| ホーム > サイトマップ > PC > サイト構築 > サイトのハイパーリンク |
サイトのハイパーリンク
|
2017.01.17. 掲載
このページの最後へ |
目次
はじめに
1.ハイパーリンクの基本
1.HTML
2.タグの基本
3.アンカータグ
1.基本
2.書式類型
3.絶対パス・相対パス
4.サイトの中でのハイパーリンクの使い方
5.サイトの中でのハイパーリンクの意味
まとめ
はじめに
私は40歳を過ぎたころから、自分が行ったことや考えたことを出版して公開したいと望むようになり、50歳になった1986年に、パソコンのワープロソフトを使って自家出版をした。タイトルは「五十まで」、中身は、それまでに雑誌などに投稿した雑文だった。
次は、1993年に、開業20周年を記念して「野村医院二十年史」を自費出版した。版下はパソコンで自分が作り、製本を印刷会社に依頼した。1996年には同じ方法で、60歳までに雑誌などに投稿した雑文をまとめ「還暦まで」を出版をした。
60歳となった1996年に、自分のウエブサイトを開設すると、自分のしたことや考えたことを公開したいという望みが、「出版」よりも「サイト」で簡単に実現できることを知った。しかも、全世界に向けて発信できるのだから、この文明の利器のとりこになってしまった。
以来これまで掲載した記事は660件を超え、その内、現在も掲載中の記事は440件を超えている。
サイトの記事には、出版では絶対に得られない特質がある。それは、インターネットで他のウェブページに移動するリンク機能(ハイパーリンク)で、この未曽有の機能は、サイトの記事の情報価値を革命的に高めた。
しかし、リンク機能を活用するための具体的、実際的な方法や知識をまとめた記事は少ないようだ。
そこで、サイトのリンク機能の基本から、その実際の方法、メリットについて、20年を越え、このサイトに記事を載せてきた経験をまとめた。
1.ハイパーリンクの基本
1.HTML
HTMLは、HyperText Markup Languageの略称で、ウェブ上の文書を記述するためのマークアップ言語である。
●ハイパーテキスト(hypertext)
複数の文書(テキスト)を相互に関連付け、結び付ける仕組み。ハイパーメディアと呼ぶほうが適切な場合も多い
●ハイパーメディア(hypermedia)
文字情報主体のハイパーテキストを、画像や音声などを含めたメディアに拡張した概念
●ウェブ(Web)
World Wide Web(世界規模の蜘蛛の巣 WWW)は、インターネット上で提供されるハイパーテキストシステム
●マークアップ言語(Markup Language)
コンピュータ言語の一種で、文章の構造(段落など)や見映え(フォントサイズなど)に関する指示を、文章とともにテキストファイルに記述するための言語である。文章に対するそれらの指示をマークアップと呼び、マークアップを記述するための文字列をタグ(tag)と呼ぶ。
2.タグの基本
<x>〜</x>
<x>:開始タグ、 x:要素名、 〜:文字列・画像、 </x>:終了タグ
タグとは <タグ名> の記号で囲まれた半角の英数字で、<開始タグ>と</終了タグ>の2つでペアとなる
例外:
改行を指示する<br>タグや、画像を指示する<img src="" alt="">タグには終了タグがない。
タグに属性をつけ、属性値を指定することがある。属性は属性名=""で、""内に属性値を入れる。
<x y="z">〜</x>
<x y="z">:開始タグ、 x:要素名、 y:属性名、 z:属性値、 y="z":属性、 〜:文字列・画像
</x>:終了タグ
2.アンカータグ
1.基本
リンクの出発点では、href属性を使って、リンク先を指定する
<a href="参照先">文字列か画像</a>
a はアンカー(anchor)由来、href は hyper reference から由来
リンクの到達点では、name属性を使って、その場所に名前をつける
<a name="参照名">文字列か画像</a>
2.書式類型
外部ページ(HTMLファイル)へのリンク
特定のページ(HTMLファイル)の先頭へのリンク
<a href="特定ページのURL(*.html)">アンカーテキスト</a>…………………絶対パス
特定のページ(HTMLファイル)の特定場所へのリンク
<a href="特定ページURL(*.html#特定場所名">アンカーテキスト</a>………絶対パス
URL:Uniform Resource Locatorの略、インターネットにおける情報の「住所」にあたる
サイト内部ページ(HTMLファイル)へのリンク
異なるページの先頭
<a href="./*.html">アンカーテキスト</a>………………………………………相対パス
異なるページ内の特定の箇所
<a href="./*.html#特定場所名">アンカーテキスト</A>………………………相対パス
同じページ内の特定の箇所
<a href="#特定場所名">アンカーテキスト</A>…………………………………相対パス
3.絶対パス・相対パス
x.htmlというファイルの住所を、http://wwwから、x.htmlまで、すべて記述するやりかたを絶対パスと呼ぶ。 それに対して、x.htmlのある場所(閲覧しているページ)を起点に、目的のファイルのある場所を述べるのが、相対パスである。

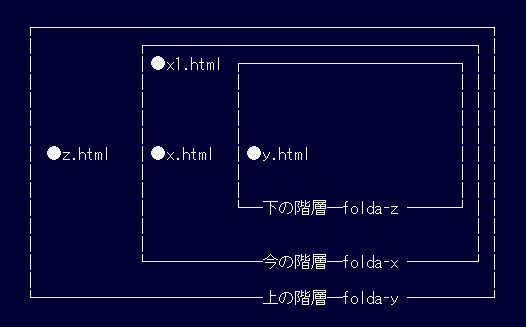
図1.階層図解: 同じ階層(folda-x)、一つ下の階層(folda-y)、一つ上の階層(folda-z)
