Share Point 2013のリスト「ハイパーリンクまたは画像」で画像ファイルを添付したい場合事前にファイルのアップロードが必要です。
事前にドキュメントフォルダ等にアップロードしたファイルのリンクを張り付けるのではなく、 ファイルを選択してアップロードしそのURLを自動で入力したい場合の方法です。

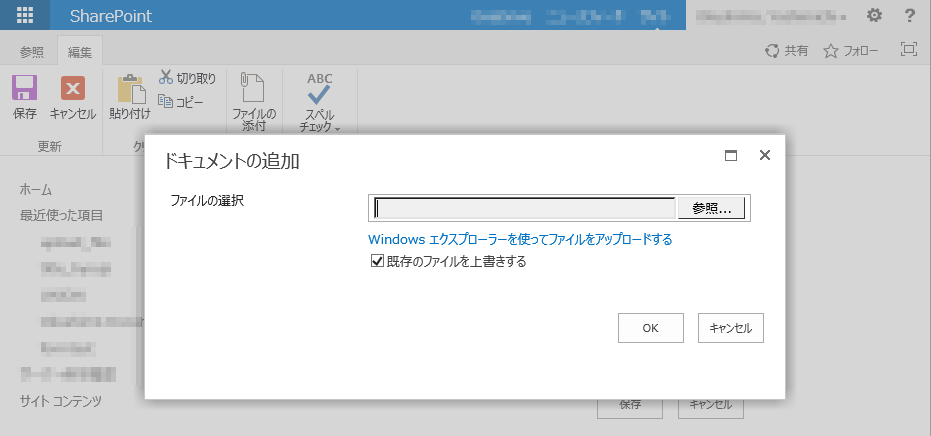
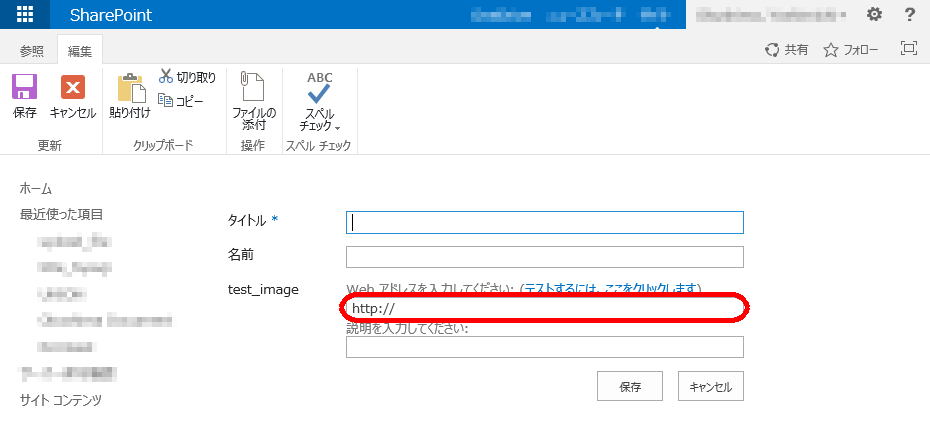
画像の赤囲みの部分をクリックするとファイルアップロードのダイアログボックスを開くようにします。
以下のソールのファイルを作ります。
<script src="https://xxxx.yyyy.zzzz.com/Template/jquery-2.1.1.js"></script>
<script>
$(document).ready(function(){
$('input[title="test_image"]').on("click",function(e){
e.preventDefault();
openInDialog(600,200,true,true,true, 'https://xxxx.yyyy.zzzz.com/_layouts/15/Upload.aspx?List={aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee}&RootFolder=');
});
});
function openInDialog(dlgWidth, dlgHeight, dlgAllowMaximize, dlgShowClose, needCallbackFunction, pageUrl) {
var options = {
url: pageUrl, width: dlgWidth, height: dlgHeight, allowMaximize: dlgAllowMaximize, showClose: dlgShowClose
};
if (needCallbackFunction) {
options.dialogReturnValueCallback = Function.createDelegate(null, CloseDialogCallback);
}
SP.SOD.execute('sp.ui.dialog.js','SP.UI.ModalDialog.showModalDialog', options);
}
function CloseDialogCallback(dialogResult, returnValue) {
if (dialogResult == SP.UI.DialogResult.OK) {
if (returnValue.newFileUrl != null){
var library = returnValue.newFileUrl;
// var url = "https://" + location.host + _spPageContextInfo.webServerRelativeUrl + library;
var url = "https://" + location.host + library;
$('input[title="test_image"]').val(url);
}
}
else if (dialogResult == SP.UI.DialogResult.cancel) {
}
else {
}
}
</script>
JQueryが必要ですので、JQueryのファイルもアップロードします。
・https://xxxx.yyyy.zzzz.comの、xxxx.yyyy.zzzz.comはShare Pointサーバーのアドレスになりますので環境に合わせて変更してください。
・List={aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee}は、画像ファイルをアップロードするライブラリを指定します。
・test_imageは、ハイパーリンクまたは画像の列名です。作成した列目に合わせて変更してください(2カ所)。
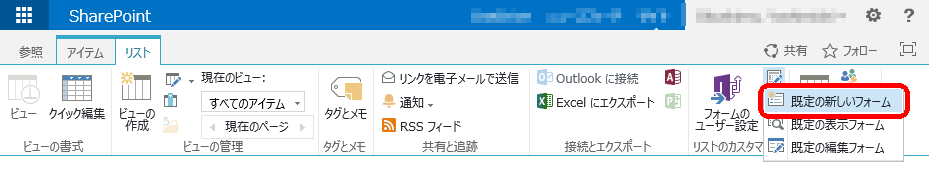
次に「既定の新しいフォーム」を編集し、上記のJavaScriptを実行できるようにします。

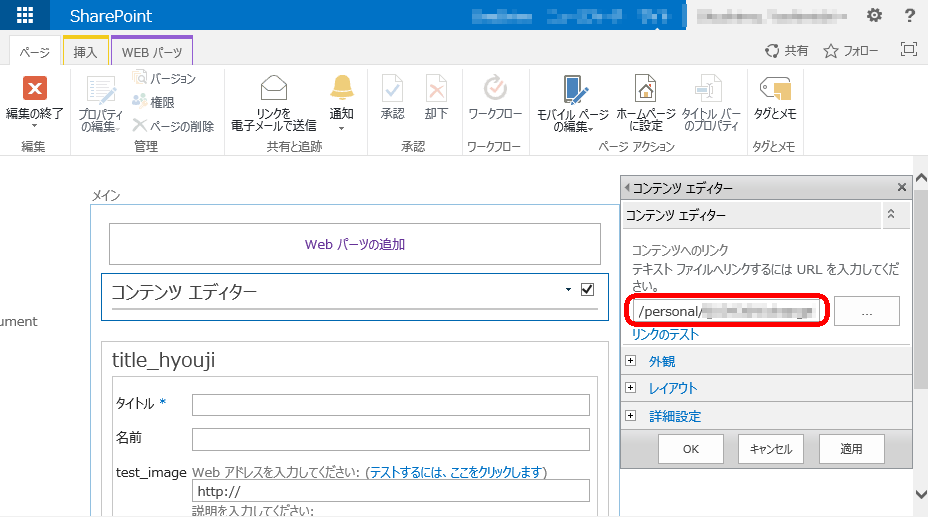
「コンテンツエディター」のWebパーツを配置して、リンクにJavaScriptをアップロードした先のURLを記述します。

以上で、ハイパーリンクまたは画像の入力欄をクリックすることで、ファイルのアップロードダイアログを表示させることができます。