☆iPadヒューマンインターフェースガイドライン
これは、 iPad Human Interface Guidelinesを翻訳(意訳)したものである。
が、アップル純正日本語版 「iPadヒューマンインターフェイスガイドライン」 があったりする。 なお、元の英文ドキュメントは、 「iOS Human Interface Guidelines」 に統合されたため、存在しない。
なおのこと、これはiOS3.2時代の物なので、iOS6ではちょいと変わってたりするが、「基本が分かれば良い」と言うことで。
とか言いながら、実は一部は最新版から翻訳した部分もある(元の翻訳がおかしくて、確認するために英文を見ようとした場所)。
序文
iPad ヒューマンインターフェースガイドラインは、 あなたが、iPadとiOSの機能を最大限に活用するすばらしいiPadアプリケーションをデザインするために従うべきガイドラインを含む。
iPad アプリケーションのために、この文書のガイドラインは iPhone ヒューマンインターフェースガイドライン でのガイドラインを補い、時折取って代わる。 あなたがこの文書のみ読み、 iPhone ヒューマンインターフェースガイドライン を読まないなら、 あなたはiPadを含む全てのiOSデバイスに適応される情報を逃す。
あなたがiOSの初心者なら、プラットフォームに慣れ親しむためにiOSリファレンスライブラリを 読むことから始めることを強く勧める。 あなたがiOSプログラムへの初心者ならば、 「iPhoneアプリケーションプログラミングガイド」 を読むことから始めなければならない。
あなたがiOSアプリケーションのためのユーザーインターフェースデザインの初心者ならば、 iPhone ヒューマンインターフェースガイドライン (iPhone Human Interface Guidelines) を読むことから始めなさい。
それらの文書の大部分の手引きは、iPadとiPhoneとiPod touchに等しくあてはまる。
重要な iPadの機能と特徴
iPad は iOSを走らせる。 そしてiPad アプリケーションは多くの、iPhone アプリケーションと同じ UIKitビュー とコントロールを使う。 iPhone アプリケーションの開発体験 (そして iPhone ヒューマンインターフェースガイドライン に関する知識)は、非常に貴重である。
この基盤の上に築き上げられたiPadは、iPhoneユーザー体験とは、かなり異なる新しいユーザー体験の到来を告げる。 その大きい画面と説得力のある 高い対話的なインターフェースで、 iPad は新しいアプリケーションクラスを作成する独特の機会を提供する。
iPadユーザー体験を吸収し、デバイスの上でくつろげると感じるアプリケーションのデザインを設計するために、 あなたの開発時間の多くの部分を費やしなさい。
iPadデバイス特徴
iPadは、あなたのアプリケーションのユーザーインターフェースに重大な衝撃を与える新しい特徴を導入する。- 1024 x 768(Retinaなら2048x1536) ピクセル大きさの大きな画面
- デフォルトやユーザーの予想される画面方向がない
- ユーザーが外部キーボードを差し込んで、画面上キーボードの代わりにそれを使うオプション
- ユーザーがデバイスをドックに入れる能力
- メモリは限られている
- ある時点では1つのアプリケーションだけが走る(この文章がiOS4.0未対応だから)
- 初期設定は、設定アプリケーション内で利用できる
- デバイスの画面方向が変えられる
- 画面上、ユーザー援助は最小限で、控えめに表現する
- アプリケーションは、手動ジェスチャーに反応する(マウスのクリックではない)
- 専用ソフト、webアプリ、そしてハイブリッドソフトがデバイス上で走る
- 挿絵は標準のビット深度、詳しくは 24 ビット (RGB各8 ビット)+8ビットのアルファチャンネルを持つ。 一般的に、PNG フォーマットが要求される。
新しい UI(ユーザーインターフェース) 要素とふるまい
iOS 3.2では、UIKit はいくつかの新しいUI要素と、以前から使えるUIに新しい動作を追加する- 分割ビュー
これはiPadのみの要素で、 それは、データをマスターと詳細、またはソースリストとスタイルの配置のように、 一時に、1つの以上のビューを画面上に表示できる。 分割ビュー は iPad アプリケーション内の一般的UI要素 である。 それは情報階層構造を平坦にすることを手助けする。 アプリケーション内で分割ビューの使い方についてもっと知りたいなら、 「iPad ユーザー 体験ガイドライン」 を読みなさい。 使用ガイドラインは「分割ビュー」を見なさい 。 - ポップオーバー
これはiPadのみのビューで、 メインビューの内容に関連した、追加の情報、コントロール、選択を一時的に表示することに利用できる。 ポップオーバーの主な恩恵は、メインインターフェース中に常に表示する必要がない情報または選択を含むことが出来ることである。 ポップオーバーを使ういくつかの方法は、 「いくつかのモーダル作業のためにポップオーバーを使うことを考える」 を見なさい 。 使用ガイドラインは「ポップオーバー」を見なさい 。 - 結果リストボタン
あなたは、このシステムの提供するボタンを、検索バーからの検索結果を明らかにするために使える。 (使用ガイドラインは「検索バー」を見なさい。) - モーダルビュー には新しい表現形式がある。 あなたは、全画面、部分的な画面、そしてより密接に、あなたのアプリケーションのユーザー体験と視覚のデザインに合わせた モーダルインターフェースを使うことが出来る。 (使用ガイドラインは「モーダルビュー」を見なさい。)
- ツールバー は追加の場所に存在出来る
あなたは、ツールバーを画面一番上または一番下に置くことが出来る。 また、分割ビューやポップオーバー内でツールバーも使うことが出来る。 (使用ガイドラインは「ツールバー」を見なさい。) - 編集メニューは、カスタムアイテムを表示することができる
あなたはメニュー アイテムを増やすか、標準の切り抜き(Cut),コピー(Copy),貼り付け(Paste),選択(Select)や 全選択(Select All)コマンドを置き換え出来る。 (使用ガイドラインは「編集メニューへの追加」を見なさい。) - キーボードビューをカスタマイズできる
システムの供給するキーボードビュー をカスタムボタンを含むカスタム ビューと置き換え出来る 。 (使用ガイドラインは「キーボードカスタマイズ」を見なさい。) - キーボードビュー はカスタム入力アクセサリを含むことができる
あなたは、ユーザーがアプリケーションが定義した内容を入力出来るように、 補助キーボードコントロールの分割ビューを供給できる。 - カスタムテキストビュー は複数のスタイルのテキストをサポートでき、そして先進の編集機能を提供することができる
あなたは、ワープロ機能を提供でき、スペルチェックとテキスト入力の自動補完をサポートする。
iPhoneアプリケーションから iPad アプリケーションへ
あなたがすでにiPhoneアプリケーションを持つならば、 それがiPadをフルに活用することができるように、あなたはアプリケーションを修正する方法を知っている必要がある。 iOSへの精通は、プログラムを変更することを相対的に簡単にする手助けをする。 しかし、ユーザーインターフェースとユーザー体験を発展させることは、より挑戦的である。
|
重要 修正なしでも、iPhone アプリケーションはiPad上の互換モードで動く。 これは、ユーザーがあなたのアプリケーションをiPad上で利用するのを許す。 しかし、それは彼らに望むべきデバイス特有の体験を与えない。 |
この章では、あなたのiPhoneアプリケーションのユーザーインターフェースを修正するための一般的な方法を述べる。 あなたが従わなければならない特定のガイドラインのために、 「iPad ユーザー 体験ガイドライン」を見なさい 。 iPhone アプリケーションプログラムを iPadに変換する手助けには、 「iPad プログラムガイド」 を見なさい。
iPhone アプリケーションの変換のためのデザイン計画
大きなiPad画面を利用するため、ユーザーに強化された対話性を与えるために、 あなたのiPhoneアプリケーションのユーザ・インタフェースとユーザー体験を修正することは不可欠である。ゲームや他の熱中できる iPhone アプリケーションは情報構造内に多くの変更を必要としないかも知れない。 なぜならば、彼らはデータ主導というより体験主導だからである。 しかし、ゲームは一般に、iPad上での説得力のある体験をもたらすことを、グラフィック(artwork)と対話に重要な改訂を要求する。 あなたがゲームの改訂を予定するなら、以下について考慮しなさい。
- 要点は、グラフィックを iPad上で、可能な限り高品位にすることである。 ユーザーは、ゲームに、深く探検することができる贅沢な視覚の環境を提供されるのを期待する。 グラフィックを拡大するだけではいけない。 その代わりに、解像度を上げ、 ユーザーをあなたのアプリケーションに没頭させるための詳細を加えるのに、全力を注ぎなさい。
- あなたは、視覚効果も高品位であることを確認しなさい。 はっきりした、きれいで、詳細で生きているようなイベントやアクションの描写は ユーザーの感情的な反応を強化し、ゲームの独特の世界に入るユーザーの知覚を強化する。
-
基本的な経験を変えることなく、
ユーザーがあなたのアプリケーションとより対話する
方法を調査しなければならない。
たとえば、
- マルチプレイヤー機能の追加を考える
- より多くのカメラアングル、 より多くのつまみ、スイッチ、ダイアルを加えることによって、 より多く見えたり制御できる物を与え、 またはゲームの一部とプレイをカスタマイズする方法を与えなさい。
- 道理にかなうなら、複数指ジェスチャーをサポートしなさい。 特に、彼らをカスタムコントロールになじませることが出来るなら。
- あなたは、1つの画面中にて、ユーザーにより多くの内容を見てより多くの仕事をさせたい。 ユーザーがゴールに到達するまでに、多くの画面通じてドリルダウンを作るのを、避けるように努力しなさい。 (このためのいくつかの方法は「情報階層構造の平坦化」を見なさい。)
- ユーザーインターフェースは、ユーザーを作業から気を散らせてしまうのを避けるため、 十分に控えめでなければならないが、あなたがそれを美しくするのを防がせてはいけない。 たとえユーザーが重要な作業を達成するために生産性アプリケーションを使うとしても、彼らはiPad上での体験を楽しみたいと思っている。 巧妙に作業と調和するカスタム要素を使うことを考えなさい、 もしくは、ユーザーがより現実的に見える対話するためのオブジェクトを作ることを考えなさい。 また、より魅力的な方向で(文字的ではなく視覚的に)データを示すことを考えなさい。
- iPad アプリケーションにより対話性があるように見せなさい。 あなたはメイン作業上にわかりやすい主眼を維持したい、といつも望むだろう。 しかし、より多くのデータをユーザーに見せ、制御するために公開するのは、しばしば良いアイディアである。
ユーティリティ型の iPhone アプリケーションを持っているなら、
- iPad上の1つの画面内に、別々のiPhone画面からの内容を結合する方法を考慮しなさい
- 作業について、ユーザーにより徹底的な情報を与えることについて考えなさい。 iPhone ユーティリティアプリケーションが内容の概要ビューを提供するなら、 ユーザーに、同じ画面上に拡張されたビューを置くことを許すべきかも知れない。
- ユーザーに内容と相互に対話するより多くの方法を与えなさい。 たとえば、 ユーザーにリアルタイムにグラフを操作する、データのシミュレーションを見せる、 見えるデータの内容の詳細をカスタマイズすることを許すことは有意義かも知れない。
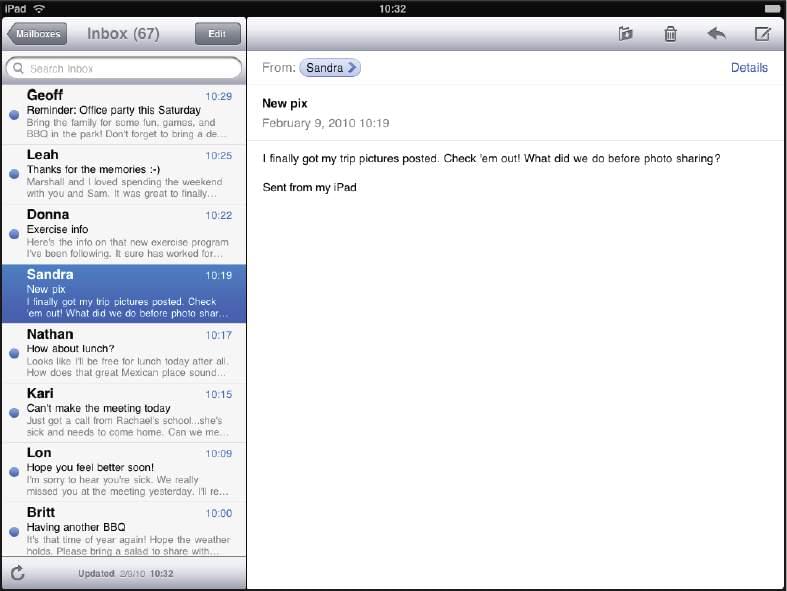
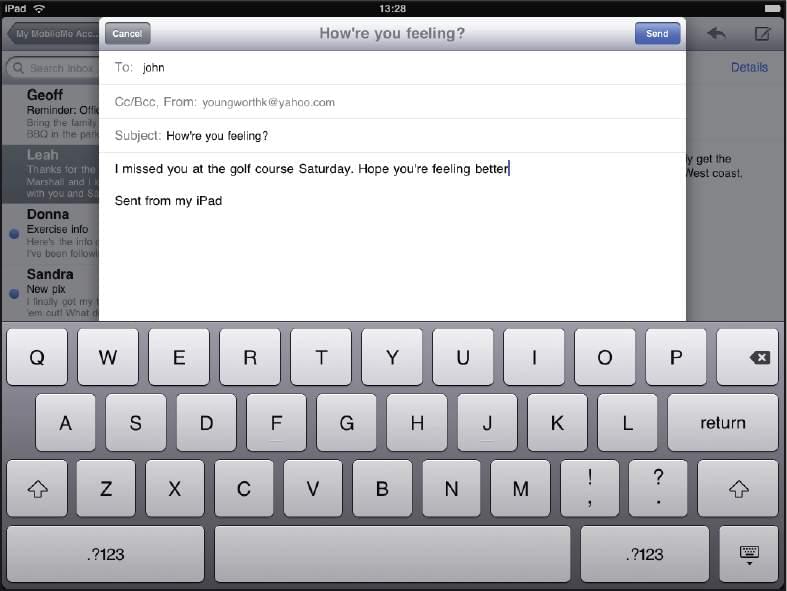
事例研究: iPhone上でのメイルから iPad上でのメイルへ
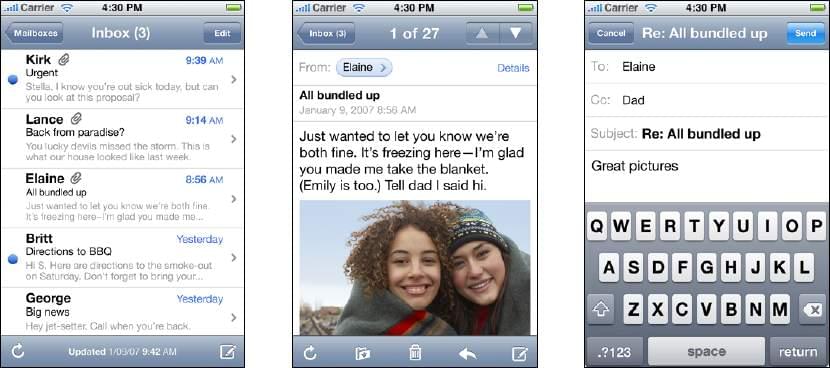
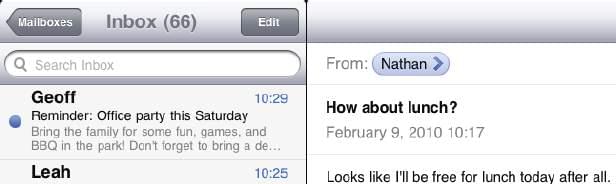
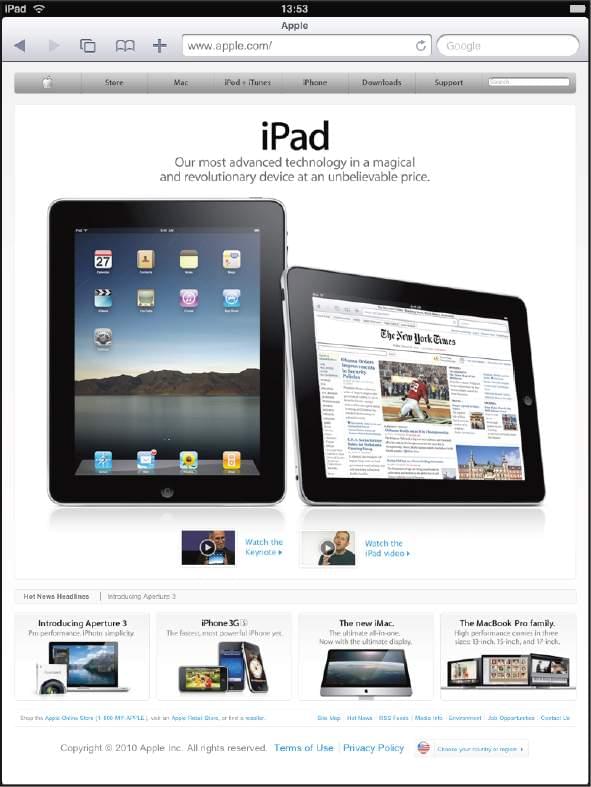
「Mail」(日本語版では「メイル」) は iPhoneの組み込みアプリケーションの1つである。 ユーザーははっきりした、現代的な手法を評価する。 その、大量の情報をまとめやすさ、利用しやすさ、拡張しやすさを。図2-1 iPhone上での「Mail」は現代的な電子メイル機能を提示する

