![]()
俺的PhotoShop落書き教室:変わった使い方
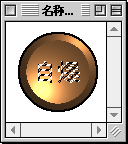
って言っても構えて変わった使い方じゃありませんが、イラストとかでは無く、工業デザインのようなお堅い感じのする絵を描きます。本来、こういう絵は同じAdobeから出ているIllustratorの守備範囲なんでしょうけど、趣味でやるぶんには、そんな高価なソフトを揃えるのも辛いですしね。という訳で、下の自爆ボタンを作ります。(笑)
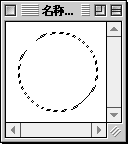
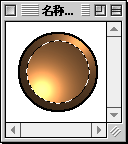
 ツールパレット上で、「範囲選択ツール」を押したままにしておくと、矩形範囲ツールが表示されている横に円形範囲選択ツールを含めていくつか表示されるので、これを選択して、丸い範囲を選択します。Shiftキーを押しながら選択する事で真円を選択できます。後の範囲選択が面倒くさくなるので、オプションの「アンチエイリアス」や「ぼかし」は切ってから選択します。
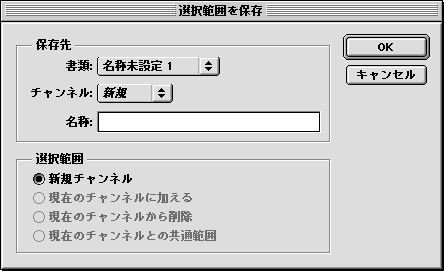
ツールパレット上で、「範囲選択ツール」を押したままにしておくと、矩形範囲ツールが表示されている横に円形範囲選択ツールを含めていくつか表示されるので、これを選択して、丸い範囲を選択します。Shiftキーを押しながら選択する事で真円を選択できます。後の範囲選択が面倒くさくなるので、オプションの「アンチエイリアス」や「ぼかし」は切ってから選択します。 ここで「選択範囲」>「選択範囲の保存」メニューで、今選択している円を保存します。保存した範囲は特に指定しなければ、「アルファチャンネル1」という名前で保存されます。
ここで「選択範囲」>「選択範囲の保存」メニューで、今選択している円を保存します。保存した範囲は特に指定しなければ、「アルファチャンネル1」という名前で保存されます。
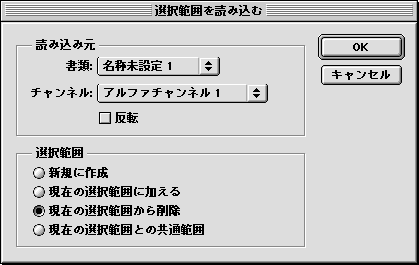
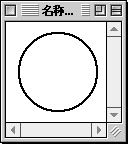
保存が終わったら「選択範囲」>「選択範囲の変更」>「拡張」を使って選択範囲を少し広げます。広げるピクセル数を聞かれるので適当に入力します。ここでは2pixelを入れたので、最初に選択した円形を2pixel程広げた範囲が選択されます。 今度は、「選択範囲」>「選択範囲を読み込む」で、先程記憶した一番最初の円形範囲(アルファチャンネル1という名前になっている)を読み込みます。ただし、選択範囲は「現在の選択範囲から削除」をチェックして実行してみます。
今度は、「選択範囲」>「選択範囲を読み込む」で、先程記憶した一番最初の円形範囲(アルファチャンネル1という名前になっている)を読み込みます。ただし、選択範囲は「現在の選択範囲から削除」をチェックして実行してみます。
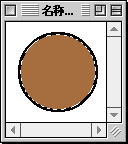
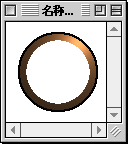
 すると、2pixelほど広げた円から元の円を引いたので、2pixelの幅の丸が選択されました(笑)。そうなんですよ、PhotoShopには円を描く機能が無いんですよね〜。面倒臭いんですが、こういう事でもしないと正確には丸が引けません。とりあえずこうなったら鉛筆ツールで色を塗ってしまいましょう。右は色を塗った所です。
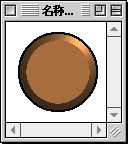
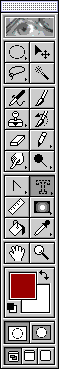
すると、2pixelほど広げた円から元の円を引いたので、2pixelの幅の丸が選択されました(笑)。そうなんですよ、PhotoShopには円を描く機能が無いんですよね〜。面倒臭いんですが、こういう事でもしないと正確には丸が引けません。とりあえずこうなったら鉛筆ツールで色を塗ってしまいましょう。右は色を塗った所です。 で、円の中を適当な地色でペイントしてしまいます。ちょっと黄金っぽい雰囲気に仕上げたいので、今回は少し赤目の黄土色にしています。塗りおわったら「マジックワンド(魔法の杖)」ツールで(ツールパレット右列、上から二番目)、今塗った内部を選択状態にします。マジックワンドのオプションは「アンチエイリアス無し」「選択する色の(許容)範囲=0」にして、最初に選んだ色の範囲だけが正確に選ばれるようにしておきます。
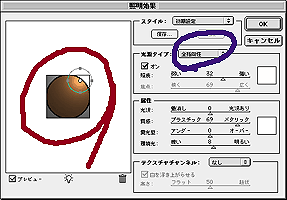
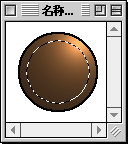
