| �z�[�� > �T�C�g�}�b�v > �f�� > �摜�̊�b > �F�̕� |
�F�̕�
�f�W�^���E�J���[�̊�b
|
2012.03.28.�@�f��
���̃y�[�W�̍Ō�� |
�ڎ�
�͂��߂�
1.�F�����߂����
2.�F�̐���
3.�F�̕\��
4.�F�̍���
�܂Ƃ�
�͂��߂�
�F�̕������悤�Ǝv�����������ɂȂ����̂́A���̎ʐ^�̊�̐F��������c�������Ƃ����v������ł������B�n�C�r�W��������Ƃ�PC��̐Î~��ł́A���Ȃ�ǂ������s���Ă���̂����A�v�����^�[�ň�����Ă݂�ƁA���ۂ������̐F�������B
�Î~��͌����Ƃ��ăt�@�C���ŕۑ����APC��t��TV�̃��j�^�[�Ō��邱�Ƃɂ��Ă���̂����A�ʐ^�̕K�v�ȏꍇ������A���̋@��ɐF�ɂ��āA��b�I�Ȃ��Ƃ�����Ă������Ƃɂ����B
�U��Ԃ��Ă݂�A���͑�w�ɓ���������Ɂu�F�v�ɂ��ĊS�����������Ƃ�����A�w������ɉe����������40������̒��Ɂu�F�v�Ɋւ�����̂�2������B���A�������ɂ��Ă݂�ƁA�F�ʐS���Ƃ��z�F�A�f�U�C���Ȃǂ����S�ɏ�����Ă���B���̍��́A�D���ȐF�A�D���ȐF�̑g�ݍ��킹�ȂǂɊS���������L��������B

�}1�D�F�ʘ_�@��k�Y���@��g�V���@1955�N�@100�~

�@�@�}2.�����T�F����́@��k�Y���@�����ЃJ�b�p�E�u�b�N�X�@1957�N�@180�~
��t�ɂȂ��Ă���́A�F�ނɎg�����Ƃ������Ȃ�A�l�H�S�x�̔z�ǁA��̕����Ɋ��p���Ă����B
PC���g���n�߂ĊԂ��Ȃ��A�摜����Â̐����Ɏg�����ƂɎ��g�݁A�����p�C���[�W�X�L���i�[��ꍆ��GT3000��8�F�J���[����n�߁A16�F�A256�F�A�t���J���[�Ǝ���̐i�ނ̂ɔ��������B
�f�W�^���E�J�����ƃf�W�^���E�r�f�I�J�������o�ꂵ�A���̂߂��܂��������\���ɑ��āA������ǂ̂悤�Ɏg�����Ȃ����Ƃ������Ƃ��A���݂̖��ł���B������u���̐Î~�揈���@�v�Ɓu���̓��揈���@�v�Ƃ��Ă܂Ƃ߂Ă��������v���Ă���B
1.�F�����߂����
�F�́A1)���ƁA2)���ɂ���ďƂ炳�ꂽ���̂ƁA3)���������l�Ԃ̎��o�ƕ��̂�3�҂������Đ�������B��������o���ۂ̂R�v�f�Ƃ����B���̂�����1�������Ă������ɂ͐F�͑��݂��Ȃ��B
1.��
1) ���͓d���g�ielectromagnetic wave�j�̈ꕔ
�d���g�͔g���iwave length�j�ɂ���ėl�X�ȕ��ނ�����Ă���A�g���̒Z��������K���}���AX���A���O���A�������A�ԊO���A���[�_�[�A�d�g�ȂǂƌĂ��B�l�Ԃ̖ڂɌ�����͈͂̓d���g���������ƌĂԁB�������̔g����380nm�`780nm�ŁA�d���g�S�̂̂����ꕔ�ɉ߂��Ȃ��B
���g(sonic wave) �͔g���ł��邪�d���g�ł͂Ȃ��B�d���g�ƈ���āA�`���镨�����Ȃ��Ƃ���ł͉��͓`���Ȃ��B���g�̔g����1cm �` 20m ���x�ŁA�������̔g���������Ⴂ�ɑ傫���B

