眼紙のメモリの大きさを示す解像度があるのです。


絶対解像度
左は10×10ピクセル(100ピクセル)、右は5×10ピクセル(50ピクセル)。


相対解像度
左は1インチあたり10ピクセル(10 ppi)、右は1インチあたり20ピクセル(20 ppi)。(「ppi」については下記を参照)
画像解像度(密度)の単位
電子画像の解像度(密度)は、通常1インチの中に何ピクセル並ぶかで表現し、ppi(ピーピーアイ;pixels per inch)という単位で表します。300 ppiの画像は100 ppiの画像より高解像度な画像です。スキャナやモニタなどのピクセルで画像を表現する電子機器の解像度の単位はppiで表します。

228×153 pixel, 72 ppiの画像

114×77 pixel, 72 ppiの画像
これに対し、プリンタなどの出力機器は小さなドット(点)を使って出力しますので、dpi(ディーピーアイ;dots per inch)という単位で表します。一般的なレーザー・プリンタは300~800 dpiで、商用プリンタでは1,200~4,000 dpiでの出力が可能です。
新聞や雑誌などの印刷媒体の画像は、縦横の直線状に点を並べて表現してあるので、解像度は線数で表現し、単位はlpi(エルピーアイ;lines per inch)を用います。一般的に新聞は通常65~85 lpi、一般誌は120~150 lpi、芸術関係の雑誌は175 lpi以上の解像度で印刷されています。
ポイント
この様に、解像度は機器や媒体によってppi、dpi、lpiと用いる単位が異なります。しかし、これらの違いが覚えにくいからでしょうか、全てdpiを用いることが多いようです。
ポイント
画像を表示した時に斜めの線や曲線部分に発生するジャギー(Jaggy)と呼ばれる階段状のギザギザ、またはギザギザが発生する現象をエイリアシング(Aliasing、Staircasing)といいます。画像は正方形の画素を並べて表現しているため、ジャギーは必ず発生しますが、解像度を高くしたり、隣接する画素間に中間色の画素を配置したりすることで目立たなくすることができます。このようなエイリアシングを目立たなくする方法をアンチエイリアシング(Anti-aliasing)といいます。

ジャギーが見えない画像

ジャギーが目立つ画像
ポイント
スキャナの解像度を示す値には、光学解像度(optical resolution)と補間解像度(interpolated/enhanced resolution)の2つがあります。光学解像度はスキャナが実際に読み込むことのできる解像度で、補間解像度はソフトウェアで疑似的に補間して実現できる解像度です。例えば、光学解像度300 ppi、補間解像度400 ppiの性能を持つスキャナで400 ppi相当の画像を作成する場合、300 ppiでスキャニングした画像をソフトウェアにより100 ppi補間することになります。通常、補間した画像は少しぼけます。画質が重要な場合には解像度は光学解像度で指定すべきです。

400 ppiでスキャニングした画像

300 ppiでスキャニングした画像を100 ppi補間し、400 ppiに拡大したもの
※Photoshopでバイキュービック法により補間して作成した。
 モノクロとグレースケール
モノクロとグレースケール
主な色階調(色数)をご紹介します。
まず、モノクロ2階調や、2値(ニチ)と呼ばれる、白と黒の2色のみで画像を表現する方法があります。

![]()
モノクロ2階調
モノクロ2階調は文字や線画などを表現するには十分ですが、写真などを表現するには不十分です。
また、グレースケール(Gray Scale)と呼ばれる灰色を含んだ画像を表現する方法もあります。自然なグレーの濃淡を表現するためには、真っ白から真っ黒まで256通り(8ビット)のグレー色調があれば十分で、グレースケールは通常256階調で表現されます。


グレースケール
256階調のグレースケールは自然な白黒写真を表現できます。
ポイント
低い階調で画像を表現すると、明るさや色が緩やかに変化する部分に偽輪郭(Contouring = 疑似輪郭)と呼ばれる等高線状の縞が発生することがあります。これもエイリアシングのひとつで、階調を高めたり、ディザ法を利用したりすることで軽減できます。

偽輪郭が見えない画像(256階調)

