表示/非表示の切り替えはブックマークレット(HatenaBar)で行います。
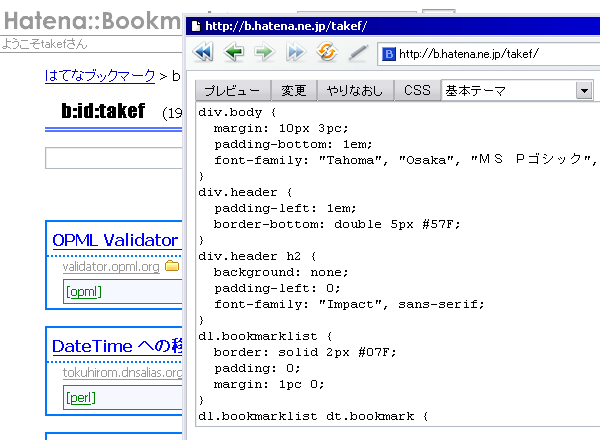
ブックマークレット(デザイン編集)で 編集ウィンドウを開きます。
テキストエリアにスタイルシートを入力して「プレビュー」を押してやると、その場でページのデザインが変わります。 テーマの変更もできます。この時点ではまだはてなのサーバーに情報は送られていません。
もう一度最初から編集し直したい、というときには「やりなおし」ボタンを押すと最初の状態に戻ります。
気の済むまで弄くり倒したら「変更」ボタンを押しましょう。ここでやっとはてなのサーバーに設定を送信します。
今選択しているテーマのスタイルシートを確認したいときは「CSS」を押すとcssファイルを別ウィンドウで開きます。

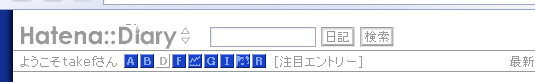
はてなのサービス間を移動するリンクをヘッダの部分に埋め込みます。

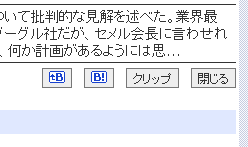
同時ポストボタンを押すと、はてなブックマークにポストすると同時にdel.icio.usにもポストします。

ブックマークレット(FEEDBRINGER)でボタンを追加します。





- 05.11.25 ページの構造が変わったので修正(H3→H4)
- 05.11.11 公開
ime.nu除去、レスポップアップ、画像ポップアップなどの機能があります。
まとめサイト等のHTMLログでも使いたいというときには、 ブックマークレット(2ch viewer)を使うとこれらの機能が使えるようになります。
注:一部のレスを抜粋したログでは正常に動きません。
あまり役に立ちそうに無いが一応公開。
テキストボックスに正規表現を入力するとファイルの絞り込み表示もできます。
表示/非表示はブックマークレット(InfoPanel)で切り替えます。
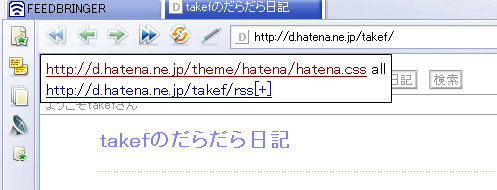
フィードの横の[+]をクリックするとフィードを FEEDBRINGER に追加することもできます。

jsファイルの場合は自動的に表示します。
そのほかのファイルで動かしたいときはブックマークレット(行番号表示)で。

ブックマークレット(ここまで読んだ)を使ってしおりをはさみます。 次回しおりをはさんだページを開くと自動的にしおりの場所まで移動します。
注:クッキーに情報を保存します。
hotkeyがうざいと思う人はどうぞ。
有料オプションを使っていない人でも簡単にアフィリエイト。 はまぞうを使ってID入りのHTMLを挿入できます。