
object {
Bevelled_Text("cyrvetic.ttf", "ABC", 12, 45, 0.5, 1, 0, no)
texture {
pigment {
color rgb 1
}
}
}
Okamoto's Homepage
バージョン3.5から使いはじめた人には関係ないことですが,shapes.incの中身がバージョン3.1から大きく変わっています。3.1でのshapes.incで作成できたオブジェクトは,shapes_old.incの中に移されています。ただ,shapes.inc内でshapes_old.incをインクルードしていますので,従来のシーンファイルはそのまま使うことはできます。
このページでは,バージョン3.5でのshapes.incを利用して作成できるオブジェクトをみていきます。ただ,どういう使い方をしたらいいのか,あるいはどういう場面で使うものなのか分からないものも多いので,それ以外のものからいくつか紹介します。オブジェクトを整列させるためのマクロ等もあります。ここに掲載していないものについては,テキストエディタなどでshapes.incのファイルを開いて,中をのぞいてみてください。
Bevelled_Textというマクロを使うと,べベルテキストを作成することができます。shapes.incをみると,次のように書いてあります。
Bevelled_Text(Font, String, Cuts, BevelAng, BevelDepth, Depth, Offset, UseMerge) |
実際にシーンファイルの中では次のように書きます。
 |
object {
Bevelled_Text("cyrvetic.ttf", "ABC", 12, 45, 0.5, 1, 0, no)
texture {
pigment {
color rgb 1
}
}
}
|
Fontには,普通のテキスト・オブジェクトを作成するときと同じようにフォント名を入れます。Stiringは表示したい文字列です。Cutsは数値を入れますが,この数値を大きくするほど切り取り面(文字前面の斜めの面)がきれいになります。ただし大きくするほどレンダリング時間が長くなりますので,適当な数値を入れましょう。BevelAngは文字前面の切り取り面の角度を数値で入力します。BevelDepthは切り取り面の奥行きの長さだと思うのですが,いまいち自信ないです。Depthは文字全体の奥行きです。Offsetは文字間の位置関係を調整する部分です。普通は0でかまいません。最後のUseMergeはyesかnoで指定します。オブジェクトを透明にした時にmerge(CSGでのmergeを思い出して下さい)にするかどうかを指定します。
Circle_Textというマクロを使うと,仮想的な円弧の上に文字列を配置することができます。shapes.incをみると,次のように書いてあります。
Circle_Text( Font, Text, Size, Spacing, Thickness, Radius, Inverted, Justification, Angle ) |
実際にシーンファイルの中では次のように書きます。
 |
object {
Circle_Text( "cyrvetic.ttf", "ABCDEFG", 0.5, 0, 0.3, 0.5, 0,Align_Center, 0 )
texture {
pigment {
color rgb 1
}
}
}
|
Fontはフォント名,Textは表示したい文字列です。Sizeは文字の大きさですが,これは高さで指定します。Spacingは文字間の距離,Thicknessは文字の奥行き(厚さ)です。Radiusは仮想的な円の半径です。Invertedでは,0かそれ以外の数値(たとえば1ですが,何でもいいみたいです)によって,文字列の並び方がかわります。JustificationではAlign_LeftまたはAlign_Right,Align_Centerのどれかを指定します。X軸のプラス方向を基準に文字列を左揃え,右揃え,センター揃えのどれかにします。最後のAngleは,円の中心を基準にして文字列全体を回転します。なお,文字列全体の幅が円周をこえるとエラーになります。いろいろと試してみてください。
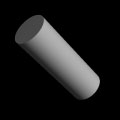
Connect_Spheresというマクロを使うと,任意の2点をつなぐ円柱または円すい台をつくることができます。cylinderやconeを使って作った円柱(円すい台)を回転させても同じ形ができるはずですが,たとえば立方体の対角線を円柱にしたい場合など,位置や長さの調整が面倒です。Connect_Spheresを使うと,そのようなことも簡単にできます。shapes.incをみると,次のように書いてあります。
Connect_Spheres(PtA, RadiusA, PtB, RadiusB) |
実際にシーンファイルの中では次のように書きます。
 |
object {
Connect_Spheres(<0.5,-0.5,0.5>, 0.3, <-0.5,0.5,-0.5>, 0.3)
texture {
pigment {
