| TOP | 年賀状テンプレート | 写真用テンプレート | 干支のイラスト | 年賀・冬イラスト | 年賀欠礼・寒中見舞 |
| 解像度ってなあに?画素数ってなあに? | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
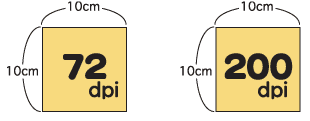
◆解像度ってなあに? 解像度 (resolution)ー読み方 「カイゾウド」 画像のきめ細かさや、滑らかさを表す尺度。この値が高いほど、より自然に近い画質が得られる。 1インチあたりのドット数で表され、単位としてdpi(ディーピーアイ)が用いられる。 ◆画素ってなあに? デジタル画像を構成する単位である、色のついた「点」の事でピクセルと同意語。 同じサイズの用紙に印刷する場合、この画素数(ピクセル寸法)が多いほどなめらかで高画質な印刷ができます。 ◆画素数に適した印刷サイズとは?
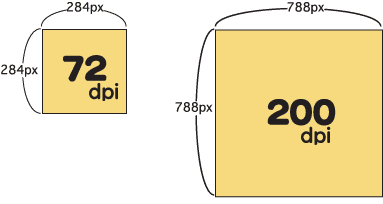
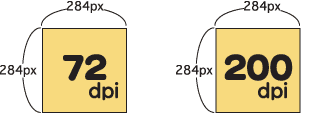
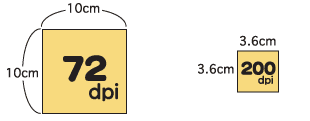
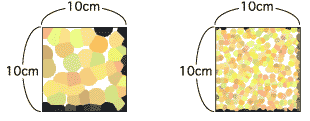
◆図解
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
実際にプリントアウトした大きさである実寸と、Webで見るピクセル寸法の違いがおわかり頂ければ、あなたは解像度はもうバッチリです。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
素材は必ずダウンロードしてお使い下さい。再配布禁止。著作権は「StudioYossheの年賀状」管理人ヨッシ−にあります。
Copyright 2004 Yossheall rights reserved *StudioYossheの年賀状*
***StudioYossheグループ***
|商用・販促・有料イラスト |Web素材|Webから送るあいさつカード|はがき素材、挨拶状|印刷用高解像度イラスト|暑中見舞い・残暑見舞い|Blog|
|年賀状用干支のイラスト|年賀状用縁起物のイラスト|年賀状用背景素材|