iPad上での「Mail」は同じ中心的機能を、以下のような改良されたユーザー体験を含んで提供する。
- 画面上、メッセージのためのより広い空間
- リアルな意味のあるタッチ
- 強力な生成&編集ツール;それはいつも利用できるが、おしつけがましくない
- ユーザーが1つの場所にまとめて欲しい思った、一つの、整った画面の視覚的安定性は、前後関係の変化を最小にする。
iPad上での「Mail」はデバイスへのユーザー体験を合わせるが、ユーザーが使う中心的な機能を変えない、ということの重要性に注意しなさい。 そして、それはむやみに個々の機能の場所または効果も変えない。 iPhoneユーザーはiPadのMailで簡単にツールバーアイテムとメイルボックス構造に気づく。 そしてすぐに、使う上では、それらが本質的に同一であるということが判る。
モバイル電子メイル体験を強化するために、iPad上では、2つの主たる方向でiPhoneメイルUIを発展させる。
デバイス方向の拡張されたサポート。 ユーザーはiPad上の「Mail」を、 4つの方向のいずれでも使うことが出来る。
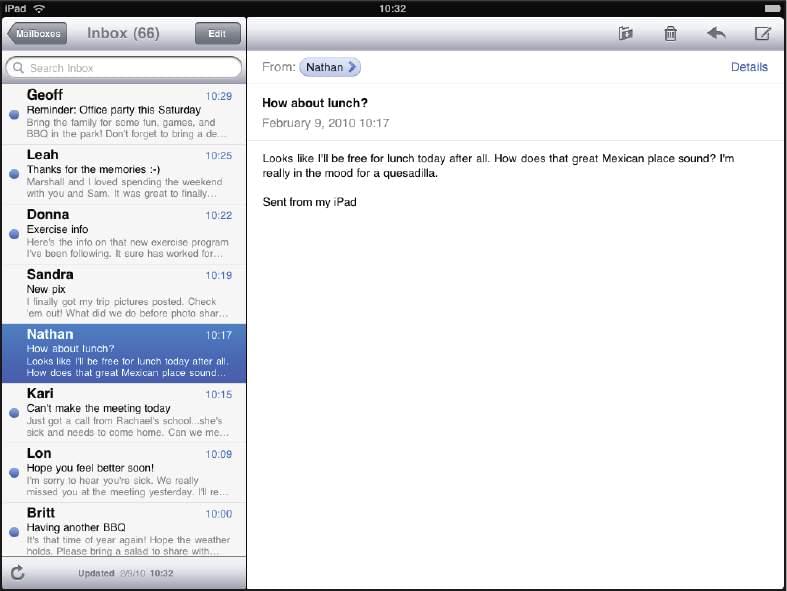
ランドスケープ方向(横向き)の配置は幾分ポートレート方向(縦向き)配置と異なるが、 どの画面方向でも、全ての機能に簡単にアクセスできる。 図2-2はランドスケープ方向での「Mail」を示し、 図2-3はポートレート方向での「Mail」を示す。
図2-2 iPad上での「Mail」は全ての方向でちゃんと動く(ランドスケープ方向例)

メッセージ内容に対する増加した関心。 iPad上での「Mail」 は現在のメッセージのために画面の大部分を保持する。 これは、ツールバーをメッセージビューの先頭に移動することは、メッセージ内容のために利用できる垂直な空間を増やすことを意味する。 拡張された空間では、ユーザーはスクロールなしに長いメッセージを読むことが出来る。 ユーザー がメッセージリストの表示を望んだときでも、現在のメッセージの大部分を見ることが出来る。
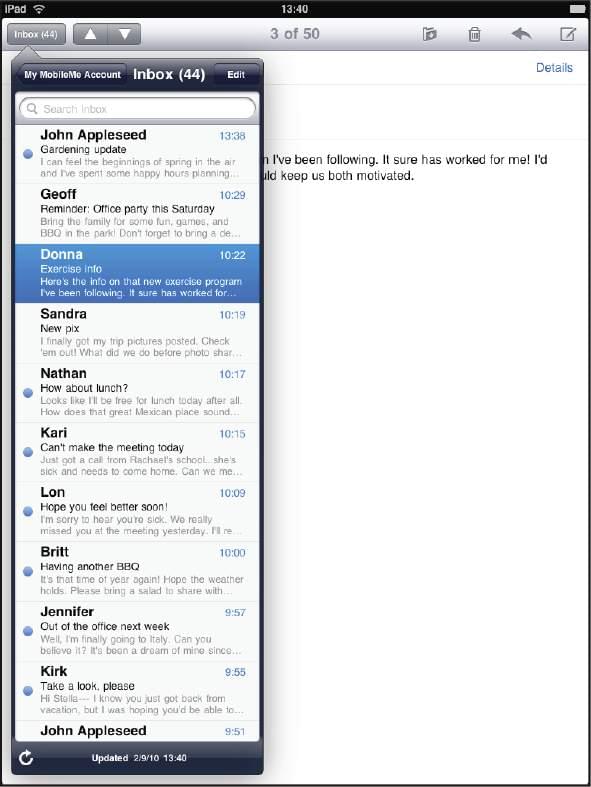
図2-3 iPad上での「Mail」 は全ての方向で、メッセージ内容に主眼を当てる (ポートレート方向例)

より平坦な階層構造。 iPad上での「Mail」は、メッセージ上に別のUI要素置き、そこにすべての階層順位を限ることによって、 アカウント > メイルボックス > メッセージリスト > メッセージ の階層構造を効果的に平らにする。 ランドスケープ方向では、この要素は分割 ビュー の左ペイン(図2-2に示す)にあり、 ポートレート方向では、この要素はポップオーバーである (図2-3に示す)。
大幅に減少した完全な画面移行。 ほとんどの階層構造は分割された画面上 UI要素内で行われる。 ユーザーは単一の画面内で要求するもののほとんどにアクセスできる。 ユーザーが階層構造をドリルダウンするなら変化する、分割ビューペインの中のビューまたはポップオーバーは全画面ではない。
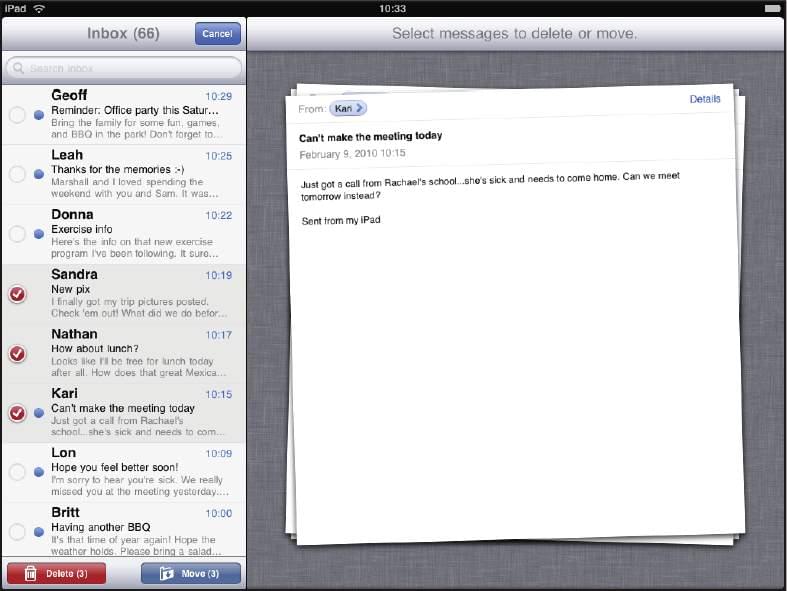
リアルなメッセージ。 ユーザーがメッセージを削除しようと印を付けたとき、 それは物理的な紙のようにメッセージビューの上にスライドしてくる。 ユーザーが削除する追加のメッセージを選択するように、 リアルな紙の積み重ねからのメッセージは、 端がわずかに散らかった状態で完了する。 それを図2-4に示す。
図2-4 編集モードにおいて、iPad上でのMailが積み重ねられた紙のごとく、削除が印づけられたメッセージを表示する

iPad ユーザー 体験ガイドライン
内容と対話性は、iPadユーザー体験で最も重要である。 最高のiPadアプリケーションは、3つのことを本当に良くすることによって、内容と対話性を上げる。
- 主眼がユーザーが欲しい内容の上にあるように、アプリケーションUIを控えめにする
- 美しく(しばしばリアルな方法)で、内容を表現する
- 内容の強化された相互作用を可能にするため、デバイスの能力を最大限に活用する
全ての方向をサポートすることを狙いなさい
全ての方向で実行可能なことは、あなたのiPad アプリケーションの成功の重要な要因である。大きい画面は、「続きを見る(see more)」ために、ランドスケープ(横)方向にデバイスを回転させたいというユーザーの願望を和らげる。 そしてユーザーは、デバイス枠またはホームボタンの位置にさほど注意を払わないので、装置をデフォルト方向で持とうと思わない。
これはユーザーに、アプリケーションがユーザーが現在使っている装置方向でちゃんと動作すると思わせる。 できる限り、アプリケーションは、ユーザーをすべての方向ですばらしい経験を提供させなければならない。
ランドスケープ(横)方向とポートレート(縦)方向の面積の違いは、 あなたの UI が画面上にどのように合うかにかなり影響を及ぼす。 正確に回転に対応する方法は変化するかもしれない、 しかし、あなたは以下のガイドラインを守るあらゆる努力をしなければならない。
主要な内容の上に主眼を維持しなさい。 これは最も優先度が高い。 ユーザーは、あなたのアプリケーションを、ユーザーが好きである内容を見て、対話するために使う。 異なる方向でその内容に対する主眼を変えることは、ユーザーに、アプリケーション上の制御を失ったと感じさせる。
補助情報または機能をどのように表示するかを変えることを考えなさい。 あなたは、最も重要な内容に常に主眼が合っていることを確認しなければならないが、 2番目の内容をどのように提供するかを変えることで、回転に応答することが出来る。
たとえば「Mail」では、アカウントのリストとメイルボックスは2番目の内容になる (メインの内容は、選択されたメッセージである)。 ランドスケープ方向では、2番目の内容は分割ビュー左ペインに表示され、ポートレート方向では、ポップオーバーで表示される。
または、長方形のゲームボードをランドスケープ方向で表示するゲームを考えてみよう。 ポートレート方向では、ゲームは画面上に合うようにボードの再描画を必要とする。 それは、それはボード上下に空間を付け加えるだけかもしれない。 代わりに、垂直方向にゲームボードを合わせるために拡大するか、空間をなしにするのではなく、 補足情報またはオブジェクトを表示出来る。 これらの例は 、ユーザーの主眼が第一の内容に合い続けている。 そして、アプリケーションの第一の機能を変えることなく、現在の画面面積の最大の優位性を得ている。
配置内での根本的な、または必要のない変化を避ける。 大きい iPad 画面は、全ての方向にて、同程度のUI配置を提供することが可能になる。 たとえば、ランドスケープ(横)方向で画像を並べて表示するならば、 ポートレート方向である間(表示面積を調節するかもしれないが)、リストで同じ情報を表示する必要はない。
たとえ第二の情報の配置が変わるとしても、全ての方向で一貫した体験を提供することに集中しなさい。 デバイスを回転させるとき、全ての方向の相当する体験は、ユーザーがその使用パターンを維持するのを許す。
可能ならば、情報の書式再設定は避け、テキストを回転方向にまとめ直す。 全ての方向で類似した書式を維持するよう努めなさい。 特に、ユーザーがテキストを読んでいるなら、デバイスを回転させたとき、その位置を失うことは避けなければならない。
もしいくつかの書式再設定が避けられないなら、アニメーションを使い、ユーザーに変化を追跡できるよう手助けしなさい。 たとえば、もしあなたが異なる方向で、テキストに段落の追加または削除が必要ならば、 段落の移動を隠し、新しい配置をフェードインすることも選択肢である。
内容を回転させるUI要素を提供や、回転ジェスチャーの定義は避けなさい。 その代わりに、ユーザーはデバイスを回転させることによって、内容を回転させることができなければならない。 (内容を回転させるのは、ボタンを押したら回転するという方法はとらず、デバイスの回転によってのみにしなさい、ということ。)
それぞれの画面方向のために、別の起動画像を提供しなさい。 それぞれの画面方向が独自の起動画像を持つとき、 現在の装置方向に関係なく、ユーザーは滑らかなアプリケーション開始を経験する。 iPhone上でのホーム画面とは対照的に、iPad ホーム画面は全ての方向をサポートする。 だから、ユーザーは、前にアプリケーションを終了したときと同じ画面方向でアプリケーションを開始することが多いだろう。 iPad起動画像に関する詳細な情報については、「起動画像」を見なさい。
あなたのアプリケーションが全ての方向で動作するのを防ぐ前に、よく考えてみなさい。 ユーザーはアプリケーションが、今iPadを持っている、どの画面方向でも使えることを期待している。 そして、あなたがその予想を成し遂げることができるとき、それは最高である。 しかしながら、特定の場合、アプリケーションはポートレート方向のみまたはランドスケープ方向でのみ走らせるしかない。 あなたのアプリケーションが1つの画面方向で動作することが重要であるならば、あなたは以下のようにしなければならない。
- 現在のデバイス画面方向に関係なく、サポートする画面方向で起動する。 たとえば、あなたのゲームまたはメディア表示アプリケーションがランドスケープ方向でのみ走るなら、 もしデバイスが現在ポートレート方向であったとしても、 ランドスケープ方向で起動するのがふさわしい。 この方法によりユーザーは、アプリケーションをポートレート方向で起動したとき、 内容見るためにデバイスをランドスケープ方向に回転させなければならないことを知る。
- デバイスを回転させることを告げるUI 要素の表示は避ける。 サポートしている画面方向で起動することは、ユーザーにデバイスを回転することをはっきりと知らせる。 回転させるためのメッセージ表示は必要ない。
- 画面方向の両方への変化をサポートしなさい。 たとえば、あなたのアプリケーションがランドスケープ方向でのみ走るなら、 ホームボタンが左または右のいずれの方向でデバイスを持っているにかかわらず、ユーザーはそれを使えなければならない。 そして、アプリケーションを使っている間にユーザーがデバイス180度を回転させたとき、 内容180度も回転させることができるならば、最高である。
このような場合、 あなたは要求される画面方向の変化どちらでも、起動しなければならない。 そして、アプリケーションのメイン作業が始まるまで、ユーザーに変化の間で切り替わるのを許しなさい。 ユーザーがメイン作業を開始するとすぐに、アプリケーションに特有の方法でデバイス運動に応じ始めさせることができる。
対話性を強化しなさい (追加機能ではない)
最高のiPadアプリケーションは、はっきり定められた有限の作業を果たす間、ユーザーに内容と交流する革新的な方法を与える。 大きい画面を、メイン作業に直接関係ない機能で満たしたいという誘惑に耐えなさい。 特に、あなたは大きなiPad画面を、iPhoneアプリケーションから取り除いたすべての機能を戻すようにとの誘いとして見るべきでない。あなたのiPadアプリケーションを目立たせるために、 メイン作業を無関係な機能で薄めることなく、 ユーザー体験を拡大する方法に集中しなさい。 たとえば、
-
ユーザーに本を読み、読んでいるリストを追跡させる読書アプリケーションは、
大きい画面でより楽しい読書体験を提供することが出来る。
ユーザーの読むリストを管理するためにユーザーもう一つの画面へ移行する代わりに、 アプリケーションはリストをポップオーバーに置くことができて、ユーザーがそれにお気に入りの一節をコピーするのを許すことができる。 アプリケーションは、ユーザーにしおり(bookmark)と注釈をテキストに加えさせることもできる。 - 戦闘機パイロット・ゲームは、メインビューの上にヘッドアップビューを可能にするかもしれない。 プレーヤーは、敵と交戦するか、地図オーバレイの上に配置するために、リアルなコックピット制御装置をタップすることができる。
- サッカーゲームは、より大きな、よりリアルなプレイフィールドとより詳細なキャラクターを表示する。 ユーザーはチームを管理し、キャラクターをカスタマイズする。 ユーザーに、フィールドビューから離れることなしにキャラクターに関する情報を見ることを許す。 最後に、それは2人がそのチームを他のチームにに挑ませる、マルチプレーヤー・モードを可能にすることができる。
- シナリオ作成アプリケーションは、 主内容から離れることなく、構想(plot)ビューとキャラクタービューを切り替える方法を提供されるだろう。 ユーザーがメインビューを書き込んで、作家は詳細をチェックするためにこれらのビューの間で切り替わることができる。
情報階層構造の平坦化
大きい iPad 画面と新しい UI 要素を使うことは、 ユーザーに1つの空間内で多くの情報にアクセスすることを与える。 あなたは1つの画面に余りにも多くの情報を詰め込みたくないが、 あなたもユーザーに対して、ユーザーが望むものを見つけるために、多くの異なる画面を訪問しなければならないことを避けたい。一般的に、メイン画面上の第一内容に主眼を当て、 追加の情報またはツールをポップオーバーのような補助ビューの中で提供する 。 これはユーザーに、メイン作業の前後関係から離れることを要求せずに、必要な機能への簡単なアクセスを与える。
大きい iPad 画面によって、そして分割ビュー やポップオーバーのような UI 要素によって、 あなたは、多くのiPhoneアプリケーションの「1画面つき1階層順位構造」に代わるものを持つ。 たとえば、このようにできる。
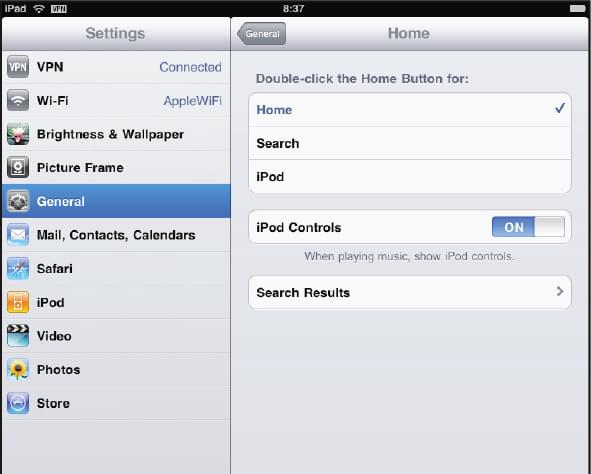
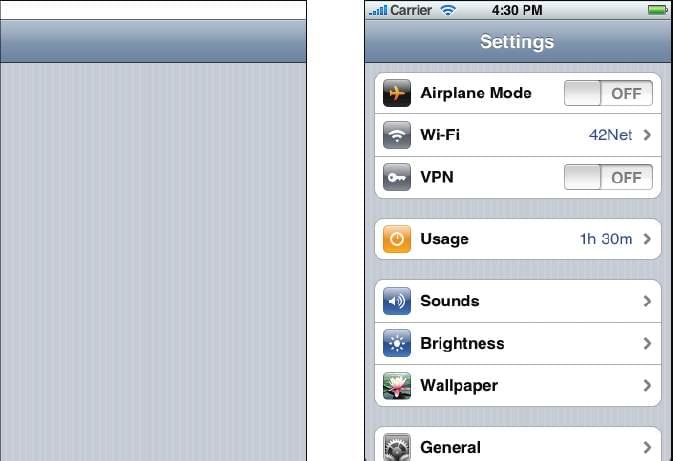
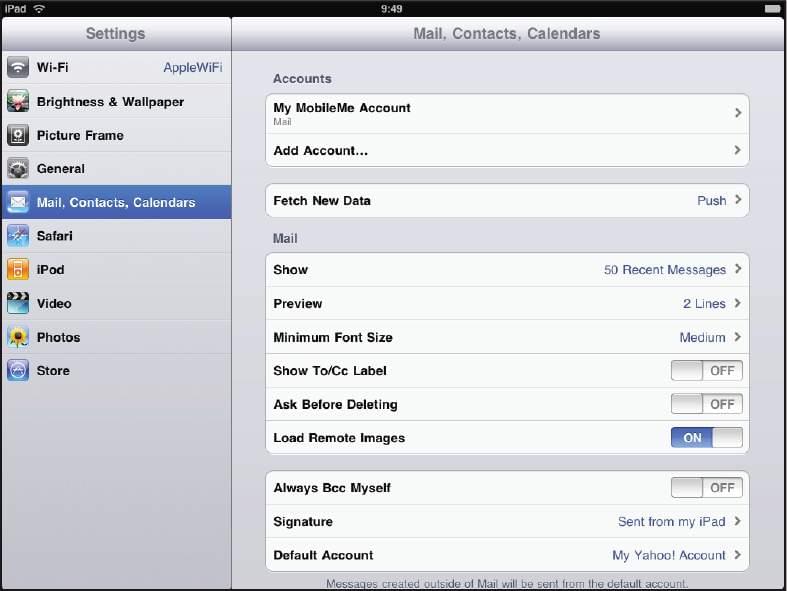
分割ビューの右ペインにナビゲーションバーを使う ことは、ユーザーに最上位階層の(左ペイン内に持続的に表示されている)種類からドリルダウンすることを許す。 これは少なくとも1つの階層であなたの情報階層構造を平らにする。 なぜならば 2階層分はいつも同時に画面上にある。 この方法での表示するデバイスを設定することと アプリケーションの設定を図3-1に示す。 (利用方法はガイドラインの「分割ビュー」を見なさい 。)
図3-1 設定が右ペイン内のナビゲーションバー を使う

