
「コミPo!」の体験版/製品版で作成した4コマ漫画をコマごとに分解して
アニメーションGIFやFlash、又はホームページのパラパラ漫画素材などにする為の支援ソフトです
4コマ画像切り出しツール for コミPo!
&
アニメーションGIF作成支援ツール for ImageMagick
フリーソフト Ver0.3
対応OS WindowsXP/WindowsVista/Windows7

「コミPo!」の体験版/製品版で作成した4コマ漫画をコマごとに分解して
アニメーションGIFやFlash、又はホームページのパラパラ漫画素材などにする為の支援ソフトです
4コマ画像切り出しツール for
コミPo!
&
アニメーションGIF作成支援ツール
for ImageMagick
フリーソフト Ver0.3
対応OS WindowsXP/WindowsVista/Windows7
Ver0.1
・初公開バージョン
(すみません、時間とれなかったので、物凄く手を抜きました・・・)
(実の所、本ソフトは別アプリ用の素材取り用のつもりで自分用に作ったソフトなんですが、
他の人でも需要あるんじゃないかな?とも思えたので一応公開してみます)
Ver0.2
・タイトルも画像化できる様にしました
・(素材生成用に)透過PNGで保存できる機能を追加しました
・アニメーションGIF作成支援ツールを追加しました
Ver0.3
・透過PNG書き出しの際に、背景色を000000〜ffffff形式で指定できる様にしました
(4コマ画像切り出しツール)
・(アニメーションGIF作成時に、特定のコマを長時間表示させたい場合用などの為に)
特定のファイルを大量コピーする機能を追加しました(アニメーションGIF作成支援ツール)
(例)こういうアニメーションGIF(基本的に静止画で、たまに動く物)も簡単に作れるようになりました
![]()
(※)↑上記のアニメーション作成の際に、連番ファイルは完全に1つずつの番号でつながってる必要はありません
010.png〜050.png、090.png、091.png、092.png、093.png
(最初の50枚は同じ画像のコピーファイル、最後の4枚がまばたきアニメーション、とかでもアニメーションGIFになります)
「4コマ画像切り出しツール」&「アニメーションGIF作成支援ツール」で何ができるか?
コミPo!(体験版/製品版)で作成した4コマ画像を、1コマ1コマ別々の
連番画像として保存でき、更にアニメーションGIFが簡単に作成できます
(例)001.png、002.png、003.png、004.pngなど
(※)Ver0.2で追加した「アニメーションGIF作成支援ツール」を使うと、
アニメーションGIFもボタン一発で簡単に作れます。
更に、48x48サイズなどのTwitter用アニメーションアイコンも簡単に作れる様にしてみました
連番画像にする際に、「枠あり」、「枠なし」、「正方形」の3種類を選択できます

↓

001.png

002.png
↓
アニメGIF化したサンプル
(※)尚、アニメGIFの素材画像の枚数は4枚じゃなくて100枚とかでも大丈夫です
(ファイルサイズ的に問題がなければ)

(例)4枚の*.png画像から作成した例(その2)

(例2)4枚の*.png画像を48x48ピクセルなどに縮小してからアニメーションGIFにした例(Twitter用など)
![]()
(例3)小さいアニメーションGIFサンプル(その2)(Twitter用など)
![]()
(例4)サンプル(その3)(Twitter用など)
![]()
(例5)4コマ漫画サンプル(谷沢川コウさん http://twitter.com/#!/Syundow)

(例6)4コマ漫画サンプル(谷沢川コウさん http://twitter.com/#!/Syundow)

簡単な使い方
準備編(コミPo!で画像作成)
1、コミPo!の体験版/製品版のどちらかを起動します
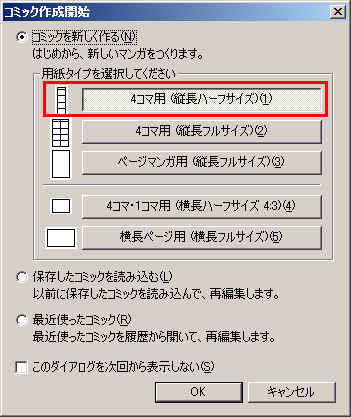
2、コミPoで、「4コマ用(縦長ハーフサイズ)」のコミックを作成します
(その次のページテンプレートは2種類ありますが、どちらを選んでも構いません)