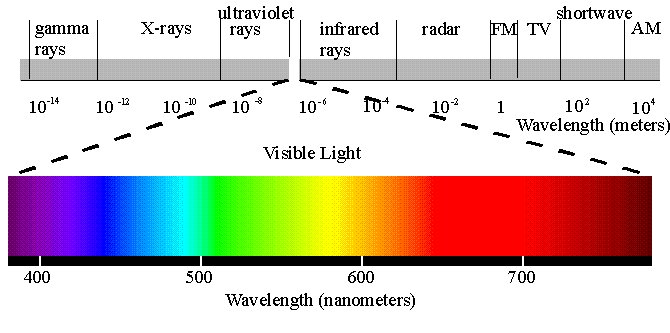
�}3�D�d���g�̔g���B�ʏ�u���v�Ƃ����͉̂������ivisible light�j���w��
2) ���̎��
���́A�d���g�̈ꕔ�ŁA�l�Ԃ̖ڂɌ�����g���̂��̂��������Ƃ����B���̔g���̉��́A���悻360�`400nm�A��͂����悻760�`830nm�ł���B�����艺�ɐԊO���A�������Ɏ��O��������B
�@�@�g��(nm)�@�F��
�@�@380�`430�@��
�@�@430�`460�@��
�@�@460�`500�@��
�@�@500�`570�@��
�@�@570�`590�@��
�@�@590�`610�@��
�@�@610�`780�@��
3) �X�y�N�g��
���́A��ʂɂ͈قȂ�g���̏W���̂ł���A�X�y�N�g���ispectrum�j�Ƃ́A�����v���Y���Ȃǂ̕������ʂ����Ƃɂ�蓾����A�g�����Ƃ̒P�F�����A����������w���B�Ⴆ�A����7�F�Ƃ��Ēm����Ԟΐ�係��X�y�N�g���ł���B�������A�F�͌����ɂ�7�F�����łȂ��A���I�Ȉڂ�ς��ŁA�����ɂ���B�����ɂ���ĕ��ނ̎d���͈قȂ�B���̔g�����ƂɐF�����Ɉڂ�ς�邱�ƁA���邢�͂��̐F�̕��ԗl���X�y�N�g���ƌĂԁi�}3�j�B
4) ���̕���
���o���ۂ̂R�v�f����ɂ���ƁA���͒��ڌ��ƊԐڌ��ɕ������A�Ԑڌ��͂���ɔ��ˌ��Ɠ��ߌ��ɕ�������B
1.���ڌ��i�����F�j
�@��������Ă�����̂̐F
�@���z�A���A�ԉA�d���A�u�����ALED�ATV�APC�̃��j�^�[�A�u�Ȃ�
�@�F���x�icolor temperature�j�Ƃ͌����̌��̐F��\�킷���ɗp���鉷�x�B�P�ʂ͂j�i�P���r���j
2.�Ԑڌ��i���̐F�j
�@�����ɏƂ炳��ď��߂Č�����F�A�ʏ�قƂ�ǂ̐F
�@a.���ˌ��i�\�ʐF�j
�@�@���̂���̔��˂ɂ������ڂɓ���A�F�Ƃ��Č�����
�@�@�قƂ�ǂ̐F�͂��̕\�ʐF�ł���B
�@b.���ߌ��i���ߐF�j
�@�@���̂߂��������ڂɓ���A�F�Ƃ��Č�����
�@�@�X�e���h�O���X�A���C���Ȃ�
2.����
���̐F�͌����ƕ��̂̑��ݍ�p�ł���A���������A���̂����ł͐F�͐������Ȃ��B�������\�����錳�f�ɂ́A�X�y�N�g���̓���͈͂̌���I��I�ɋz��������A���ˁE���߂����鐫��������A���̔��ˁE���߂�������̔g����ɑ��āA�l�Ԃ̖ڂƔ]������̐F�Ƃ��ĔF������B
1) ���̔���
�@1.�S����
�@�@���̂̕\�ʂŒ����ɑS�����˂�����ԁB���F���͔��F���Ƃ��Ĕ��˂����B���ȂǁB
�@2.�I�ˁi���̕\�ʐF�j
�@�@���̂ɓ����������͕��̂̐����ɂ��A�ꕔ�̌����z�����A�c��̌��˂���B
�@�@���̔��ˌ���l�Ԃ̖ڂ͂��̕��̂̕\�ʐF�ƌ���B�قƂ�ǂ̕��̂̐F������ł���B
2) ���̋z��
�@1.�S�ʋz��
�@�@���F���S�g���ɂ킽��S�ʋz�����ꂽ�ꍇ�A�l�Ԃ̖ڂ͍��Ƃ��Č�����B
�@2.�I���z��
�@�@���F�̂����A�Ⴆ�ΐ̔g����I��I�ɋz�����A�c��̐ԂƗ˂���ƁA�l�Ԃ̖ڂɂ͉��Ƃ���
�@�@������B
3) ���̓���
�@1.�S�ʓ��߁i�����߁j
�@�@���F���S�g���ɂ킽��S�ʓ��߂����ꍇ�A�l�Ԃ̖ڂ͔��Ƃ��Č�����B�����K���X�Ȃ�
�@2.�I��
�@�@���F�̗Ɛ̔g�����z�����A�c��̐Ԃ̔g���݂̂߂���ƁA�l�Ԃ̖ڂ͐ԂƂ��Č���B
�@�@�F�K���X�Ȃ�
3.�l�Ԃ̎��o
�F�͌������Ԗ��E�]���������ĔF������B
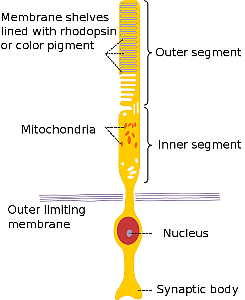
�Ԗ��ɂ́A���̍זE (cone cell)�ƞ��̍זE�irod scell�j�Ƃ���2��̎��זE������B

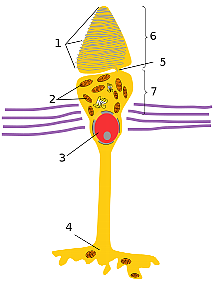
�}4�D���̍זE�̍\���m Wikipedia Cone cell �n���
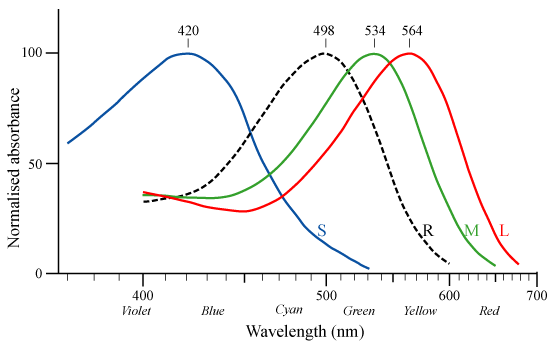
���̍זE�́A�������̎��g���̌��_�Ƃ��āA���E�ɐ����L����`�ɁA�e���̍זE�̊�����͈̔͂����܂��Ă���B����ɂ́A���g���ɔ�������Ԑ��́A���g���ɔ�������ΐ��́A�Z�g���ɔ���������̂�3��ނ�����B3��ނ̐��̍זE�Ō�����͈͂��d�Ȃ��Ă���̂ŁA�������̂��ׂĂ̌��̐F��������B�Ԃ��̐��̍זE�́A���ꂼ��̐F�̌��ŁA�����Ƃ����x�������B�i�}6�D���זE���x�Ȑ��j
�����3��̐��̍זE�����������A�M�������_�o���o�R���đ�]�̎��o�A����ɓ���A������3��̐��̂���̏��̑��Δ��ʒu�͂��ĐF��m�o����B�l�Ԃ����������3��ނ݂̂ł��邽�߁A�l�ԂɂƂ��Ă̌��̂R���F���A�����悤�ɐԁA�A�ƂȂ�B
�l�Ԃ̎��o���F��F������ۂɂ́A�R�̐��̂���h���̔䗦�ɂ���āA�l�X�ȁu�F�v���������Ċ����邪�A���̎h���͐��̂̊��x�s�[�N�Ɉ�v���Ă���K�v�͖����A���ɂǂ̔g���̌��łȂ���Ȃ�Ȃ��ƌ������Ƃ��Ȃ��B
�Ⴆ�A���̔g���̌��́A�Ԃ̔g���̌��Ɨ̔g���̌��̑g�ݍ��킹�ɂ���āA�قړ����h����^���邱�Ƃ��\�ł���A���͐ԂƗ̑g�ݍ��킹�̌��Ƃ��ĕ\���ł���B���̒P�F���imonochromatic radiation�j�������ዅ�ɓ����Ă���ꍇ�ƁA�Ԃ̒P�F���Ɨ̒P�F�����g�ݍ��킳��Ċዅ�ɓ����Ă���ꍇ��l�Ԃ͋�ʂł��Ȃ��B
���̂悤�ɁA�l�Ԃ̖ڂɂ́A�S���قȂ����g���ł����Ă��A���̑g�ݍ��킹�ŕʂ̔g���F�Ɠ����Ɍ�����P�[�X������A���ꂪ���F�ł���A�����F�ł���B
���͉��g�g���ł��邪�A�d���g�ł͂Ȃ��A�h�̉��iC�j�ƃ~�̉��iE�j��2�̉����ɕ����Ă��A�l�Ԃ̎���2�̉��Ƃ��ĕ���������B

