作成開始 : 令和6年(2024年)03月11日(月) 最終更新日
: 令和6年(2024年)09月23日(月)
リンク先のサムネイルをSNSとかで表示できるようにしてみた。---> できたのかな!?
FacebookやTwitter、Google+、mixなどの SNS
でタイトルやサムネイルといったWebページの情報を表示しているのを見るようになりました。
例えば、こんなやつです。(画像だけなのでリンクなしです)
↓

これ、表示される方は何か特殊な事やっているんだろうか!?
自分のサイトの記事がこう紹介されたらかっこいいね・・・で調べてみました。
1.どうしたらサムネイル画像を表示できるようにできるのか。
どうやら 「Open Graph Protocol(OGP) 」というものを設定する必要があります。
以下のような効果が期待できます。
OGPとは、「Open Graph
Protcol」の略でFacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正し
く伝えるためのHTML要素です。
SNS上でURLが共有された際に設定しておいたタイトルや画像、説明文などが表示されるようになり、ユーザーに対してWEBページの内
容を詳しく伝えることができます。
フィードまたウォール上でそれを見たユーザーが「いいね!」をすればさらに広がっていき、結果的に多くの人の目にとまるようになります。
OGPはWEBサイトの情報を分かりやすく伝えることで、アクセス数を上げやすくするために必須のプロトコルといえるでしょう。
2.OGPの設定方法
自宅サーバーを運営していた頃の URL
https://takaq1.plala.jp/contents/pleo/ でやってみます。
以下を上記ページの head タグに埋め込みます。
og:url の設定 (ページURL)
OGPを設定するWEBページのURLを指定します。URLは相対パスではなく絶対パスでの記述をします。
<meta property="og:url" content=" ページの
URL">
og:type (ページタイプ)
ページの種類を指定します。このタイプを設定することにより、SNS上での表示形式が変わってきます。
TOPページの場合は「website」、WEBサイト上の記事ページなど、TOPページ以外には「article」を指定します。
<meta property="og:type" content=" ページの種類">
og:title (ページタイトル)
ページのtitleを指定します。一般的にはサイトのタイトルと同じ内容を設定しますが、サイト名などのブランド情
報を含まないtitleを20文字以内で設定することが好ましいとされています。
<meta property="og:title" content=" ページの タイトル" />
og:description (ページの説明文)
ページの説明文を指定します。文字数は80~90文字が最適とされています。
OGP用に文章を簡略化するとシェアされた際にユーザーに伝わりやすくなります。
<meta property="og:description" content=" ページのディスクリプション" >
og:site_name (サイト名)
ページのサイト名を記述します。サイト名やブランド情報は「og:title」ではなく、この
「og:site_neme」に設定します。
<meta property="og:site_name" content="サイト名">
og:image (画像のURL)
SNS上でシェアされた際に表示させたい画像を絶対パスで指定します。
Facebookでは画像サイズを1200×630p、比率で「1.91:1」を推奨しています。
<meta property="og:image" content=" サムネイル画像の URL">
とりあえず、以下の画像ファイルを用意しました。
 512 × 384 です。
512 × 384 です。
ここまでが基本の共通設定です。
基本にプラスして、Twitterでシェアする際の方法、Facebookシェアする際の方法があります。・・・が自分はどっちもアカウント
持ってないのでここまでにします。
3.どう表示されるかのテスト
OGPの確認ができるサイトがいくつかあります。
自分は次の2つで確認してみました。
OGPチェッカー |
URLからOGPをシミュレーション
URLまたはHTMLソースコードからOGP情報の取得、設定診断、SNS投稿時のイメージを表示します。
X(旧Twitter)、Facebook、LINEなどに対応し、画像ファイルからのシミューレーションも可能です。
●サイトURLから検証では「https://takaq1.plala.jp/contents/pleo/」と入力し「検証実行」を
クリック
しかし、「ERROR URLが存在しないか、アクセス制限などで取得できませんでした」でNGでした。
●HTMLソースから検証では、以下のとおりです。(ソースの <head> から </head>まで)

