
Okamoto's Homepage
ガラスを作るには,もちろん自分で全てを設定してもいいのですが,インクルードファイルを使うのが早くて便利です。glass.inc等を利用してもガラスの質感を得ることができますが,最初のうちはtextures.incで定義されているガラスのテクスチャを利用するほうが,個人的にはいいような気がします。

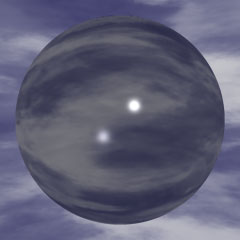
たとえば上のような画像は,下のように書きます。
#include "colors.inc"
#include "textures.inc"
#include "skies.inc"
camera {
location <0, 0, -2.5>
look_at <0, 0, 0>
right x*image_width/image_height
}
light_source {
<100, 100, -400>
color rgb 1
}
object {
sphere { <0, 0, 0>, 1 }
material { M_Glass }
}
sky_sphere { S_Cloud5 }
|
textures.inc内のテクスチャを使えるようにするために,まずシーンファイルの冒頭で「#include "textures.inc"」と書いて読み込んでおきましょう。ただし,それだけだとエラーになることがあります。「#include "textures.inc"」よりも前に「#include "colors.inc"」を書いておくと,エラーを避けることができます。
金属を作る時にtextures.incを利用する場合には,texture { } を使って記述しましたが,ガラスの場合はmaterial { } を使います。オブジェクトのmaterial { } 内で,「M_Glass」などと記述することで,textures.incで定義されているガラスの質感を利用することができます。
textures.incの中には「Glass」「Yellow_Glass」などのようなテクスチャも用意されています。しかしそれらのテクスチャでは,屈折率が表現されません。色付きの透明なオブジェクトができあがるだけです。テキストエディタなどでtextures.incのファイルを開いてみると分かりますが,M_Yellow_Glassのように先頭に「M_」がついているものは,material { } 内にテクスチャとインテリアが記述されています。上のソースの例のように,material { } 内でマテリアルを指定することで,屈折率も含めたガラスの質感を表現することができます。
textures.incで定義されているガラスのテクスチャのサンプルがこちらにありますので,ご覧下さい。