�}5�D���̍זE�̍\���@�m Wikipedia Rod cell �n���
�Ԗ��ɂ��������̎��זE�A���̍זE�́A�F�o�ɂ͊֗^���Ȃ����A���x�������B�Ï��ł͐��̍זE�͂قƂ�Ǔ������A���̍זE�������B���̂��߈Ï��ł͕��̌`�͔����Ă��A�F�͂͂�����Ƃ͔���Ȃ��B���̍זE�Ɋ܂܂�����e�F�f���h�v�V���̓r�^�~��A�ɂ���č\������Ă���B�i�}6�D���זE���x�Ȑ��j
�����idark adaptation�j
���o�n���Â��ꏊ�i0.03cd/�u�ȉ��j�ɏ������Ă����Ԃ��w���B���̍זE�����������Ă��邽�߁A���Â̔��ʂ͂ł��邪�A�F�̔��ʂ��ł��Ȃ��B��͈Â��ɂȂ��Ǝア���ł������Ă��邪�A���邢������Â������ɓ������ꍇ�A�Ï�������܂ł�30���ȏォ����B
�F�̔Z���ɂ��ẮA���̍זE����������̂ŁA���̍זE�Ō���ƁA���܂�ς��Ȃ��A�Ⴆ�A�����Ɣ����̖͗l�́A���̍זE�Ō��Ă���̂ŁA�͗l���͂����蕪����B

�}6�D���זE���x�Ȑ��@L�FL���́AM�FM���́AS�FS���́AR�F���́iR)�@�m Wikipedia Rod cell �n���
�F�̍P�퐫
�l�Ԃ̎��o�ɂ͊����m���Ȃǂɂ��������A�����̌����̐F�x�̈Ⴂ�͕�����B�������A���̕�ɂ����x������A�ɒ[�ɕ����g�����z�ł͕������Ȃ��B
�F�����ichromatic adaptation
��������ԂŎ��o�n������ɓ���F�ɏ�������ߒ��⏇��������Ԃ��w���B�Ⴆ�Β����F�u�����Ɩ����� ���M�d���Ɩ��ɐ�ς����ꍇ�A��u�A���F���ۂ������邪�A������ɂ͔��M���ɏ������ĉ��F���ۂ����� �����Ȃ��Ȃ�B�ڂ̕����Ɩ����Ɋ���Ď����I�Ɏ��o�n���ŕ��p���N��B
2.�F�̐���
1.���ʐF�ƗL�ʐF
�F�ɂ����ʐF�iachromatic color�j���L�ʐF�ichromatic color�j������B���ʐF�́A���A�D�A���̗l�ɐF�݁i�F�����j�������Ȃ��F�ŁA�F�̂R�����ł͖��x�̗v�f���������B�L�ʐF�́A�F�����i�F�݁j�����S�Ă̐F�ŁA�F�̂R�����ł���F���A���x�A�ʓx�̑S�v�f�����B
2.�F�̂R����
���A���A�D�F�ȊO�̐F�́A�ǂ̂悤�ȐF���A�F��(Hue)�A�ʓx(Saturation)�A���x(Brightness)��3�̗v�f���܂�ł���B�����F�̂R�����ithree attributes of color�j�Ƃ����B
�F���́A�Ԃ�Ƃ������F�����̂��Ɓi�Ԃ݁A���݁A�݁A�݁A���݁j�B���ʐF�ɂ͑��݂��Ȃ��B
�ʓx�́A�F�̑N�₩���ŁA�ʓx�̍����Ԃ͑N�₩�ŁA�ʓx�̒Ⴂ�Ԃ͂����ԂŃO���[�ɋ߂��Ȃ�B���F�����̊܂܂��x�����Ƃ�������B�ʓx���グ�Ă����ΑN�₩�ȐF�ɂȂ�A�ō��͏��F�ɂȂ�B�ʓx�������Ă����Γ݂��F�ɂȂ�A�Œ�͊D�F�����������ɂȂ�B�ʓx�́A�\�F�n�ɂ��ASaturation �̂ق��AChroma �Ƃ��������B
���x�́A���̖��邳�̂��ƂŁA���x���グ��Ɣ����ۂ��Ȃ�A���x�𗎂Ƃ��ΈÂ��Ȃ�B���x�������F�́A�����̎ʐ^�ŎB��Ɠ������邳�̃O���[�ɂȂ�B���x�́A�\�F�n�ɂ��ABrightness �̂ق��AValue�Alightness �Ƃ��������B
���x���グ�A�ʓx��������ƁA�p�X�e���J���[�ɂȂ�A���x�������A�ʓx���グ��Ƃǂ����F�ɂȂ�B
3.�F����
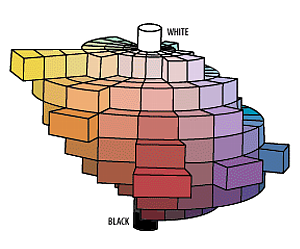
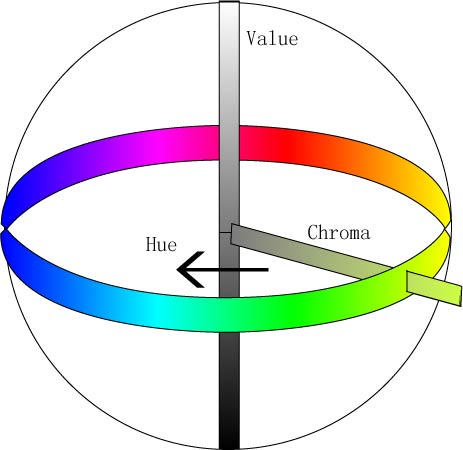
�F���́icolor solid �j�Ƃ́A�F���A���x�A�ʓx���ƂɐF�ނ��ė��̓I�Ɏ��������́A������F���F���̂̂ǂ����Ɉʒu����B��\�I�Ȃ̂̓}���Z�������ŁA�F��(Hue)��H�A�ʓx(Chroma)��C�A���x(Value)��V�ŕ\�킷�B