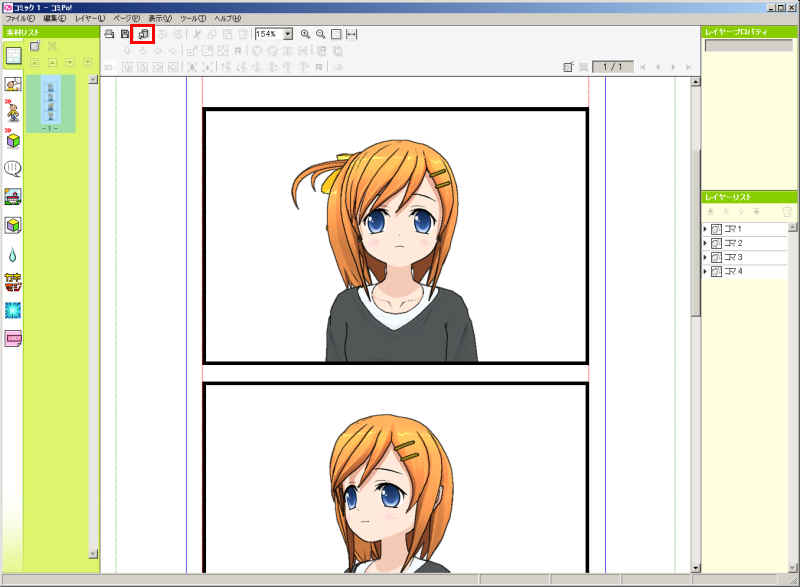
3、コミPoで、4コマ画像を作成し、ツールバーの「画像出力」を選択します

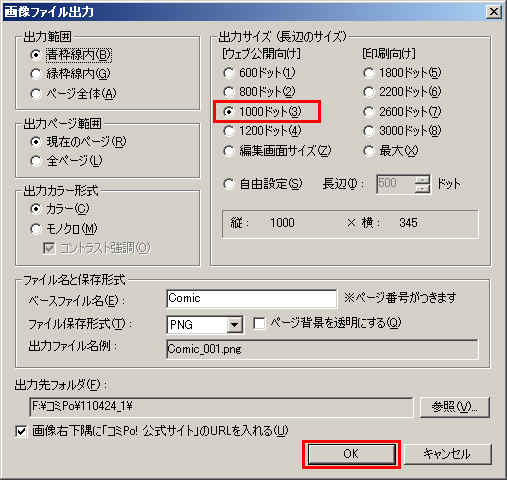
4、「画像ファイル出力」の設定画面で、出力サイズを「1000ドット」にしてから、「OK」ボタンを押して
画像を保存します
(※)この設定は、体験版で選択できる画像サイズと同じ物です

5、Comic_001.pngの様な4コマ漫画画像(縦が1000ドットの画像)が作成されます

6、「4コマ イメージカッター for コミPo!」では、この「4コマ」を1コマ1コマばらばらの
連番画像として分割保存するソフトです
(例)001.png、002.png、003.png、004.pngなど
(※)「太枠あり」、「細枠あり」、「枠なし」、「正方形」の4種類を選択できます
4コマ画像切り出しツールの簡単な使い方
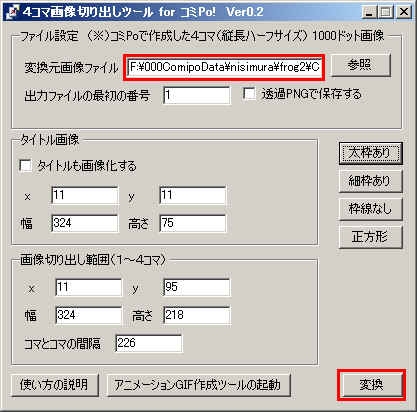
1、ImageCutter.exeを起動します
2、(作成済みの)Comic_001.pngを、イメージカッターにドラッグ&ドロップします
(ドラッグ&ドロップすると、「変換元画像ファイル」にファイル名が表示されます)

