【注意】 このドキュメントは、W3CのHTML Media Capture W3C Recommendation 01 February 2018の和訳です。
このドキュメントの正式版はW3Cのサイト上にある英語版であり、このドキュメントには翻訳に起因する誤りがありえます。誤訳、誤植などのご指摘は、訳者までお願い致します。
First Update: 2018年02月02日
公開以後に報告されたエラーや問題がないか正誤表を確認してください。
この仕様の英語版が唯一の規範のバージョンです。非規範の翻訳版も入手可能かもしれません。
Copyright © 2018 W3C® (MIT, ERCIM, Keio, Beihang). W3C liability, trademark and permissive document license rules apply.
この項は、このドキュメントの公開時のステータスについて記述しています。他のドキュメントがこのドキュメントに取って代わることがありえます。現行のW3Cの刊行物およびこの技術報告の最新の改訂版のリストは、http://www.w3.org/TR/のW3C技術報告インデックスにあります。
HTMLメディア・キャプチャー勧告案は、2017年11月28日に公開され、以後それ以上の規範的な変更は行われませんでした。このドキュメントの正誤表は課題として記録されます。このバージョンのために作成された実装報告書は、2つの独立した相互運用可能な実装があることを示しています。
このドキュメントは、Device and Sensors Working Groupによって勧告として公開されました。本ドキュメントに関するコメントを歓迎します。コメントはpublic-device-apis@w3.org(購読、アーカイブ)に送るか、GitHubに課題を提起してください。
ワーキンググループの実装報告書を参照してください。
このドキュメントは、W3Cメンバー、ソフトウェア開発者、他のW3Cグループ、および他の利害関係者によりレビューされ、W3C勧告として管理者の協賛を得ました。これは確定済みドキュメントであり、参考資料として用いたり、別のドキュメントで引用したりすることができます。勧告の作成におけるW3Cの役割は、仕様に注意を引き付け、広範囲な開発を促進することです。これによってウェブの機能性および相互運用性が増強されます。
このドキュメントは、W3C特許方針の下で活動しているグループによって作成されました。W3Cは、このグループの成果物に関連するあらゆる特許の開示の公開リストを維持し、このページには特許の開示に関する指示も含まれています。不可欠な請求権(Essential Claim(s))を含んでいると思われる特許に関して実際に知っている人は、W3C特許方針の6項に従って情報を開示しなければなりません。
このドキュメントは、2017年3月1日のW3Cプロセス・ドキュメントによって管理されています。
この項は、非規範的です。
HTMLメディア・キャプチャーの仕様は、HTMLInputElementインターフェースをcapture属性で拡張するものです。capture属性により、ファイル・アップロード・コントロール内で宣言すれば、作者はカメラやマイクなどのメディア・キャプチャー・メカニズムの使用をその場で要求できるようになります。
この拡張は、シンプルかつ宣言文で実行できるように特別に設計されており、ウェブ・プラットフォームのメディア・キャプチャー機能のサブセットの範囲をカバーしています。つまり、この拡張は、作者によるきめ細かいキャプチャー・コントロールを提供するものではありません。作者がよりきめ細かなコントロールを要求するユースケースは、他の仕様(Media Capture and Streams[MEDIACAPTURE-STREAMS])で実現できるかもしれません。例えば、ホスティング・デバイスからのリアルタイムなメディア・トリームへのアクセスはこの仕様の範囲外です。
非規範的と記している項と同じく、この仕様のすべてのオーサリングのガイドライン、図、例、注は、非規範的です。それ以外のこの仕様のすべての部分は、規範的です。
「しなければならない(MUST)」「してはならない(MUST NOT)」「すべきである/する必要がある(SHOULD)」というキーワードは、[RFC2119]で記述されているように解釈されるべきです。
この仕様は、ひとつの製品、つまり、その製品に含まれているインターフェースを実装しているユーザ・エージェントに当てはまる適合基準を定義しています。
この仕様ではWeb IDL[WEBIDL-1]の仕様と用語を使用しているため、ECMAScriptを用いてこの仕様で定義されているAPIを実装する場合は、Web IDLの仕様で定義されているECMAScript Bindingsと整合性を有する方法で実装しなければなりません。