↑
推奨項目はありますが、なんかいい感じです。
OGP確認ツール |
Analyze OGP and Twitter Cards<
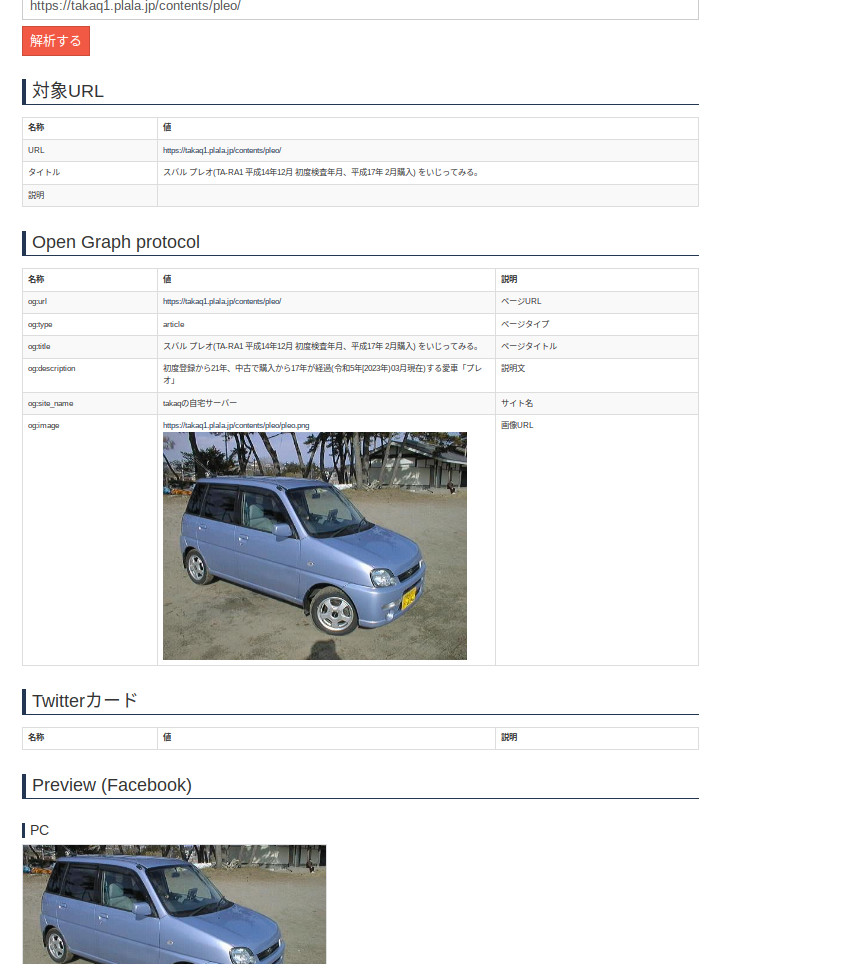
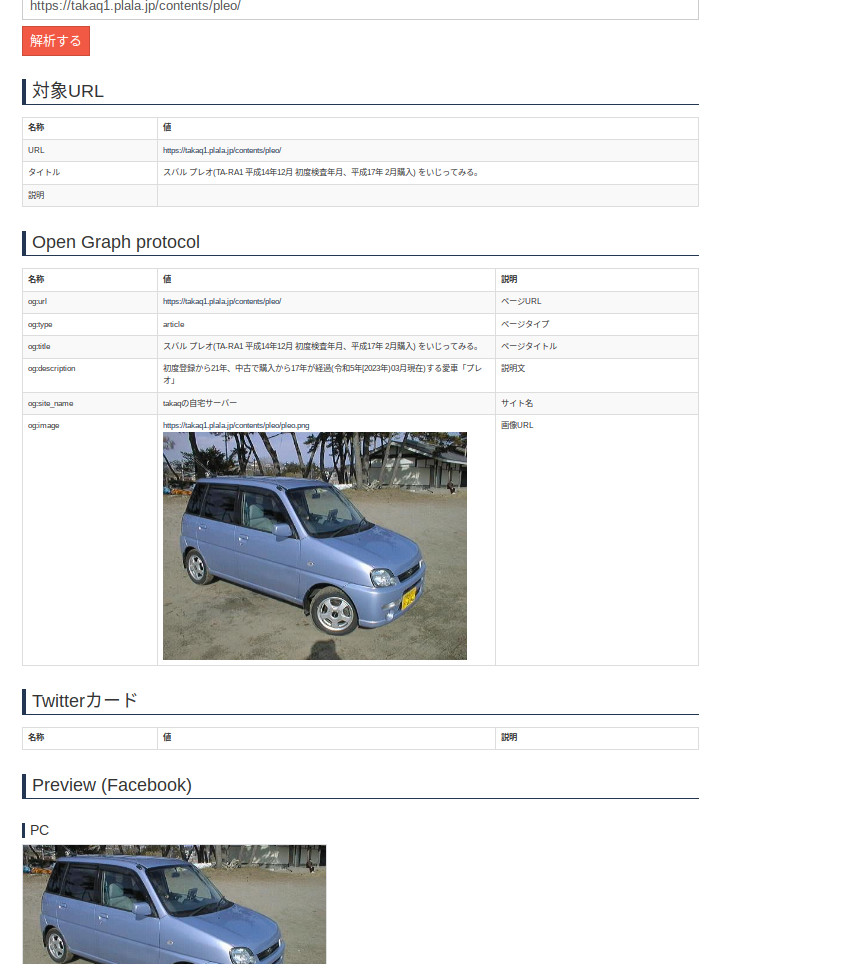
URLを入力して「解析する」をクリックします。以下のように確認されました。
PC、スマホでの見え方を確認できます。

↑
いい感じにチェックできます。
5.実際の確認
・・・といきたいところですが、私はX(旧Twitter)、Facebookのアカウントを持っておりません。
他のSNSもないしー、唯一LINEアカウントがありますので、友達とのトークで確認しました。

↑
おぉーーいい感じです。
今度、トップページと各コンテンツのトップにOGPを設定したいと思います。
令和6年(2024年)03月17日(日) 追記
トップページにOGP設定してみました。そして、note で「埋め込み」し確認してみました。

↑
いい感じですね。

512 × 384 です。