
(注1:ルーペで600%に拡大しています)
|
1
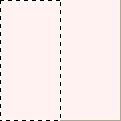
小さめのキャンバスを用意します。留意点としましては、縦横が同じ長さでなるべく小さめというところでしょうか。
今回は20×20に設定しました(注1)。
キャンバスをルーペで拡大しておくと作業がしやすいです。
|
2
キャンバスにベースカラーを塗ります。ベースとなる色なので、全体的に暗いイメージにしたい場合は濃い色を、明るいイメージにしたい場合は淡い色を塗ります。 |
 図1 図1
↓
 図2 図2
(注1:ルーペで600%に拡大しています)
|
3
一番上に新規レイヤーを作成します。
続いて[選択範囲]-[すべてを選択]を実行します。図1の様に全体が選択されましたか?
そのままツールバーから選択ツール( や
や  や や  )を選んでおき、キーボードの矢印キーで選択範囲を左に移動させます。今回は「←」を10回押して10移動させました。 )を選んでおき、キーボードの矢印キーで選択範囲を左に移動させます。今回は「←」を10回押して10移動させました。
移動が完了すると、図2のように半分だけ選択されている状態になります。 |
 図3 図3
↓
 図4 図4
(注1:ルーペで600%に拡大しています)
|
4
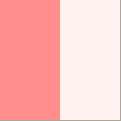
先ほど作成しておいた新規レイヤーに[編集]-[塗りつぶし]でチェックの色を塗ります。
[選択範囲]-[選択範囲の解除]で選択範囲を解除すると、図3のように半分だけ塗りつぶされた状態になっているはずです。
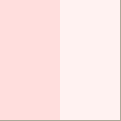
そうしましたら、チェックカラーを塗ったレイヤーの不透明度を下げます。
今回は20%まで下げ、図4のようになりました。 |
 図5 図5
↓
 図6 図6
(注1:ルーペで600%に拡大しています)
|
5
レイヤーウィンドウから先ほどのチェックカラーのレイヤーを選んでおいて、[レイヤー]-[レイヤーの複製]でレイヤーを複製します。
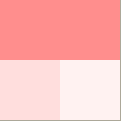
新しく複製されたレイヤーを選んでおいてから、[レイヤー]-[レイヤーの回転]-[右90度回転]を実行します。
図5のように複製レイヤーが回転しましたか?
複製したレイヤーの不透明度も20%まで下げましょう。(図6)
最後に、[レイヤー]-[レイヤーの結合]-[すべてのレイヤー]を実行し、結合します。
|
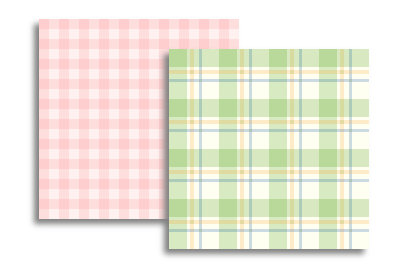
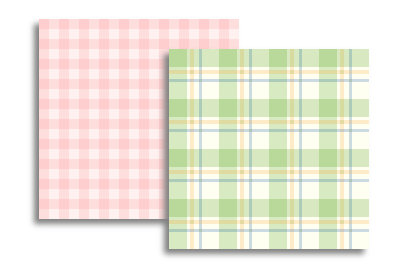
補足
できた画像をJPEG形式またはPNG形式で保存すると、サイト用の背景としても使えます。
サイトの背景として使用する場合は、文字が読める程度の色合いにしましょう。 |