input要素、そのtype属性、HTMLInputElementインターフェース、accept属性、ファイル・アップロード(File Upload)状態、列挙型属性(enumerated attribute)、欠損値のデフォルト(missing value default)、妥当でない値のデフォルト(invalid value default)、および反映(reflect)は、[HTML51]で定義されています。
[CEReactions] WebIDL拡張属性は[custom-elements]で定義されています。
VideoFacingModeEnum列挙は[MEDIACAPTURE-STREAMS]で定義されています。
FileListインターフェースは、[FILE-API]で定義されています。
この仕様では、キャプチャー・コントロール型という用語は、メディア・キャプチャー・メカニズムをその優先向きモードで用いて、accept属性で指定されているMIMEタイプのメディアを直接キャプチャーするために(ユーザに対して)最適化された特別なファイル・ピッカー・コントロールの型を指します。
メディア・キャプチャー・メカニズムという用語は、カメラやマイクなどのデバイス内のメディア・キャプチャー・デバイスを指します。
優先向きモードは、使用するデバイスのメディア・キャプチャー・メカニズムの向きに関するヒントです。
この項は、非規範的です。
この仕様のユーザ・エージェントの実装においては、マイクやカメラによるコンテンツのキャプチャーを開始する前にユーザに同意を求めることを推奨します。これは、ユーザ・データのプライバシーに関する規定、法律、ベスト・プラクティスの要件を満たすために必要でありえます。さらに、ユーザ・エージェントの実装においては、入力デバイスを有効化する時にユーザに表示を行い、ユーザがそのようなキャプチャーを終了できるようにすることを推奨します。同様に、ユーザが下記のようなことができるように、ユーザ・エージェントがユーザ・コントロールを提供することを推奨します。
この仕様は、<input type="file">[HTML51]と[FILE-API]の仕様で提供されているセキュリティとプライバシー保護を基に構築されています。特に、ユーザのデバイスからコンテンツのキャプチャーを開始する申し出には、ユーザ・エージェントにより完全にコントロールされたHTML要素上の特定のユーザの対話が必要であると予想されます。
実装者は、キャプチャーを行ったメディアからプライバシーに関わるデータが漏洩しないように注意すべきです。例えば、キャプチャーを行ったメディアのメタデータ内にユーザの位置情報を組み込むと(例えば、EXIF)、ユーザが予期しないようなプライベートなデータが送信されるかもしれません。
capture属性input要素のtype属性がファイル・アップロード状態になっていて、そのaccept属性が指定されている場合に、この項の規則が適用されます。
partial interface HTMLInputElement {
[CEReactions]
attribute DOMString capture;
};
capture属性は、その状態によりメディア・キャプチャー・メカニズムに対して優先向きモードを指定する列挙型属性です。
属性のキーワードは、user(ユーザ向き)とenvironment(周囲向き)で、userとenvironmentというそれぞれの状態に対応しています。userとenvironmentという状態のセマンティクスは、VideoFacingModeEnum
さらに、3番目の状態として、implementation-specific(実装固有)という状態があります。
欠損値のデフォルトはimplementation-specific状態です。妥当でない値のデフォルトもimplementation-specific状態です。
ユーザ・エージェントが、優先向きモードをサポートできない場合、デフォルトの動作に従って実装が行われることを示すimplementation-specific状態に対応している実装固有のデフォルトの向きモードにフォールバックできます。
capture IDL属性は、同名のそれぞれのコンテンツ属性を反映しなければなりません(MUST)。
capture属性が指定された場合、ユーザ・エージェントは、特定のキャプチャー・コントロール型のファイル・ピッカーを呼び出すべきです(SHOULD)。
capture属性が指定された場合、ユーザ・エージェントは、ローカルであろうがリモートであろうが、キャプチャーを行ったメディアをデータ・ストレージに保存してはなりません(MUST NOT)。
FileListオブジェクトで表される)、キャプチャーが行われたメディアを格納するための様々なメカニズムを使用できます。これらのメカニズムは、この仕様の範囲外です。accept属性の値が、関連するキャプチャー・コントロール型を持たないMIMEタイプに設定されている場合、ユーザ・エージェントは、capture属性がなかったかのように動作しなければなりません(MUST)。