分割ビューの左ペイン内のナビゲーションバー を使うと、 ユーザーにかなり浅い階層構造を通してドリルダウンすることを許す。 それから、右のペインで最も特定の情報(つまり、階層構造の葉節)を示しなさい。 これはまた、同時に2階層を画面上を示すことによって、あなたの階層構造を平らにする。
ランドスケープ方向の「Mail」は、左のペインでユーザーのメイルボックス階層構造を示すために、このデザインを使う。 図3-2に示す。 個々のメッセージは、右のペインで表示される。 図2-2に示す 。 (利用方法はガイドラインの「ナビゲーションバー」を見なさい。)
図3-2 「Mail」 が左ペインでナビゲーションバー を使う

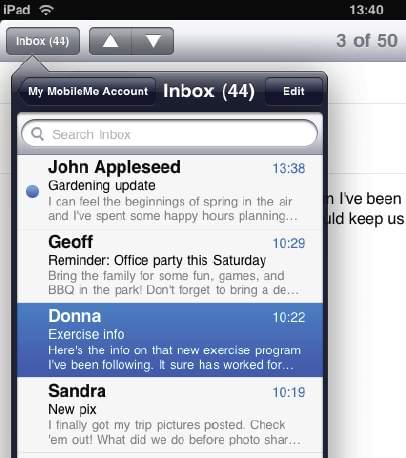
アクションまたは画面上オブジェクトに影響を及ぼすツールを提供出来るようにするために、 ポップオーバーを使いなさい。 ポップオーバーは、現在の画面の上で一時的にこれらのアクションとツールを表示することができる。 そしてそれは、ユーザーがそれらを得るために他の画面に移行する必要がないことを意味する。 図3-3は、ポートレート方向の「Mail」は、ユーザーのアカウントとメイルボックス階層構造を示すために、ポップオーバーを使うことを示す。 (利用方法はガイドラインの「ポップオーバー 」を見なさい 。)
図3-3 ポートレート方向にて「Mail」がポップオーバーを、アカウントとメイルボックス情報の表示に使う

ツールバー内でセグメントコントロールを使い、 内容を異なる観点、異なる情報種類で表示する。 この方法で、あなたはこれらの観点または種類を画面の一番上(または下)の単一のバーからアクセスを提供することが出来る。
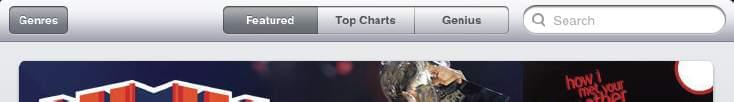
iTunesは、内容を異なる観点から見る機能を提供するために、上端のツールバーにてセグメントコントロールを使う。 それを図3-4に示す。 (利用方法はガイドラインの「ツールバー」と「セグメントコントロール」を見なさい。)
図3-4 iTunesは、内容についての遠景を提供するために、セグメントコントロールを使う

タブバーを使うことで、異なる情報種類、または、まれに異なるアプリケーションモードを表示する。 iPad アプリケーションでは、タブバーは、モード切り替えよりか、フィルタまたは種類切り替えとして使われることが多そうである。 これを図3-5に示す。
iTunes はタブバー をユーザーが異なる種類のメディアにアクセスするのに使う。 それは、あなたの情報構造を、並列、同時並行モードと変化させることを、避けるのに価値がある。 (利用方法はガイドラインの「タブバー」を見なさい )
図3-5 iTunes がタブバー を内容の種類を提供するのに使う

完全な画面移行を減らしなさい
密接に、視覚の移行を変わっている内容と結びつけなさい。 若干の埋め込まれた情報が変わるとき、全く新しいスクリーンの入れ替えの代わりに、 それを必要とするユーザ・インタフェースの領域だけを更新しようとしなさい。 一般に、移行している個々のビューとオブジェクト(画面でない)を好みなさい。 ほとんどの場合、全画面を放ることは、推薦されない。あなたがより少しの完全な画面移行を行うとき、 あなたのアプリケーションはより大きな視覚の安定性を持つ、 そしてそれは、ユーザーがユーザーの作業がどこにいるかを追うのを手助けする。 分割ビュー とポップオーバーのようなUI 要素を 全画面遷移の必要性を少なくすること に使うことが出来る。
共同製作と関連性を可能にしなさい
ユーザー はiPadを個人のデバイスと見る。 しかし、その便利な大きさは、他の人との物理的な共同製作と分担をも促す。ユーザーが、他の人と一緒に、あなたのアプリケーションを使う方法について考えなさい。 単一のデバイスを物理的に共有することと、データを仮想的に共有することの両方に考えとを拡大しなさい。
たとえば、2人が、画面上ボードの面に相対することでゲームをすることができるかもしれない。 または、バンド・アプリケーションは、異なるユーザーが単一のデバイスの上で、一緒に異なる楽器を演奏するのを許すかもしれない。
ユーザー は彼らにとって重要な情報を共有可能なことを期待するかも知れない。 それがあなたのアプリケーションで意味をなすとき、ユーザーが他の人と交流することを簡単にしなさい。 そしてユーザーの位置や、オプションやハイスコアの様なものを共有する。
大部分のアプリケーションは、ユーザーがアプリケーションを越えて、 データをユーザーが使用する他のツールと共有するのを許すことによって、 価値を加えることができる。
たとえば、iPadアプリケーションは、コンピュータのアプリケーションの移動を補う物としての行動することができる。 または、iPadアプリケーションは、そのユーザーがiPhone版アプリケーションのユーザーと情報交換するのを許すかもしれない。
物理的で高いリアル性を加えなさい
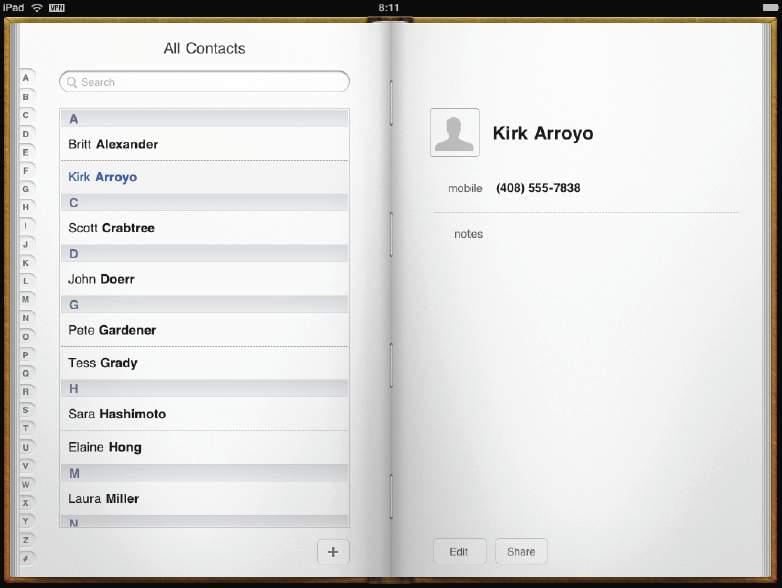
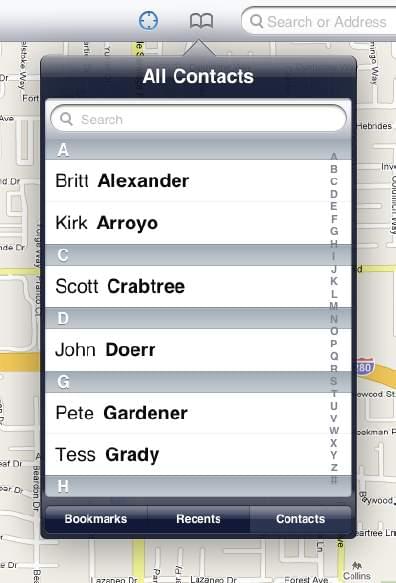
可能な場合はいつでも、リアルな、物理的な大きさをあなたのアプリケーションに加えなさい。 あなたのアプリケーションの見栄えや振る舞いがより本物らしくなり、 それがどのように働くかにユーザーが理解するのをより簡単にするし、 それを使うことをより楽しむ。 たとえば、ユーザーはすぐに、「Contact」(日本語版では「連絡先」) が描くリアルなアドレス帳をどのように使うか、理解する。図3-6 「Contact」は、ユーザーが予想する通りに動くリアルなアドレス帳を描く

あなたがリアルなタッチをアプリケーションに加える時、正確さだけを追求してはいけない。 しばしば、何かの増幅された、または誇張された描写は、より本当のようであり、正確な類似より、より多くの意味を伝えることができる。 あなたがオブジェクトと場面を設計することは、ユーザーと情報交換する、そしてアプリケーションの本質を表すための機会と見なしなさい。
あなたのアプリケーションでさらにリアルさ強化するために、アニメーションを使いなさい。 一般的に、外見よりも動きの正確さのために努力することはより重要である。 これは、ユーザーが外観上は芸術的な破格を受け入れるからである。 しかし、物理的な法則を無視するような運動を見ると、彼らは方向感覚を失ったと感じる。 出来る限り、仮想の外見と動きを、似せようとしている物理的物体のそれに似せるようにしなさい。 納得のいくアニメーションは、ユーザーが時間を過ごしたい、具体的な、物理的な領域として、 あなたのアプリケーションへの印象を高める。
衝撃的なグラフィックによるユーザーの喜び
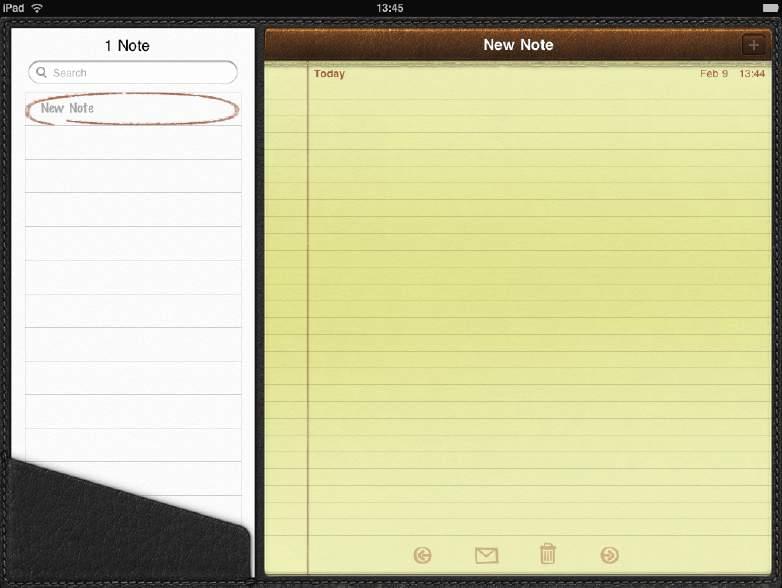
高解像度の iPad 画面は、豊かで美しく、魅力的なグラフィックをサポートする。 それはユーザーをアプリケーション内に引き込み、単純な作業を価値があるようにする。 iPadはあなたのアプリケーションの挿絵を公開するので、 ユーザーが賞賛する第一級のグラフィックスを作成するために、 あなたはプロのアーティストを雇うことを考えなければならない。 「なんですと!!」あなたのアプリケーションの認められた価値を増やす1つの方法は、高品質のまたは貴重な素材の感じを模倣することである。 たとえば、木、革または金属の質感がアプリケーションで適切であるならば、 材料がリアルで貴重に見えることを確認する時間をとる。 図3-7は、Note(日本語版では「メモ」)が、純粋な皮と縫い目の見た目を注意深く再現している様子である。
図3-7 リアルな、高品質な素材は「Note」の外見を強化する

あなたの挿絵がまだ高解像度(ここで言うか「高解像度」は、標準iPhoneに対して の話で、レティナディスプレイのことではない)でないなら、再作成する必要があるだろう。
ほとんどの場合、挿絵を単純に拡大するだけでは、長期的解決策として宜しくない。 代わりに、必要より大きく挿絵を作成してみなさい。それなら、縮小する前に、深さと詳細を加えることができる。 元の挿絵ファイルの大きさが、必要とする大きさの等倍であるとき、これは特によく効く。 そして、あなたも画像-編集アプリケーションで適当な格子(grid)大きさを使うならば、 縮小された挿絵ファイルはくっきりしており、修整(レタッチ)の量を減らすことができる。 そして、必要なら鋭くする。
加えて、あなたのプログラムから、画面の大きさを決めうちしている値は全て取り除くことを確認しなさい。
あなたの既存の起動画像を更新して、必要に応じて、さらなるものを造りなさい。 (「起動画像」を見なさい。)
そして、大きいアプリケーションアイコンも作成しなさい (「アプリケーションアイコン」を見なさい )。
強調しない(De-emphasize)ユーザー インターフェースコントロール
あなたはアプリケーションUIを薄いな枠組みとして設計することによって、ユーザーが興味がある情報に集中するのを手伝いなさい。 それらの数と目立つことを最小にすることによって、アプリケーション制御を軽くしなさい。 Photos(日本語版では「写真」)は少々の控え目なコントロールを半透明のバーに置くことにより、これを実現する。あなたのアプリケーションのグラフィック表現とわずかに一体化するカスタムコントロールを作ることを考えなさい。 このように、目を引くことなく、コントロールは発見できる。
また、ユーザーがわずかな間それらと対話するのを止めたあと、コントロールをフェードアウトさせることを考えなさい。 そしてユーザーが画面をタップしたとき、それらを再表示しなさい。 ときどき、あなたは、アプリケーション UIの残りもフェードアウトさせたいと思うかも知れない。 これは、ユーザーが見たい内容に、均一なより多くの画面空間を与える。 たとえば、「Photos」は数秒の非対話の後、コントロールとバーをフェードアウトさせる。 そして、それはユーザーを内容に没頭させる。
様式を最小にしなさい
可能な場合、作業を果たすか反応を表すために、ユーザーがモーダル(別画面)の環境にいなければならない回数を最小にしなさい。 iPadアプリケーションは、直線的でない方法でそれらと対話することを、ユーザーに許さなくてはならない。 モーダルは、ユーザーの仕事の流れをさえぎって、特定の経路の選択を強制する。モーダルは、次の場合において最適である。
- ユーザーの注意を引く
- 作業が、ユーザーデータをあいまいな状態で残すことを避けるために、完了され(またははっきりと捨てさられ)なければならない
あなたのリストを再考しなさい
(テーブルビューのような)リストは、iPhoneアプリケーションで大きな量の情報を効果的に表示する共通の方法である。 リストはiPad アプリケーションで非常に役立つ。 しかしあなたは、より豊かな方向で同じ情報を示すことができるかどうか調査するこの機会を利用しなければならない。 たとえば:、- あなたのアプリケーションの、より現実の展望を考慮しなさい。 たとえば、iPhone上での「Contact」は流れる行のリストであるが、 iPad上では、 (図3-6のような)美しく具体的な見栄えと感じを持つアドレス帳である。
- アイテムをリストアップする代わりに、オブジェクトとして情報の一部を提示することを考えなさい。 たとえば、iPadアプリケーションは、アルバムグリッド内でアルバムを表示する。 「Mail」では、ユーザーが削除で印をつけたメッセージは、積み重ねられた現実的な紙として表示される。 (図2-4参照)
- それを他のビューに埋め込むことにより、リストの幅を抑えなさい。 たとえば、リストをポップオーバーの中、または、ビューの裏面で表示することは、画面を全幅にする代わりに適切かもしれない。
- 可能な場合、iPhoneアプリケーションでするのと全く同じ書式でリスト情報を表示することを避けなさい。 iPadの上ではリストはより広いので、iPhoneでリスト列を満たす内容はiPadの上でまばらに見える。 各々の列に関するさらなる情報または詳細を提供するのに、余分の空間を利用しなさい。
複数指ジェスチャー を使うことを考えなさい
大きい iPad 画面は カスタムの複数指ジェスチャーのためのすばらしいス領域を提供する。 複雑なジェスチャーがすべてのアプリケーションに適切であるというわけではないが、 例えばゲームや内容作成環境では、それらはユーザーが多くの時間を費やすアプリケーションの経験を豊かにすることができる。 ただし、非標準のジェスチャーは容易には発見可能でないし、そして、採用するにしても、ほとんどの場合それがアクションを実行する唯一の方法では あってはならないことを、常に、心に留めておきなさい。あなたが使うジェスチャーが、アプリケーションの機能の前後関係、そしてユーザーの予想の範疇で意味をなすことを確実にしなさい。 たとえば、あなたのアプリケーションが、ユーザーがしばしば実行し、素早く完了させたい重要な作業を可能にするならば、 あなたは、多分標準的なジェスチャーだけを使わなければならないだろう。
しかし、あなたのアプリケーションが特定の利用方法を命令する現実的なコントロールを含むならば、 あるいは、ユーザーが調査すると思っている環境を提供するなら、 カスタムまたは複数指ジェスチャーは適切でありえる。 (さらなる情報については、 iPhone ヒューマンインターフェースガイドライン 内の「適切にジェスチャーをサポートする」(Support Gestures Appropriately)を見なさい)
いくつかのモーダル作業のためにポップオーバー を使うことを考えなさい
ポップオーバーとモーダルビューは、 それが開いている間、ユーザーが一般的にメインビューと交流できないという点で、類似している。 しかし、モーダルビューは常にモーダル(別画面)であるが、 ポップオーバーは2つの異なる方法で使うことができる。- モーダルの場合、 ポップオーバーは、そのまわりの画面域を薄暗くして、明白に認識することを必要とする。 このふるまいはモーダルビューのそれと非常に類似している。 しかし、ポップオーバーの外見は、経験的により少ない視覚的重量感を与える傾向がある
- ノン・モーダルの場合、 ポップオーバーは、そのまわりの画面域を薄暗くしない。 また、ユーザーはその境界外でどこでもタップすることでそれを閉じることができる。 このふるまいは、ノン・モーダルポップオーバーを、分かれた状態ではなく、アプリケーションの他のビューのように見せる。