空の部分に偽輪郭が見られる(16階調)
 カラー
カラー
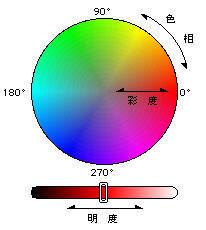
カラー(Color)を扱う上で必要な知識として色の三要素があります。色の三要素とは色相(Hue)、彩度(Saturation)、明度(Brightness又はLuminance)のことです。色相は何色かということ、つまり、赤だどか青だとかを意味し、彩度は色の鮮やかさ、またはくすみを意味し、明度は色の明るさ、つまり色の中の白や黒の量を意味します。


元画像

色相を-50%にした画像

彩度を-50%にした画像

明度を-50%にした画像
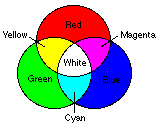
 モニタに表示する場合、カラーは通常、RGB(アールジービー;Red-Green-Blue color model)と呼ばれる、赤(Red)、緑(Green)、青(Blue)の三色を混色して表されます。加法混色(Additive Mixture of Color)と言い、モニタの色はインクと違って発光しているので、色を混ぜると明度が上がります。また、赤と緑が混ざれば黄色(Yellow)になり、緑と青が混ざるとシアン(Cyan)、青と赤ではマゼンタ(Magenta)になり、三色が混ざれば白(White)になります。
モニタに表示する場合、カラーは通常、RGB(アールジービー;Red-Green-Blue color model)と呼ばれる、赤(Red)、緑(Green)、青(Blue)の三色を混色して表されます。加法混色(Additive Mixture of Color)と言い、モニタの色はインクと違って発光しているので、色を混ぜると明度が上がります。また、赤と緑が混ざれば黄色(Yellow)になり、緑と青が混ざるとシアン(Cyan)、青と赤ではマゼンタ(Magenta)になり、三色が混ざれば白(White)になります。
カラーの画像を表現するには多くの色が必要です。色階調としては主に次のものが用いられています。
| 名称 | 解説 |
|---|---|
| 48ビットカラー | 赤緑青をそれぞれ65,536階調(16ビット)で混色して281,474,976,710,656(約281兆)色を表現します。 |
| 32ビットカラー | フルカラー(Full Color)や、トゥルーカラー(True Color)と呼ばれており、赤緑青をそれぞれ256階調(8ビット)で混色して16,777,216色を表現します。残りの8ビットの使い方はソフトウェアによって異なります。 |
| 24ビットカラー | 32ビットカラーと同じく、フルカラー(Full Color)や、トゥルーカラー(True Color)と呼ばれており、赤緑青をそれぞれ256階調(8ビット)で混色して16,777,216色を表現します。人間が認識できる色は各色256階調以下ですので、24ビットあれば十分自然なカラー画像を表現することができます。自然なカラー写真等に最も一般的に用いられる色諧調です。 |
| 16ビットカラー | Windowsでハイカラーと呼ばれており、赤と青をそれぞれ32階調(5ビット)、緑を64階調(6ビット)で混色して65,536色を表現します。 |
| 15ビットカラー | Macintoshでのハイカラーで、赤緑青をそれぞれ32階調(5ビット)で混色して32,768色を表現します。 |
| 8ビットカラー | 8ビットカラーは、フルカラー(16,777,216色)の中から任意に抜き出した256色のをカラーパレットを参照して画像を表現します。インデックスカラー(Index Color)やパレットカラー(Palette Color)とも呼ばれます。任意に抜き出す色がOSやペイントソフトによって多少異なるため、同じ256色カラーの画像でもOSにより違う色で表示されます。 |

