「がくのほめぱげ」様の【高品位縮小フィルタ】を使用します。
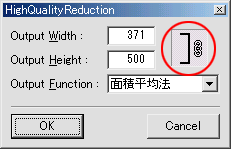
まずは、[フィルタ]-[特殊効果]-[高品位縮小]を実行。
|

|
Output
Width/Output Height
は好みのサイズに。但し○部分は必ずへこんでいる状態にしておいて下さい(1の「縦横比の固定」と同じ意味です)。この場合は、高さを500Pixelに設定し、幅は自動的に371Pixelとなりました。
この時の数値を必ず覚えておいて下さい。
Output Function は「面積平均法」を選ぶと、綺麗に縮小されます。 |
-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-
「OK」を押すと、イラストが縮小されます。ところが、キャンパスサイズが元のままになってしまい、右・下部分に白い余白部分が発生してしまいます。
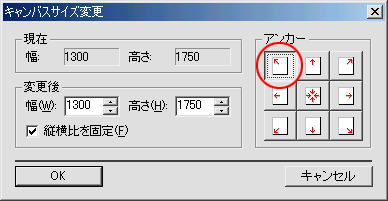
この余白部分を削除するために、[イメージ]-[キャンパスサイズの変更]を実行します。
 |
左図のようなウィンドウが開くので、まずはアンカーの部分を○印の部分に設定してください。
そして次に変更後のサイズの幅・高さを書き換えます。先ほど高品位縮小をした時に覚えておいた幅・高さの数値をここに入れてください。
この時、「縦横比を固定」のチェックは別に入っていなくても構いません(左図では入っていますが)。
OKを押して完成です。 |
|