�}7�D�}���Z���̐F���́@�m Wikipedia Munsell color system �n���
4.�F����
�F����(color circle)�Ƃ́A�F���̑��̂��������Ăĉ~�ɂ��ĕ��ׂ����́B���_�I�ɂ́A���ڂ��Ȃ��A���I�Ȃ��̂ł��邪�A��ʓI�ɂ�20������40�����ŕ\�������B�F�����p�x�Ŏ������̂�����A�}���Z���\�F�n�Ȃǂ̂悤�ɁA�Ԃ���n�܂���̂������B

�}8�D�}���Z���̐F���@�m Wikipedia Munsell color system �n���
5.��F
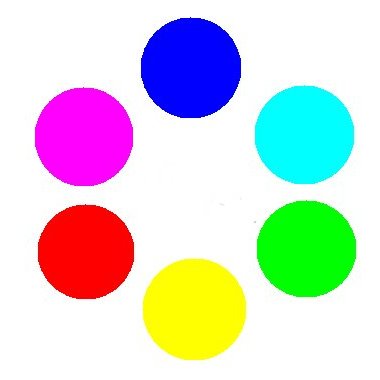
��F�icomplementary colors�j�Ƃ́A�F����(color circle) �̔��Α��Ɉʒu����F�̑g�ݍ��킹�ŁA��F���m�̐F�̑g�ݍ��킹�́A�݂��̐F���������č���������ʂ�����B

�}9�DR�i�ԁjG�i�jB�i�j�ƕ�F�W�ɂ���C�i�V�A���jM�i�}�[���^�jY�i���j
R�i�ԁj����C�i�V�A���j�@�@G�i�j����M�i�}�[���^�j�@�@B�i�j����Y�i���j
3.�F�̕\��
1.�F���ŕ\��
1) ��{�F��
�@�m�L�ʐF�n�ԁA���ԁA���A���A�A�A�A���A���A�Ԏ��A��10��
�@�m���ʐF�n���A�D�F�A���A��3��
2) �ŗL�F��
�@�m�L�ʐF�nPINK�ARED�AORANGE�ABROWN�AYELLOW�AOLIVE�AYELLOW GREEN�A
�@�@GREEN�ABLUE GREEN�ABLUE�AVIOLET�APURPLE�ARED PURPLE
�@�m���ʐF�nWHITE�AGRAY(GREY)�ABLACK
3) JIS���p�F��
�@�@���{�H�ƋK�i�ł́A����269������p�F�����o�^����Ă���B
4) �n���F��
�@�@��{�F���ɁA�Â��A���邢�Ȃǂ̏C�����t���ĐF��\�������́B
�@�@��F�݂���
�@�@�@�@���{�H�ƋK�i�iJIS)�ł́@�@������
�@�@�@�@���{�F�ʌ�������PCCS�ł́@�_���u���[
�@�@�@�@���{���s�F�����JBCC�ł́@���f���[�g�E�u���[
2.�\�F�n�ŕ\��
�F�𐔗ʓI�ɕ\�킷�V�X�e����\�F�n�icolor system�j�Ƃ����B�\�F�n�́A���F�n(color appearance system)�ƍ��F�n(color mixing system)������B���F�n�͐F�̐������g�����̂ŁA�}���Z���\�F�n��PCCS�\�F�n�AHSV��HSL��������ɑ�����B���F�n�͐F�̍������g�����̂ŁA�̑�\�Ƃ���CIE�\�F�n ������B
CIE�Ƃ����͍̂��ۏƖ��ψ���iCommission Internationale d'Eclairage�j�̗��ŁA���ۓI�ȋK�i�Â���̂��߂ɁA�������̕\�F�n���Ă��Ă���ARGB�\�F�n�AXYZ�\�F�n�AUVW�\�F�n�ALAB�\�F�n������BRGB�\�F�n�ȊO�͂���������{�H�ƋK�i�iJIS�j�ɂƂ肢����Ă���B
1) �}���Z���\�F�n
�F���A���x��0�`10��11�i�K�A�ʓx�͖��x�ɍ��E����邪�A�ō�0�`14��15�i�K�܂ŋ�ʂ���B
���x0��10�ł͍ʓx��0�ɂȂ�B�l�Ԃ̎��o�i�ڑ��j�ɂ�锼��ʂł���B

�}10�D�}���Z���\�F�n�@�m Wikipedia �ʓx �n���
2) PCCS�\�F�n
1964�N�ɓ��{�F�ʌ����������\�����A�F���ƃg�[����2�����ŐF��\������F�ʑ̌n
�����F���ł��@ ���E�Á@ ���E��@ �Z�E�W�@ ��E�[�@ �̒��q�̈Ⴂ������B
���̐F�̒��q�̈Ⴂ���g�[���Ƃ����A���x�ƍʓx�̑g�ݍ��킹��12��̃g�[����������B
������l�Ԃ̎��o�i�ڑ��j�ɂ�锼��ʂł���B