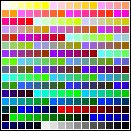
256色カラーパレットの例
256色では中間色を表現できないため、グラデーションを表現する場合、ディザ法で表示します。
![]()
十分な色諧調を有する画像をディザ処理なしで表示すると、色の境界部分の表示はなめらかです。
![]()
色諧調が少ない画像をディザ処理ありで表示すると、色の境界部分を近づいて見た時に、異なる色の粒子が入り混じっているのが分かりまます。しかし、離れて見ると、目の錯覚によりディザ処理なしとあまり変わらないようなグラデーションに見えます。
色空間とカラー・マネジメント
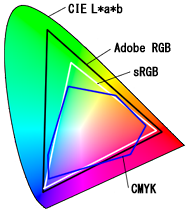
表現可能な色領域のことを色空間(Color Space = カラー・スペース)と呼びます。色空間には、次のようなものがあります。
Adobe RGB
Adobe RGB(アドビアールジービー)は、Adobe Systems社が1998年に発表した色空間で、sRGBやCMYKよりも色再現領域が広く、DTPなどに多く用いられています。
CIE L*a*b*
CIE L*a*b*(シーアイイーエルスターアイスタービースター、シーラブ = CIE Lab、正式にはCIE 1976 L*a*b*)は、国際照明委員会(Commission International d'Eclairage = CIE)が1976年に定めた色空間で、人間の可視領域内の全ての色を表すことができます。同委員会が1931年に発表したL*a*b*(またはLab)を改定したものです。L*は明度、a*は赤~緑の色相、b*は黄~青の色相を意味します。
CMYK
CMYKは、商業印刷で標準的に用いられる色空間で、色再現領域は概ねRGBより少し狭いです。
sRGB
sRGB(エスアールジービー;standard RGB)は、国際電気標準会議(International Electrotechnical Commission = IEC)が1998年に策定した国際標準規格(sRGB IEC61966-2.1)です。色再現領域は狭いですが、一般的なモニタ、プリンタ、デジタル・カメラなどが準拠しています。
YCbCr
YCbCr(ワイシービーシーアール)は、ビデオ信号などに用いられることが多い色空間で、色情報を「輝度(Y)」、「青と輝度の色差(Cb)」、「赤と輝度の色差(Cr)」の3つの要素の組合せで表します。輝度は明暗の度合い(明るさ)を意味します。色の変化よりも明るさの変化に敏感であるという人間の目の特性を利用し、輝度に多くの情報を割り当てることにより、少ないデータ量で色を表現します。

同じ画像も、色空間が異なれば異なる色で表現されます。また、機器によって色空間特性が異なるため、モニタで表示した画像の色とそれをプリントアウトしたものの色が異なるなどの事象が発生することがあります。これを防ぐために、異なる機器間で表示色の統一を図る仕組みをカラー・マネジメント(システム)(Color Management (System) = CMS)と言います。
カラー・マネジメント・システムは、ICC(アイシーシー;International Color Consortium = 国際色協会)が策定したものが標準となっています。具体的には、ICCプロファイル(アイシーシプロファイル;International Color Consortium Profile)と呼ばれる個々の機器の色空間特性を記録した定義ファイルを用い、PCS(ピーシーエス;Profile Connection Space = 接続色空間)と呼ばれる機器に依存しない色空間を介して、機器間の色の違いを調整します。例えば、モニタのICCプロファイルを、CIE L*a*b*などのPCSに変換(補正)し、プリンタが自身のICCプロファイルを元にそのデータを変換します。
なお、機器固有の色空間のことをデバイス・ディペンデント・カラー(Device Dependent Color)、機器に依存しない共通の色空間をデバイス・インディペンデント・カラー(Device Independent Color)と言います。

ポイント
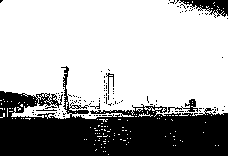
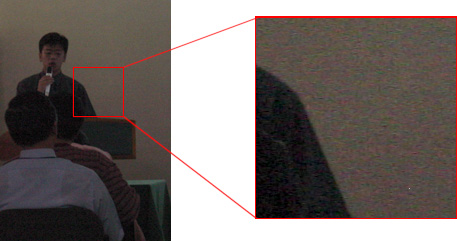
デジタル画像に現れる、撮影対象には存在しない色を偽色(False Color)と言います。偽色は、CCDなどのイメージ・センサが光を正しく分離認識できないことにより発生し、ざらつき感などとなって現われ、画質を損なうノイズとなります。縞模様や格子模様に虹色で、暗い部分や光源の周辺に青や赤紫で発生する傾向があります。偽色の抑制には、低域周波数のみを通過させるロー・パス・フィルタ(Low Pass Filter)を用いる方法などがあります。