この視覚の連携は、ユーザーがそれらの前の内容を覚えているのに役立つ。 それもモーダル・ポップオーバーをモーダルビューより一時的な状態のようで感じさせる。 そして、それがどこから来たか明示することなく画面を引き継ぐ。
あなたがiPhoneアプリケーションで控えめな作業を可能にするためにモーダルビューを使うならば、 代わりにポップオーバーを使うことが出来るかもしれない。 それが適切かどうかを考えるときは、以下の点について考えなさい。
- 作業は、異なる種類の入力を必要とするか?
もしそうならば、ポップオーバーを使いなさい。
キーボードはポップオーバーかモーダルビューを伴うことができるが、 ポップオーバーはピッカーまたはオプションのリストを表示することに都合がよい。 - 作業は、ビューの階層を通してドリルダウンすることをユーザーに要求するか?
もしそうならば、ポップオーバーを使いなさい。
ユーザーがそれをメインビューと混同する可能性が少しあるので、 ポップオーバーのフレームは並列ページを表示することにより適している。 - 作業を終える前に、ユーザーはメインビューで何かしたいかもしれないか?
もしそうならば、ノン・モーダル・ポップオーバーを使いなさい。
ユーザーはノン・モーダル・ポップオーバーの周辺にメインビューを見ることが出来、 また、ユーザーはメインビューをタップすることによってそれを消すことができるので、 あなたはポップオーバーの作業を停止して、メインビューに正しく戻すことを許さなければならない。 - 作業はかなり徹底的でアプリケーションの主要な機能の1つを意味するか?
もしそうならば、あなたはモーダルビューを使いたいかもしれない。
ユーザーがそれを終えるまで、モーダルビューのより大きな前後関係の移行は、ユーザーが作業に集中しているのに役立つ。 大部分のモーダルビューの様式より、より大きな画面空間は、ユーザーが多くの入力を提供することをより簡単にする。
他方、作業がアプリケーションの機能の重要な部分であるが徹底的でないなら、モーダル・ポップオーバーはより良い選択でありえる。 これは、ポップオーバーのより少ない視覚の重さが、しばしば果たされた作業のためにより楽しくありえるからである。 - セットアップ作業と同様に、作業は一度だけ、または、非常にまれに実行されるのか?
もしそうならば、モーダルビューを使うことを考えなさい。
ユーザーは、ユーザーが一度だけ、または、非常にまれに作業を実行するとき、 現在の内容にとどまることについて、気遣わない。
(と書かれているが、私はiPadで、セットアップをポップオーバー以外で実装したことはない。 あの大画面を全てセットアップで使うのは、かえって難しいのだ。)
また、iPadアプリケーションが(自動で開く)ポップオーバーの中にアクションシートを表示することに気づきなさい (詳細は、「アクションシート」を見なさい)。
あなたがモーダルビューを使うことに決めるならば、 必ず、使用できるいくつかの表現形式について読みなさい(「モーダルビュー」で述べられる)。 iPadアプリケーションでは、あなたが可能にしたいモーダル作業にもっとも合った表現形式を選ぶことができる。
モーダル作業での複雑さを制限しなさい
ユーザーはモーダルビューで控えめな副作業を達成することができることをありがたく思う。 なぜなら、前後関係の移動が一時的だからである。 しかし、副作業があまりに複雑であるならば、ユーザーはモーダルビューに入ったとき、 ユーザーが一時停止したメインの作業を見失ってしまうかもしれない。 モーダルビューが全画面であるとき、そして、それが複数の従属のビューや状態を含むとき、この危険性は増加する。モーダル作業をかなり短く、狭くフォーカスさせようとしなさい。 あなたは、ユーザーがあなたのアプリケーション内のミニ・アプリケーションとしてモーダルビューを経験することを望まない。 特にビューの階層を含むモーダル作業を作ることに用心しなさい。 なぜなら、ユーザーがその段取りへの戻り方を見失うか忘れてしまうかもしれないからである。
モーダル作業が別々のビューで副仕事を含まなければならないならば、 ユーザーに、階層を通じて一つの明白な経路を与え、循環性を避けるようにしなさい。
常に、モーダル作業から抜ける、明白で安全な方法を提供しなさい。 ユーザーがモーダルビューまたはポップオーバーを閉じるとき、 ユーザーが常に、それらの仕事の最後を予測することが出来なければならない。
作業がモーダルビューの階層を必要とするならば、 最上位階層の下のビューにあるDoneボタンをタップしたら、 ユーザーが、何があるかを理解することを確認しなさい。
より低階層のビューのDoneボタンがそのビューの部分の作業だけを終えるか、 全作業を終えるかを決めるために、作業を調べなさい。 可能な場合、この混乱を回避するため、Doneボタンを従属ビューに加えることを避けなさい。
ファイル処理を控えめにしなさい
iPadアプリケーションはユーザーに、ファイルを作成して操作することがを許すが、 これは、ユーザーがiPad上のファイルシステムに意識がなければならないことを意味しない。iPad上には、MacOS XのFinderに類似したアプリケーションがない。 そして、ユーザーに、コンピューターでするように、ファイルと交流するよう頼んではいけない。 特に、ユーザーがファイル形式や場所について考えさせてしまう、以下のようなの物に出してはいけない。
- ファイル階層を公開する「開く」または「保存」ダイアログ
- ファイルの許可状態に関する情報
あなたのiPadアプリケーションがユーザーに、文書を作成して編集することを許すならば、 それは既存の文書を開けるか、新しいものをつくるのを許すため、 ある種の文書ピッカーを提供するのは適切である。 理想的に、そのような文書ピッカーは以下のようにあるべきである。
- 高度なグラフィックである。 ユーザーは、簡単に、画面上の文書の視覚表現を見ることによって、望む文書を特定することができなければならない。
- ユーザーに、その望むことをするための、最少限の可能なジェスチャーを許す。
たとえば、ユーザーは既存の文書を、回転木馬(carousel)により水平スクロールして、
タップによって望むものを開けるかもしれない。
 :回転木馬
:回転木馬
- 新しい文書機能を含む 。 新しい文書を作成するために、ユーザーを他にどこかに行かせる代わりに、 文書ピッカーは、新しい文書を作るためにプレースホールダー画像をタップする。
必要なときだけ保存を尋ねなさい
ユーザーがはっきりとそれをキャンセルするか、削除しない限り、 ユーザーにはそれらの仕事が常に維持されるという確信がなければならない。あなたのアプリケーションが、ユーザーが文書を作成して、編集するのに役立つならば、 明白な保存操作をする必要がないようにしなさい。
iPadアプリケーションは、 定期的に、または異なる文書を開けるか、アプリケーションをやめる時のその全てにおいて、 ユーザーの入力を保存することに対する責任をとらなければならない。
アプリケーションの主要な機能が内容作成ではないが、 情報見ることと、それを編集することの間で変化するなら、 その変更時に保存するかどうかを尋ねることは意味をなすことができる。
このやり方は、情報を示すビュー内で編集ボタンを提供するとき、動作する。 ユーザーが編集ボタンをタップするとき、あなたはそれを保存ボタンに変えることができて、 キャンセルボタンを加えることもできる。 編集ボタンの変化は、彼らに、編集モードにいると思い出させる。 そして、キャンセルボタンは、変化を保存することなく抜ける機会を与える。
ユーザーは無意識にポップオーバーを閉じるかもしれないので、 一般に、(ユーザーがそれらの仕事をキャンセルしない限り)ユーザーがポップオーバーに入るという情報を保存しなさい。 ポップオーバーを使うことに特有の、より多くのガイドラインについては、「ポップオーバー」を見なさい。
ツールバー内容を一番上に移動しなさい
あなたのiPhoneアプリケーションがツールバーを持つならば、 一番下ではなく、それを画面の一番上の方へ動かすことを考えなさい。 iPad画面の幅でなら、あなたは一番上の一つのツールバーにてその全機能を提供することができるはずである。 これは、あなたの集中する内容に対してより広い垂直空間を与える。たとえば、iPhoneの「Mail」は、ユーザーがメッセージを見る間、再読込みのアクセスをして、整理して、ゴミ箱を捨てて、返答して、 メッセージを作るアクションをユーザーに与えるためにツールバーを使う。 図3-8で示すよう。
図3-8 iPhoneの「Mail]は、ツールバーで重要な機能を提供する

図3-9で示すように、iPadの「Mail」では、 メッセージ上のツールバーに1つを除く全ての機能があり、アクセスできる。 再読込(Refresh)のコントロールはメイルボックス・リスト内にある。 それはポートレイト方向ではポップオーバーで、ランドスケープ方向では分割ビューの左側のペインにある。
図3-9 iPadの上のメイルは、機能を画面の一番上へ動かす