color rgb 1
}
}
}
|
形としては,球を二つつなげて端を切り取ったものになります。二つの球の中心の座標と半径を指定します。PtAが一つ目の球の中心座標,RadiusAが一つ目の球の半径,PtBとRadiusBが二つ目の球の中心座標と半径です。球の半径をちがう数値にすると,円すい台になります。
ここから下のオブジェクトについては,このページの一番下にシーン全体のソースがあります。
Wire_Box_Union,Wire_Box_Mergeは,ワイヤーフレームの立方体を作ります。CSGでのunionとmergeと同じで,透明でない場合はどちらも同じオブジェクトが出来上がります。
指定の仕方はboxでの指定と似ています。Wire_Box_Union( )の( )内に,立方体の左下の座標,右下の座標,ワイヤーの太さを指定します。
 |
object {
Wire_Box_Union(<-0.5,-0.5,-0.5>, <0.5,0.5,0.5>, 0.075)
texture {
pigment {color rgb 1}
}
}
|
Round_Box_Union,Round_Box_Mergeは,角丸の立方体を作ります。CSGでのunionとmergeと同じで,透明でない場合はどちらも同じオブジェクトが出来上がります。
指定の仕方は上のWire_Box_Unionと同じで,boxでの指定と似ています。Round_Box_Union( )の( )内に,立方体の左下の座標,右下の座標,ワイヤーの太さを指定します。
 |
object {
Round_Box_Union(<-0.5,-0.5,-0.5>, <0.5,0.5,0.5>, .075)
texture {
pigment {
color rgb 1
}
}
}
|
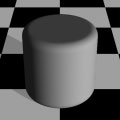
Round_Cylinder_Union,Round_Cylinder_Mergeは,角丸の円柱を作ります。CSGでのunionとmergeと同じで,透明でない場合はどちらも同じオブジェクトが出来上がります。
cylinderでの指定と似ています。Round_Cylinder_Union( )の( )内に,底面の円の中心の座標,上面の円の中心の座標,円柱の円の直径,角丸の円の直径を指定します。
 |
object {
Round_Cylinder_Union(<0, 0, 0>, <0, 1, 0>
, 0.5, 0.1)
texture {
pigment {
color rgb 1
}
}
}
|
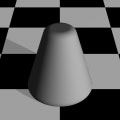
Round_Cone_Union,Round_Cone_Mergeは,角丸の円すいを作ります。CSGでのunionとmergeと同じで,透明でない場合はどちらも同じオブジェクトが出来上がります。
coneでの指定と似ています。Round_Cone_Union( )の( )内に,底面の円の中心の座標,底面の円の半径,上面の円の中心の座標,上面の円の半径,角丸の円の直径を指定します。
 |
object {
Round_Cone_Union(<0,0,0>, 0.5, <0,1,0>, 0.2, 0.1)
texture {
pigment {
color rgb 1
}
}
}
|
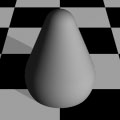
Round_Cone2_Union,Round_Cone2_Mergeは,上面と底面が球体の円すいを作ります。CSGでのunionとmergeと同じで,透明でない場合はどちらも同じオブジェクトが出来上がります。
coneでの指定と似ています。Round_Cone2_Union( )の( )内に,底面の円(球)の中心の座標,底面の円(球)の半径,上面の円(球)の中心の座標,上面の円(球)の半径を指定します。
 |
object {
Round_Cone2_Union(<0,0,0>, 0.5, <0,0.8,0>, 0.2)
texture {
pigment {
color rgb 1
}
}
}
|
なお,「ワイヤーフレームの立方体〜」以下のシーン全体のソースは次のようになっています。
#include "colors.inc"
#include "shapes.inc"
camera {
location <0, 3, -4>
look_at <0, 0.5, 0>
angle 20
right x*image_width/image_height
}
light_source {
<100, 30, -100>
color rgb 1
}
object {
Round_Box_Union(<-.5,-.5,-.5>, <.5,.5,.5>, .075)
texture {
pigment {
color rgb 1
}
}
translate <0, 0.5, 0>
}
object {
plane { y, 0 }
texture {
pigment {
checker
color rgb 1,
color rgb 0
}
finish {
ambient 0.5
}
}
}
|