CSS設定の競合又は優先順位について、学習してみたいと思います。
1、参考にしていただいた記事
-
1-1,「CSSの基本ースタイルの優先順位」
「CSSの基本ースタイルの優先順位」を参照させて頂きました。
「複数箇所でスタイルを指定すると、同じプロパティに異なる値が指定されてスタイルが競合することも起こりえます。 こうした場合には、よりタグに近いところで指定されたスタイルや、 より後から読み込まれたスタイルが優先されて、プロパティの値が上書きされます。」
とあります
セレクタの種類による優先順位
- idセレクタやclassセレクタなどの具体的・局所的なセレクタは、タイプセレクタや全称セレクタのような全般的なセレクタより優先される
- idセレクタはclassセレクタより優先され、タイプセレクタは全称セレクタ(全称セレクタとは:*)より優先される
(idセレクタ > classセレクタ > タイプセレクタ > 全称セレクタ)
- 要素を特定したidセレクタ・classセレクタは、要素を特定しないidセレクタ・classセレクタより優先される
- 優先順位が同じになった場合は、最後に指定したスタイルが適用される
- !importantを付けると最優先される
1-2,「CSSの基本-スタイルの優先順位」
「CSSの基本-スタイルの優先順位」を参照させて頂きました。
Web ページ制作者が作成したスタイルシート>Web ブラウザのユーザーが作成したスタイルシート>Web ブラウザが標準で適用するスタイルシート
という優先順位が定められているとの事。1-3,「CSSが効かないときの優先順位チェック(1)~記述箇所編
「CSSが効かないときの優先順位チェック(1)~記述箇所編」を参照させて頂きました。
スタイルシートが書けるのは以下の 3 ヶ所との事。
1,HTML タグ内
2,<head> ~ </head> 内
3,外部スタイルシート
HTMLタグ内 > head 内> 外部スタイルシート
という優先順位が定められているとの事。1-4,「CSSが効かないときの優先順位チェック(2)~id・class編」
- 「CSSが効かないときの優先順位チェック(2)~id・class編」を参照させて頂きました。
『レベルが同じならCSSは後から書いたものが優先(上書き)される』との事。
又idとclass等の優先順位は次の順位(上から優先)になるとの事。
- 要素を特定した id・・・(例)span#red { color: red; }
- id
- 要素を特定した class・・・(例)span.red { color: red; }
- class
- タイプセレクタ・・(例)要素名 {プロパティ: 値;}・・p {color: #ff0000;}
1-5,『CSS初学者の最初の壁「スタイルの継承」をしっかり理解する』
- 「CSS初学者の最初の壁「スタイルの継承」をしっかり理解する」を参照させて頂きました。
- 親要素に継承されるスタイルと継承されないスタイルがある(継承される一覧表が書いてありました、・・助かります)。
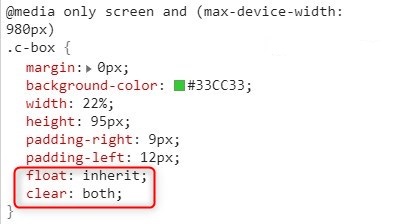
- 強制的に親要素を継承したい時は「inherit(英語で相続の意味)」を使う。
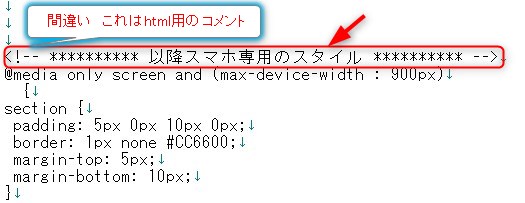
2、css記入注意(自分のミス等で気付いたこと)
3,まとめ
3-1,記述する場所による優先度
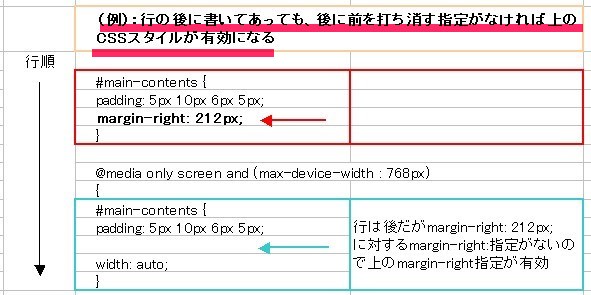
後に記述したcssが優先3-2,ユーザーによる優先度(上の欄が優先)
| 優先度 | 備考 |
| ウェブサイト製作者 | |
| 閲覧者(ユーザー) | |
| プラウザ | Internet Exproler、Google Crome 等 |
3-3,記述する場所による優先度(上の欄が優先)
| 優先度 | 備考(例) |
| HTMLタグ内 | <p style="color:blue; line-height:1.5;">文章</p> |
| head内 | .auto-style7 { text-align: center; } |
| 外部スタイルシート | h1 { border: 1px none #000099; padding: 2%; } |
3-4,タイプによる優先度(上の欄が優先)
| 優先度 | 備考(例) |
| !important | !importantルールを使うとスタイルを優先させることができます。「プロパティ: 値」の後に半角スペースで区切り、!importantを配置します。ただし、「プロパティ: 値」ごとに指定する必要があります。 body { background-color: #000000 !important; color: #ffffff !important; } |
| 要素を特定したid | p#tomoyo { color: red; }・・・pが要素 |
| id | #tomoyo { color: blue; } |
| 要素を特定したclass | p.sakura { color: red; }・・・pが要素 |
| class | .sakura { color: blue; } |
| タイプセレクター | 「スタイルシートリファレンス」を参照させて頂きました。 スタイルシート部分は外部ファイル(sample.css)に記述。 p {color:blue;} |
| 全種セレクター | 「スタイルシートリファレンス」を参照させて頂きました。 スタイルシート部分は外部ファイル(sample.css)に記述。 * {color:blue;} |