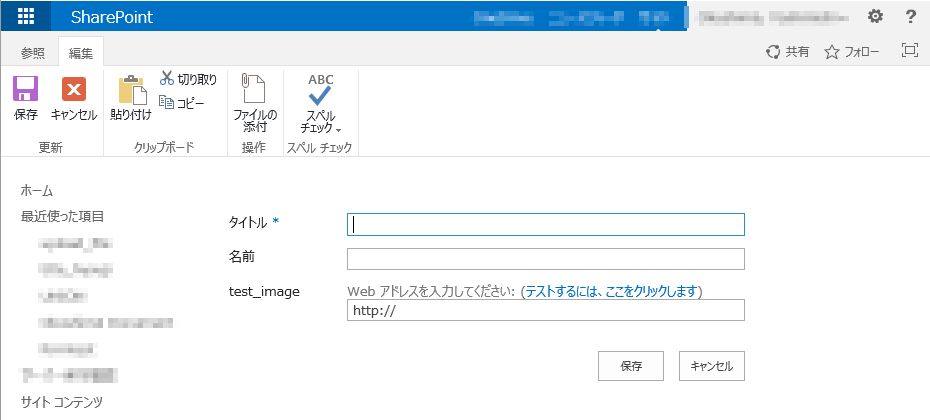
Share Point 2013のリストのハイパーリンクまたは画像で新しいフォームを開き新規にデータを登録する際に説明欄を非表示にする方法です。
通常のリストの編集では、説明欄のある/なしは選択できませんので、JavaScriptで記述します。

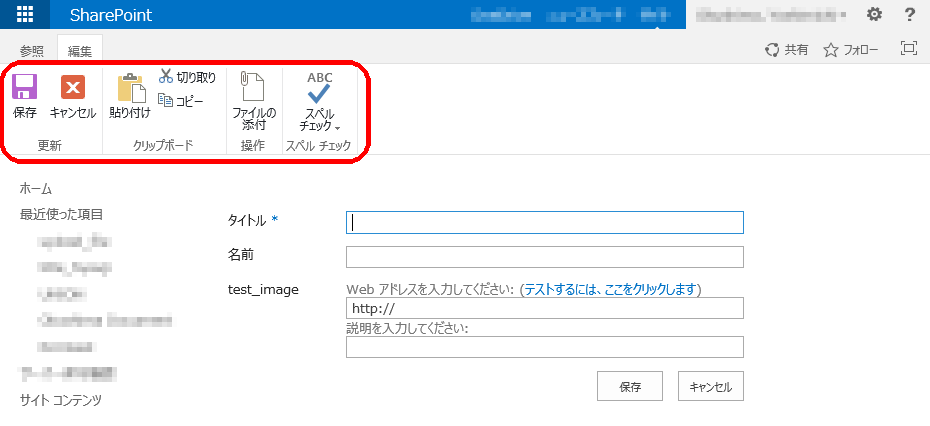
画像の赤囲みの部分を非表示にします。
以下のソールのファイルを作ります。
<script src="https://xxxx.yyyy.zzzz.com/Template/jquery-2.1.1.js"></script>
<script>
$(document).ready(function(){
var obj=$("input[title='説明']");
obj.parents().find(".ms-formdescription:last").hide();
obj.hide();
});
</script>
JQueryが必要ですので、JQueryのファイルもアップロードします。
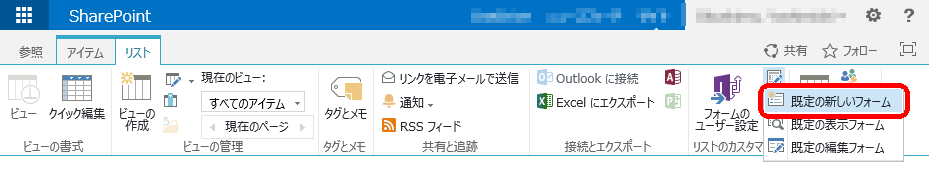
次に「既定の新しいフォーム」を編集し、上記のJavaScriptを実行できるようにします。

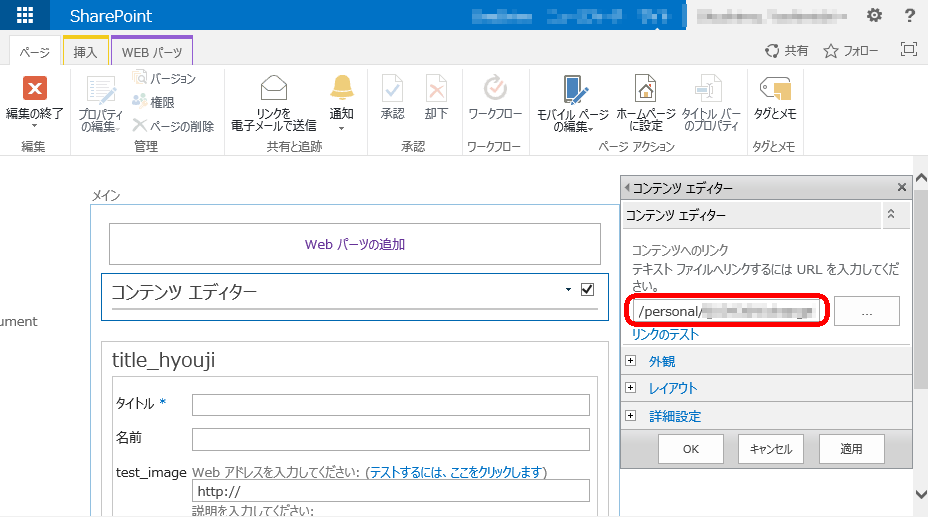
「コンテンツエディター」のWebパーツを配置して、リンクにJavaScriptをアップロードした先のURLを記述します。

以上で、ハイパーリンクまたは画像の説明欄を非表示にすることができます。