■気になることって?(下の項目をクリックしてください)
管理人はIE5.5+WINユーザーの為スクロールバーなど、その他の処理がキレイに行われていないと、どうしてもLIST UPする際に気になってしまいます。
ブラウザー、「WIN」、「MAC」の違いもあるので一概には言えないことですが、同じようなことをメールしていた為あえてここで説明させていただきます。
既にご存知の方もいらっしゃるので、つまらない内容だと思う方も多いと思いますが、
このページに関してのご意見、批評などはご遠慮ください。一切受付しておりません。(誤字脱字がありましたらメールにてお知らせください)
これから申し上げることは一部、(IE5.5以上+WINDOSユーザー)の方のみ対象であり、
MACユーザー及び、IE5.5以下の方は認識不可の為、ピンとこないと思います
それでは意味がないので全てスクリーンショットで説明します。
WINDOS+IE5.5以下の方は是非、IEをバージョンアップ(無料)してスタイルシート(CSS)でスクロールバーなどのカラーアレンジしてはどうでしょうか?
サイトイメージ、レイアウトデザインが尚一層ステキになりますので・・・・・・・・・
MACユーザーの方もスクロールバーカラーアレンジは認識不可ではありますが・・・興味がありましたら、是非試してみてください。
■下記にあることは、今まで一番多くあった「気になる」ことです。他にも色々あります。
文才ないので画像に頼りながら説明なりますが、管理人は未熟者なので多少の至らぬ点はご了承ください。
下記のことを全てクリアしててもLIST UPするとか・・・ではありませんので、ご理解くださいませ。
あくまでも私的にいつも気になってメールをしていたことを纏めてみました。
後は全体的なバランス、統一性、デザインによりますので・・・大した内容ではありませんでしたが、少しでも参考になれば幸いです。
qooより(02.5.5)更新
最近よく見かけるトップページが小さくコジンマリとしたページがありますが・・・・・・・(800×600でも収まるレイアウトデザインでしたら是非試してみましょう)
下に何かある場合は勿論、ダメですが・・・・。
|
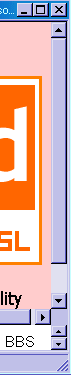
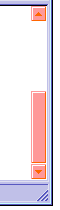
図1
|
左図のように トップページ スクロールバーが 機能してない 場合があります 右側バーの線が 無駄ですね |
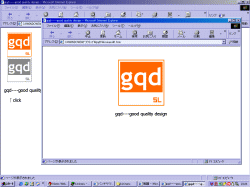
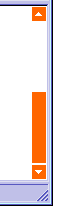
図2
|
<body・・・・タグ内に 「scroll="no"」 追記すると 無駄なバーの線が 消えて スッキリします |
|
|
図1(拡大図) |
|
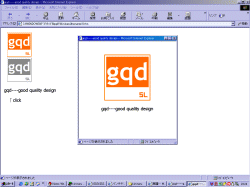
図2(拡大図) |
上記内容と同様に最近はインラインフレーム(アイフレーム)、小窓ウィンドウ表示をメイン、作品アップにしているサイトが増えましたが・・・・・
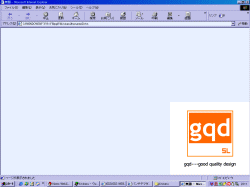
下図も全て「scroll="no"」 で解決できます。作品等などのアップは(図4)一番いいですね〜
|
見た目、ちとカッコ悪い・・・・・例 |
見た目、キレイでスッキリ♪・・・・例 |
||
|
図1
|
|
図2
|
|
|
図3
|
|
図4
|
|
たまに下図のような小窓ウィンドウも見かけますが・・・・・これも窓をリサイズしたり&「scroll="no"」 で解決できるはずです。。。
(ページのテーブルサイズによってスクロールバー出てしまう場合もあり)
|
図1
|
図2
|
図3
|
作品の表示のページで作品縮小画像等をクリックすると「新しいウィンドウ表示」で拡大画像をアップしているサイトがありますが・・・・・
私的には「JavaScriptの小窓ウィンドウ表示」をお薦めしてます。
作品を見るたびに「新しいウィンドウ」は無駄な余白も目立ってしまい、サイトのスマートさがなくなり、サイト全体の見た目が重く感じます。
(同様に一概ではありませんが、通常のページ等なども言えると思います)
是非「JavaScriptの小窓ウィンドウ表示」で作品をアップしてスッキリスマートさを出しましょう。
※gqd--では全てではありませんが、上記のような「新しいウィンドウ表示」で表示、及び作品をアップしているサイトはお断りしている例が多いです。
| 新しいウィンドウ・・(無駄な余白・ページ全体の見た目が重く感じる) |
Java小窓ウィンドウ・・(スッキリ纏まりスマートな感じに) |
|
|
|
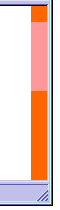
スタイルシートで「画像を右下へ固定」で置いてるサイトをよく見かけます。殆んど写真画像で背景が白の場合が多いです。それを踏まえて申し上げます。
その画像背景に合わせてページの背景色を指定してないサイトが多く(下記左)のようなページをよく見かけます。サイトデザインで意図的にしたことでしたら構わないのですが、実際、当人は背景色が「白」だと思っている方も多いようです。
背景色の設定は標準(デフォルト)のままではなく、「白」が背景ならば必ず、<body・・・・タグの中に「bgcolor="white"」を必ず追記しましょう。(下記右)
私のブラウザーはウィンドウの色をカスタマイズしているので(デフォルト)のままだと(下記左)のように見えてしまうのです。。。
稀にウィンドウカスタマイズしている方もいるので背景色の指定は忘れずに・・・!(とてもカッコ悪いです)
※簡単に言うと、ブラウザーが標準の方は「背景色指定なし」で、白の背景に見えるのです。背景色は「白」!という方はページ背景色指定をキチンとしましょう!
| 標準(デフォルト)・・・・背景色を指定してない |
背景色を「白」に指定している |
|
|
|
|
良かったら下記の方法で「背景色指定無しのページチェック」ができます。簡単ですので試して見ましょう(順に説明しますWINのみ)
****************************************** 「デスクトップ」の何もない場所で 「右クリック」 「プロパティ」選択 「デザイン」 タブをクリック 「指定する部分(I)」から 「ウィンドウ」を選択 隣の「色(L)」 から適当な色を選ぶ(薄めの色がいいかと・・)
※この選択した色が 背景色指定なしのページ、箇所に 反映する色になります
色が良ければ「OK」
****************************************** これでどのページなのかわかるはずなので チェックしてみてください。
元に戻す場合は同じ方法で 「ウィンドウ」を白へ変更すればOKです。 今後も背景色指定の見落としが多ければ 上記の「ウィンドウ」を若干薄めの色で選択しておくのも 1つの方法だと思います。
|
|
色々サイトイメージに合わせてアレンジできます!試してみましょう!<HEAD>〜</HEAD>に書きます
|
|
|
||
|
|
|
|
|
|
|
|