ビルの窓に斜めの偽色が見られる

背景の暗い部分に偽色が見られる
 ファイル形式とサイズ
ファイル形式とサイズ
画像データを保存するためのファイル形式には様々なものがありますが、よく用いられるものを紹介します。
ファイル形式
※下記表のビット数に関しては、「モノクロとグレースケール」および「カラー」の項目を参照してください。
BMP/DIB
BMP/DIB(ビットマップ、ビーエムピー;Microsoft Windows Device Independent Bitmap)はMicrosoft社が開発したWindowsの標準的な画像形式で、拡張子は.bmpや.dibです。DIBという画像形式もほぼ同じ構造です。RLE(アールエルイー;Run Length Encoding)という可逆圧縮方式を採用しています。最大ビット数は24ビットです。
EPS
EPS(イーピーエス;Encapsulated PostScript File)は、ポストスクリプト・プリンタと呼ばれる高品位プリンタを対象にした画像形式で、拡張子は.epsです。最大ビット数は24ビットです。
GIF
GIF(ジフ、ギフ;Graphics Interchange Format)は、アメリカのCompuServeというパソコン通信で開発された形式で、拡張子は.gifです。様々な機種のコンピュータで扱うことができ、小さいファイルサイズで保存できるため、データ転送などの通信用に適しており、ウェブサイト作成で標準的に用いられる形式のひとつです。最大ビット数が8ビットであるため、高画質な写真等ではなく、アイコンやイラスト等に用いられることが多いです。
87、87a、89aの3つのバージョンがあり、違いは下記の表のとおりです。
インタレースGIFは、最初はモザイクがかかったような状態で画像が表示され徐々に鮮明になる仕様のことで、透過GIF(Transparent GIF、別名:トランスペアレントGIF)は、透明色を指定して背景(色)と重ね合わせることができる仕様のことです。GIFアニメーションは、動画を表現できる仕様のことです。
| バージョン | GIF87 | GIF87a | GIF89a |
|---|---|---|---|
| インタレースGIF | |||
| 透過GIF | |||
| GIFアニメーション |
LZW(エルゼットダブリュー;Lempel Ziv Welch)という圧縮方法により1/3程度までの圧縮が可能です。
JPEG/JFIF
JPEG/JFIF(ジェーペグ;Joint Photographic Experts Group File Interchange Format)は、JPEGという組織が開発し1994年にISO/IEC10918として標準化された形式で、拡張子は.jpgです。非可逆圧縮方式を採用しており、1/5~1/30までの非常に高い圧縮が可能です。10分の1程度の圧縮率で保存すると人間の目では劣化が識別できないと言われています。これもウェブサイト作成で標準的に用いられる形式のひとつです。最大ビット数は24ビット(各色8ビット)です。
ベースラインJPEGと呼ばれる通常のJPEGの他に、インターレスGIFのような効果があるプログレッシブJPEG(Progressive JPEG)という拡張仕様もあります。
また、可逆圧縮方式を採用しているJPEG-LS(ジェイペグエルエス)という形式も存在していますが、あまり普及していません。
JPEG 2000
JPEG 2000(ジェイペグニセン)は、JPEGの後継技術として開発されている次世代の画像形式ですが、JPEGとの互換性はありません。拡張子は.jp2などです。機能ごとにパートに分けて規格化されており、2001年1月に基本仕様であるPart 1がISOの規格になったのをはじめ、いくつかの仕様がISOやJISとして規格化されています。最大ビット数は48ビット(各色8~12ビット)です。
しかし、ブラウザで表示するためにはプラグインをインストールする必要があります。
主な特徴は、下記のとおりです。
- 高圧縮、高品質な圧縮がおこなえる。