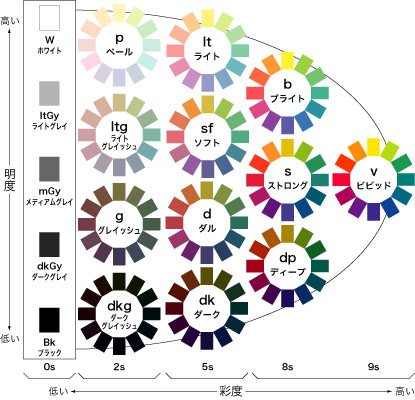
�}10�DPCCS�\�F�n�@�m ���{�F���@PCCS �n���
����12��̃g�[�����A���F�F1�@ �����F���F3�@ ���ԐF���F5�@ �Ð��F���F3�@ ��4��ނɕ������B
���F�F��ԍʓx�̍����F�B�N�₩�ōႦ������������B���A�D�F�A���̖��ʐF���������Ă��Ȃ� [ v ]
�����F���F�F�ɓ�����������A���邭������������B���F�{�����������F�� [ b ][ lt ][ p ]
���ԐF���F�F�ɕs����������芴������B���F�{�D�F���������F�� [ s ][ sf ][ d ][ ltg ][ g ]
�Ð��F���F�F�ɓ�����������A�Â�������������B���F�{�����������F�� [ dp ][ dk ][ dkg ]
3) CIE RGB�\�F�n
���F��R�i�ԁA700nm�j�AG�i�A546.1nm�j�AB�i�A435.8nm�j�Ƃ���\�F�n���ACIE��RGB�\�F�n�Ƃ����B���݂̃p�\�R���ɂ����Ă͍ł������p������B
4) CIE XYZ�\�F�n
RGB�\�F�n�͒m�o�ł���F�����S�ɍ����ł���킯�ł͂Ȃ��B�����ŁARGB�łȂ��A���݂��Ȃ����F�i���F�jXYZ��������BX�͐Ԃ𒆐S�ɐ��܂݁AY�͖��邳�Ɨ��\���AZ�͐��\����F�h���ł���B���̂R���h�������@�������č�����̂�XYZ�\�F�n�ł���BRGB��XYZ�͈ȉ��̊��Z���̊W�ɂ���B
5) CIE xyY�\�F�n
�R�h���l�͋��F�̍��F�ʂȂ̂ŁAXYZ�̒l�����Ă��A�����ɂ��ꂪ�ǂ̂悤�ȐF�ł���̂��f�ł��Ȃ��B�����ŁA�ȉ��̐����ɂ��䗦�����߁A�������� x y z �ŕ\������ xyY�\�F�n ���l�Ă��ꂽ�B
���̂��� x y �����܂�A��L�̐������� z �l�͌��܂�B���̏�ŁA Y �����܂�AX Z �����܂�B ���� x �� y ��F�x���W�ƌĂсA���ׂĂ̐F�� x �� y �ɂ��2�������ʁA����і��x������ Y �ŕ\���ł���B���R�Ȃ���AxyY ���� XYZ �ɕϊ����邱�Ƃ��ł���B
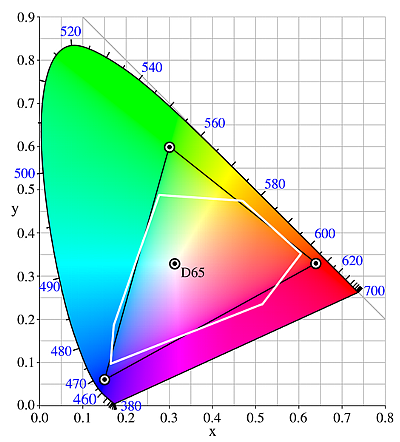
4.�F�x�}�ŕ\��
�F��\�����߂ɂ́A��ʂɂR�̐��l���K�v�����A���邳�̏����]���ɂ��ĂQ�̐��l�ŐF��\���A�Q�����̐}�ɕ\���������̂�F�x�}�iColor Diagram�j�Ƃ����B
�R�h���l XYZ �ɂ��ƂÂ��\�F�n�ɂ�� xy�F�x�} �� CIE�F�x�} �Ƃ��Ă��Bxy �ŐF���E�ʓx�̏��AY �����x���ɑΉ����Ă���B
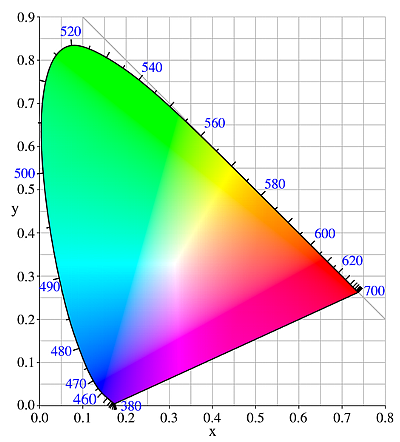
�F�x�}�ł͂��ׂĂ̐F���\�������B�قڒ����̓_�����F�i���ʐF�j�ɑΉ����A���ӂɍs���قǑN�₩���������āA�F�x�}���͂̋��E�ŒP�F���i���F�j�ɂȂ�B�ޏ���ɘp�Ȃ��Ă��镔���́u�X�y�N�g���O�Ձv�ƌĂсA�u�ԁE��E���E�E�E���E���v�Ƃ������F���̈Ⴂ��\���Ă���B�܂��A��ӂ̒��������́A�X�y�N�g���ɂ͑��݂��Ȃ��F�Łu�����O�Ձv�Ƃ����B

