前回の壁紙作りの要領はつかめたでしょうか〜?
簡単な作業だったので「バッチリv(^o^)v」でしょうか?
もしかしたら、「簡単すぎるよ〜」っていう方も多かったかもしれませんね。
今回はもうちょっと複雑な壁紙を作成していくことにします。
では、作成に入る前にこの画像をみてください。

次にこれ。

どちらも似たような画像ですね〜。
では、今度は壁紙として表示してみましょう。
それぞれの画像をクリックして壁紙として表示してみてください。
こうなれば、その違いを気づいた方も多いはず。
そうです。2つの画像には、並べて表示したときつながって見えるか、そうで
ないかの違いがあるのです。
前回の壁紙では、「つながり」を気にせずに作成してきましたが、今回は「つ
ながって見える」壁紙の作り方を重点的に解説していきたいと思います。
もちろん、一番原始的な(笑)やり方ですのでどんなお絵描きツールでも大丈
夫です。(2つ以上の画像を扱えるものならOKです。ペイントをお使いの方
は2つペイントを起動させてください)
お絵描きツールに継ぎ目のないパターンを作ることができる機能をお持ちの方
は、そちらの使い方を勉強したほうが早いかも(^_-)
でも、一度はやってみても面白いと思います〜。
では、今回も100×100ピクセルの新規キャンバスを「2つ」用意してく
ださい。以下ではこのキャンバスを<キャンバス1>と<キャンバス2>と表
すことにします。
では前回と同様に、<キャンバス1>に一面に色を塗りましょう。
ここで、やはり次にロゴやフォント等を配置するのですが、今回私は四角形を
配置していくことにします。もちろん、自分で描いた絵や前回と同じように
フォントを配置してもかまいませんよー。
もちろん、色は壁紙にしたときに邪魔にならないような色でね。
大小さまざまに四角形を配置してみました。
こんな感じ。

前回はここで保存して「壁紙」としたのですが、今回はまだまだ続きます。
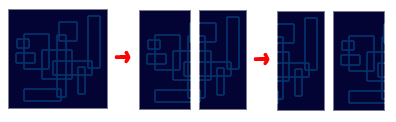
まず、左右を入れ替えます。
入れかえると言っても、左右の反転を行うわけではありません。
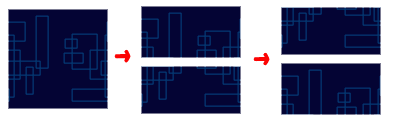
図で表すとこんな感じ。

<キャンバス1>の右半分と左半分を入れ替えて<キャンバス2>に貼りつけます

こんな感じになりましたか?
これに、また四角形(またはイラストやフォント等)をいくつか配置していき
ます。
とりあえず、この中間地点での<キャンバス2>の状態を壁紙として見てみま
しょう。

左右のつながりが確認できますね。
皆さんもここで、一度GIF形式で保存して、壁紙として確認することをオス
スメします。(ちゃんとつながっていなければ、始めからチャレンジしてみま
しょう・・・大変だけど、がんばって〜^_^)
左右のつながりを確認できたところで、今度は上下を入れ替えます。
もちろん、ここでも、上下の反転という意味ではありませんよ(^_^)
50ピクセルづつに上下にわけて入れ替えます。

今度は<キャンバス2>の画像を上下に分け<キャンバス1>に入れ替えます。
そして、また、四角形やフォントやイラスト等を配置します。
配置したら、<キャンバス1>を保存し、再度壁紙として確認してみましょう。