3、(必要であれば)「太枠あり」、「細枠あり」、「枠線なし」、「正方形」のいずれかのボタンを押してから、
「変換」ボタンを押します
4、元の画像ファイル(Comic_001.png)と同じフォルダに、
001.png、002.png、003.png、004.pngの4個の分割された画像ファイルが作成されています
(※1)「タイトルも画像化する」にチェックを付けると、タイトルも画像化されます
(※2)「出力ファイルの最初の番号」を「5」に変更して「変換」ボタンを押した場合は
005.png、006.png、007.png、008.pngが作成されます。大量の素材が必要な場合にご利用ください
5、分割された画像を、他のソフトなどでアニメーションGIFにしたり、Flashにしたり、
ホームページの素材にする事ができます
(フリーソフト)ImageMagickのインストール方法
上記の「4コマ画像切り出しツール」によってコマごとに素材化したpngファイル郡は、
各種ソフトによってアニメーションGIFにしたり、Flashにしたりする事ができます。
アニメーションGIFを作成する際にオススメなのが、フリーソフトのImageMagickというソフトなのですが
使い方が難しいので、このImageMagickを簡単に使う為の支援ツール「アニメーションGIF作成支援ツール」を
用意してみました
「アニメーションGIF作成支援ツール」を使うには、ImageMagickがインストールされている必要がありますので
下記の手順にてインストールしてみてください
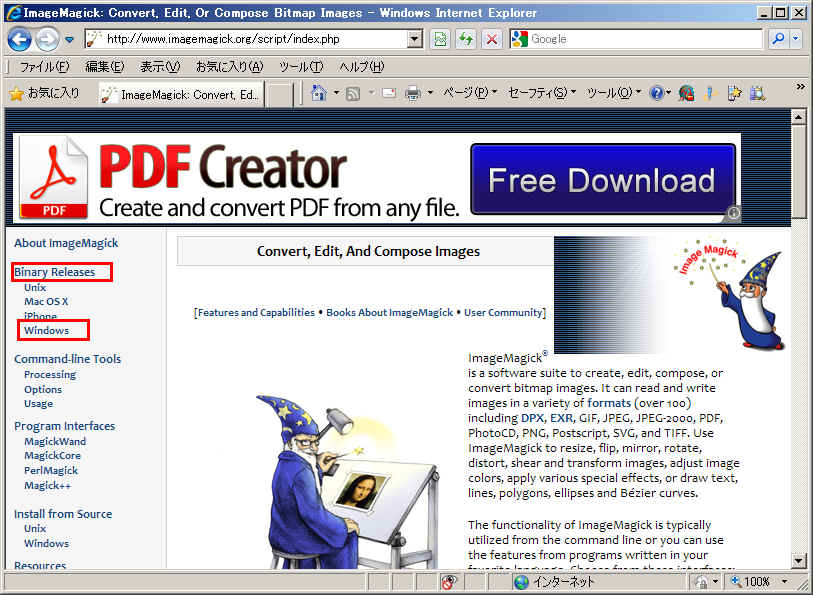
1、ImageMagickのダウンロードサイト
http://www.imagemagick.org/script/index.php
を開きます
2、「Binary Release」グループにある「Windows」をクリックします

3、一番上の「ImageMagick-6.6.9-5-Q16-windows-dll.exe」などをダウンロードして、
インストールしてください

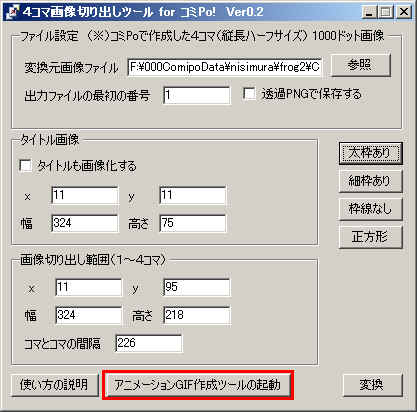
アニメーションGIF作成支援ツールの使い方
1、「4コマ画像切り出しツール」の「アニメーションGIF作成ツールの起動」ボタンを押します
(※)もしくは、AnimGifMake.exeをダブルクリックして直接起動します

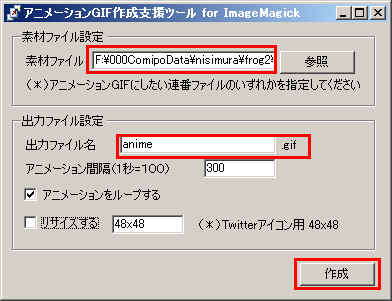
2、「4コマ画像切り出しツール」で作成済みの001.pngなどをドラッグ&ドロップして
素材ファイルを登録してから「作成」ボタンを押すと、anime.gifというアニメーションGIF画像が作成されます

3、(アニメーションGIFの作成例)

(48x48サイズにリサイズした例、Twitterアイコンなどに利用できます)
![]()
アンインストール方法
1.ファイルを削除するだけでOKです
感想/要望はメールで結構ですが、質問については
私のホームページをご覧の上、Twitter(@khb02323)やSkype(khb02323)などをご利用ください