�}11�DCIExy�F�x�}�@�m Wikipedia �F��� �n���
5.�F��Ԃŕ\��
�F��ԁiColor Space�j�Ƃ́A���߂�ꂽ�\�F�n�̏�ŁA�ǂ̂��炢�L���͈͂��������Ƃ��ł��邩��\���B��ʓI�ɂ́AsRGB��Adobe RGB�Ȃǂ����A�v�����^�[��X�L���i�[�̃f�o�C�X�ŗL�ŐF��������͈͂��F��ԂƌĂԁB�F��Ԃ��\���ł���F�͈̔͂�F��igamut�j�Ƃ����B
1) RGB���
RGB�͈�ʂɁA���@���F��\������̂Ɏg����BRGB�́A���ꂼ��� (red) �� (green) �� (blue) �̓������ł���B���̂R���F�ł���A���l�𑝂����Ƃɔ��ɋ߂Â��B���ɁA���l�����炷���Ƃɍ����Ȃ�B�R���s���[�^�̃��j�^�ŗp������̂��A����RGB�ł���B
�R���s���[�^�œ����ɕ\���\�ȐF���́ARGB�e8�r�b�g�A�v24�r�b�g������U�鎖�ŁA1677��7216�F�̕\�����\�ɂ��Ă���B����́A�قƂ�ǂ̐l�Ԃ̖ڂŎ��ʉ\�Ȍ��E�Ƃ���A�t���J���[��g�D���[�J���[�ȂǂƌĂ��B
2) sRGB���
sRGB�iStandard RGB�j�͍��ۓd�C�W����c (IEC) ����߂����ەW���K�i�ł���A��ʓI�ȃ��j�^�A�v�����^�A�f�W�^���J�����Ȃǂł͂��̋K�i�ɏ������Ă���A�݂��̋@���sRGB�ɑ������F�������s�Ȃ����ŁA���͎��Əo�͎��̐F�̍��ق����Ȃ����鎖���\�ɂȂ�B
3) Adobe RGB���
Adobe Systems�ɂ���Ē��ꂽ�F��Ԃ̒�`�ŁAsRGB�����y���ɍL���i���ɗ��L���jRGB�F�Č��̈�������A�����F�Z���Ȃǂł̓K�����������ADTP�Ȃǂ̕���ł͕W���I�Ɏg�p����Ă���B

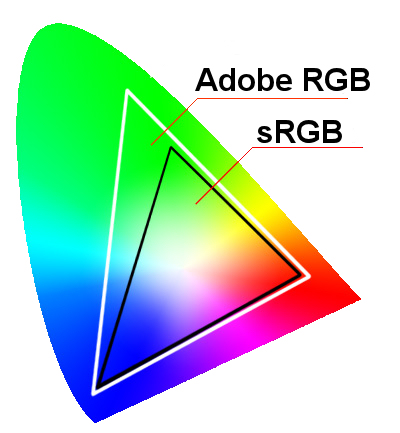
�}12�DCIExy�F�x�}�ɂ�����sRGB��Ԃ�Adobe RGB��Ԃ̐F��
4) CMY���
CMY�͈���̉ߒ��ŗ��p���錸�@���F�̕\���@�ł���B�G��̂R���F�B��{�F�͔��ŁA����ɐF�̓x�����������āA���F�ɂ��Ă����B���Ȃ킿�A�n�߂͔����L�����o�X����n�߁A�C���N�������ĈÂ����Ă����i���ˌ������炷�A���Ȃ킿���@�j�Ƃ������Ƃł���BCMY�ɂ́A�V�A��(cyan)�A�}�[���^ (magenta)�A�C�G���[ (yellow) �C���N�̐��l���܂܂�Ă���B

�}13�DCIExy�F�x�}�ɂ�����sRGB��Ԃ�CMY��ԁi�����j�̐F��@�m Wikipedia �F��� �n���
5) CMYK���
���_��ACMY�����ׂċϓ��ɍ�����ƍ��F�ɂȂ邪�A�C���N�⎆�̓�����ACMY�̃C���N���������Y��ȍ��F�����̂͋Z�p�I�ɍ���ł���A�ʏ�͂��ׂĂ������Ă����������F�ɂ����Ȃ�Ȃ��B�����ŁA���iKey plate�j�̔��F���悭���邽�߂ɕʓr���C���N��p����悤�ɂȂ����̂�CMYK�ł���B�L�[�E�v���[�g (key plate) �Ƃ͉摜�̗֊s�ȂǍו����������߂ɗp����ꂽ����̂��Ƃł���A�ʏ퍕�C���N�݂̂��p����ꂽ�B������ł́A���͕����Ȃǂő��p����邽�߁A�C���N�̐ߖ�ɂ��Ȃ�̂ŁA���݂ł͂����Ƃ��g���Ă���B
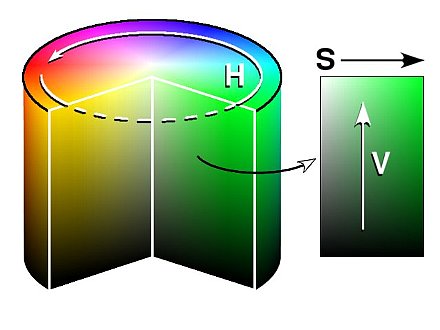
6) HSV���
�R���s���[�^�ŊG�������ꍇ��A�F���{�Ƃ��Ďg����B����́A�F��F���i�F�݁j�ƍʓx�Ƃ����ϓ_����l����ꍇ�A���@���F�⌸�@���F�������R������ł���BHSV�ɂ͐F�� (Hue)�A�ʓx (Saturation)�A���x (Value) ���܂܂�Ă���BHSB�F��� (Hue, Saturation, Brightness) �Ƃ��Ă��BAdobe Photoshop�ȂǂŎg���Ă���B
���HSV�F���
�F���F0�`360���͈̔�
�ʓx�F0�`100%�͈̔�
���x�F0�`100%�͈̔́A���x100%�����F�Ƃ��A��������ǂꂾ�����邳�������邩�������B