JPEGが採用しているDCT(ディーシーティー;Discrete Cosine Transform = 離散コサイン変換) は、画像を8×8ピクセルのブロックに分割し、視覚的に影響の少ないデータを切り捨てる圧縮方式です。これに対し、JPEG 2000が採用しているDWT(ディーダブリューティー;Discrete Wavelet Transform = 離散ウェーブレット変換)は、ウェーブレット関数により画像全体を周波数帯域に分割する圧縮方式です。同画質であればJPEGよりも約30~50%程度高い圧縮率になり、高圧縮時でもブロックノイズは発生せず、モスキートノイズの発生率も低いなど、JPEGと比較してノイズの少ない画像を作成できます。 - 可逆圧縮、非可逆圧縮を選択できる。
JPEGは非可逆圧縮を採用していますが、JPEG 2000では非可逆圧縮か可逆圧縮かを選択できます。 - 一つの画像データから、様々な解像度の画像を得ることができる(スケーラビリティ)。
携帯端末用からハイビジョン用まで、ユーザの環境に適した解像度や圧縮率で画像を、一つの画像ファイルから抽出することができます(ワンソース、マルチユース)。従来のように、サムネイル画像、標準サイズの画像、高精細画像など、サイズの異なる同内容の画像ファイルを複数作成する必要がなくなります。 - プログレッシブもサポートしている。
JPEGの基本仕様ではサポートされていないプログレッシブ仕様もサポートしています。 - 強力なエラー耐性を持っている。
無線環境などでの使用を想定し、エラーに対処できるように作られています。 - 複数コンポーネントに対応している。
コンポーネント(Component)は、色情報の構成要素を意味します。カラーの場合、RGBやYCbCrなどの3つの要素で色を表す方法や、CMYKと呼ばれる4つの要素で色を表す方法などがあります。JPEG 2000は、これらに加え、JPEGで対応していないJBIG(ジェイビグ;Joint Bi-level Image experts Group)のような2値画像も扱うことができます。 - ランダムアクセスが可能である。
従来の一般的な画像形式では、画像の一部を表示する場合にも一旦全てのデータを送受信する必要がありましたが、JPEG 2000では要求された部分のみを送受信することが可能なため、表示速度が速くなるなどの利点があります。
JPEG XR
JPEG XR(ジェイペグエックスアール;Joint Photographic Experts Group eXtended Range)は、マイクロソフトが開発したHD Photo(エイチディーフォト、旧Windows Media Photo)を基に、2009年6月にISO/IEC 29199-2:2009として国際規格になったものです。拡張子は.hdp、.wdp、.jxrです。Windows Vista以降のWindowsに標準搭載されています。
JPEGやJPEG 2000と比較し、下記のような主な特徴があります。
- JPEG 2000と同じ程度の高圧縮、高品質な画像圧縮がおこなえる。
- JPEG 2000と同じく、可逆圧縮、非可逆圧縮が自由に設定できる。
- JPEG 2000と比べて、演算負荷が低い。
JPEG 2000は、演算負荷が高く、処理に時間を要するため、デジタル・カメラ等に採用されず、普及が進んでいないと言われています。 - 最大ビット数が32ビット(各色8~32ビット)である。
JPEGと比べて、より豊かな色階調表現が可能です。
PICT
PICT(ピクト;QuickDraw Picture)は、Apple Computer社が開発したMacintoshの標準形式で、一般的な拡張子は.pctです。ビットマップイメージだけでなくベクタイメージも保存できます。最大ビット数は32ビットです。
PNG
PNG(ピング;Portable Network Graphics)は、W3Cが推奨する画像形式で、拡張子は.pngです。GIFに替わるインターネット標準画像形式として今後使用されて行くと言われています。JPEGのように非可逆圧縮ではなく、256色しか発色できないGIFとは異なり、フルカラーをサポートしています。また、GIFと同じく透過やインターレースをサポートしています。最大ビット数は48ビットです。
主な特徴は、下記のとおりです。
- 可逆圧縮
JPEGは非可逆圧縮をおこないますが、PNGが採用しているLZ77(エルゼットナナジュウナナ;Lempel-Ziv 77)は可逆圧縮方式であるため、画像の損失がありません。 - 特許権フリー
