| パソコンで作られたホームページがなぜ?誰のパソコンからも見られるのか? 以外にこの仕組みが分からない人もいますが、別に「見れる」のだから気にする必要もありません。 ですが!ここではホームページを作る説明をするので知っておく必要があるかと思います。 |
【STEP1】ホームページの仕組み・・・
ホームページは本来、HTML言語(HTMLソース)という、難しい記述で出来ています。 ホームページソフトはそれを視覚的にも直感的にも分かりやすく作りやすくしているだけで、《HTMLソース》で作られていることには変わりはありません。 それを意識せずに作成出来るのがホームページソフトの利点です。
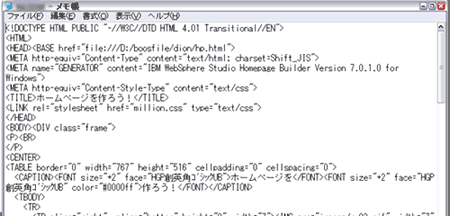
参考までに、今ご覧になっている当ホームページのどこかで「右クリック」して、出てきた項目の「ソースの表示」を選んで下さい。 すると「メモ帳」が開き、なんだかよく分からない文字の羅列が出てきたかと思いますが、それが《HTMLソース》と呼ばれるものです。
※こんな感じです

つまり当ホームページはご覧の《HTMLソース》で作られていることになります。 当管理人も実は「ホームページビルダー」というお馴染みのソフトで作っていますので、ご覧の《HTMLソース》を管理人がひとつひとつ記述して作ったのではなく、ソフトが自動で作り上げたのです。管理人は一部分を除いてソフトを使い、視覚的に今ご覧のホームページデザインになるように作ったのです。
1.作ったホームページを契約したサーバーに転送して、サーバーに情報(ファイル)として保管します。
2.ホームページのアドレス(URL)にアクセスした人が、そのサーバーから必要な情報(ファイル)をパソコンにダウンロードします。
3.InternetExplorer等に代表される『ブラウザ』と呼ばれるソフトが、ダウンロードしたホームページ情報を視覚的に作成者が意図するデザインになるように表示し直します。
|
|
【STEP2】無料ホームページ作成ソフト&使い方・・ ※各ソフトの導入は自己の責任で行って下さい。
ホームページ作成のお勧めサイトと無料で利用出来るソフトのご紹介です。
◆ホームページビルダー無料体験版 お馴染みのソフトの機能限定版です。
◆ホームページビルダーの使い方 ホームページビルダーの使い方など内容充実!
◆フリーソフトHomepageManager 使い方から応用まで分かりやすく解説されています。
◆日本語版Netscape 7.1 Netscape 7.1の機能でホームページの作成も出来ます。
◆Netscape6でホームページをつくろう! 上記Netscapeでの作成手順を詳しく解説しているサイトです
|
|
【STEP3】ホームページ作成のポイント・・・
★ホームページを雑誌でたとえるなら・・・・
表紙=トップページ(index.html)
ホームページ=各ページ(サブページ)
サイト=雑誌そのもの
■ポイント1 《サイズ・容量》
ホームページ上に大量の画像や重いファイルや情報があれば、それだけ見る方、つまりダウンロードする方はいくらブロードバンドで高速になったとはいえ、表示までに時間を要します。もちろん中には高速な通信ではない方々もまだまだ沢山います。
ですからホームページ作りは、なるべく軽く、訪問者が見やすいように心がけなければ、せっかく訪問してくれる人も表示時間があまりにもかかって「いや」になってしまいます。 一般的に1ページあたり40KB以内に収めるのが理想的かと思います。 特にトップページが表示に時間がかかれば、それだけ訪問者の「お茶を濁して」しまいます。
☆「ホームページビルダー」の場合、作成中に「表示」⇒「編集ページ情報」⇒「ページ容量」で、予想ダウンロード時間とページのサイズを確認することが出来ます。
◆便利なサイト=作ったホームページがどれだけダウンロードに時間を要するかを計測してくれます。
ダウンロードタイマー