いかがでしょうか?
上下左右、継ぎ目のない壁紙がここに誕生しました!(大袈裟)
もし、継ぎ目があるなら、入れかえるときに失敗してしまったというパターン
でしょうか。この方々は・・・残念でした(笑)途中からでも、最初からでも
やり直してみてください(笑)
まだ、隙間が埋まっていないという方はこの入れ替えては画像を配置するとい
う作業を繰り返してください。
入れかえるときには、先ほどまではキャンバスのサイズ「100ピクセル」の
半分の「50ピクセル」ずつを上下、左右に入れ替えていましたが今度は埋め
たい隙間を中心にもってくるように、その割合を変えてみましょう。
全体的にバランス良く配置がキマったら、保存します。
ということで、これらの技術で作成できる壁紙を参考までに・・・。
▼ひまわりの写真をひとつ切り取って、四角形やフォントの変わりに配置
した壁紙です。
サイズ:200×200

配置した後、文字が目立つように全体を白っぽくしています。
▼横長で左端に絵のあるタイプ。
サイズ:1280×100

横に長いキャンバスに、左右の入れ替えはせずに、上下だけ入れ替えな
がら左端に絵などを配置すると横長タイプになります。
縦長のキャンバスに上下の入れ替えをせずに左右だけ入れ替えながら上
部に絵などを配置すると縦長タイプの壁紙になります。
横長壁紙・縦長壁紙ともに、壁紙として使用したときのこと(文字をの
せること)を考えなくても良いので、どんな色合いでも大丈夫。作りや
すいと思います。ただし、幅や高さが大きくなるのでデータのサイズが
大きくなるという欠点はありますが・・・。
これで、今回の素材作成は終了です。
難しいというより面倒と言うほうが正しい表現かもしれませんね。
でも、この継ぎ目のない壁紙をつくることができるようになると、一気に進歩
したような気がするんですよ〜!んっ?そんな単純なやつは私だけか?!
でも、あか抜けて見えるってのはあるでしょ?
次回はアイコンを作りましょう。
■ホームページ作成メモ■
文字の映えない壁紙を作成してしまったら、全体的に白っぽくしたり、黒っぽ
くしたりすると、どうにかなります。
しかし、あなたのお使いのお絵描きツールや画像を加工したりするツールに、
そのような機能がついていない場合もあるでしょう。
また、そうしても、その色調で表現したいということもあるでしょう。
そんなときには、テーブルタグを使って、
テーブル内のバックカラーを固定にしてしまえば見やすくなります。
<TABLE BGCOLOR=”#FFFF99”>
とか
<TD BGCOLOR=”#FFFF99”>
という感じでね。
もちろん、このテーブルタグは表を作成するためにあるタグなので、デザイン
の道具として使うことを嫌がる人もいます。
また、テーブルは表示に時間がかかるといって嫌がる人もいます。
(今回「ネットスケープ4.0」と「インターネットエクスプローラ4.0」
で動作を確認しました。それ以前のブラウザでは設定できない場合もあるので
各人でご確認ください)
まあ、使う使わないは好みの問題ですが、こういった対応の仕方もあるんです
ね。(^_^)
|
|
パターンを作る
今回紹介したハートの壁紙のように、ただ、ひとつの画像をべたべたと貼り付けていって、つなぎ目のない壁紙を作ろうとするときには、今回紹介した方法で作成していくことができます。
が、極楽法典の素材集のほうで公開している和風文様の壁紙の作り方はこの限りではありません。
どんなことをしているのかというと・・・
まず、文様の本などを参考にし、作りたい文様の最小単位を探します。
最小単位とは、この画像を並べると継ぎ目がわからなくなる最小の大きさのことです。
で、あとはひたすらこの最小単位を作り上げていくだけなのです。
1ピクセルずれると、それだけできれいにつながって見えなくなってしまうので、結構神経を使いながらの作業です。
でも、まあ、そんなことをしながら「青海波文様」や「吉原つなぎ文様」等を作成していったのです。
大変だったけど、大好きな和風文様を作りたいという欲求が、私を動かしたのでしょうか(笑)
|
 第3回 壁紙を作ろう パート2
第3回 壁紙を作ろう パート2 第3回 壁紙を作ろう パート2
第3回 壁紙を作ろう パート2