すぐに起動する
ユーザーが滞りなくそれらを使い始めることができるように、 iPadアプリケーションはできるだけ早く起動しなければならない。 そのとき、iPadアプリケーションは以下のようにしなければならない。-
現在の画面方向で、最初のアプリケーション画面に類似する起動画像をを表示しなさい。
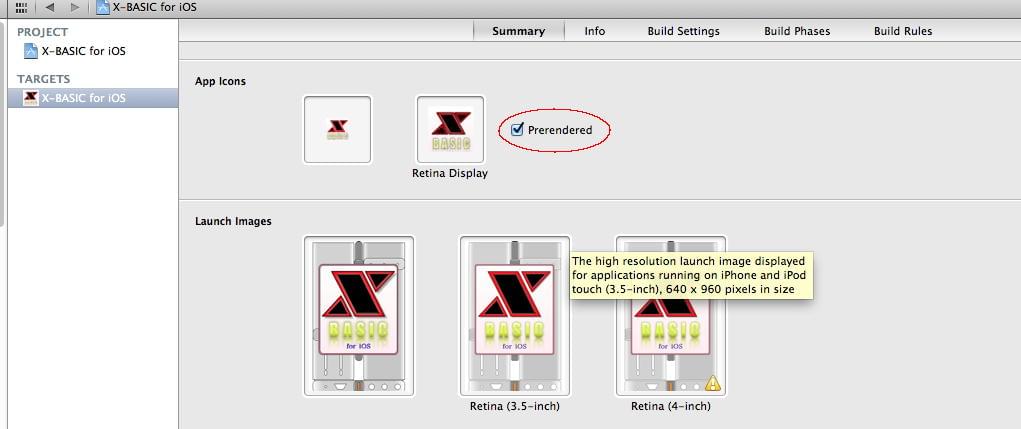
これはあなたのアプリケーションの認められた起動時間を減少させ、デバイスが作動中であると言って、ユーザーを安心させるのを助ける。 (詳細は、「起動画像」を見なさい。) (とは書いてあるが、X-BASIC'(X-BASIC for iOS)を初め、そうではないアプリの方が大半だ。 起動画面は看板みたいな物だから、内容を想像させなければいけないが、より象徴的な物だ。) -
アプリケーション起動処理を遅くする、「~について」のウインドウまたはスプラッシュ画面を表示することを避けなさい。
あなたのブランドに関する情報を表示することは禁じられない。 しかし、あなたは、ユーザーがアプリケーション起動するたびに、その内容を見るのを思い出す必要がある。 あなたがスプラッシュ画面を表示しなければならないと感じるならば、 それほど長い間見えるままにせず、そして、どんなユーザー操作なく消えることを確認しなさい。 あなたの主要な懸念は、アプリケーションの起動を速く・楽しくすることでなければならない。 - 前回アプリケーションを走らせた状態を回復しなさい。
ユーザーは、あなたのアプリケーションで、前の位置に到達するためにとった段取りを覚えている必要はない。 - ユーザーにセットアップ情報を供給するよう頼むことを避けなさい。
その代わりに、あなたは以下のようにしなければならない。- あなたの解決方法を、あなたのユーザーの80%の要求に集中させなさい。
こうするとき、多くのユーザーは設定を供給する必要がない。 なぜなら、あなたのアプリケーションはすでにユーザーの期待するように設定されているからである。 ほんの少しのユーザーだけが望む、あるいは、大部分のユーザーが一度だけしか望まない機能があるならば、それを無視しなさい。 - システムからできるだけ多くの情報を得なさい。
ユーザーが組み込みアプリケーションに与えた情報や、デバイスの設定を使えるならば、 これらの値をシステムに問い合わせなさい。 ユーザーに再びそれらに入るよう頼んではいけない。 - ユーザーに入力を促す前に、彼らにあなたのアプリから利益を得るようにしなさい。
あなたのアプリの全機能をユーザーが使えるようになる前に、ユーザーから情報を得る必要があるなら、 最初に、それらの入力を必要としない何かを達成するのを助けなさい。 その後で、必要なときに、情報について尋ねる。 そして、二度とそれを求める必要がないように、できるだけ早くそれを保存しなさい。
- あなたの解決方法を、あなたのユーザーの80%の要求に集中させなさい。
いつでも停止の準備をしなさい
iPhoneアプリケーションの様に、ユーザーが他のアプリケーションを開けるためにホームボタンを押すとき、iPadアプリケーションは止まる。- できるだけ早く、そして、合理的にしばしば、ユーザ・データを保存しなさい。
なぜなら、いつでも停止要求が届く可能性があるから。 周期的に保存するなら、あなたのアプリケーションはより早く停止出来、そして、 ユーザーは保存ボタンをタップする必要がない。 (「必要なときだけ保存を尋ねなさい」を見なさい) - 止まるとき、現在の状態を、可能な限りもっともすばらしい詳細に保存しなさい。
ユーザーがあなたのアプリケーションを再開するとき、 ユーザーはそれらの初期の内容に戻ると思っている。 たとえば、あなたが分割ビューを使うならば、 ユーザーが再びあなたのアプリケーションを始めるとき、 マスターペインでの現在の選択を復帰し、表示しなさい。
カスタムアイコンと画像を作成する
それぞれのアプリケーションは カスタムアプリケーションアイコンを必要とする。 あなたは、Spotlight 検索の結果として表示するための小さいアイコンも提供しなければならない。 アプリケーションによっては、カスタムバーアイコン、設定アイコンまたはカスタム文書タイプを示すアイコンを供給する必要があるかも知れない。あなたのアプリケーションの他のカスタム挿絵 と違って、これらのアイコンと画像 は、iOSがきちんとそれを示すことができるように、 特定の基準を満たさなければならない。 テーブル 3-1 はこれらのアイコンと画像についての情報の概要を含み、それらを作成するための特定のガイドラインへのリンクを提供する。 なお、アイコンファイルは全てPNGフォーマットである。
アプリケーションアイコン(一部を除き必須)
| 画像サイズ(ピクセル) | ファイル名 | どこで使うか | 要求状態 |
| 57x57 | Icon.png | iPhone/iPodのホーム画面 | 必須 |
| 114x114 | Icon@2x.png | Retina iPhone/iPodのホーム画面 | ない場合はIcon.pngを拡大 |
| 72x72 | Icon-72.png | iPadのホーム画面 | 必須 |
| 144x144 | Icon-72@2x.png | Retina iPadのホーム画面 | ない場合はIcon-72.pngを拡大 |
App Storeアイコン(必須)
| 画像サイズ(ピクセル) | ファイル名 | どこで使うか | 要求状態 | 注意 |
| 1024x1024 | iTunesArtwork.pngにしておくのが無難 | iTunes Storeで表示されるアイコン | 必須 | アップロード時に必要 iPadの大文書アイコンの作成に使われることがあるらしい |
Spotlight検索の結果と設定のためのアイコン(推奨)
| 画像サイズ(ピクセル) | ファイル名 | どこで使うか | 要求状態 |
| 29x29 | Icon-Small.png | iPhone/iPodのspotlight検索と設定 | "設定バンドルを持つならば推奨 さもなければオプションで推奨" |
| 58x58 | Icon-Small@2x.png | Retina iPhone/iPodのspotlight検索と設定 | ない場合はIcon-Small.pngを拡大 |
| 50x50 | Icon-Small-50.png | iPadのSpotlight検索 | オプションであるが推奨 |
| 100x100 | Icon-Small-50@2x.png | Retina iPadのSpotlight検索 | ない場合はIcon-Small-50.pngを拡大 |
文書アイコン(カスタム文書タイプには推奨される)
| 画像サイズ(ピクセル) | ファイル名 | どこで使うか | 要求状態 |
| 22x29 | ファイル名は任意 | DocumentTypesのアイコン(iPhone用) | ない場合はアプリケーションアイコン から自動作成 |
| 44x58 | ファイル名は任意 | DocumentTypesのアイコン(Retina iPhone用) | 〃 |
| 64x64 | ファイル名は任意 | DocumentTypesのアイコン(iPad用) | 〃 |
| 320x320 | ファイル名は任意 | DocumentTypesのアイコン(iPad用) | 〃 |
Web Clip アイコン(webアプリケーションと webサイトで推奨される)
| 画像サイズ(ピクセル) | ファイル名 | どこで使うか | 要求状態 |
| 57x57 | ファイル名は任意 | iPhone用 | ない場合は自動作成 |
| 114x114 | ファイル名は任意 | Retina iPhone用 | ない場合は自動作成 |
| 72x72 | ファイル名は任意 | iPad用 | ない場合は自動作成 |
| 144x144 | ファイル名は任意 | Retina iPad用 | ない場合は自動作成 |
ナビゲーションバー、ツールバーのアイコン(必要に応じて)
| 画像サイズ(ピクセル) | ファイル名 | どこで使うか |
| だいたい20x20 | ファイル名は任意 | 通常画面用 |
| だいたい40x40 | ファイル名は任意 | Retina用 |
タブバーのアイコン(必要に応じて)
| 画像サイズ(ピクセル) | ファイル名 | どこで使うか |
| 48x32より大きくない | ファイル名は任意 | 通常画面用 |
| 96x64より大きくない | ファイル名は任意 | Retina用 |
起動画像(一部を除き必須)
| 画像サイズ(ピクセル) | ファイル名 | どこで使うか | 要求状態 | 注意 |
| 320x480 | Default.png | iPhone/iPodの起動画面 | 必須 | |
| 640x960 | Default@2x.png | Retina iPhone/iPodの起動画面 | ない場合はDefault.pngを拡大 | |
| 640x1136 | Default-568@2x.png | iPhone5/iPod5の起動画面 | ない場合はDefault@2x.pngをそのまま表示 | ない場合は、縦長画面にならない |
| 768x1004 | Default-Portlait~ipad.png | iPadの縦起動画面 | 必須 | |
| 1024x748 | Default-Landscape~ipad.png | iPadの横起動画面 | 必須 | |
| 1536x2008 | Default-Portlait~ipad@2x.png | Retina iPadの縦起動画面 | ない場合はDefault-Portlait~ipad.pngを拡大 | |
| 2048x1496 | Default-Landscape~ipad@2x.png | Retina iPadの横起動画面 | ない場合はDefault-Landscape~ipad.pngを拡大 |
|
注: 全ての画像とアイコンにはPNG フォーマットが要求される。 アイコンと画像の標準 ビット深度は24 ビット (RGBそれぞれ8ビット)、 に加え 8ビットのアルファチャンネルである。 パレットをWebセーフカラーだけに納める必要はない。 ナビゲーション・バー、ツールバーとタブバーのために作成するアイコンではアルファ透明度を使うことができるが、 アプリケーションアイコンの中ではそれを使ってはいけない。 Retina版アイコンと画像を作るための情報は、 iPhone ヒューマンインターフェースガイドライン 内の「すばらしい高解像度挿絵を作るための助言」(Tips for Creating Great High-Resolution Artwork)を見なさい。 |
アプリケーションアイコン
アプリケーションアイコン はホーム画面に置かれアプリケーションを起動するためにタップするアイコンである。 App Storeでは、あなたのアプリケーションアイコンは、あなたのアプリケーションを潜在的顧客に導入する。 ユーザーのホーム画面上で、アプリケーションアイコンはアプリケーションを使うたびに、最初と最後に見る物である。 魅力的なアイコンを作成するに必要な時間を過ごすことには価値がある。 アイコンはユーザーを引きつけて、あなたのアプリケーションについての記事を作る。 全てのアプリケーションはアプリケーションアイコンを必要とする。あなたはアプリケーションアイコンを、アプリケーションについて語る機会として見ることができる。 これについて考える1つの方法は、あなたがアプリケーションのためにポスターを設計していると想像することである。 あなたの性格または目的を自己紹介する、場面を設計しなさい。 それは相互作用または構想に関する手がかりを与え、アプリケーションに格調を与える。 ユーザーがホーム画面の上で見て楽しむ、豊かで詳細なアイコンを作成するために、以下を考慮しなさい。
異なるデバイスには異なる大きさ のアプリケーションアイコン作成する。 あなたがユニバーサルアプリケーションを作るなら、 複数の大きさのアプリケーションアイコンを供給する必要がある。
iOS があなたのアプリケーションアイコンをホーム画面上に表示するとき、以下の視覚効果が自動的に付加される。
- 角を丸める
- 影を付ける
- 反射する輝き(付けないようにも出来る)

これがiPad ホーム画面上に表示されるとき、このように見える。

アイコンの反射する輝きを抑止するときは、Xcode上でPrerenderedのチェックを外す。 輝きのありなしは、アイコンの寸法を変えない。

あなたのアイコンが、iOSが提供する視覚強化に適格かを確認しなさい。
あなたは、以下のような画像を製作しなければならない:
- 90°の角を持つ
- 少しの輝きや光沢も持たない(反射する輝きを付けない限り)
- アルファ透明度を使わない
見える背景によるアイコンは、iOSが加える丸い角のため、主にホーム画面で一番良く見える。 これは、一様に丸い角は、ユーザーのホーム画面上のすべてのアイコンがタップするように促す、 一貫した外見があることを保証するからである。
あなたが、ホーム画面で見たときに消える背景でアイコンを作成するならば、ユーザーは丸い角を見ない。 そのようなアイコンはしばしばタップできるように見えないので、 ユーザーが味わうホーム画面の整然とした調和を邪魔しがちである。
あなたの画像が、完全に必須領域を埋めることを確実にしなさい。
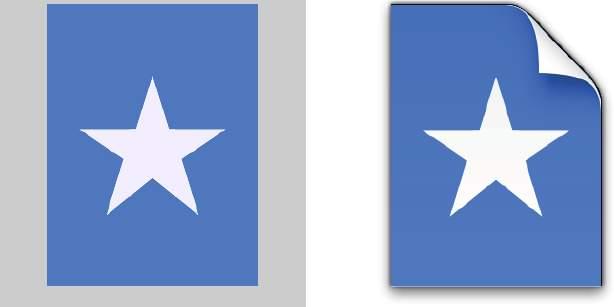
あなたの画像の境界が要求される大きさより小さいならば、 または、その中に「透けて見える」領域を作るために透明度を使うなら、 あなたのアイコンは丸い角で黒い背景に浮くように見せることが出来る。
たとえば、アプリケーションが 、一番左の青い星のように、透明な背景上にアイコンを供給するかも知れない。 iOS がこのアイコンをホーム画面上に表示するとき、 輝きが追加されてないときは真ん中の画像のように見え、 輝きが付加されるときは右の画像のように見える。

見える黒い背景上に浮いて現れるアイコンは、カスタム画像を表示するホーム画面上で、特に魅力なく見える。
アプリケーションアイコンを App Storeで表示するために作成する。
あなたのアプリケーションアイコンとしてすぐに認識できるこの画像は重要である。 それは、より豊かで、より詳述に出来る。 言い換えれば、App Storeのアイコンを作成するために、あなたのアプリケーションアイコンを拡大するべきでない。 アプリケーションアイコンには加えられる視覚効果がない。
あなたが社内で配布されるだけであるためにApp Storeを通してない特別配布のためのアプリケーションを開発しているとしても、 このアプリケーションアイコンは提供しなければならない。 このアイコンは、iTunesであなたのアプリケーションを特定する。
iOSは、この大きな画像を、他の方法でも使うかもしれない。 iPadアプリケーションでは、たとえば、カスタムの文書アイコンが供給されないならば、 iOSは320x320の文書アイコンを生み出すためにこの画像を使う。
小さいアイコン
それそれのアプリケーションではSpotlight 検索でアプリケーション名が一致した時、 iOSが表示することができるアイコンを供給しなければならない。iOSの設定を使うるアプリケーションは、それらを特定するために、このアイコンも供給しなければならない。
↑このアイコンのこと
ユーザーが検索結果のリストで、または、設定でそれを簡単に認めることができるように、 このアイコンは、あなたのアプリケーションを明らかに特定しなければならない。
iPadでは、設定と Spotlight 検索結果のために別々のアイコンを供給する。 iPhone と iPod touchでは、iOS は Spotlight検索結果と設定の両方で同じアイコンを使う。 このアイコンを提供しないなら、iOS は検索結果と設定の表示のために、アプリケーションアイコンを縮小するかも知れない。
文書アイコン
あなたのiOS アプリケーションがカスタムの文書タイプを作成するなら、 ユーザーにこのタイプを認識させるためのカスタムアイコンを作成しようと思うかもしれない。 カスタム文書アイコンが提供されない場合は、 iOS はあなたのアプリケーションアイコンから (追加された視覚効果を含む)デフォルトで作成する、 たとえば、 72 x 72 ピクセルの白い星のiPad アプリケーションアイコンを使う場合、 デフォルト文書アイコンは以下のようになる。
ユーザーが異なる場所であなたの文書アイコンを見るので、 覚えやすくて、あなたのアプリケーションにはっきりと結びついた画像をデザインするのが最高である。 カスタムの挿絵は魅力的で表現力豊かで、詳述されなければならない。
iOS は 2つの大きさの文書 アイコンを iPad アプリケーション用に使う;64 x 64 ピクセルと 320 x 320 ピクセルである。 文書アイコンが異なる状況でよく見えるように、両方の大きさを作成するのは良い考え方である。
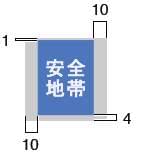
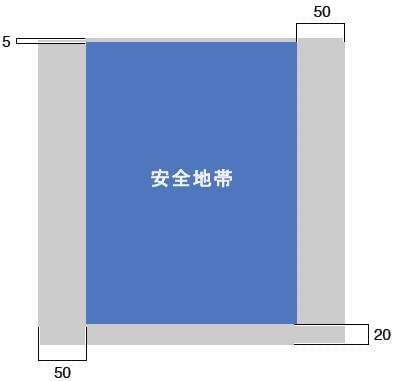
両方の大きさで、全体のサイズには若干の余裕(安全地帯)を含んでいる。 あなたの文書アイコンはこれらの安全地帯の内部にぴったり合う、 またはトリミングされるか、拡大されるかも知れない。 アイコンは全ての安全地帯を満たすことができるが、 上の右の角はiOSが加えるページ巻き効果によって常に部分的におおい隠される。 さらに、iOSは(ちょうどページ巻きの下で、一番上の近くで)黒から(下端で)透明に遷移する階調度を加える。
64 x 64 ピクセル文書アイコンを作成するためには、以下の通りにする。
- 64 x 64 ピクセル画像を PNG フォーマットで作成する
- 以下の余白を取る
- 上に1 ピクセル
- 下に4 ピクセル
- 両側から10 ピクセル

- 64-10*2=44x64-(1+4)=59のピクセル中にアイコンを描く。 (iOS がページ巻きを上の右の端に加え、ページ巻きから下端まで階調度を付けることを思い出しなさい)
図3-10 64x64 ピクセル文書アイコンの処理前後

320 x 320 ピクセル文書アイコンを作成するためには、以下の通りにする。
- PNG フォーマットで 320 x 320 ピクセル画像を作成する。
- 以下の余白を取る
- 上端に5 ピクセル
- 下端に20 ピクセル
- 両側から50 ピクセル

- 320-50*2=220x320-(5+20)=295のピクセル中にアイコンを描く。 (ページ巻きが挿絵の安全地帯の上の右の端の幾分かを隠すことを思い出しなさい)
図3-11 320 x 320 ピクセル文書アイコンの処理前後

Web Clip アイコン
あなたが web アプリケーションまたは webサイトを持つなら、 ユーザーがホーム画面に、Web Clip 機能を使うために表示できるカスタムアイコンを提供することができる。ユーザーのタップアイコンはあなたのWeb内容に届くための1つの簡単な手段である。
あなたのウェブ内容が、なじみの画像または認識できる色彩設計によって特徴づけられるならば、 それをアイコンに取り入れることは意味をなす。 しかし、あなたのアイコンがデバイスで大きく見えることを確実とするためには、 この章のガイドラインにも従わなければならない。 ( あなたのWebの内容に、カスタムアイコンを提供するプログラムを追加する方法について学ぶには、 Safari リファレンスライブラリ(Safari Reference Library) 内の「Safari Web Content ガイド」(Safari Web Content Guide)を見なさい。)
アプリケーションアイコンでそうであったように、 iOSは、 Webアイコンについても それがホーム画面で組み込みアイコンと調和するように、自動的に若干の視覚効果を加える。 具体的には、以下の通りである。
- 角を丸める
- 影を付ける
- 反射する輝き

ホーム画面で表示されているときは、同じアイコンがこのように見える。

|
注: 全ての効果の追加を防ぐには あなたのアイコンを apple-touch-icon-precomposed.jpgと名付ければよい。 (これは iOS 2.0以降で有効である )。 |
あなたのアイコンが、iOSが提供する視覚強化に適格かを確認しなさい。
あなたは、以下の画像を製作しなければならない。
- 90°の角を持つ
- 少しの輝きまたは光沢も持たない
ナビゲーションバー、ツールバー、タブバー のためのアイコン
あなたはできる限り、システムの提供したボタンとアイコンを使わなければならない。 それは、あなたのアプリケーションで標準的な仕事を意味するためである。 標準的なボタンとアイコンの完全なリストとそれを利用する方法に関するガイドラインについては、 iPhone ヒューマンインターフェースガイドライン (iPhone Human Interface Guidelines) の「システムの提供するボタンとアイコン」(System-Provided Buttons and Icons)を見なさい。もちろん、あなたのアプリケーションが果たすすべての仕事が、標準的なものであるというわけではない。 アプリケーションが、ユーザーがしばしば果たす必要があるカスタムの仕事をサポートするならば、 あなたはツールバーまたはナビゲーション・バーでこれらの仕事を表すカスタムのアイコンを作成する必要がある。 同様に、アプリケーションが、ユーザーがデータのカスタムアプリケーション・モードまたは カスタムのデータのサブセットの間で変わることができるタブバーを示すならば、 あなたはこれらのモードまたはサブセットを表すタブバー アイコンを設計する必要がある。
アイコンのデザインをする前に、それが伝えなければならないものについて考えることに若干の時間を費やしなさい。 以下の通りであるアイコンを目指しなさい。
- 簡単で合理化される
過剰な詳細は、アイコン の表示をだらしなく、判読できないようにしてしまう。 - システム供給アイコンと簡単に間違えられないようにする。
ユーザーは、一見であなたのカスタムアイコンと標準アイコンを見分けることができなければならない。 - すぐに理解され、広く受け入れられる。
大部分のユーザーが正しく解釈する、そして、ユーザーが不快にならないシンボルを作成するように努力しなさい。
|
重要 あなたの挿絵で、Appleのデザインと製品を複製する画像を使ってないことを確認しなさい。 これらのシンボルは著作権で保護されて、しばしば変わる。 |
あなたがアイコンの外見を決定したあと、以下のガイドラインに従ってそれを作りなさい。
- 適当なアルファ値できれいな白を使いなさい
- 影を付けない
- アンチ-エイリアスを使う
- 回転させるなら90度単位のみ(アイコンの上に置かれる光源を想像しなさい)
|
注: ツールバー、ナビゲーションバー、タブバー アイコンはマスクとして使われる。 ゆえに、アルファ値のみによって作成されなければならない。 |
アイコンに選択(もしくは圧縮)状態の外見を含んではいけない。
iOSはナビゲーション・バー、ツールバーとタブバーで、自動的にこれらの外見をアイテムに提供するので、 あなたはそれらを提供する必要はない。 これらの視覚効果が自動であるので、あなたはそれらの外見を変えることができない。
バーのすべてのアイコンに同程度の視覚重さを与えなさい。
全体的な大きさ、詳述のレベル、特定のバーに現れることができる、すべてのアイコンの中のしっかりした部分の利用 のバランスをとろうとしなさい。 一般的に、同じバー アイコン内で、大きいブロック状のものと、小さく詳細なもの、満たされてないものと完全に埋まっているもの を混在させると見目が良くない。
起動画像
ほとんどの iPad アプリケーションは4 方向どれでも起動出来なければならないので、4つ(Retina対応の場合はさらに倍)の 個別の起動画像を提供することを必要とする。iPhoneアプリケーションと同様に、起動画像は簡単で、余分な装備をいっさい除いたアプリケーションの初期の UIのスナップショットである。 それは一定で、変わらない初期のUIの要素で、全ての文字列を避けた (なぜならば起動画像はローカライズされない) もののみを含むようにしなければならない。
とは書いてあるが、そうではないアプリの方が大半なのは前述の通り。 「文字列を避けよ」とあるが、それもデザイン次第だと思う。X-BASIC'(X-BASIC for iOS)なんてまんま入れている。 なお、起動画面はローカライズ出来る。InfoPlist.stringsをローカライズし、UILaunchImageFileの内容を書き換えるだけで良い。
ユーザー体験を改善するために、起動画像を供給しなさい。 ただし、以下をことがらは避けなさい。
- 「アプリケーション入場体験」たとえばスプラッシュ画面
- ウインドウについて
- それらがアプリケーションの最初の画面の静的部分でない限り、要素に商標を付けること
あなたがガイドラインに従うことが質素で退屈な起動画像になると思うならば、それは正しい。 思い出しなさい。起動画像は芸術的な表現を提供する機会でない。 素早く起動して、すぐに使用の準備ができるように、それは単にアプリケーションへの、ユーザーの認識を強化することを目的とするだけである。
たとえば、iPhoneの「設定」の起動画像はその背景を表示するのみである。 なぜならばアプリケーションの内容は固定だという保証がないからである。

