
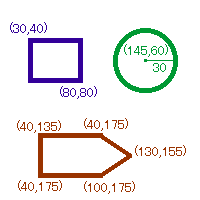
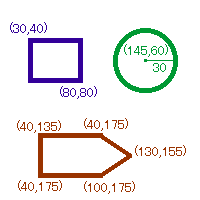
<IMG SRC="gif/imgmap2.gif" usemap="#map2">
<MAP NAME="map2">
<AREA SHAPE="rect" COORDS="30,40,80,80" HREF="gif/imgmap2r.gif">
<AREA SHAPE="circle" COORDS="145,60,30" HREF="gif/imgmap2c.gif">
<AREA SHAPE="poly" COORDS="40,135,40,175,100,175,130,155,100,135" HREF="gif/imgmap2p.gif">
</MAP>
[説明]
<IMG SRC="url" USEMAP="#使用するマップ名">
<MAP NAME="マップ名">
<AREA SHAPE="形状" COORDS="座標" HREF="リンク先URL">
<AREA SHAPE="rect" COORDS="x1,y1,x2,y2" HREF="リンク先URL">
<AREA SHAPE="circle" COORDS="x,y,r" HREF="リンク先URL">
<AREA SHAPE="poly" COORDS="x1,y1,x2,y2,x3,y3......." HREF="リンク先URL">
</MAP>
| 形状 | 座標 |
|---|
| 四角形 | 左上、左下 |
| 円 | 中心点、半径 |
| 多角形 | 左上の点から反時計回り |
- 座標の原点はイメージの左上になる。
- 指定領域が重なった場合は、先に指定された方が有効。
(後から円弧の外側を指定したり、最後にエリア全体を指定したりできる。)
サンプル集へ戻る