x1.htmlファイルを閲覧している場合、同じ階層(folda-x)にある、目標のx.htmlファイルは
絶対パスでは
http://www.asahi-net.or.jp/~mf4n-nmr/folda-x/x.html
x.htmlファイルの中のmark-xという名前を付けた箇所が目標の場合は
http://www.asahi-net.or.jp/~mf4n-nmr/folda-x/x.html#mark-x
相対パスでは
x.html(./x.htmlが正しいが、./ は省略可能)
x.htmlファイルの中のmark-xという名前を付けた箇所が目標の場合は
x.html#mark-x
x1.htmlファイルを閲覧している場合、一つ下の階層(folda-y)にある、目標のy.htmlファイルは
絶対パスでは
http://www.asahi-net.or.jp/~mf4n-nmr/folda-x/folda-y/y.html
y.htmlファイルの中のmark-yという名前を付けた箇所が目標の場合は
http://www.asahi-net.or.jp/~mf4n-nmr/folda-x/folda-y/y.html#mark-y
相対パスでは
./folda-y/y.html
y.htmlファイルの中のmark-yという名前を付けた箇所が目標の場合は
./folda-y/y.html#mark-y
x1.htmlファイルを閲覧している場合、一つ上の階層(folda-z)にある、目標のz.htmlファイルは
絶対パスでは
http://www.asahi-net.or.jp/~mf4n-nmr/z.html
z.htmlファイルの中のmark-zという名前を付けた箇所が目標の場合は
http://www.asahi-net.or.jp/~mf4n-nmr/z.html#mark-z
相対パスでは
../z.html
z.htmlファイルの中のmark-zという名前を付けた箇所が目標の場合は
../z.html#mark-z
●絶対パス・相対パスの使い分けは
サイトが異なるファイルへのリンクは絶対パスを、同じサイトの中にあるファイルへのリンクは相対パスを使うのが望ましい。すべてを絶対パスにすることは間違いではないが、煩雑で、間違いを生じやすく、またサイトが移動した場合、書き換えが面倒になる。
3.サイトの中でのハイパーリンクの使い方
トップページ(ホームページ)index.html
サイトマップ にリンク
更新歴 にリンク
当サイト内記事の探し方 にリンク
最新の更新歴 にリンク
最新の記事 にリンク
サイトマップの大分類8項目 にリンク
サイトマップの各大分類項目に属する小項目 にリンク
制作者野村望の略歴、開設時の記事、現在掲載記事数の詳細 にリンク
サイトマップ site_map.html
サイトマップの大分類8項目 にリンク
サイトマップの各大分類項目に属する小分類74項目 にリンク
サイトマップの各小分類項目に属する記事446件にリンク
更新歴 allworks.html
掲載年1995年以前、1996年〜2015までの各年 にリンク
掲載時系列順に配列した現在掲載中の記事446件にリンク
個々の記事 *.html
これは現在掲載中の記事446件のほぼ全部に対して行う
パンくずリストの各項目 にリンク
ホーム > サイトマップ > サイトマップ大分類 > サイトマップ小分類 > 記事
このページの最後へ にリンク
このページのトップへ にリンク(短いページでは省略)
以下は、個々のページの内容に応じてリンクをつける
目次
同じページ内の特定の場所 にリンク
同じサイト内の別のページの先頭 にリンク
同じサイト内の別のページの特定の場所 にリンク
異なるサイトの特定のページの先頭に にリンク
異なるサイトの特定のページの特定の場所 にリンク
4.サイトの中でのハイパーリンクの意味
1.世界のどの場所のサイトであるとしても、インターネットが通じているなら、ハイパーリンク機能によって、ワンクリックで求める項目に移動できる。この省力効果は抜群で、調査費用節減効果もある。
2.20年間に、このサイトに掲載した記事は600件を超え、その内で現在も掲載している記事は400件を超える。それらの記事は、相互に関連する内容を持つ場合もある。関連内容へのハイパーリンクは、それを教えてくれる。
3.記事にリンクを張ることは、記事の分析、考察に役立つこともあり、新しいテーマの発見につながることもある。
4.関連する記事、項目へのリンクを参照することで、記事の理解が深まる場合がある。
5.ハイパーリンクを多用している記事は一般に有用だが、不適切なリンクやリンク切れは、逆効果となることに注意
まとめ
1.作ったもののまとめ、行った記録、書いた作品などを公表することは私のしたいことで、
それを50歳ころから「出版」として行ってきた。
2.60歳でサイトを開設して以来、「出版」から、「サイトに記事を掲載する」という方法に変更し、
これまでに600件以上の記事を載せ、現在そのうち400件以上の記事の掲載を続けている。
3.出版からweb発信に変えた理由はいくつかあるが、その一つに、サイト記事のハイパーリンクがある。
4.サイトのハイパーリンクの魅力
・ワンクリックで、自他のサイトの関連内容のページに移動できるのが、重宝この上ない。
・リンク内容を読むことで、考えが深まることがある。
・時間を経たリンク内容から、考えの変化が分かることがある。
・新しいテーマの発見につながることがある。
・記憶力低下に対応できることがある。
| ホーム > サイトマップ > PC > サイト構築 > サイトのハイパーリンク このページのトップへ |