確立した原則に従いなさい
あなたがiPadのアプリケーションを開発していても、iPhone Human Interface Guidelinesでのガイドラインを見失ってはいけない。その文書の大部分の情報も、iPadアプリケーション設計にあてはまる。 なので、あなたはそこに原則と作業のガイドライン、対話、この文書で述べられなかった UI 要素を見なければならない。
iPad UI 要素ガイドライン
あなたがiPadで加わった新しい UI 要素、または既存のUI要素の新しいふるまいを使うためには、これらのガイドラインに従いなさい。
この章がカバーしていない既存要素の使い方については、 iPhone ヒューマンインターフェースガイドライン )の関連した章を読みなさい。
バー
ステータスバー、ナビゲーションバー、タブバー、そしてツールバーはアプリケーションで外観や振る舞いを具体的に定義するビューである。 iPad アプリケーション内のバーは、iPhone アプリケーション内での振る舞いと少し違いがある。ステータスバー
ステータスバーは全ての方向でデバイス画面の上端に表示され、ネットワーク接続、日時と電池充電等、ユーザーが望む情報を含む。あなたのアプリケーションがゲームか全画面メディア表示 アプリケーションでないなら、ステータスバーを隠す前によく考えなさい。 ステータスバーはごくわずかな画面しか占有しないので、 大部分のiPadアプリケーションは余分のスペースを得るためにステータスバーを隠す必要はない。 iPad上で、ステータスバーの微妙な外見は、あなたのアプリケーションとユーザーの注意を奪わない。 図4-1の中でわかるように、 ステータスバーの小ささとアプリケーションの上部バーのわずかに丸くなった角は、 ステータスバーをデバイス背景の一部のようでいさせるために組み合わさる。
図4-1 ステータスバー が iPad上で背景に溶け込む

ユーザーが全画面メディアを見ている間は、ステータスバー(と全ての他のアプリケーション UI) を隠すことを考えなさい。
もしそうするなら、必ず、ユーザーが一回のタップでステータスバー(そして、適当なアプリケーションUI)を再表示するようにしてください。
ステータスバーを永久に隠すことは、たとえば、ユーザーがデバイスを再充電する必要があるかどうか知るためには、 アプリケーションを抜けなければならないことを意味する。
カスタムのステータスバーは作ってはいけない。
ユーザーは、システム提供のステータスバーの一貫性に依存しています。 あなたのアプリでステータスバーを非表示にすることがありますが、 だからといってそこにカスタムUIを作成することは適切ではありません。
該当する場合は、ネットワークアクティビティインジケータを表示します。。
ネットワークアクティビティインジケータは、長いネットワークアクセスが発生していることをユーザに示すためにステータスバーに表示することができます。 コード内でこのインジケータを実装する方法については、“Network Activity Indicator”を参照してください。 (たぶんこの中のどこかにあると思う。)
iPhoneでは、ステータスバーの色を指定出来ます。
あなたは、グレー(デフォルト色)、不透明黒、半透明黒(アルファ値0.5を持つ黒)で選択出来る。

必ず、あなたのiPhoneアプリの残りの部分との調整を行ってから、ステータスバーの外観を選択してください。 たとえば、ナビゲーションバーが不透明な場合半透明のステータスバーを使用することは避けてください。
iPhoneでは、ステータスバーの色の変化をアニメーション化する必要があるかどうかを設定できる。
アニメーションは、古いステータスバーを画面外に消えるまでスライドアップすることで、 新しい新しいステータスバーが所定の位置にスライドしてくる。
ナビゲーションバー
ナビゲーションバーはアプリケーション画面またはビューの上端に表示される。 ナビゲーションバー は通常、現在のビューのタイトルを表示する。 そして、適切なときにナビゲーション用のコントロールを加えて、 ビューの内容を制御するためのコントロールを含むことが出来る。 図4-2 は 「Mail」中のナビゲーションバー を示す。図4-2 ナビゲーションバー はナビゲーション用または他のコントロールを含むことが出来る

あなたのプログラム中で、 ナビゲーションバーを使うことにさらに学ぶには、 「ナビゲーションコントローラー」を見なさい 。
|
注: ナビゲーションバー はいくつかの iPad アプリケーションで使われるが、 それはiPhoneアプリケーション中ほど一般的でない。 iPad アプリケーションでナビゲーションバーを使うことを考えるなら、 「情報階層構造の平坦化」 を読みなさい。 |
iPad アプリケーションでは、ナビゲーションバー を以下のようなところで使う。
- 分割ビューのどちらかのペイン
- ポップオーバー
- モーダルビュー
- 全画面アプリケーションビュー (iPad アプリケーションではこの使い方は一般的でないが )
あなたのアプリケーションの一番上、または、別々のビュー (例えばタブ、分割ビューペインまたはポップオーバー)の中でそうすることができる。 たとえば、
- 設定では、分割ビューの右ペイン内のナビゲーションバーは、 設定をドリルダウンしていって、アプリケーションまたは左ペインで選択された機能に導くの手助けするのに使っている。
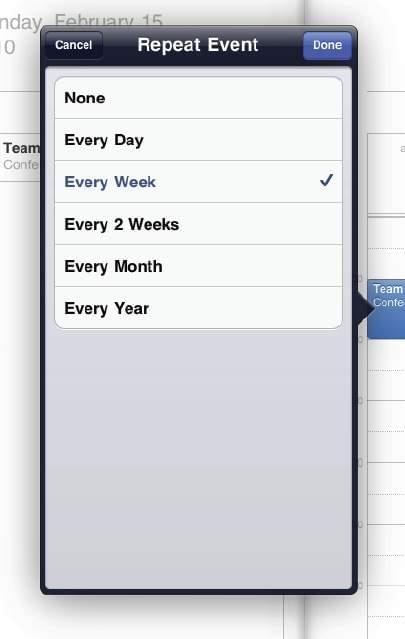
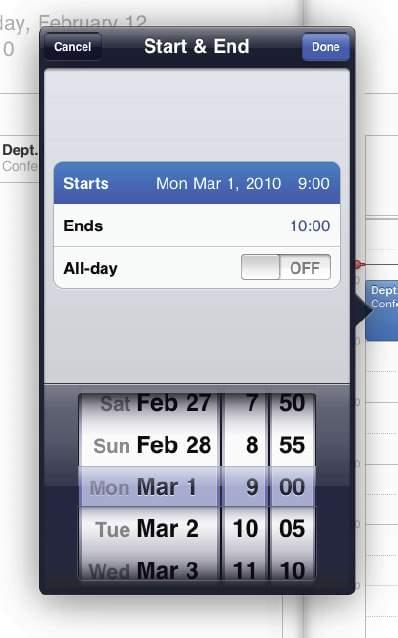
- カレンダー では、追加したイベントポップオーバー内のナビゲーションバー を、ポップオーバーで詳細画面の組を作るに使う。 いくつかの値を入力するために、ユーザーは新しいポップオーバー 画面を操作するが、それらはポップオーバー内に残る。
- iTunes はナビゲーションバーを、ユーザーが、いくつかのタブ内にある内容にドリルダウンしていくのを許すために使う。
現在のビューのタイトルを、ナビゲーションバーのタイトルとして使いなさい。
ユーザーが新しい階層段階に進むとき、2つのことが起こる。
- バー タイトルは新しい階層段階の タイトルに変わる
- 戻るボタンがタイトルの左に現れる、そしてそれは前の階層段階のタイトルのラベルが付いている。
アプリケーションの最上位階層でセグメントコントロールをナビゲーション・バーに入れることを考えなさい。 そうすることが情報階層を平らにして、 ユーザーがユーザーが探しているものを見つけることを、より簡単にするのを助けるならば、 これは特に役に立つ。 あなたがナビゲーション・バーでセグメントコントロールを使うならば、 必ず以降の情報階層段階のために、正確に戻るボタンのタイトルを選ぶようにしなさい。 (使用ガイドラインの「セグメントコントロール」を見なさい。)
たとえ十分な空間があるしても、ナビゲーション・バーに更なるコントロールを詰め込むことは避けなさい。 ビューの現在のタイトルに加え、 ナビゲーション・バーはビューの内容を管理する、戻るボタンと1つのコントロールしか含んではならない。 その代わりに、あなたがナビゲーション・バーでセグメントコントロールを使うならば、 バーはタイトルを表示してはならない、そして、他のどのコントロールも含んではならない。
ナビゲーションバーでは、境界線のある様式のコントロール(bordered-style controls)のみを使いなさい。 あなたがナビゲーションバー内で無地の(境界のない)コントロールを置くならば、それは自動的に接する様式に変わる。
システムが提供するボタンを、その文書の意味する内容に従って使いなさい。 さらなる情報については、 iPhone ヒューマンインターフェースガイドライン 内の 「ツールバー とナビゲーションバー内で使う標準ボタン 」(Standard Buttons for Use in Toolbars and Navigation Bars) を見なさい。
あなたが自身のナビゲーションバー・コントロールを作ることに決めるならば、 それらを設計する方法についてのアドバイスのために iPhone ヒューマンインターフェースガイドライン で 「ナビゲーションバー、ツールバーとタブバーのアイコン」(Icons for Navigation Bars, Toolbars, and Tab Bars)を見なさい。
ナビゲーションバーがその高さまたは半透明を回転と交換しないことに注意しなさい。 このふるまいは、iPhoneアプリケーションでのナビゲーションバーのふるまいと異なる。
適切なとき、ナビゲーションバーの色または半透明を指定しなさい。 ナビゲーションバーがあなたのアプリケーションの全体の感じと調和することを望むならば、 あなたはカスタムの色を指定することができる。 あなたが、ユーザーをバーの下に、より多く内容に注意を払わせたいなら、 あなたはナビゲーションバーを半透明にすることができる。 あなたがこれらの方法でナビゲーションバーをカスタマイズするならば、 アプリケーションの他の部分の見た目と一致するように、心がけなさい。
タブバー
タブバーは、一般的にアプリケーション画面の下端に現れて、 ユーザーに異なる下位作業、ビューまたはモードの間で変わる能力を与える。 図4-3は、iTunesでのタブバーを表す。図4-3 タブバー は下位作業、ビュー、またはモードを切り替える

あなたのプログラム中でタブバーを使うことについてさらに学ぶには 「iOS View Controllerプログラミングガイド」 の「Tab Bar Controller」(Tab Bar Controllers)を見なさい。
一般に、アプリケーションの階層段階で情報を組織するために、タブバーを使いなさい。
タブバーは主なアプリケーションビューで使用するのによく適している。 それは一度に、あなたの情報階層を平らにして、一時に いくつかの仲間の情報種類またはモードをアクセスを提供するのに良い方法である。
限られた状況では、タブがそのビューの中で内容を変えるか、フィルターに通すならば、 分割ビューペインまたはポップオーバーでタブバーを使うことは、意味をなすかもしれない。
しかし、セグメントコントロールの外見の方がポップオーバーや分割ビューの外見より調和するので、 それは、ポップオーバーや分割ビューペインの下端でセグメントコントロールを使うために、 しばしば用いられる。
(セグメントコントロールの利用についてのさらなる情報については 、 「セグメントコントロール」を見なさい。)
タブバーにあまりに多くのタブを詰め込むことを避けなさい。
あまりに多くのタブをタブバーに置くことは、物理的に、ユーザーが望むものをタップすることを難しくする。 一般に、メインビューまたは、分割ビューの右ペインでは、タブ数をおよそ7つまでに制限しなさい。 ポップオーバーまたは、分割ビューの左ペインにおいては、5つが上限である。
それ以上のタブを作ることを避けなさい。
iPad上で、単にさらなるタブのリストだけに捧げられる画面は、空間の劣った利用方法である。
どの画面方向でも、同じタブを表示しなさい。
ポートレート方向では、7つまでのタブが画面幅によく合う。 ランドスケープ方向では画面の幅に沿って、同じタブを中心におかなければならない。 この手引きも、分割ビューペインまたはポップオーバーの中でタブバーの使用法にあてはまる。 たとえば、あなたがポートレイト方向で、ポップオーバー中でタブバーを使うならば、 ランドスケープ方向では、分割ビューの左側で同じタブを表示すると良い。
あなたがタブやその間隔を変えないようにすると、アプリケーションの視覚の安定性が増す。 図4-4でわかるように、iTunesはランドスケープ方向でも、ポートレイト方向(図4-3)中と同じタブを表示する。
図4-4 ランドスケープ方向で表示するタブバーは、ポートレート方向と同じ数

システムが提供するタブアイコンを、その文書の意味に従って使いなさい。 さらなる情報については iPhone ヒューマンインターフェースガイドライン の 「タブバー内での標準アイコンの利用」(Standard Icons for Use in Tab Bars)を見なさい。 あなた自身でタブアイコンを作成するなら、 iPhone ヒューマンインターフェースガイドライン の 「ナビゲーションバー、ツールバー、タブバーのアイコン」 (Icons for Navigation Bars, Toolbars, and Tab Bars)を、それをどのようにデザインするかのアドバイスを得るために見なさい。
タブバーは、画面方向にかかわらず、色、不透明度、および高さが変化しない。
これは、iPhoneアプリケーションでも同じである。
ツールバー
ツールバーは通常、画面またはビューの上端に現れる、しかし、下端に表示することもできる。 それは、画面またはビューでオブジェクトに関連したアクションを実行するコントロールを含む。 図4-5は、地図でのツールバーを表す。図4-5 ツールバーは、画面またはビュー内でオブジェクト上で実行するコントロールを提供する

あなたのプログラム中でツールバー使うことについてさらに学ぶには、 「iOS View Controllerプログラミングガイド」 内の 「ナビゲーションツールバーの表示」(Displaying a Navigation Toolbar)を見なさい。
ユーザーに、現在の内容で意味をなす、頻繁に使われる命令の選択をするために、ツールバーを使いなさい。
あなたは、ユーザーにアプリケーションデータについての異なる見通しへ、 または、異なるアプリケーション・モードへアクセスするために、セグメントコントロールをツールバーに入れることもできる。 (使用ガイドラインについては、「セグメントコントロール」を見なさい。)
ツールバーの各アイテムごとに、少なくとも44×44ピクセルの、タップ領域を維持しなさい。
あまりに密接に一緒にツールバー アイテムを詰め込むと、ユーザーは望むものをタップするのに苦労する。
システムの提供するツールバーを、文書が意味するように使いなさい。
詳細は iPhone ヒューマンインターフェースガイドライン で 「ツールバーとナビゲーションバーで使うための標準的なボタン」(Standard Buttons for Use in Toolbars and Navigation Bars)を見なさい。 あなたが自身のツールバー アイテムを作製するなら、その設計方法についてのアドバイスのために iPhone ヒューマンインターフェースガイドライン で 「ナビゲーションバー、ツールバーとタブバーのアイコン」(Icons for Navigation Bars, Toolbars, and Tab Bars)を見なさい。
(境界のない)無地アイテムと、縁のあるアイテムを、同じツールバーに加えることを避けなさい。
あなたはツールバーのどちらの様式でも使用することができる、しかし、それらを混ぜることは通常見栄えが良くない。
コンテントビュー
既存の画像、地図、テーブル、テキストとウェブビューに加えて、iOS 3.2は内容を管理するために、2つの新しいビューを導入する。 それはポップオーバーと分割ビューである。ポップオーバー
ポップオーバーは ユーザーがコントロールまたは画面上領域をタップ するときに現れる、一時的なビュー である。 図4-6は、カレンダーでのポップオーバーを表す。図4-6 ポップオーバーは、一時的なビューで、選択または機能を提供する