PNGは、GIFやTIFFの圧縮技術であるLZWの特許権問題に対する解決策として開発されました(米国で2003年6月20日に、日本では2004年6月20日に失効しました)。 - フルカラーにも対応
GIFは最大256色までしか扱えませんが、PNGはフルカラーをサポートしています。 - 高質画像
PNGは、GIFのような高圧縮率を保ちながらTIFFのような高品質画像を実現しています。 - 透過とインターレース形式
GIFと同じく透過やインターレース形式をサポートしています。
SVG
SVG(エスヴイジー;Scalable Vector Graphics)は、W3Cが作成したベクタ形式の画像を作成するためのXML言語、または、SVGで記述された画像形式で、拡張子は.svgまたは.svgz(gzip圧縮)です。携帯端末用のSVG Tiny(エスヴイジータイニー;Scalable Vector Graphics Tiny)という規格もあります。
TIFF
TIFF(ティフ;Tag Image File Format)は、Aldus社が開発した(現在はAdobe社が管理している)形式で、一般的な拡張子は.tifです。DTPでよく用いられ、印刷に出す画像に使用することが多い形式です。TIFFには様々なバージョンがあり、読み書きすることが困難なのが欠点でしたが、1992年に「TIFF Revision 6.0」という形式が発表され、これが現在の標準形式になっています。1つのファイルに複数の画像をまとめて格納すること(マルチ・ページ)も可能です。最大ビット数は48ビットです。
TIFFは非圧縮が基本ですが、LZWやZIP、JPEGなどの圧縮方式を採用することもできます。
TIFFには、モノクロ2階調用のTIFF-B、インターネットFAX用のTIFF-F、グレースケール用のTIFF-G、グレースケール(パレット使用)用のTIFF-P、RGBフルカラー用のTIFF-Rなどのクラスが存在します。
WebP
WebP(ウェッピー)は、2010年にGoogleが開発したオープン標準の画像形式で、拡張子は.webpです。ウェブサイトの読み込み時間の短縮などを目的として開発され、ウェブサイトで標準的に用いられているJPEG、GIF、PNGの置き換えを意図しています。PNGやJPEGよりも小さい容量で同画質の画像を作成でき、可逆圧縮されたWebP画像の容量は同画質のJPEGやPNGより25%程度小さくなるとされています。WebPは、可逆圧縮と非可逆圧縮の選択が可能で、透過やアニメーションをサポートしています。プログレッシブまたはインターレース表示はサポートしていません。最大ビット数は24ビット(各色8ビット)、最大サイズは16,384×16,384ピクセルです。
ポイント
元の情報を全く損なわずに復元できる圧縮方式を可逆圧縮(Lossless Compression、別名:ロスレス圧縮)と呼びます。一方、元の情報を完全には復元できない圧縮方式を非可逆圧縮(Lossy Compression、別名:ロッシー圧縮、不可逆圧縮)と呼びます。
画像や音声、動画などのファイルは、一般的にファイル・サイズが非常に大きいため、人間の視聴覚範囲を超える部分などを切り捨てることによって高い圧縮を行う非可逆圧縮を採用することが多くあります、
ポイント
デジタル・カメラは、CCD(シーシーディー;Charge Coupled Device)やCMOS(シーモス;Complementary Metal Oxide Semiconductor)などのイメージ・センサから得られた電気信号をデジタル化し、その後に、ホワイトバランスや彩度の調整、圧縮などの加工を行って画像データを作成します。この、デジタル化しただけの加工前のデータをRawデータ(ローデータ)やRaw画像(ローガゾウ)と言います。
高性能なデジタル・カメラの多くは、Rawデータを12ビットの非圧縮または可逆圧縮のデータとして出力できるようになっています。デジタル・カメラからの一般的な出力形式であるJPEGと比べ、Rawデータは、より豊かな色階調を有したより高精細なデータであることが多いため、ホワイトバランス等の調整により発生する「白飛び」や「黒潰れ」がより少ない画像を作成可能であるなど、ユーザの好みに応じた自由度の高い加工が可能となりす。
ただし、このRawデータの形式はデジタル・カメラのメーカーや機種ごとに仕様が異なるため、加工にはそれぞれの形式に対応したソフトウェアが必要です。
