Web サイトのデイレクトリ構成
Web サイトを構築するには、それを構成するページや画像ファイルなどをフォルダ分けする 「ディレクトリ(階層)」 を決めておく必要があります。サブサイトを検討する際にも必要となってきます。
ページ内容やデータの種類に合わせて構成を決める
 すべてのファイルを同一フォルダ内に保存すると、ファイルが増えてきたときに管理が煩雑・困難になってしまいます。
すべてのファイルを同一フォルダ内に保存すると、ファイルが増えてきたときに管理が煩雑・困難になってしまいます。
そのため、Web ページを制作する前に、あらかじめファイルをフォルダに分けて保存することをデザインします。
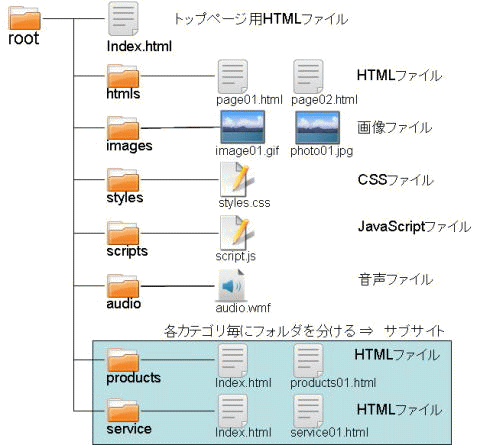
① トップフォルダの名前と場所を決めます。
トップページ (index.html) を入れるトップ フォルダの名前と場所を決めます。フォルダの名前は、サイトの名前にすると良いでしょう。
トップ フォルダの場所は、[マイドキュメント] 下に作ります。
② ファイル内容に応じてサブフォルダを、トップフォルダの下に作ります。
たくさんの Web ページができることを予想し、html ファイル、画像、CSS ファイル、JavaScript ファイル、音声ファイルなど、ファイルの種類に応じて入れるフォルダをそれぞれ作ります。
これらフォルダの階層はトップフォルダの下に作ります。
③ サブサイトのフォルダも必要に応じて作ります。
サイト内のカテゴリに応じて、フォルダを分けることもあります。
こうしておくと、サブサイトを作成するうえでも役に立ちます。
サブサイトについては、サブサイトの管理 を参照します。
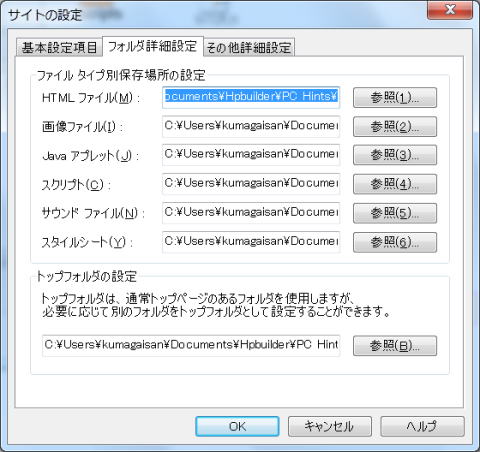
④ ファイル保存設定を行います。
 ホームページ ビルダーに、これらフォルダを指定します。
ホームページ ビルダーに、これらフォルダを指定します。
[サイト] → [サイト一覧/設定] → 該当サイトを選択 → [編集] → [サイトの設定] ダイアログ画面 → [フォルダ詳細設定] タブ(右図)にて、フォルダを設定します。