で、円の中を適当な地色でペイントしてしまいます。ちょっと黄金っぽい雰囲気に仕上げたいので、今回は少し赤目の黄土色にしています。塗りおわったら「マジックワンド(魔法の杖)」ツールで(ツールパレット右列、上から二番目)、今塗った内部を選択状態にします。マジックワンドのオプションは「アンチエイリアス無し」「選択する色の(許容)範囲=0」にして、最初に選んだ色の範囲だけが正確に選ばれるようにしておきます。 さて、今度は「フィルタ」>「描画」>「照明効果」を使って明暗を付けます。この場合、光源タイプを全指向性(青丸で囲んだ所)にした後、左の窓で発光位置と範囲を設定します。適当な感じになったら、OK。何となく、ドーム型の陰影が付いたボタンになります。
さて、今度は「フィルタ」>「描画」>「照明効果」を使って明暗を付けます。この場合、光源タイプを全指向性(青丸で囲んだ所)にした後、左の窓で発光位置と範囲を設定します。適当な感じになったら、OK。何となく、ドーム型の陰影が付いたボタンになります。



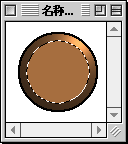
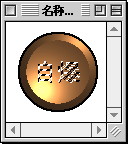
陰影が付いた状態で、まだ選択されたままになっている円形の選択範囲を、さっきと同じく「選択範囲の変更」>「縮小」で縮めます。今度はボタンの内側の円を作りたいので少し大目、5pixel程を入力しました(一番左の図)。
で、この範囲を一度カットしてボタントップを平らな状態にし、もう一度元の地色で塗りつぶします(中2つの図)。
もう一度、マジックワンドを使って内部を選択した状態にします(一番右の図)。
 ボタントップは窪んだ感じにしたいので、さっきの「フィルタ」>「描画」>「照明効果」で、今度は左隅の方に光が当たってる感じにします。今選択している範囲だけに照明効果がかかるので、外周側はそのまま残ります。
ボタントップは窪んだ感じにしたいので、さっきの「フィルタ」>「描画」>「照明効果」で、今度は左隅の方に光が当たってる感じにします。今選択している範囲だけに照明効果がかかるので、外周側はそのまま残ります。


さて、最後に文字です。文字ツールには直接文字を描くモードの他に、文字の形をした選択範囲を作る物があります。文字ツールを押しっぱなしにしていると出てくる点線状のTマークがそれです。これでボタンに乗る文字を打ちますが、この時点では範囲が選択されただけです。今の所、アンチエイリアスの設定は切って処理しました。位置を適当に決めたら、後で使うので、「選択範囲」>「選択範囲の保存」で範囲を保存します。新規チャンネルで保存してもいいですが、さっき使ったアルファチャンネル1という名前の円形範囲が不要になっているので、そこに保存する事もできます。
保存し終わったら(する前でもいいですが)、文字の色を塗ってしまいます。まだ、選択範囲はそのままにしておきます。 文字はまだ選択されたままですか?。もし解除してしまっていたら、やり直しか、記憶させている選択範囲を読み込んでもう一度、左の状態にしてください。さて、ツールを何でも良いので選択範囲系のツールに切り替えます。文字が小さいとちょっと辛いですが、選択ツール系で文字型選択範囲の内部をつかむと、下の絵に影響を与えずに選択範囲だけをズラす事ができます。表示を拡大してやった方がいいでしょうね。
文字はまだ選択されたままですか?。もし解除してしまっていたら、やり直しか、記憶させている選択範囲を読み込んでもう一度、左の状態にしてください。さて、ツールを何でも良いので選択範囲系のツールに切り替えます。文字が小さいとちょっと辛いですが、選択ツール系で文字型選択範囲の内部をつかむと、下の絵に影響を与えずに選択範囲だけをズラす事ができます。表示を拡大してやった方がいいでしょうね。 右斜め上に選択範囲を少しズラした後、記憶させた元の選択範囲位置を、前にやったように「現在の選択範囲から削除」して引き算します。すると選択範囲は、差の部分、つまりずれた範囲となります。んで、文字を一段窪んだ感じにしたいので、この範囲を「イメージ」>「色調補正」>「明るさ・コントラスト」で暗く補正します。
右斜め上に選択範囲を少しズラした後、記憶させた元の選択範囲位置を、前にやったように「現在の選択範囲から削除」して引き算します。すると選択範囲は、差の部分、つまりずれた範囲となります。んで、文字を一段窪んだ感じにしたいので、この範囲を「イメージ」>「色調補正」>「明るさ・コントラスト」で暗く補正します。 もう一度選択範囲を読み込んで、今度は左下方向へずらした後、同じく記憶させた範囲を引き算します。左下側を明るくしてしまう訳ですね。
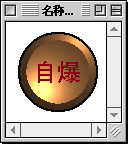
もう一度選択範囲を読み込んで、今度は左下方向へずらした後、同じく記憶させた範囲を引き算します。左下側を明るくしてしまう訳ですね。 これで一応ボタン部分は完成。後は背景を適当に付けるなり、プリントアウトしてシールにするなり(笑)、自由自在です。
これで一応ボタン部分は完成。後は背景を適当に付けるなり、プリントアウトしてシールにするなり(笑)、自由自在です。
目次へ戻る