
Okamoto's Homepage
POV-Rayでは,複数のオブジェクトをくっつけたり削ったり,重なった部分だけを残したりなどを行うことによって,さまざまな形状をつくることができます。ここでは,球と円柱の二つのオブジェクトを例に,画像を作ってみます。
unionという指定を使うと,複数のオブジェクトをくっつけることができます。結合されたオブジェクトに対しては,まとめて拡大や移動,回転などを行うことができます。
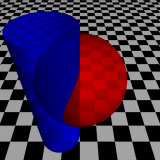
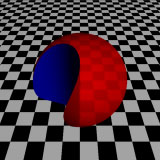
たとえば次のようなソースをレンダリングすると,下の画像のようになります。
camera{
location <0,5,-5>
look_at <0,0,0>
right x*image_width/image_height
}
light_source {
<100,100,-100>
color rgb 1.5
shadowless
}
object {
plane { y, -4 }
texture {
pigment {
checker
color rgb 1,
color rgb 0
}
}
}
union{
object {
sphere { <0, 0, 0>, 1 }
texture { pigment { rgbf <1, 0, 0, 0.4> } }
scale <2, 2, 2>
translate <0, 0, 0>
}
object {
cylinder { <0, -1, 0>, <0, 1, 0>, 1 }
texture { pigment { rgbf <0, 0, 1, 0.4> } }
scale <1, 3, 1>
translate <-1, 0, -1>
}
}
|

上のソースの赤字の部分を見て下さい。union { } で囲まれた部分に,object { } が二つ含まれています。それぞれのオブジェクトは,球と円柱を指定しています。union { } ではこのように
union {
オブジェクト1
オブジェクト2
}
|
のように書きます。オブジェクトの数はいくつでも構いません。union { } を使って結合しておいて,次のようにtranslateを指定することで,まとめて移動することができます。
union{
object {
sphere { <0, 0, 0>, 1 }
texture { pigment { rgbf <1, 0, 0, 0.4> } }
scale <2, 2, 2>
translate <0, 0, 0>
}
object {
cylinder { <0, -1, 0>, <0, 1, 0>, 1 }
texture { pigment { rgbf <0, 0, 1, 0.4> } }
scale <1, 3, 1>
translate <-1, 0, -1>
}
translate <0, 0, 1>
}
|
移動のほか,拡大・縮小,回転なども当然できます。これはunionに限らず,ほかのmergeやintersectionなど,下で出てくるほかの指定の場合でも同じです。
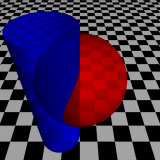
merge { } を使っても,複数のオブジェクトをくっつけることができます。では,union { } とはどのようにちがうのでしょうか。両方を比べてみましょう。
 |
 |
| merge | union |
上の2枚の画像を比べると分かるように,union{ } で結合したものは,重なった部分で球と円柱の形がそれぞれ残っています。それに対して,merge{ }のほうは,重なった部分で元のオブジェクトの形が残っていません。二つのオブジェクトが一体化したような感じになっています。不透明のオブジェクトどうしをくっつける場合は,union{ }もmerge{ }もかわりはありませんが,透明なオブジェクトをくっつける場合に違いがでてきます。
なお,書き方は次の通りです。
merge {
オブジェクト1
オブジェクト2
}
|
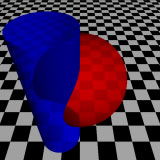
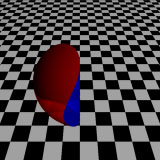
differnce{ }を使うと,次の画像のように,ある物体から別の物体の形状を削り取る(くり抜く)ことができます。

このページの一番上にあるソースで,union を differnceに変更しただけです。differnce{ }の中には三つ以上のオブジェクトも指定できますが,この場合,最初のオブジェクトが元になる形状で,2番目以降のオブジェクトは,削り取る形状になります。書き方は次のようになります。
merge {
オブジェクト1(元のオブジェクト)
オブジェクト2(削り取る形状)
オブジェクト3(削り取る形状)
}
|
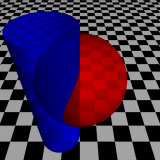
intersection{ }を使うと,次の画像のように,複数のオブジェクトの共通する部分だけを取り出すことができます。

このページの一番上にあるソースで,union を intersectionに変更しただけです。intersection{ }の中には三つ以上のオブジェクトも指定できます。書き方は次のようになります。
intersection {
オブジェクト1
オブジェクト2
}
|