■ポイント2 《環境は人それぞれ》
それぞれパソコンの性能が違えば、モニター(ディスプレイ)や表示解像度も違います。ホームページを閲覧するブラウザも違います。 ですから作成の時に気を付けたいのが、色の使い方や文字の大きさです。
背景(壁紙)と文章の色が似ていたり、妙に文字が浮き上がって目が痛くなるような色遣いも避けた方がいいでしょう。ご自身のパソコンで「見えるからいい」というわけではありません。逆に「見てもらう」のですから、いろんな環境を想定して作成する必要があります。
☆表示解像度は現在の主流が 1024X768ピクセルですが、企業の多くはB5ノートPCでの閲覧も想定しているのでしょうか?! 800X600に固定しているホームページをよく見かけます。
■ポイント3 《ファイルの整理》
ホームページを作る際に、フォルダーを新規で作り、その中にファイルを保存しておけば後々便利です。
1.マイドキュメント内やデスクトップ上の何もないところで右クリック→新規作成→フォルダー
2.新規に出来たフォルダーの名前を好きな名前に変更しておきましょう。フォルダーの上で右クリック→名前の変更で覚えやすい名前に変更しておきます。
3.そのフォルダー内にホームページのトップページ(最初のページ)の場合は index.html もしくはindex.htm で保存します。拡張子の .html 部分は利用するサーバーにより違いますが、通常は .html なら問題ありません。
4.サブページ(2ページ目など)は好きな名前を半角英数字で付けます。例えば happy なら、 happy.html になります。
5.フォルダー内に画像をまとめて保存するフォルダーを新規に images という名前で作っておき、画像系はそこに保存して利用するようにすれば、後々ファイルが増えてきても整理がしやすくラクチンです!
※新規で作ったフォルダーに各ファイルを保存して images フォルダーを作った例

※この例ですと、サーバーに転送時はこの3つを送ります。
◆やってはいけない事!
※「簡単モード」
作成ソフトで「簡単モード」などは使ってはいけません。必ず「標準モード」にして下さい。パソコン環境によっては「簡単モード」などですと、表示がそれぞれ異なります。ご自身が意図した作りで表示されていないことがあると思って下さい。
※Microsoft Word
Wordなどでもホームページとして作れますが、これも同様にパソコン環境によっては、まったく意図した作りでは表示されない場合があります。
※文字の大きさ
ホームページのデザインにもよりますが、異様に小さい文字で見づらいホームページがよくあります。目の悪い方やディスプレイが小さい方もいることを頭に入れ、ほどよい大きさにしましょう。 逆に異様に大きいとその分スクロールしなければなりませんので面倒にも思えます。
☆せっかく苦労して作るホームページです。皆さんが見やすいホームページ作りを心がけましょう!
|
|
【STEP4】ちょっとテクニック・・・
どうせ作るなら、人とは違うホームページを作りたい物です。
そんな時にちょっとしたテクを使えば、イメージもガラッと変わってきます。
■スクロールバー (InternetExplorerの場合)
ご覧の右側に表示されているかと思いますが、画面をスクロールする為のバーがあります。
実は当サイトは「テク」を使って通常とは違う表示なっています。
※WindowsXPなら通常はこんな感じで表示されているかと思います。

これはSTEP1で解説したようにHTMLソースにちょっと手を加えるだけで変更出来ます。
ホームページ作成ソフトなどでHTMLソースを編集出来る状態にします。
すると上部にこんな感じの記述がありますので、<TITLE></TITLE> この直ぐ下に
当サイトの場合、以下の記述をします。
<STYLE type="text/css">
<!--
BODY{
scrollbar-arrow-color:#ffac59;
scrollbar-base-color:#ffffff;
scrollbar-darkshadow-color:#ffffff;
scrollbar-highlight-color:#ffac59;
scrollbar-shadow-color:#ffac59;
scrollbar-track-color:#ffffff;
}-->
</STYLE>
◆便利なサイト=実際にいろんな色を試して好みのデザインが作れ、上記の<style>タグと呼ばれるソースを作成してくれます。 スクロールバー色設定
◆みんなのタグ辞書・・・・超お勧めサイト!
裏技やホームページ作成のポイントが分かりやすく解説されています。
|