�}14�DHSV�F��ԁ@�m Wikipedia HSV�F��� �n���
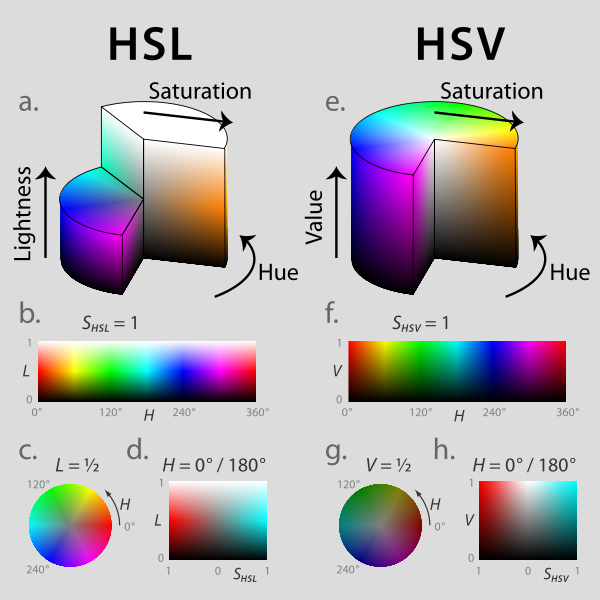
7) HSL���
�F�� (Hue)�A�ʓx (Saturation)�A���x (Lightness) ���Ȃ�AHSV�ɋ߂����AHSV �ł͏��F�Ɣ����������x�ŕ\�����̂ɑ��AHLS �ł͏��F�̖��x�� 50%�ŕ\���BMicrosoft Windows�ACSS3�APaint Shop Pro �ȂǂŎg���Ă���B
�F���F0�`360��
�ʓx�FHSV�Ƃ͈Ⴂ�A���F����ʓx��������ƊD�F�ɂȂ��Ă����ƍl����B
���x�FHSV�Ƃ͈Ⴂ�A���x0%�����A100%�𔒂Ƃ��A���̒��ԁi50%�j�����F�Ƃ���B

�}15�DHSL��HLV�F��ԁ@�m Wikipedia HSL and HSV �n���
| ���x | �ʓx�iHSL) | �ʓx�iHSV) |
|---|---|---|
4.�F�̍���
1.���F
���F�iprimary color�j�Ƃ́A�������邱�Ƃł������ނ̐F�ݏo����A�݂��ɓƗ������F�̑g�ݍ��킹�̂��ƁB�݂��ɓƗ��ȐF�Ƃ́A���Ƃ��Ό��F���R�̏ꍇ�A�Q�������Ă��c��R�ڂ̐F����邱�Ƃ��ł��Ȃ��Ƃ����Ӗ��ł���B�l�Ԃ̖ڂɂ����ẮA���F�͂R�̐F�̑g�ݍ��킹�ł��邱�Ƃ������B���F�Ƃ���F�̑I���͊�{�I�ɂ͎��R�ł���B
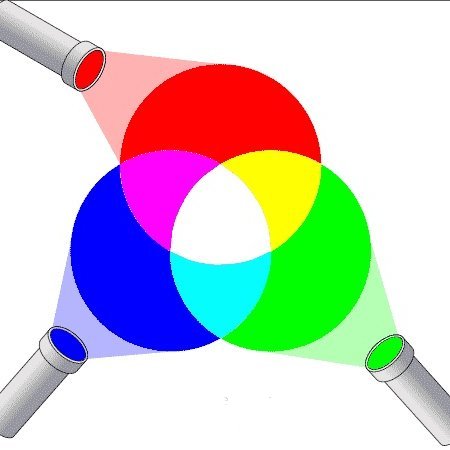
1) ���̂R���F
�A���I�ɕω�����X�y�N�g���́A���ꂼ��1/3���̗̈���܂Ƃ߂�ƁA�g���̒���������A�ԁiRed�j�A�iGreen�j�A�iBlue�j��������B��������̂R���F�iadditive primaries�j�Ƃ����B���ꂼ��̃C�j�V����������āA��ʓI�ɂ�RGB�J���[�A�܂���RGB�ƌĂԁB

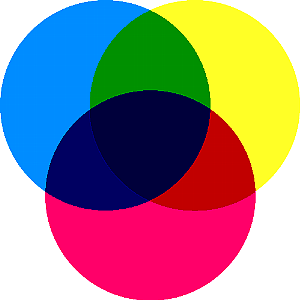
�}16�D���̂R���F
2) �F���̂R���F
�V�A��(C)�ƃ}�[���^(M)�ƃC�G���[(Y)��CMY ��F���̂R���F�isubtractive primaries�j�Ƃ����B

�}17�D�F���̂R���F
2.�����ɂ�鍇��
1) ���@���F
���̂R���FRGB���A�K�Ȋ����ōč������邱�Ƃɂ���āA�X�y�N�g���Ɋ܂܂�邠����F�����Č����邱�Ƃ��ł���B��������@���F�iadditive mixture�j�Ƃ����B
�F���̍��F�ɂ�蓾������̖��x�́A���F����e�F�̌��G�l���M�[�̘a�ƂȂ邽�߁A���̌���薾�邭�Ȃ�BRGB��S�č�������ƁA���z�����Ɠ��������F���ɂȂ�B����Ɩ���J���[TV�A�R���s���[�^�̃��j�^��ʕ\�����Ɏg����B
���
1.�����I���@���F
���@���F�̊�{�I�ȕ����B����Ɩ��A�J�N�e�������ȂǁB
CG���A�R���s���[�^�̃J���[�V�X�e���ł́AR�EG�EB ���ꂼ���256�K���ɕ����邱�ƂŁA���̑g�ݍ��킹�Ƃ���256��3��A�܂�16,777,216���F��\���ł���悤�ɂȂ��Ă���B
2.���u�I���@���F
���ɋ߂��ʒu�ŗׂ荇���Ă���J���[�������ꍇ�A����炪�ꏏ�ɂȂ��Ĉ�̃J���[�Ɍ�����B �Ⴆ�A�_�`�G��A�F�̈Ⴄ�c���Ɖ����Ő܂�ꂽ�z�̐F�A�J���[TV�E���j�^���ȂǁB
�J���[���j�^�́ARGB3�F�ɂ��ꂼ�ꊴ������u���̂�����ł���A�����ɓd�q�e����̃r�[���𑖍������Ĕ���������B

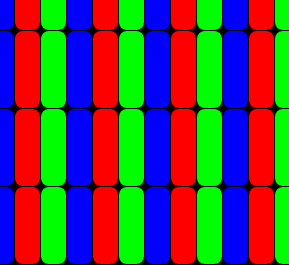
�}18�DLCD�e���r�ALCD���j�^�[�̃s�N�Z���z�u