ファイルサイズ
画像のファイルサイズは使用されているピクセル数と各ピクセルのビット数で決まります。例えば800×600ピクセルの大きさ(A4サイズぐらい)の24ビットカラーの画像は800×600×24=11,520,000ビット=約1.4MBにもなります。通信で画像ファイルをやりとりするためには、できるだけファイルサイズを小さくするべきです。画像ファイルはそれ自体、通常1/2から1/4程度の圧縮機能を備えていますが、画像の大きさを抑えたり、色階層を低くする方法も有効です。先ほどの800×600ピクセルの画像を8ビットカラーにするだけで1/3の大きさ(800×600×8=3,840,000ビット=480KB)になります。
画像のサイズのに関しては「画像のスキャニング・サイズ」も参照してください。
ポイント
JPEGはファイルサイズを1/100程度まで圧縮できるだけでなく、ほとんどのWebブラウザで表示でき、24ビットカラーを扱えるのでインターネットで提供する電子図書館用の画像形式として最適です。しかし、非可逆圧縮方式ですので、画質の劣化に注意する必要があります。また、小さな画像は色階調の違いを見分けにくいので、8ビットカラーのGIF形式で保存するのが良いでしょう。
コンピュータや通信技術の進歩に応じて将来、画像サイズやファイル形式などを変更する必要が出てくることが予想されます。表示用とは別に、できるだけ高品質のマスター画像をCD-ROMなどに保存しておけばそのような時にマスターから再作成することができます。
JPEGは非可逆圧縮をおこなうので、品質の点で問題があり、GIFは24ビットカラーを扱えないのでマスター画像用には適していると言えません。TIFF形式などで保存するほうが良いでしょう(TIFFは、アーカイブ用としてDigital Libraries Initiativeが推奨![]() している形式です)。
している形式です)。
IIIF
IIIF(トリプルアイエフ;International Image Interoperability Framework)は、世界中で提供されている画像リポジトリの相互運用性の向上などを目指している国際的な枠組みです。2015年6月には国立図書館、大学図書館などによりコンソーシアムが設立されました。次のような仕様を公開しています。
- IIIF画像API 2.1
 (和訳) - 画像のサイズ、フォーマット、色情報(二値かグレーかカラーか)などの、画像に直接関係する要件を規定
(和訳) - 画像のサイズ、フォーマット、色情報(二値かグレーかカラーか)などの、画像に直接関係する要件を規定 - 画像API準拠, バージョン2.1.0
 (和訳)
(和訳) - IIIFプレゼンテーションAPI 2.1
 (和訳) - メタデータ、ライセンス情報、ページ付け情報(1冊などの集合単位で画像を提供するために必要な情報)などの、画像を提供する際の構造やレイアウトに関する要件を規定
(和訳) - メタデータ、ライセンス情報、ページ付け情報(1冊などの集合単位で画像を提供するために必要な情報)などの、画像を提供する際の構造やレイアウトに関する要件を規定 - IIIFコンテンツ検索API 1.0
 (和訳)
(和訳) - IIIF認証API 1.0
 (和訳)
(和訳)
IIIFのAPI仕様は、アーカイブ機関によって異なる画像の操作方法(領域、サイズ、回転、品質特性の指定など)を標準化し、APIで扱えるようにするものです。それにより、1つのビューアーで複数のアーカイブ機関が提供する画像を扱うことができ、異なるアーカイブ機関の画像を比較するために並べて表示したり、画像にアノテーション(解題、コメント、フル・テキスト)を付与することもできます。このビューアは、誰でも開発することができ、既に無料・有料のものが複数存在しています。
- DTP&Web画像データ事典 / Far,inc編 ; 東陽一[ほか]著 エムディエヌコーポレーション, 2004.4 [b]
- JPEG 2000詳細解説 / 福原隆浩, 板倉英三郎 (Media pro) CQ出版, 2004.9 [b]
- わかりやすいJPEG2000の技術 / 小野定康, 鈴木純司 オーム社, 2003.5 [b]
- JPEG 2000 2005.03.29 [w]
- Welcome to JBIG 2005.03.29 [w]