この項は、非規範的です。
次の例は、ホスティング・デバイスのメディア・キャプチャー性能を用いて、特定のMIMEタイプのメディアのキャプチャーを行うのがユーザにとって望ましいというヒントを与える方法を示しています。HTMLフォームを用いたシンプルな宣言文の例と、スクリプトの記述を含むより高度な例の両方を示しています。
<form action="server.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="image" accept="image/*" capture="user">
<input type="submit" value="Upload">
</form><form action="server.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="video" accept="video/*" capture="environment">
<input type="submit" value="Upload">
</form><form action="server.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="audio" accept="audio/*" capture>
<input type="submit" value="Upload">
</form>capture属性を指定し、<input type="file" accept="image/*" capture>
<canvas></canvas>XMLHttpRequestのスクリプトでファイル・アップロードを処理します。var input = document.querySelector('input[type=file]'); // 例4を参照
input.onchange = function () {
var file = input.files[0];
upload(file);
drawOnCanvas(file); // 例6を参照
displayAsImage(file); // 例7を参照
};
function upload(file) {
var form = new FormData(),
xhr = new XMLHttpRequest();
form.append('image', file);
xhr.open('post', 'server.php', true);
xhr.send(form);
}FileReaderとcanvasの要素を用いてクライアント・サイドで画像編集を行うことを目的としている場合などには、画像をアップロードせずにクライアント・サイドに表示することもできます。function drawOnCanvas(file) {
var reader = new FileReader();
reader.onload = function (e) {
var dataURL = e.target.result,
c = document.querySelector('canvas'), // 例4を参照
ctx = c.getContext('2d'),
img = new Image();
img.onload = function() {
c.width = img.width;
c.height = img.height;
ctx.drawImage(img, 0, 0);
};
img.src = dataURL;
};
reader.readAsDataURL(file);
}createObjectURL()メソッドやimg要素を用いて画像の表示のみを行います。 function displayAsImage(file) {
var imgURL = URL.createObjectURL(file),
img = document.createElement('img');
img.onload = function() {
URL.revokeObjectURL(imgURL);
};
img.src = imgURL;
document.body.appendChild(img);
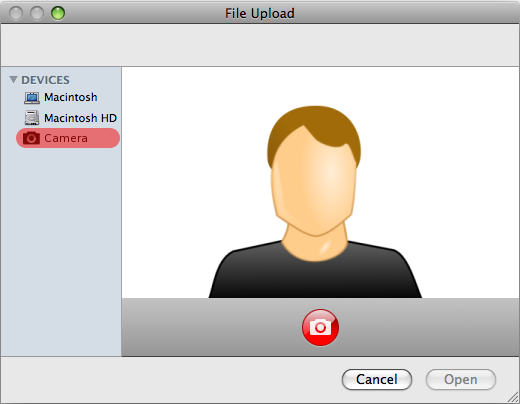
}input要素のaccept属性がimage/*に設定されていて、例1または例4のとおりにcapture属性が指定されている場合、ファイル・ピッカーは、以下のようにレンダリングを行うことができます。

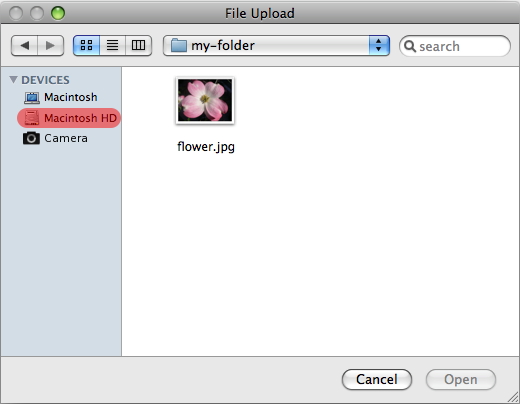
属性が指定されていなければ、ファイル・ピッカーは、以下のようにレンダリングを行うことができます。