スマホ用HP作成について学習したいと思います
1、Viewportについて
| No | ケース | 表示の状態 |
|---|---|---|
| 1 | 設定なし | ホームページの横幅全体が、スマホの横幅内に表示される。 画像や文字が縮小されて表示、拡大しないと見れない。 |
| 2 | <meta name="viewport" content="width=device-width"> | 実際のHPの大きさで見れる、拡大縮小も出来る。左右にスクロールする必要がある。 |
| 3 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> | 上記とほぼ同じ |
| 4 | <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> | 実際のHPの大きさで見れる、拡大縮小は出来ない。左右にスクロールする必要がある。 |
| 5 | <meta name="viewport" content="width=380px"> | 実際のHPの大きさで見れる、拡大縮小も出来る。左右にスクロールする必要がある。 |
| 6 | <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes"> | ** |
2、参考にさせて頂いたサイト
- iPhone用にサイトの幅と画面の幅を合わせるには
- 「レスポンシブサイトの作り方」という記事がありました。
- 「スマホ対応サイトの作り方と6つの注意点」(All About)という記事がありました。
- 「ブラウザの幅に合わせて表示を自動変更するレスポンシブ技12選」(All About)という記事がありました。
- 「モバイルファーストでデザインするCSSの書き方」(All About)という記事がありました。
3、@media screenの設定確認(例)

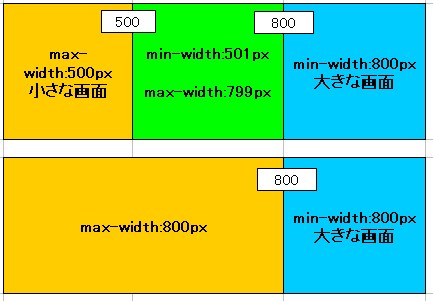
@media screenの検証してみました(画面の幅を変えると色が変わる)
/* 800px以上は水色 */・・・・・・ @media only screen and (min-width:800px)
/* 500px以上800px以下は緑 */・・ @media only screen and (min-width: 501px) and (max-width: 799px)
/* 500px以下は茶 */・・・・・・・ @media only screen and (max-width: 500px)
@media screenについて詳しく書いてありました。「デバイスに合わせてCSSを振り分ける「Media Queries」」4、画面から消す、又画面左右を固定する
- その「div」エリアを表示させない場合、「display:none」を設定する。
- 画面左右を固定するには、その画面サイト全体の「div」に「width:100%」「overflow:hidden」を設定する。
5、tableをスクロールさせる
スマホ画面にするとtableの横が崩れる場合がある、対策として。
- tableをdivで囲む
- tableにmin-width:**px; 又はwidth:**;を指定する。
- divに「overflow:auto」又は「overflow:scroll」を指定する。
6、結論
結論・・・・色々テストしてみたら、次の設定が良いと思われる。
viewport設定は次のようにする
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
cssの中に以下のようにスマホのみの設定をする(例)
●width幅は未検証,@media onlyが必要かどうか未勉強。
● (max-width:**px)と(max-device-width:**px)の2通りの書き方があるようですが、
(max-device-width:**pxは、非推奨のようです)
/* スマートフォンだけ以下を適用 */
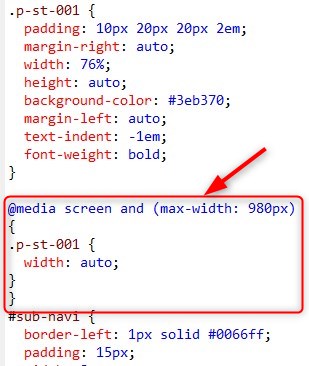
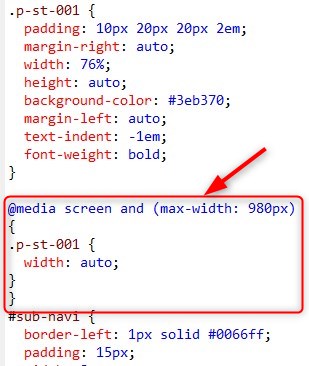
@media only screen and (max-width : 980px)
{
.sito-box {
width: auto;
height: auto;
background-color: #FFCC66;
margin-right: auto;
margin-left: auto;
background-image: url('sumahoyouimg/haikei_taitol.jpg');
font-size: 18px; /* ・・・・・先にpx */
font-size: 1.125rem; /* ・・・・後にrem */
}
}
尚、@media only screen and (max-width : 980px)
{
の書く位置は、まとめて書かないで、同じセレクターのすぐ下に書くのが管理しやすいようです。

「レスポンシブ・ウェブデザインでの CSS コードの書き方」を参考にさせて頂きました。
{
の書く位置は、まとめて書かないで、同じセレクターのすぐ下に書くのが管理しやすいようです。

「レスポンシブ・ウェブデザインでの CSS コードの書き方」を参考にさせて頂きました。