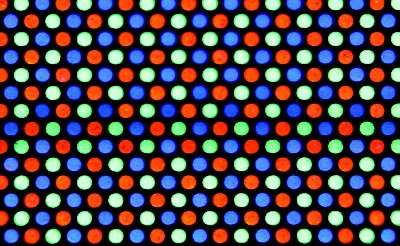
�}19�DCRT�e���r�ACRT���j�^�[�̃s�N�Z���z�u

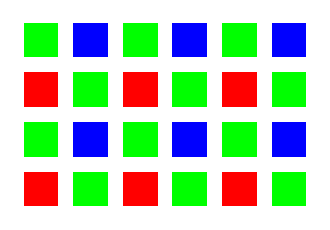
�}20�D�P���J���[�J�����̃s�N�Z���z�u
3.�p���I���@���F
�Ⴄ�J���[��A���I�Ɍ������A�����荇���Ĉ�̃J���[�Ɍ�����B
��]�ʂɕʁX�ȃJ���[��z�����R�}�������A�J���[�������荇���Ē��Ԃ̃J���[���o������B
3.�F���ɂ�鍇��
1) ���@���F
�F���̂R���FCMY�������čs�����F�����@���F�isubtractive mixture�j�Ƃ����B�F���̍��F�ɂ�蓾����F�̖��x�́A���F����Ɠ��ˌ��������̔g�������������������ׁA���̐F���Â��Ȃ�B
���_��́A�S���܂���ƍ��ɂȂ�͂������A���ۂ͈Â��D�F�ɂȂ��āA�^�����ɂ͂Ȃ�Ȃ��B �����ŁA�����ЂƂ��̊G�̋��������B����4�F��CMYK�Ƃ����B�C���N�W�F�b�g�v�����^�Ŏg����B
2) ����
���w�������Ȃ�����ɂ́A�����idye�j�͐A���̍���Ԃ��������B
������ɗn����B
�@�ۂ���߂��ꍇ�A�@�ۂ̓����܂ł��ݍ���ŐF���t���B
�C���N�W�F�b�g�v�����^�̏ꍇ�A���F���悢���A���݂₷���B
3) �痿
���w�痿���Ȃ�����ɂ́A�痿�ipigments�j�͊��y����ׂɍӂ��č�����B
������ɗn���Ȃ����ו����B
�n���Ă�悤�ɂ݂��Ă��A���͍������Ă�B
�@�ۂ���߂��ꍇ�A�@�ۂ̕\�ʂɕt�����ĐF���t���Ă���B
�C���N�W�F�b�g�v�����^�̏ꍇ�A�ϐ��E�ό����ɗD��Ă��āA���݂ɂ����B
4.�J���[�}�b�`���O
�F���̂R���F�ɂ�郂�j�^�[�摜�iRGB�j���F���̂R���F�iCMY�j�ɂ��v�����^�[����̊Ԃł́A���҂̐F����v�����邽�߂ɁA�J���[�}�b�`���O�icolor matching �j���s���K�v��������BWindows�ɂ�ICM�iImage Color Management�j�Ƃ����J���[�}�b�`���O�̂��߂̋@�\���W���őg�ݍ��܂�Ă���B
�܂Ƃ�
1.�s�̂���Ă���F�Ɋւ��鏑�Ђ́A�قƂ�ǂ��z�F���F�ʐS���Ɋւ�����̂ŁA���߂�f�W�^���J���[�Ɋւ�����̂͌�������Ȃ������B�����ŁAWikipedia �𒆐S�Ƃ��� Web �ŐF�̕��������B
2.���̕��ɂ���āA���A���́A�l�Ԃ̎��o�̃��J�j�Y���������ł����B���ڌ��A���ˌ��A���ߌ��Ƃ��Ėڂɓ��������ɂ���āA�ԁA�A�R��ނ̐��̍זE���h������ʂ̊������F�����߂�Ƃ����I���ȃ��J�j�Y���ɋ������B
���̃��J�j�Y���ɂ��A�u���v�P�F���������זE������u���v�ƁA�u�ԁv�Ɓu�v�̌����Ɏ����זE������u���v�̋�ʂ����Ȃ��Ƃ��A���z���ɂ͑��݂��Ȃ��u�Ԏ��v�Ƃ�������l�Ԃ͌���Ƃ����b���͎��̂Ɛl�Ԃ̔F���̊W���ے�����Ǝv�����B
3.�g���̈Ⴄ�Q�̐F�����A�ڂ͍������ĕʂ̐F�Ƃ��ĔF������̂ɑ��āA�����g���ł���Ȃ���A�g���̈Ⴄ�Q�̉��i���g�j�́A���ꂼ����Q�Ƃ��Ē���������Ƃ����̂��A���o�킪�قȂ�ƔF���̃p�^�[�����قȂ��Ƃ��ċ����[�������B
4.�F�̂R�����͗����ł��邪�A�����P���ɂR�����̗����̂ŕ\������ƕ������Ȃ��Ă��܂��B�}���Z���\�F�n�͖��x�𒆐S���Ƃ��鋅�̂ŁA���S���ɒ��p�̔��a�ōʓx��\���A���̔��a�ō����~����F���Ƃ��Ă��ė������₷���i�}10�j�B�������A���ۂ́A�}���Z���F���̂Ɍ�����悤�ɁA�ʓx�͐F���Ɩ��x�ɂ���Ă��̔��a���قȂ邽�߁A���`�łȂ��A���ʂ̂��闧�̂ɂȂ��Ă���i�}�V�j�B
�f�W�^���E�J���[�ł́AHSV�F��Ԃ�HSL�F��Ԃ��悭�g����B����HSL�F��Ԃ̕����A�}���Z���\�F�n�ɋ߂��ė������₷���B
5.�f�W�^���E�J���[�Ŋ�b�m���ƂȂ��Ă���ACIExy�F�x�}�ARGB��ԁAsRGB��ԁAAdobe RGB��ԁACMY��ԁACMYK��ԁA�J���[�}�b�`���O�iICM�j�Ȃǂ��n�������Ă��Ȃ藝���ł����B
���Q�O�P�Q�D�R�D�Q�W�D��
| �z�[�� > �T�C�g�}�b�v > �f�� > �摜�̊�b > �F�̕��@�@ ���̃y�[�W�̃g�b�v�� |