ポップオーバーをプログラム中で使うことを学ぶには、 「iPadプログラムガイド」 内の 「Popoverを使用したコンテンツの表示」 を見なさい。
|
重要 ポップオーバー は iPad アプリケーションでのみ利用できる。 |
ポップオーバー はオブジェクトとビューの幅広い多様性を含むことが出来る。 たとえば、ポップオーバー 以下を含むことが出来る。
- テーブル、画像、地図、テキスト、web、またはカスタムビュー
- ナビゲーションバー、ツールバー、またはタブバー
- 現在のアプリケーションビュー内のオブジェクト上で実行するコントロールまたはオブジェクト
- 追加情報またはフォーカスされた (または選択された)オブジェクトに結びつけられたアイテムのリストを表示する。
- ポートレート方向で、分割ビュー基準のアプリケーションで左ペインの内容を表示する。 あなたがそうするならば、ポップオーバーを表示するための適切なタイトルを持ったボタン、もしくは ナビゲーションバーやツールバーを、画面の最上端に置きなさい。
- 画面で何かに密接に関連がある、オプションの短いリストを含む、アクションシートを表示しなさい。
|
注: ポップオーバーは常に矢印を示す。ポップオーバーの境界の外見は変えることができない。 
 :ポップオーバーの矢印 :ポップオーバーの矢印 |
「ポップオーバーを閉じる」ボタンを提供することは避ける。
ポップオーバーは、その存在がもはや必要でないとき自動的に閉じるだろう。 たとえば:
-
ポップオーバーの唯一の機能がメインビューに影響を及ぼす一組のオプションまたはアイテムを提供するとき、
ユーザーが選択をするとすぐに、それは閉じなければならない。
この動作は、コンピュータ・アプリケーションのメニューと、非常に類似している。
この動作も、(自動で開く)アクションシートだけを含むポップオーバーにあてはまることに注意すべきである。
ユーザーがアクションシートでボタンをタップするとすぐに、それは閉じなければならない。
メインビューに影響を及ぼすアイテムを含む場合、ユーザーが選択をしても閉じないポップオーバーを提供することは、意味がある。 ユーザーがさらなる選択をするか、現在の選択値を変えたいかもしれないので、 あなたがポップオーバーで表示を実装するなら、そうするべきかもしれない。
ポップオーバーをの境界の外のどこかをユーザーがタップするとき、 メニューまたは表示機能を提供するポップオーバーは閉じなければならない。 この操作は、選択のメニューを提供するポップオーバーに、ユーザーが選択をしないことに決めた(=メインビューは影響を受けない)ことを意味する。 アクションシート(を含むポップオーバー)では、このジェスチャーは、キャンセルボタンをタップすることと同意である。 -
ポップオーバーが作業を可能にするならば、タスク完了またはキャンセルするボタンを表示して、
同時にポップオーバーを閉じることは適切でありえる。
一般に、編集作業を可能にするポップオーバーは、Doneボタンとキャンセルボタンを示す。 これらのボタンは、ユーザーが編集環境にいると思い出させるのを助け、 それらがはっきりとその入力を保つか、放棄するのを許す。 ユーザーがどちらのボタンかタップするとき、ポップオーバーは閉じなければならない。
それがあなたのアプリケーションで意味をなすならば、 ユーザーがその境界の外でタップするときでも、ポップオーバーを閉じるのを防ぐことができる。 ユーザーがタスクを終える(または放棄する)ならば、これは良い考え方かも知れない。 さもなければ、ユーザーがポップオーバーの境界の外でタップするとき、 ユーザーがDoneをタップするときそうするだろう通りに、 あなたは入力を保存しなければならない。
ポップオーバーは明確な退去を要求しないので、ユーザーは誤ってそれを閉じるかもしれない。 ユーザーがキャンセルボタンをタップする場合だけ、あなたはその仕事を放棄しなければならない。
ポップオーバーの矢印が、それを表示した要素をできるだけ直接指すことを確認しなさい。
こうすることは、ユーザーがポップオーバーがどこから来たか、 そして、それがどんな作業またはオブジェクトと結びついたか覚えておくこと助ける。
ユーザーがそれで隠されるアプリケーションの内容を見ることなく、ポップオーバーを使うことができることを確認しなさい。
ポップオーバーはそれで内容を隠す。そして、ユーザーは他の場所にポップオーバーをドラッグすることができない。
一度には、1つのポップオーバーだけが画面上に見えることを確認しなさい。
あなたは、同時に複数のポップオーバー(またはポップオーバーのようにふるまうように設計されたカスタムビュー)を表示すべきでない。 特に、あなたは1つのポップオーバーが他から出てくるような、ポップオーバーのカスケード(数珠つなぎ)または階層を同時に表示することを避けなければならない。 (これをすると、確実に審査ではじかれる。アクションシートでも同じである。)
ポップオーバーの上にモーダルビューを表示してはいけない。
ただし、アラートビューは除く。
可能な場合、ユーザーの1回のタップで、1つのポップオーバーが閉じて新しいポップオーバーが開くのを許しなさい。
それはユーザーが余分なタップをするのを防ぐ。 いくつかの異なるバー ボタンが各々ポップオーバーを開けるとき、このふるまいは特に望ましい。
ポップオーバーをあまりに大きくすることを避けなさい。
ポップオーバーは、全ての画面を支配するように見えてはならない。 その代わりに、それは、その内容を表示するのにちょうどの大きさでなければならなくて、 そして、それが来た場所を指さなければならない。
理想的には、ポップオーバーの幅は少なくとも320ポイント、しかし600ポイント以下でなければならない。 ポップオーバーの高さは自由なので、あなたはアイテムの長いリストを表示するために使うことができる。
しかし一般に、作業を可能にする、またはアクションシート(を示すポップオーバー内)では、スクロールを避けようとしなければならない。 システムがポップオーバーの高さと幅がそれが画面でよく合うことを確実とするように調整するべきである。
ポップオーバーの中で標準的なUIコントロールとビューを選びなさい。 一般に、ポップオーバーは一番良く見えて、 それが標準的なコントロールとビューを含むとき、ユーザーは理解するのがより簡単である。
カスタマイズされた背景色、またはテクスチャーを、標準的なコントロールとビューと結合するなら、注意しなさい。
それらが、あなたのカスタム背景外観上で見られるとき、 標準的なUI要素がよく見えて、読むのがたやすいことを確認しなさい。
適切であるならば、それが見えるまま、ポップオーバーの大きさを変えなさい。 あなたが、同じ情報の、最小と拡張されたビューを両方表示するために使うなら、 ポップオーバーの大きさを変えるといいかもしれません。
あなたが、見えている間ポップオーバーの大きさを調節するなら、アニメション付き変更を選ぶことが出来る。 変化のアニメーションは、ユーザーを、新しいポップオーバーが古いものに代わったと思わせることを避けるので、 通常良い考えである。
分割ビュー
分割ビューは、2つの並んでいるペインから成る全画面のビューである。 しばしば、左側のペインがマスターペイン、右側のペインが詳細ペインと呼ばれるが、 分割ビューは、マスター-詳細デザインに使うことには限定されない。 図4-7は、設定での分割ビューを表す。図4-7 2つの関連づけられたビューを含む分割ビュー

あなたのプログラム中で、分割ビュー を使うことについてさらに学ぶには、 「iPadプログラムガイド」 内の「Split Viewインターフェイスの作成」を見なさい。
|
重要 分割ビュー は iPad アプリケーションでのみ利用できる 。 |
一般的に、 左ペインに持続的な情報を、右ペインに関連した詳細または従属の情報を表示するのに分割ビューを使う。 ユーザーが左ペインでアイテムを選ぶとき、右ペインはそのアイテムに関連した情報を示す。 分割ビューを使う2つの例は、Mailと設定である。
- ランドスケープ方向で、「Mail」 は左ペインにユーザーのアカウントとメイルボックス階層構造を、
選択されたメッセージを右ペインに表示する。
ユーザーは左ペインで内容を通してドリルダウンし、右ペインで最も詳細な情報を見る。 - 全ての方向で、設定は左ペインで最上位階層のデバイスと アプリケーションの種類を、
右ペインで詳細設定を表示する。
ユーザーは左ペインで種類を選んで、必要なら、右ペインで関連した設定を通してドリルダウンする。
- テーブル、画像、地図、テキスト、web、カスタムビュー
- ナビゲーションバー、ツールバー、タブバー (しかし、ナビゲーションバーを、同時に分割ビューの両方のペインに入れることが意味をなさない点に注意しなさい)
左ペインより狭い右ペインを作ることを避けなさい。
左ペインの幅は、全ての方向で、320ポイントに固定される。 右ペインの幅はあなた次第であるが、320ポイント未満の幅を使うことは見栄えがよくない。
一般に、左ペインで持続的に現在の選択を示しなさい。
このふるまいは、ユーザーが左ペインのアイテムと右ペインの内容の関係を理解するのに役立つ。 右ペインの内容は変わるので、これは重要である。 しかし、それらは、常に左ペインで選ばれるアイテムに関連があるままでなければならない。
テキストビュー
テキストビューは、複数行のテキストを受け取り、表示する。
あなたのコードでテキストビューを定義する方法の詳細については、UITextViewクラスリファレンスを参照しなさい。
外観と動作
テキストビューは、任意の高さの丸みを帯びた四角形である。 内容がその境界内に収まるに大きすぎる場合のため、テキストビューはスクロールをサポートしている。
テキストビューは、ユーザーが編集をサポートさせている場合、その内側をタップすると、キーボードが表示される。 キーボードの入力方式と配置はユーザーの言語設定によって決まる。 ユーザーが「.?123,」とラベルの付いたボタンをタップすると、 キーボードは数字、句読点そして若干のコロン記号を表示するように変わる。
ガイドライン
あなたは、テキストビュー内のテキストのフォント、色、配置を制御することができる。 デフォルトのフォントはシステムフォント、デフォルトの色は黒で、これらによりほとんど読めるようなる。 Alignmentプロパティの既定値は、左である(中央または右に変更出来る)。
- 常にテキストが読みやすいかを確認しなさい。
あなたは創造的手法で属性付き文字列を、複数のフォント、色、配置と結びつけて使うことが出来るが、 テキストの読みやすさを維持することは不可欠である。 - ユーザーが入力することを期待し、さまざまな種類のコンテンツに対応するために、異なるキーボード·タイプを指定しなさい。
たとえば、あなたはユーザーが簡単にURL、PIN、または電話番号を入力できるようにすることを望む。 しかし、キーボードの入力メソッドとレイアウトはユーザーの言語設定によって決定され、制御出来ないということに注意しなさい。 iOSは、入力の異なるタイプを容易にするよう、いくつかの異なるキーボード·タイプを用意している。 使用可能なキーボード·タイプについては、UIKeyboardTypeのマニュアルを参照しなさい。 あなたのアプリでキーボードの管理の詳細については、iOSアプリケーションプログラミングガイドの "キーボードの管理"を参照しなさい。
あなたは、iPadアプリケーションで、あなた自身のフォントを使うことができる。 フォントをアプリケーションのバンドルに含めなさい。 そして、Info.plistファイルに、UIAppFontsキーを用いて、それらを指定しなさい。 なお、伝統的なMac OSフォント(つまり、Classicフォント)は、 iPad上では使えない。
このファイルについて学ぶために、 「iOSアプリケーションプログラミングガイド」 の 「アプリケーションバンドル」(Application Bundle)を見なさい; iPadに特有のガイドラインについては、iPad Programming Guideで 「あなたの Info.plist設定を更新する」(Updating Your Info.plist Settings) を見なさい。
あなたのプログラムでテキストビューを使うことについてより学ぶために、 UITextView Class Reference を見なさい。
コントロール
日時ピッカー、項目ピッカー
日時ピッカーによってユーザーは、例えば日付(年/月/日)のような並列パーツから成る値を選ぶことができる。 項目ピッカーは日時ピッカーの一般的なものである。それはユーザーに組になった値から選ぶことを許す。 図4-8は、カレンダーで日時ピッカーを表す。図4-8 日時ピッカーは、並列部品から値を選ぶことを簡単にする

あなたのプログラムで項目ピッカーまたは日時ピッカーを使うことについて学ぶために、 それぞれ、 UIPickerView Class Reference と UIDatePicker を見なさい。
ポップオーバーの中でだけ項目ピッカーまたは日時ピッカーを表示しなさい。
この配置は、iPhoneアプリケーションの配置推奨と異なる。 これらのコントロールが何をするか、そして、あなたがどのようにそれらをカスタマイズすることができるかは、 iPhone ヒューマンインターフェースガイドライン で 「日時ピッカー」(Date and Time Pickers) と 「項目ピッカー」(Pickers) を見なさい。
Info ボタン
Infoボタンは、アプリについての構成の詳細を明らかにする。多くの場合、現在のビューの背面にある。外観と動作
iOSは、白地に黒文字の「i」
 と、黒地に白文字の「i」
と、黒地に白文字の「i」 の2種類のInfoボタンを持っている。
の2種類のInfoボタンを持っている。ユーザーがそれをタップすると、自動的にちょっとの間明るくなる。 それをタップしたとき、Infoボタンは、アプリの中で背景を見せるためにビューをひっくり返すような、即時アクションを行う。
ガイドライン
アプリに関する詳細設定やオプションを明らかにするために情報ボタンを使用する。 あなたは、アプリのUIにとって最も良い位置にてInfoボタンを使うことが出来る。
- iPadでは、画面全体を反転させるためにInfoボタンを使用することは避けなさい。
代わりに、彼らは関連情報や追加の詳細が含まれて展開されたビューにアクセスできることを人々に示すために、Infoボタンを使用する場合がある。 - iPhoneでは、画面を反転させ、より多くの情報を明らかにするために情報ボタンを使用する。
通常、画面の背景は設定オプションが表示され、それはメインUIである必要はない。
ページインジケーター(ページコントロール)
大きなiPad画面は、ページインジケーターコントロールの必要を少なくする。 あなたがiPhoneアプリケーションでページインジケーターを使用するならば、 複数の、平行画面上の代わりに、内容を一つの画面に表示する方法を調査しなさい。あなたのプログラムでページインジケーターを使用することについて学ぶために、 UIPageControl を見なさい。
検索バー
検索バーはユーザーからテキストを受け入れるフィールドである。 そして、アプリケーションは検索のための入力として使うことができる。 ユーザーが検索バーをタップするとき、キーボードが現れる。 ユーザーが検索語を入力して終わるとき、入力は特定用途向け方法で取り扱われる。 図4-9は、Mailポップオーバーでの検索バーを表す。図4-9 検索バーは、ユーザーからの入力を受け入れる

あなたのプログラムで検索バーを使うことについて学ぶために、 UISearchBar を見なさい。
検索への素早いアクセスを与えるために、ナビゲーションバーまたはツールバーで検索バーを使いなさい。
検索があなたのアプリケーションの主要な機能であるならば、iTunesがそうしてるように、検索タブを提供すべきである。
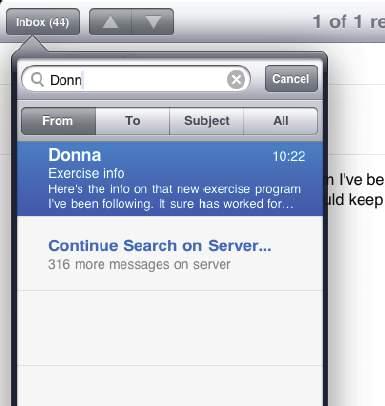
ユーザーに前回の検索の結果を取り戻すか、変えさせるために、検索結果ボタンを表示しなさい。
ユーザーは、ポップオーバーで検索結果のリストを見るために、このボタンをタップする。 それがあなたのアプリケーションで意味をなすならば、 ユーザーがキーを打つ間、あなたはリスト(または自動補完または提案の供給)をフィルターに通すことができる。
ユーザーが検索範囲を変えるのを許すために、範囲バーを使うことを考えなさい。
iPadアプリケーションでは、あなたは下位ビュー内部で、検索バーの下に範囲バーを置くことができる (たとえば、分割ビューの左ペイン、または、図4-10で示すように、ポップオーバーで)。
図4-10 範囲バーは、ユーザーの検索を集中させるのに役立つ

あなたのプログラムで範囲バーを使うことについて学ぶために、 UISearchDisplayController Class Reference を見なさい。
セグメントコントロール
セグメントコントロールは直線上に並ぶセグメントの一群である。 そして、それぞれは異なるビューを表示するボタンとして機能する。 図4-11は、iTunesツールバーでのセグメントコントロールを表す。図4-11 セグメントコントロールは、異なる観点または見方でアクセスすることを提供する

あなたのプログラムでセグメントコントロールを使うことについて学ぶために、 UISegmentedControl を見なさい。
アプリケーションで異なる見方またはモードを提供するために、上端ツールバーでセグメントコントロールを使いなさい。
あなたが画面の最上端にセグメントコントロールを置いたとき、 ユーザーはそれをアプリケーション階層段階でデータ種類またはモードを管理する方法とみなす傾向がある。 たとえば、地図はユーザーに検索モードと方角モードの間で変わらせるために、 上端ツールバーでセグメントコントロールを使う。
ビューで異なる展望またはモードを提供するために、下端ツールバーでセグメントコントロールを使いなさい。
あなたがビューの一番下にセグメントコントロールを置いたとき、 ユーザーはそれをビュー階層段階でデータ種類またはモードを管理する方法とみなす傾向がある。 たとえば、iPadアプリケーションは、ユーザーに異なる方法でライブラリを集めさせるために、 下端ツールバーでセグメントコントロールを使う。
ビューに特有のセグメントコントロールの他の例は、地図のブックマーク・ポップオーバーである。 それは図4-12に示される。
セグメントコントロールがポップオーバーに含まれるので、 ユーザーは、それがポップオーバー・コンテンツに従って行動して、 情報をフィルターに通さないか、残りのアプリケーションでモードを変えないと思う。 あなたが、モード変更またはフィルタリングを、ポップオーバーまたは分割ビューペインで内で提供するなら、 タブバーの代わりにセグメントコントロールを使うことを考えなさい。
図4-12 セグメントコントロールは、ポップオーバー内で、情報をフィルターに通すか、モード変更のために、都合がよい

