ドロップダウン型メニュー
ドロップダウン型メニューを作る
ドロップダウン型メニュー
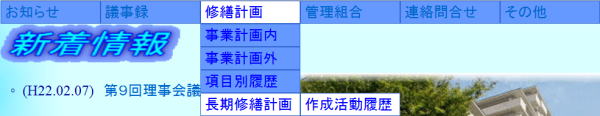
ステージ星川管理組合ページの例
ステージ星川管理組合サイトのトップページはドロップダウン型メニューを採用しています。
メインメニューにマウスポインタを重ねたときにサブメニューが展開されていくメニューで、1クリックで目的のページへ誘導できるメリットがあります。
メインレベルメニューを横並びに、2階層目以降のサブメニューを縦並びとします。マウスポインタが重なっているときにそのサブメニューを表示するようにします。
メインメニュー、サブメニューともに、マウスが置かれたメニューの色を変えて、その(サブ)メニューが選択されていることを示します。
XHTMLソース
メニュー構造を ul 要素の入れ子で表現します。
- XHTMLソース:
- <ul id="navi_menu">
- <li><a href="#">お知らせ</a>
- <ul>
- <li><a href="#">掲示ニュース</a></li>
- </ul>
- </li>
- <li><a href="#">議事録</a>
- <ul>
- <li><a href="#">総会議事録</a>
- <ul>
- <li><a href="#">平成20年度</a><li>
- <li><a href="#">平成21年度</a><li>
- <li><a href="#">平成22年度</a><li>
- </ul>
- </li>
- <li> <a href="#">23年度理事会</a>
- <ul>
- <li><a href="#">第1回理事会</a><li>
- <li><a href="#">第2回理事会</a><li>
- <li><a href="#">第3回理事会</a><li>
- <li><a href="#">第4回理事会</a><li>
- <li><a href="#">第5回理事会</a><li>
- <li><a href="#">第6回理事会</a><li>
- <li><a href="#">第7回理事会</a><li>
- <li><a href="#">第8回理事会</a><li>
- <li><a href="#">第9回理事会</a><li>
- <li><a href="#">第10回理事会</a><li>
- <li><a href="#">第11回理事会</a><li>
- <li><a href="#">第12回理事会</a><li>
- </ul>
- </li>
- <ul>
- </li>
- <li><a href="#">修繕計画</a>
- <ul>
- <li><a href="#">事業計画内</a></li>
- <li><a href="#">事業計画外</a></li>
- <li><a href="#">項目別履歴</a></li>
- <ul>
- <li><a href="#">外構</a></li>
- <li><a href="#">エレベータ</a></li>
- <li><a href="#">機械式駐車場</a></li>
- </ul>
- </li>
- <li><a href="#">長期修繕計画</a>
- <ul>
- <li><a href="#">作成活動履歴</a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li><a href="#">管理組合</a>
- <ul>
- <li><a href="#">管理組合規約</a></li>
- <li><a href="#">使用細則</a></li>
- <li><a href="#">管理組合役員</a></li>
- <li><a href="#">理事会運営</a></li>
- <li><a href="#">HP運営規則</a></li>
- </ul>
- </li>
- <li><a href="#">もしかの時に</a>
- <ul>
- <li><a href="#">緊急連絡先</a></li>
- <li><a href="#">管理室</a></li>
- <li><a href="#">問い合わせ</a></li>
- </ul>
- </li>
- <li><a href="#">その他</a>
- <ul>
- <li><a href="#">検索</a></li>
- <li><a href="#">リンク1</a></li>
- <li><a href="#">リンク2</a></li>
- </ul>
- </li>
- </ul>
- <div class="end_menu"></div>
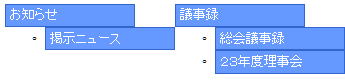
HTMLだけで、次項のスタイルを指定する前の表示です。
ドロップダウン型メニューを実現するCSSソース
下図は完成形です。
これを実現するソースとともに、それぞれの指定が有り無しの場合の表示を挿入し比較します。
- CSSソース:
- @charset "UTF-8";
- ul#navi_menu { ①リスト形式を指定します
- margin : 0 ;
- padding : 0 ;
- list-style : none ;
- font-size : 1em;
- }
-
- 下図はスタイル①を指定しない時と、指定した時(以下、同様)


- ul#navi_menu li { ②メインメニューを横並びにします
- float : left ;
- position : relative ;
- margin : 0 ;
- padding : 0 ;
- }
-
- ul#navi_menu li a { ③メインメニューのスタイルを指定します。
- display : block ;
- padding : 3px 4px ; ←(③の2)この値を孫の表示の場所指定(参照⑦)に使用します
- width : 120px; ←(③の3)文字が収まるように調整します。この値も⑦で使用します
- border: 1px solid #3366cc; ←(③の4)この値も⑦で使用します
- text-decoration : none ;
- letter-spacing : -0.08em ; ← 文字間隔を詰める
- line-height : 1.5 ; ← ブロックの上下中央に配置する
- background : #6699ff ;
- color : white ;
- }
-
- ul#navi_menu a:hover, ④マウスポインターが重なったときのスタイルを指定します。
- ul#navi_menu li:hover a {
- background : white ;
- color : blue ;
- }
-
- ul#navi_menu li ul { ⑤2階層目以降のサブメニューを非表示にします。
- display : none ;
- }
-
- ul#navi_menu li ul li { ⑥2階層目以降のサブメニューを縦並びにします。
- float : none ;
- }
- ul#navi_menu li ul li ul { ⑦3階層目以降のサブメニューを親メニューから左に129pxの位置に配置。
- position : absolute ; 何故なら、③の2,3,4の値から計算して129pxに設定する。
- top : 0; 2階層の左ボーダー幅(1px)+左右パディング幅(4x2px)
- left : 129px ; +コンテンツ幅(120px)=129px。
- } 2階層目の右側ボーダーと3階層目の左側ボーダーは重なります。
-
- ul#navi_menu li:hover > ul { ⑧マウスポインターが重なっているメニューの子メニューを表示します。
- margin : 0 ;
- padding : 0 ;
- display : block ;
- position : absolute ; ← 子メニューを、下側に配置されているコンテンツの上に重ねて表示する。
- list-style : none ;
- }
-
- ul#navi_menu li:hover ul li a, ⑨親メニューにマウスポインターが重なっているときの子メニューのスタイル。
- ul#navi_menu li:hover ul li:hover ul li a,
- ul#navi_menu li:hover ul li:hover ul li:hover ul li a {
- background-color : #6699ff ;
- color : white
- }
-
- ul#navi_menu li:hover ul li a:hover, ⑩子メニューにマウスポインターが重なっているときのスタイル指定と
- ul#navi_menu li:hover ul li:hover a, 親メニューのスタイル指定。
- ul#navi_menu li:hover ul li:hover ul li a:hover,
- ul#navi_menu li:hover ul li:hover ul li:hover a {
- background : white ;
- color : blue ;
- }
-
- .end_menu { ⑪メニューに続くブロックがメニューの下にくるようにします。
- clear : left ;
- }

.menu li:hover ul の設定
.menu li:hover ul はホームページ・ビルダーでは設定できない。
代わりに、 .menu a:hover ul を設定し、後で a を li にソースで変更する。