
Okamoto's Homepage
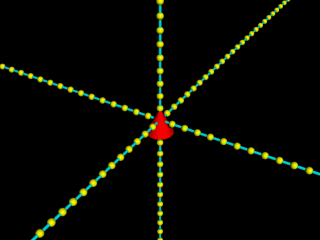
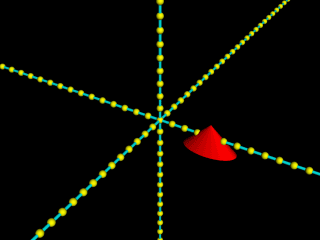
移動や回転,拡大・縮小をおなじオブジェクトに対して一度に行う時には,その順番に注意する必要があります。というのも,回転と拡大・縮小は常に原点を中心に行われるからです。下の画像の円錐を変更を加えてみましょう。

座標軸以外のシーンファイルは次のようになっています。
camera {
location <18, 24, -30>
look_at <0, 0, 0>
angle 30
right x*image_width/image_height
}
light_source {
<100, 100, -100>
color rgb 1.5
}
object {
cone { <0, 1, 0>, 0.0, <0, -1, 0>, 1.0 }
texture { pigment { rgb <1, 0, 0> } }
}
|
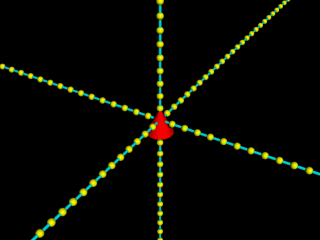
まずは回転させてから移動してみます。objectの部分を次のように変更すると,下のような画像になります。円錐はX軸上に乗っかっています。
object {
cone { <0, 1, 0>, 0.0, <0, -1, 0>, 1.0 }
texture { pigment { rgb <1, 0, 0> } }
rotate <0, 0, -90>//回転
translate <4, 0, 0>//移動
}
|

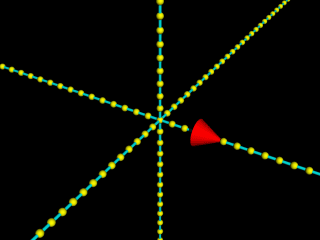
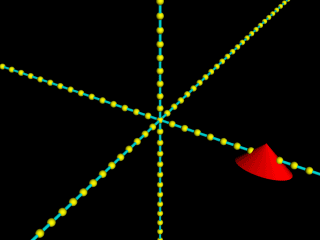
次に移動してから回転してみましょう。画像は下のようになります。
object {
cone { <0, 1, 0>, 0.0, <0, -1, 0>, 1.0 }
texture { pigment { rgb <1, 0, 0> } }
translate <4, 0, 0>//移動
rotate <0, 0, -90>//回転
}
|

この場合は,X軸方向に4だけ移動した後に,原点を中心に-90度回転させているために,円錐がY軸上にいってしまいます。回転の後で移動した例と比べると,全く違った結果になってしまいます。
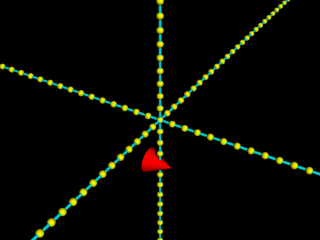
拡大・縮小でも同じようなことがおきます。下の画像で,左は拡大してから移動したもの,右は移動してから拡大したものです。どちらを先にするかによって円錐の場所が変わってしまいますので,注意が必要です。
 |
 |
object {
cone { <0, 1, 0>, 0.0, <0, -1, 0>, 1.0 }
texture { pigment { rgb <1, 0, 0> } }
scale <2, 1, 1>
translate <4, 0, 0>
}
|
object {
cone { <0, 1, 0>, 0.0, <0, -1, 0>, 1.0 }
texture { pigment { rgb <1, 0, 0> } }
translate <4, 0, 0>
scale <2, 1, 1>
}
|
オブジェクトの回転や拡大・縮小を行ったあとで移動したほうが,思いどおりにいくと思います。次の例はPOV-Rayのドキュメントに載っている例ですが,このようにした場合,オブジェクトは<5, 6, 7>の場所に移動するのではなく <20,24,28> の場所に移動してしまいます。上の右側の画像の例では,4だけ移動した後に2倍に拡大しているので,円錐が8のところまで移動してしまっています。
translate <5, 6, 7> scale 4 |