アクションシート、アラート、モーダルビュー
アクションシート、アラート、モーダルビュー は一時的なビューで、 何かしらユーザーの注意を引くことを要求するときや、 追加の選択または機能を提示する必要があるとき現れる。 ユーザーは、これらのビューの1つが画面上にある間は、アプリケーションと対話できない。アクションシート
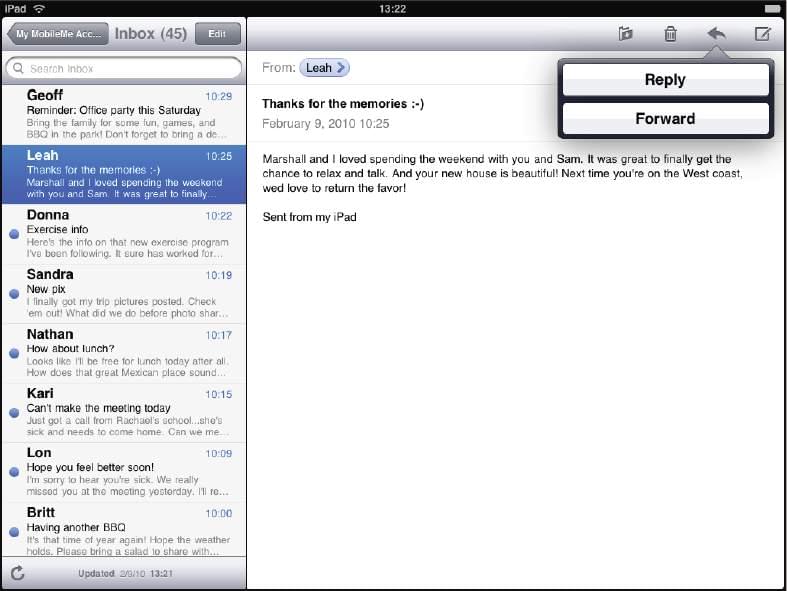
アクションシートは、ユーザーが始める作業に関連した一組の選択を表示する。 iPadアプリケーションでは、アクションシートは、(自動的に開く)ポップオーバーの中で表示され、全画面幅を持つことは決してない。 図4-13は、ユーザーが「Mail」で返信(Reply)ボタンをタップするとき、現れるアクションシートを表す。図4-13 ポップオーバー 内側に表示されたアクションシート
 (Replay=返信、Forward=転送)
(Replay=返信、Forward=転送)
あなたのプログラムでアクションシートを使うことについて学ぶために、 iPadプログラミングガイド ( 「iPadプログラムガイド」 ) で 「Popoverを使用したコンテンツの表示」 を見なさい。
アクションシートはアニメーションあり/なしで表示できる。
-
アニメーションなしの時、アクションシートとそのポップオーバーは、同時に現れる。
ユーザーがポップオーバーの外で始める作業に関連した選択肢を提供するために、 アニメーションなしでアクションシートを表示しなさい。 あなたがこのようにアクションシートを表示するとき、 ポップオーバーの矢印はユーザーが作業を始めるためにタップしたコントロールまたは領域を指す。
iPadではキャンセルボタンは含んではいけない。なぜなら、 ポップオーバーの外でタップすることで(ユーザーが選択肢の1つを選ぶことなく)アクションシートを閉じるられるからである。 (図4-13のアクションシートの中にキャンセルボタンがないことに注意しなさい。)
iPhoneでは同様の操作ができないので、キャンセルボタンが必要になる。 -
アニメーションありの時、アクションシートは、開いたポップオーバーの内容の上にスライドアップする。
ユーザーが開いたポップオーバー内から始める仕事に関連した選択肢を表示するために、アニメーションを使いなさい。
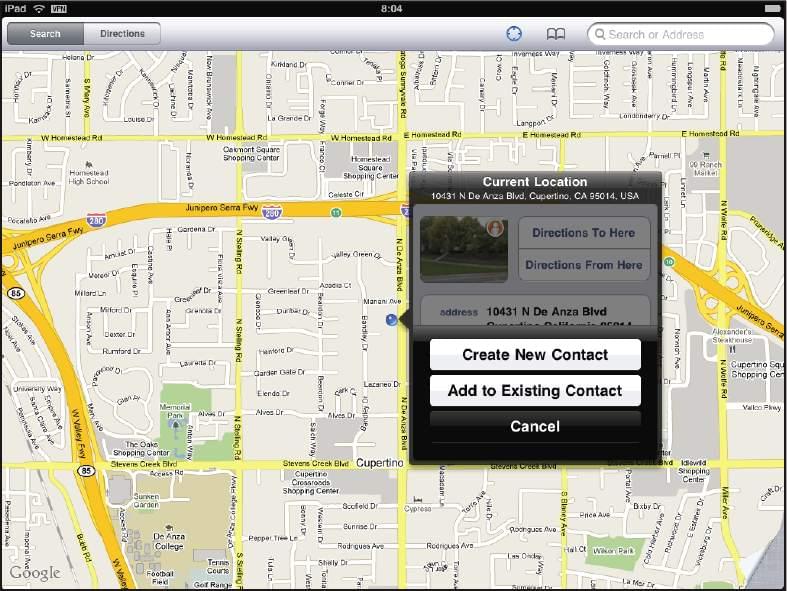
アニメーション付きのアクションシートはキャンセルボタンを含まなければならない。 なぜなら、ユーザーが、ポップオーバーを閉じることなくアクションシートを閉じることができる必要があるからである(意味不明)。 図4-14は、地図で、場所ポップオーバーに現れるアクションシートを表す。
図4-14 アニメーション付きのアクションシートは、一般的にキャンセルボタンを含む

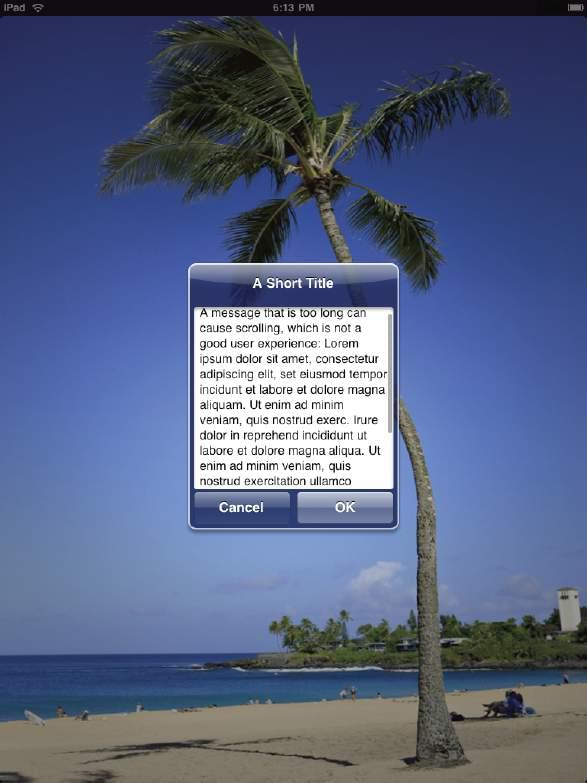
アラート
アラートは、ユーザーにアプリケーションまたはデバイスの使用に影響を及ぼす重要な情報を与える。 アラートはiPad上で iPhone上でと同じ振る舞いをする。iOSデバイス上では、アラートがあまり必要であってはならなくて、以下のように使われるのが一番である。
- 問題を記述して、ユーザーにそれを取り扱う方法の選択肢を与えなさい
- ユーザーに、潜在的に危険である結果に順応するか、拒絶する機会を与えなさい
プログラムでアラートを使うことについて学ぶために、 UIAlertView Class Reference を見なさい。
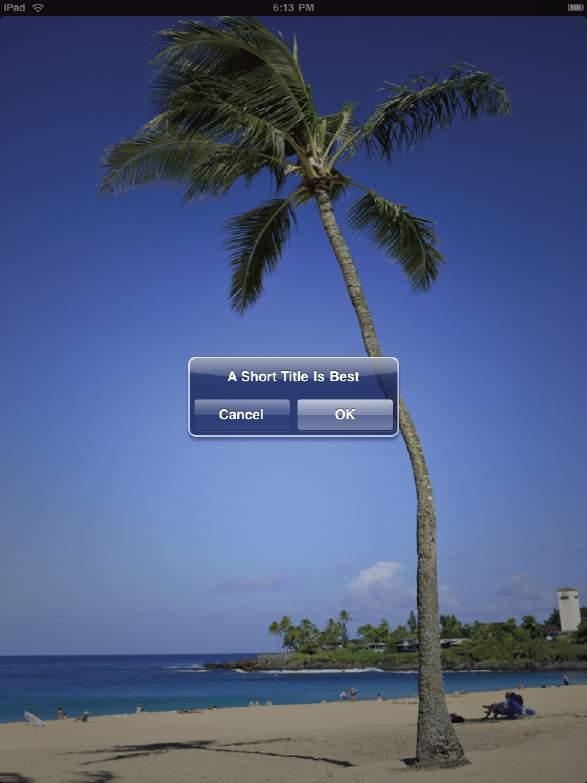
アラートでは、テキスト、多くのボタンそしてボタン内容を指定することができる。 しかし、アラートビュー自体、または(センターリングした)テキストのアライメントの、 幅または背景外見をカスタマイズすることが出来ない。
アラートのタイトル(そして、オプションのメッセージ)は、簡潔に状況を記述しなければならなくて、 ユーザーがそれについて何をすることが出来るかについて説明しなければならない。 理想的には、あなたが書くテキストは、ユーザーにアラートがなぜ現れたかについて理解させ、 どのボタンをタップすべきか決めるのに十分な情報を与える。
あなたが必須のアラートタイトルを組み立てるために:
- できれば、タイトルを、一行で表示出来る位に短くしておきなさい。
長いアラートタイトルはユーザーが早く読むのが難しい。 そして、それは頭を切って短くされるかもしれないか、 アラートメッセージにスクロールすることを強いるかもしれない。

- 「エラー」または「警告」のような、役に立たない一語タイトルを避けなさい。
- 可能な場合、文の断片を使用しなさい。
短い、有益な声明は、しばしば完全な文より理解するのが簡単である。 - 否定的であるのを躊躇してはいけない。
ユーザーは、大部分のアラートが問題を告げているか、危険な状況について警告すると理解する。 肯定的だが間接的であるより、否定的で直接である方がより良い。 - "あなた" "あなたの" "私に" そして "私の" を可能な限り使わない。
時々、直接ユーザーを特定するテキストは、あいまいでありえて、侮辱と解釈される。 - 以下の時、タイトル型大文字化を使い、終端句読点を使わない。
- タイトルは、文の断片である
- タイトルは、一つの文(つまり質問でない)から成る
- タイトルが質問である一文から成るならば、文型大文字化と結末疑問符を使いなさい。 一般に、メッセージを加えることを避けることができるならば、 アラートタイトルに質問を使うことを考えなさい。
- タイトルが2つ以上の文から成るならば、文ごとに、文型大文字化と適当な結末句読点を使いなさい。 2文アラートタイトルはあまり必要であってはならない。 それがメッセージを加えることを避けることができるならば、考慮するかもしれないが。
- 文型大文字化と適当な結末句読点を使い、短く完全な文を作成しなさい

- あまりに長いメッセージを作成することを避けなさい。
できれば、1、2行表示できる位にメッセージを短くしておきなさい。 メッセージがあまりに長いならば、それはスクロールする。それは良いユーザー経験でない。

補足:
|
どのボタンを軽くたたくべきかという説明で、あなたのアラートテキストを延ばすことを避けなさい。
たとえば、「情報を見るために、Viewをタップする。」とか。 理想的には、明白なアラートテキストと論理的ボタン・ラベルの組合せは、 ユーザーに、状況と選択を理解するに十分な情報を与える。
しかし、あなたが詳細な手引きを提供しなければならないならば、以下のガイドラインに従いなさい:
- 選択アクションを記述するために、「タップ」という語を必ず使いなさい(「タッチする」「クリックする」「選択する」ではない)
- ボタンタイトルは引用符で囲まないが、大文字化する
2つの選択肢のどちらかを選ぶことは最も簡単なので、2ボタンアラートはしばしば最も役に立つ。 一つのボタンでアラートを表示することはめったに良い考えでない。 なぜなら、そのようなアラートは単に情報を与えるだけだから。 それは、状況についてユーザーに少しの制御も与えない。 3つ以上のボタンを含むアラートは、2ボタンアラートよりかなり複雑で、できれば避けられなければならない。
適切にアラート・ボタンに色を使いなさい。
警報ボタンは、暗くされるか、明るくされる。 2つのボタンによるアラートでは、左のボタンは常に暗い色であり、右のボタンは常に明るい色である。 1ボタンアラートでは、ボタンは常に明るい色である。
- 潜在的に危険なアクションを提案する2ボタンアラートでは、 アクションをキャンセルするボタンは右(そして、明るい色)でなければならない。
- ユーザーが望みそうである親切なアクションを提案する2ボタンアラートでは、 アクションをキャンセルするボタンは左(そして、暗い色)でなければならない。
|
注: キャンセルボタンは明るい色の場合も暗い色の場合もある。 そして、それは右でも左でもありえる。 それは、どちらの選択が破壊的か、次第である。 必ず、あなたのプログラムでどちらのボタンがキャンセルボタンであるかについて、必ず確認するようにしてください。 (詳細は、 UIAlertView Class Reference を見なさい) |
アラートボタンには短い、論理的タイトルを与えなさい。
一番良いタイトルは、アラートテキストの内容で意味をなす1、2の語から成る。
あなたがアラートボタンのためにタイトルを構築するために、以下のガイドラインに従いなさい。
- すべてのボタンタイトルと同様に、タイトル型大文字化を使い、結末句読点を使わない。
- 「キャンセルする」「許可する」「応答する」「無視する」のような直接アラートテキストに関する動詞と動詞句を選びなさい。
- より良い選択肢がないならば、単純な受理オプションとして「許可」を出しなさい。
「はい」または「いいえ」を使うことは避けなさい。 - 「あなた」「あなたの」「私に」「私の」は出来る限り避けなさい。
これらの語を使用するボタンタイトルは、しばしばあいまいで、恩着せがましい。
モーダルビュー
モーダルビュー(つまり、様式で示されるビュー=別画面と考えた方が簡単)は、 現在の作業または仕事流れの内容に沿い、自己充足的な機能を提供する。 図4-15に「Mail」でのモーダルビューを示す。図4-15 モーダルビューは、自己充足的な仕事を提示する

あなたのプログラムでモーダルビューを使うことについて学ぶために、 iPadプログラミングガイド ( 「iPadプログラムガイド」 ) で 「モーダルビューの表示スタイルの設定」を見なさい。
モーダルビューは、現在の作業に合うスタイル、そして あなたのiPadアプリケーションの視覚スタイルで示されることができる。
- フル画面
は全ての画面を覆う。
このスタイルは、ユーザーがモーダルビューの内容の範囲内で完了することができる、潜在的に複雑な仕事を提示することによい。 たとえば、iPadアプリケーションは、そのGeniusプレイリスト作成作業のために、このスタイルを使用する。 - ページシートは768ポイント(Retinaの場合はその倍)の一定の幅を持つ。
シート高さは、画面の現在の高さである。 ポートレイト方向では、モーダルビューは全ての画面を覆い、 ランドスケープ方向では、モーダルビューの両側で見える画面は、ユーザー対話を防ぐために薄暗くされる。 たとえば、「Mail」はそのメッセージ構成作業のために、このスタイルを使用する(図4-15参照)。 - フォームシートは540×620ポイント(Retinaの場合はその倍)の大きさを持って、画面の中央に置かれる。
モーダルビューの外に見える画面領域は、ユーザー対話を防ぐために薄暗くされる。 キーボードがランドスケープ方向で見えるとき、フォームシートビューはステータスバーの真下に移動する。 このスタイルは、ユーザーからの体系化された情報の集積に都合が良い。 - 現在のコンテキストはその親ビューと同じ大きさを使う。
このスタイルは、分割ビューペイン、ポップオーバーまたは他の非フルスクリーンビューの中でモーダルビューを表示することによい。
巻き上げ移行スタイルは、iPhoneでの地図のページ巻き作用と類似している。 あなたが明らかにするモーダルビューが大きくなくて、 多くのユーザー対話(例えば構成オプションを持つビュー)を必要としないとき、このスタイルを使用するといいだろう。
あなたが他のモーダルビューを含むことができるモーダルビューを表示することを考えているならば、 入り組んだ対話を絶対に避けるようにしてください。 「モーダル作業での複雑さを制限しなさい」も見なさい。
編集メニュー への追加
一般に、あなたが編集しなければならない編集メニューに加えるアイテムは、 変化する、さもなければ直接ユーザーの選択に従って決まる。ユーザーは、標準的な編集メニュー項目が現在の表示範囲内のテキストまたはオブジェクトに作用すると思っている。 それはあなたのカスタム・メニュー項目が同様にふるまう時に最適である。
|
注: あなたが現在の内容の外にある選ばれたテキストまたはオブジェクトを使うアクションを可能にする必要があるならば、 アクションシートを使うことは良い。 たとえば、ユーザーがその選択を他の人と共有するのを許したいならば、 あなたはユーザーがその選択を送ることができるソーシャルネットワーキングサイトをリストするアクションシートを表示するかもしれない。 アクションシートのための使用ガイドラインについて学ぶために、「アクションシート」を見なさい |
あなたがカスタムアイテムを編集メニューに加えるならば、 必ず、システムが提供した項目の後に、それらをリストするようにしてください。 あなたのカスタムアイテムをシステム提供のものと混在させてはいけない。
カスタム・メニュー項目の数を合理的にしておきなさい。 ユーザーをあまり多くの選択肢で困惑させてはいけない。
カスタム・メニュー項目に簡潔な名前を作り、それが正確に、命令がそうするものを記述することを確認する。 一般には、アイテム名は、実行されるためのアクションを記述する動詞でなければならない。
あなたはアイテム名にとして一つの大文字にされた語を好まなければならないが、 あなたが短い慣用句を使用しなければならないならば、タイトル型大文字化を使いなさい。
キーボードのカスタマイズ
iOSは システムが供給する画面上のキーボードを 置き換える カスタム入力ビューを デザインすることを許す。あなたがカスタム入力ビューを提供するなら、その機能がユーザーにとって有益なことを確実にしなさい。
あなたの入力ビュー内のコントロールがタップできるように見えることも確認しなさい。